在前端开发中可能会遇到将相同的功能模板集合成一个组件,供他人调用,这样可以减少重复造轮子,也可以节约人力、财力,更能够提高代码的可维护度;下面将通过详细的步骤教你如何构建一个Vue前端组件。
1、在本机上安装好NodeJs,并配置好环境变量
(1)NodeJs的下载地址:点击进入下载页面
我这里是下载64位Windows安装包(.msi),大家可以根据自己电脑系统选择相应的版本即可。
(2)下载NodeJs后双击它,采用默认设置,一直点击下一步,直到Finish为止。需要说明的是,在安装NodeJs时,已经设置好了系统环境变量,此外npm工具也同时被安装好了,我们可以在cmd窗口中输入node -v命令和npm -v命令查看,若都安装成功了话,会看到如下的效果:
(3)设置全局包存放路径,这里不采用默认路径,通过npm命令来实现目录的修改,我这里是将全局包存放目录放置在NodeJs的安装目录下:
- 首先在NodeJs的安装根目录下创建两个文件夹:node_global和node_cache,前者是用来存放下载的全局包,后者是用来存放node的缓存
- 在cmd窗口中分别输入这两条命令,完成对node_global和node_cache的设置:
npm config set prefix "E:\Program Files\nodejs\node_global"
npm config set cache "E:\Program Files\nodejs\node_cache"
最后我们可以通过npm config list命令查看一下刚才的配置,若有如下信息,则表明设置成功了。
以上就是NodeJs环境的安装和配置情况,若你的电脑之前已经安装好NodeJs,可以省略上面这些过程;接下来我们试试下载vue模块。
2、下载vue模块
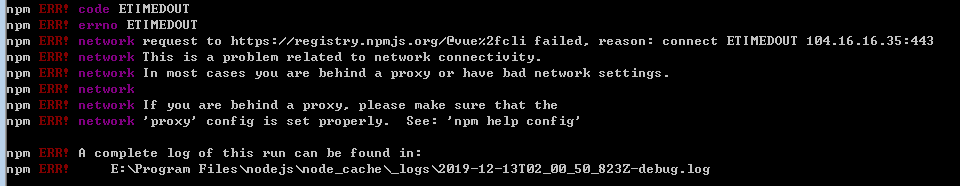
(1)在cmd窗口中输入npm i -g vue命令,就可以等待下载vue模块了,此时可能会下载失败,如下图所示:
这是因为registry地址默认是https://registry.npmjs.org,被墙挡住了,翻过去的话有点麻烦,这个时候你可以采用淘宝的镜像地址https://registry.npm.taobao.org,在cmd窗口中输入npm config set registry "https://registry.npm.taobao.org" ,敲入回车键后没有任何提示就表明设置成功了,我们也可以通过npm config list命令来查看一下,如下图所示:
![]()
在设置好registry地址后,重试npm i -g vue命令,下载成功后如下图所示:
(2)为了能够使用vue命令,我们还的安装一下vue的脚手架vue-cli,在cmd窗口中输入npm i -g vue-cli,敲入回车键后就开始下载了,等到下载完成后会出现如下图的类似信息:
从上图中可知Vue CLI的版本是2.9.6。
3、开始创建组件库工程
(1)在cmd窗口中输入vue create bienVueCom,敲回车键后结果收到这样的提示信息,如下图所示:
原来是vue create命令只是Vue CLI 3版本的命令,Vue CLI 2.9.6版本不支持该命令;于是按照提示修改即可,首先在cmd窗口中输入npm uninstall -g vue-cli命令,卸载现有的vue-cli脚手架;等卸载完后再输入npm i -g @vue/cli开始安装,等待安装完后信息如下图所示:
(2)现在可以正式创建组件库工程了,在cmd窗口中输入vue create bienVueCom,回车后提示如下图所示:
既然工程名称不能包含大写字母,那么我们采用短横线来链接,如:bien-vue-com;修改好名称后按下回车键,后续的步骤就使用默认设置,若有需要就按回车键即可;接着就是静静地等待工程自动创建完毕。最终成功时的效果如下图所示:
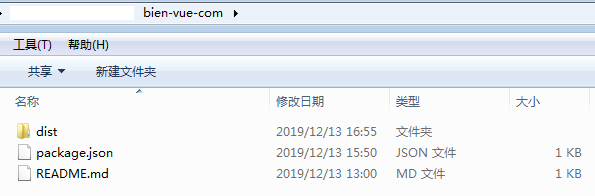
我们进入bien-vue-com目录中,可以看到默认的工程目录结构如下图所示:
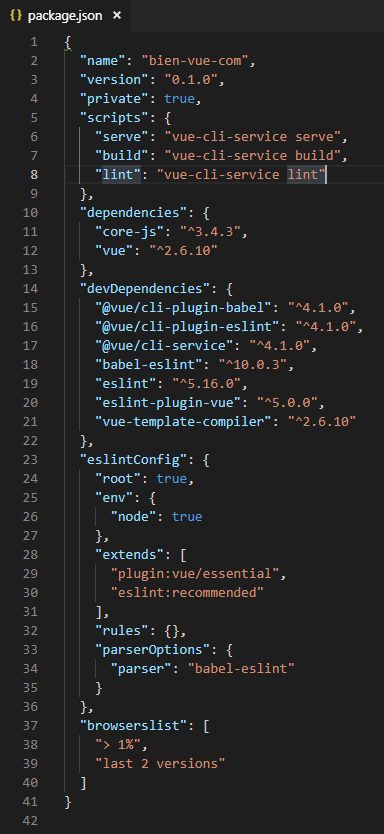
我们首先看看package.json文件的默认内容都有哪些配置参数,如下图所示:
针对这些默认配置项,基本上可以不用修改,不过为了能够向外部提供组件,须修改private字段的值为false,同时还需要新增main字段,它代表入口文件,指向最终编译后的包文件,在这里其值设置为“./dist/bien-vue-com.common.js”;此外,在scripts字段中新增一个命令脚本,如:"build-lib": "vue-cli-service build --target lib --name bien-vue-com ./src/index.js";在该命令中--target属性表示构建目标,默认为应用模式,这里需要设置为lib,表示启用库模式;--name属性表示构建的名称,可以与package.json文件中的name字段的值不相同;最后一个参数表示入口文件,默认为src/App.vue,在这里我们修改为了./src/index.js。最终的修改情况如下图所示:
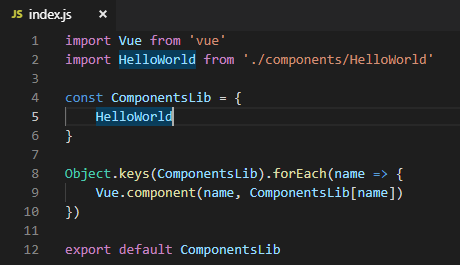
接下来,我们在src目录下建立一个index.js文件,我们试着将componets/HelloWord.vue组件导出,而HelloWord.vue是构建工程时默认生成的。下图是index.js文件的内容:
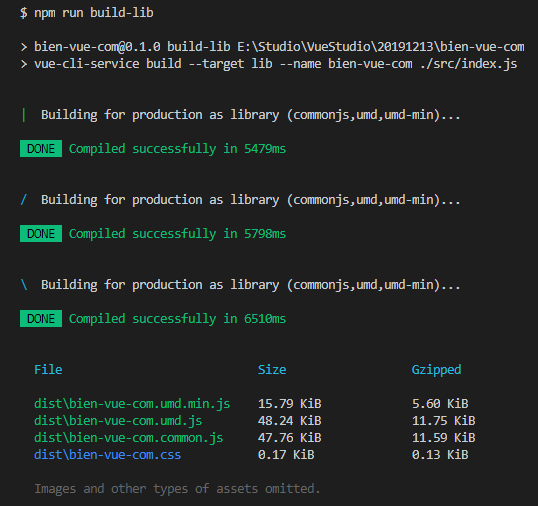
在上图中可以看出导出的是ComponentsLib,若是还想导出其它的、自己创建的vue文件,可以类似于添加HelloWord组件一样进行添加。接着在bien-vue-com目录下打开cmd窗口,输入npm run build-lib命令,编译结果如下图所示:
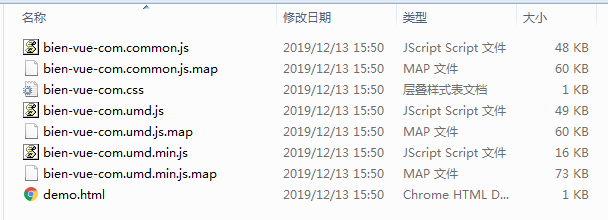
在bien-vue-com的目录下会生成dist文件夹,其里面的文件如下图所示:
到此,组件已经完成构建了。
4、发布组件到npm
由于我没有弄具体的账号了,在这里说一下步骤吧,在bien-vue-com目录下打开cmd窗口。
(1)设置npm的registry地址:在cmd窗口中输入npm config set registry “需要发布的npm地址”
(2)使用账号登录npm:在cmd窗口中输入npm login,后续就按提示输入正确的信息即可。
(3)发布:在cmd窗口中输入npm publish,按下回车键即可。
5、测验组件库效果
我在另外一个前端工程中集成刚生成的组件,本来是需要通过npm命令来下载的,这里就不做下载处理了,直接将生成好的组件整理放在一个文件夹中,该文件夹的名称就是包名称,也就是package.json文件中name字段所对应的值,在这里就是bien-vue-com文件夹名称。将生成的dist文件夹拷贝到刚才新建的文件夹bien-vue-com,同时还需要将package.json和README.md文件也拷贝到bien-vue-com文件里,整体情况如下图所示:
接着将新建的bien-vue-com文件拷贝到目标工程的node_modules目录下,如下图所示:
然后在目标工程的package.json文件里找到dependencies配置项,在其中添加"bien-vue-com":"0.1.0"配置项,然后在目标工程的main.js文件中引入该组件,如下图所示:
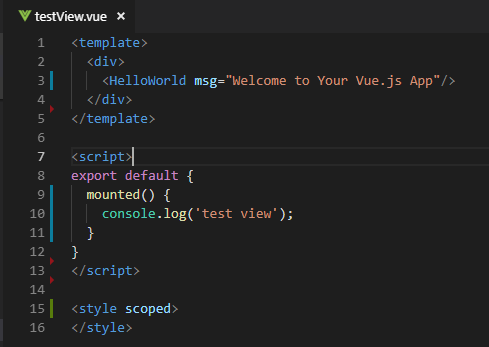
最后,在目标工程中新建一个testView.vue文件,用来调用引入的组件,其内容如下图所示:
所有的配置都准备好后,此时就是运行目标工程,看看实际调用组件的效果,如下图所示:
自此,整篇文章已介绍完了如何构建组件库,如何使用组件库的全部流程了,基本上能够满足实际项目需求了。
6、调试组件库
开发过程中需要调试构建的组件库,为了能够让组件库编译好后直接输出到目标工程中的node_modules目录下,同时也为了能够支持目标工程实时看到更新组件库后的变化情况,我们可以在组件库中这样设置:
(1)在构建组件库的工程跟目录下建立一个vue.config.js文件,也就是让该文件与package.json文件处于同一级,如下图所示:
(2)在vue.config.js文件中新增如下内容:
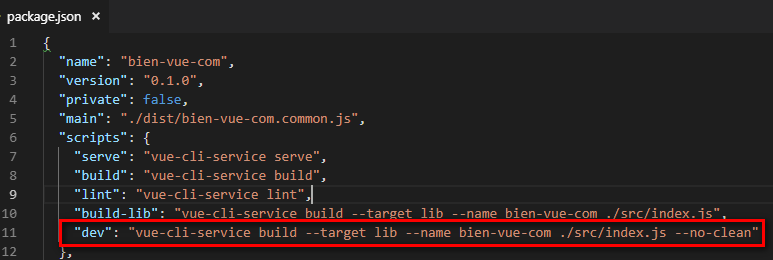
(3)在组件库工程的package.json文件中添加脚本命令,如下图所示:
------20191213闪