webpack5都出了,webpack4的的基本配置,解析ES6,引入CSS,编译Less,设置image等等,你都会了么?
解析ES6
了解Babel
Babel是一个JavaScript编译器,可以实现将ES6+转换成浏览器能够 识别的代码。
Babel在执行编译时,可以依赖.babelrc文件,当设置依赖文件时, 会从项目的根目录下读取.babelrc的配置项,.babelrc配置文件 主要是对预设(presets)和插件(plugins)进行配置。
其中,presets可以标识需要转换的源码使用了哪些新特性, 可以理解为一系列plugins的集合,例如babel-preset-es2015,可以 将es6转换为es5;而plugins则指示babel如何对代码进行转换, 例如plugin-transform-arrow-functions可将ES6语法转换为 ES5。
解析ES6
1、安装依赖
npm i @babel/core @babel/preset-env babel-loader -D
2、配置webpack.config.js设置loader
module: { rules: [ { test: /.js$/, use: 'babel-loader' } ] }
3、根目录创建.babelrc,并配置preset-env对ES6+语法特性进行转换
{ "presets": [ "@babel/preset-env" ] }
解析React:JSX
1、安装react及@babel/preset-react
npm i react react-dom @babel/preset-react -D
2、配置解析React的presets
{ "presets": [ "@babel/preset-env", "@babel/preset-react" ] }
解析CSS和Less
css-loader:用于加载.css文件并转换成commonjs对象。
style-loader:将样式通过style标签插入到head中。
1、安装依赖css-loader和style-loader
npm i style-loader css-loader -D
2、webpack配置项添加loader配置,其中由于loader的执行顺序是从右 向左执行,所以会先进行css的样式解析后执行style标签的插入。
{ test:/.css$/, use: [ 'style-loader', 'css-loader' ] }
3、less-loader,将less转换成css。安装less-loader依赖并添加webpack配置
{ test:/.less$/, use: [ 'style-loader', 'css-loader', 'less-loader' ] }
解析图片和字体
file-loader
file-loader:用于处理文件及字体。
按照file-loader依赖并配置
npm i file-loader -D
{ test: /\.(png|svg|jpg|jpeg|gif)$/, use: 'file-loader' }, { test:/\.(woff|woff2|eot|ttf|otf|svg)/, use:'file-loader' }
url-loader
url-loader也可以处理文件及字体,对比file-loader的优势就是可以通过设置配置, 设置小资源自动转换为base64。
安装url-loader依赖并配置webpack。
{ test: /\.(png|svg|jpg|jpeg|gif)$/, use: [ { loader:'url-loader', options: { limit:10240 } } ] }
文件监听:watch
通过监听源码的变化,自动构建出新的输出文件。
可通过webpack添加配置或者CLI添加的方式开启监听模式,该方式源码变化时需要每次手动刷新浏览器:
1、webpack配置设置
module.export = { watch: true }
2、CLI添加参数:-- watch。
除了通过watch参数的配置方式开启监听,亦可通过定制watch模式选项的形式watchOptions来 定制监听配置。
module.export = { watch: true, // 只有开启了监听模式,才有效 watchOptions: { ignored: /node_modules/, //默认为空,设置不监听的文件或文件夹 aggregateTimeout: 300, // 默认300ms,监听变化后需要等待的执行时间 poll:1000 // 默认1000ms,通过轮询的方式询问系统指定文件是否发生变化 } }
热更新:webpack-dev-server
热更新基本原理
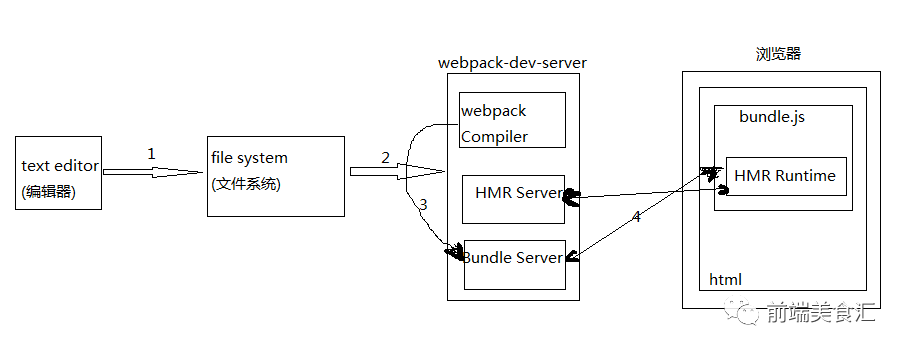
热更新大概流程:
webpack Compiler,将JavaScript编译成输出的bundle文件。
HMR Server,将热更新的文件输出到HMR Runtime。
Bundle Server,通过提供服务器的形式,提供浏览器对文件的访问。
HMR Runtime,开发打包阶段时,将构建输出文件注入到浏览器,更新文件的变化。
当启动webpack-dev-server阶段时,将源码在文件系统进行编译,通过webpack Compiler编译器 打包,并将编译好的文件提交给Bundle Server服务器;Bundle Server即可以服务器的 方式供浏览器访问。
当监听到源码发生变化时,经过webpack Compiler的编译后提交给 HMR Server,一般通过websocket实现监听源码的变化,并通过json数据的格式通知HMR Runtime,HMR Runtime 对bundle进行改变并刷新浏览器。
热更新配置
相比于watch不能自动刷新浏览器,webpack-dev-server的优势就明显了。webpack-dev-server构建的内容会存放在内存中,所以构建速度更快, 并且可自动的实现浏览器的自动识别并作出变化。其中,webpack-dev-server 需要配合webpack内置的HotModuleReplacementPlugin插件一起使用。
1、安装依赖webpack-dev-server并配置启动项
npm i webpack-dev-server -D
// package.json "scripts": { "dev": "webpack-dev-server --open" }
2、配置webpack,其中webpack-dev-server一般在开发环境中使用,所以需 设置mode模式为development。
const webpack = require('webpack')
plugins: [
new webpack.HotModuleReplacementPlugin()
],
devServer: {
contentBase: path.join(__dirname,'dist'),// 监听dist文件夹下内容
hot: true//启动热更新
}
更多配置项可参考:https://www.webpackjs.com/configuration/dev-server/
文件指纹
hash:整个项目的构建相关,当有文件修改,整个项目构建的hash值就会更新。
chunkhash:和webpack打包的chunk相关,不同的entry会生成不同的chunkhash,一般用于js的打包。
contenthash:根据文件内容来定义hash,文件内容不变,contenthash不变。例如css的打包,由于 修改js或html文件,但是没有修改引入的css样式时,文件不需要生成新的哈希值,所以可适用于css的打包。
备注,文件指纹不能和热更新一起使用。
JS文件指纹设置:chunkhash
webpack.dev.js
module.export = { entry: { index: './src/index.js', search: './src/search.js' }, output: { path: path.resolve(__dirname,'dist'), filename: '[name][chunkhash:8].js' }, }
CSS文件指纹:contenthash
由于上面方式通过style标签将CSS插入到head中并没有生成单独的CSS文件,我们可以 通过min-css-extract-plugin插件将CSS提取成单独的CSS文件,并添加文件指纹。
1、安装依赖mini-css-extract-plugin
npm i mini-css-extract-plugin -D
2、配置CSS文件指纹
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.export = {
module: {
rules: [
{
test:/\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
]
},
]
},
plugins: [
new MiniCssExtractPlugin({
filename: '[name][contenthash:8].css'
})
]
}
图片文件指纹设置:hash
其中,hash对应的是文件内容的哈希值,默认为md5生成,不同于前面所说的hash值。
module.export = { module:{ rules: [ { test: /\.(png|svg|jpg|jpeg|gif)$/, use: [{ loader:'file-loader', options: { name: 'img/[name][hash:8].[ext]' } }], } ] } }
代码压缩
其中js压缩,webpack4.x版本已经内置了uglifyjs-webpack-plugin实现压缩。
CSS 文件压缩:optimize-css-assets-webpack-plugin
1、安装optimize-css-assets-webpack-plugin和预处理器cssnano
npm i optimize-css-assets-webpack-plugin cssnano -D
2、配置webpack
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin')
module.export = {
plugins: [
new OptimizeCssAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessor: require('cssnano')
})
]
}
html文件压缩:html-webpack-plugin
1、安装html-webpack-plugin插件
npm i html-webpack-plugin -D
2、配置webpack
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.export = {
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname,'src/search.html'), // 使用模板
filename: 'search.html', // 打包后的文件名
chunks: ['search'], // 打包后需要使用的chunk(文件)
inject: true, // 默认注入所有静态资源
minify: {
html5:true,
collapsableWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false
}
}),
]
}
对应的完整demo代码可查看地址:https://github.com/PCAaron/blogCode/tree/master/webpack/webpack-basic
推荐
后续文章优先更新于GitHub和公众号上,欢迎大家star和关注提前获取最新文章,感谢~
GitHub:https://github.com/PCAaron/PCAaron.github.io
公众号:前端美食汇,亦可直接扫文末二维码直接关注
webpack学习流程
webpack简介
- 构建发展史
基础篇:webpack的基本用法
- webpack的基本用法
- webpack的进阶用法
进阶篇:webpack的构建优化
- 编写可维护的webpack构建配置
- webpack构建速度和体积优化
原理篇:webpack的打包原理
推荐阅读
Babel:https://babeljs.io/docs/en/
webpack-dev-middleware:https://github.com/webpack/webpack-dev-middleware
webpack热更新原理:https://segmentfault.com/a/1190000020310371