flex布局
1.什么是flex布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
属性介绍建议阅读阮一峰的flex布局教程http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
在这里写下自己的理解
水平的主轴(main axis)和垂直的交叉轴(cross axis)
1.1容器的属性
控制从左到右或者相反、从上到下或者相反
flex-direction: row | row-reverse | column | column-reverse;
控制怎么是否换行或新的一行在上方
flex-wrap: nowrap | wrap | wrap-reverse;
以上两个属性的简写
flex-flow: <flex-direction> || <flex-wrap>;
以下两个属性的解释是假设主轴从左到右,交叉轴从上到下
主轴对齐方式:左对齐、右对齐、居中、两端对齐间隔相等、每个项目左右间隙相同
justify-content: flex-start | flex-end | center | space-between | space-around;
交叉轴对齐方式:上对齐、下对齐、居中、项目第一行文字的基准线对齐、拉伸项目撑满整个盒子
align-items: flex-start | flex-end | center | baseline | stretch;
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
假设主轴从左到右交叉轴从上到下解释
-
flex-start:与交叉轴的起点对齐。(整体看作一个盒子,盒子里面从左到右排好后,与上对齐) -
flex-end:与交叉轴的终点对齐。(整体看作一个盒子,盒子里面从左到右排好后,与下对齐) -
center:与交叉轴的中点对齐。(整体看作一个盒子,盒子里面从左到右排好后,居中) -
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。(从左到右排好后,最上最下两排分别上下对齐,余下的间隙每排相同) -
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。(从左到右排好后,每两排之间的间隙相同,最上最下与边框的间隙减半) -
stretch(默认值):轴线占满整个交叉轴。(从左到右排好后,每排拉伸为相同高度,撑满盒子的高)
1.2项目的属性
order属性定义排列顺利,数值越小越靠前,默认为0;
flex-grow属性定义项目的放大比例,默认为0 ;
lex-shrink属性定义了项目的缩小比例,默认为1 ;
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size);
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;
这是项目属性最重要的一个属性,针对某一个项目单独设置。
2.为什么要使用flex布局?
传统的布局方案主要基于CSS盒子模型,依赖Display、Position、Float等属性。但是它对于一些特殊布局非常不方便,比如水平垂直居中。 传统的方式如下
.dad { position: relative; } .son { position: absolute; margin: auto; top: 0; right: 0; bottom: 0; left: 0; }
但是在flex布局中只需要三行
.dad { display: flex; justify-content: center; align-items: center }
所以简洁高效是flex布局的优点。
3.怎么使用flex布局?
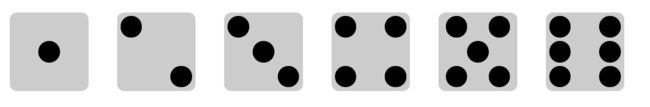
这一部分是使用flex布局实现一个骰子的六个平面
3.0背景
首先创建六个 此时得到了6个小方块 下面设置第一个方块,垂直居中一个点,给点添加样式.item,以及用flex设置#dot1垂直居中 #dot2只需要设置两点的间距为space-between,左上角的点可以按照默认值,右下角的点需要用align-self单独设置位置 #dot3与上一个类似,但是多一个中间的点需要设置为垂直居中 #dot4分成两个.row,两个.row用space-between分隔开,行内再同样用space-between分割开分隔开 #dot5同时借鉴#dot3和#dot4,在#dot4的基础上,在中间再加一个.row,设置垂直居中,.row内加flex-flow: column; #dot6借鉴#dot4,在#dot4的基础上,在中间再加一个.row,.row还需要加一个flex-basis: 100%; 参考链接: https://www.cnblogs.com/yugege/p/5246652.html http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
body {
display: flex;
flex-wrap: wrap;
}
.dots {
height: 100px;
width: 100px;
padding: 5px;
margin: 20px;
border-radius: 10px;
}
3.1一点
<div class="dots" id="dot1">
<span class="item">span>
div>
.item {
display: block;
height: 30px;
width: 30px;
border-radius: 50%;
margin: 0;
padding: 0;
}
#dot1 {
display: flex;
justify-content: center;
align-items: center;
}
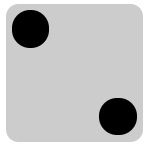
3.2两点
<div class="dots" id="dot2">
<span class="item">span>
<span class="item">span>
div>
#dot2 {
display: flex;
justify-content: space-between;
}
#dot2 .item:nth-child(2) {
align-self: flex-end;
}
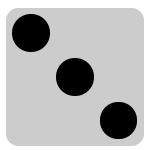
3.3三点
<div class="dots" id="dot3">
<span class="item">span>
<span class="item">span>
<span class="item">span>
div>
#dot3 {
display: flex;
justify-content: space-between;
}
#dot3 .item:nth-child(2) {
align-self: center;
}
#dot3 .item:nth-child(3) {
align-self: flex-end;
}
<div class="dots" id="dot4">
<div class="row">
<span class="item">span>
<span class="item">span>
div>
<div class="row">
<span class="item">span>
<span class="item">span>
div>
div>
#dot4 {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
#dot4 .row {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
3.5五点
<div class="dots" id="dot5">
<div class="row">
<span class="item">span>
<span class="item">span>
div>
<div class="row">
<span class="item">span>
div>
<div class="row">
<span class="item">span>
<span class="item">span>
div>
div>
#dot5 {
display: flex;
justify-content: center;
}
#dot5 .row {
display: flex;
flex-flow: column;
justify-content: space-between;
}
#dot5 .row:nth-child(2) {
justify-content: center;
}
3.6六点
<div class="dots" id="dot6">
<div class="row">
<span class="item">span>
<span class="item">span>
div>
<div class="row">
<span class="item">span>
<span class="item">span>
div>
<div class="row">
<span class="item">span>
<span class="item">span>
div>
div>
#dot6 {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
#dot6 .row {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}