Web框架Django,如何返回静态HTML页面,遵守这三个步骤:
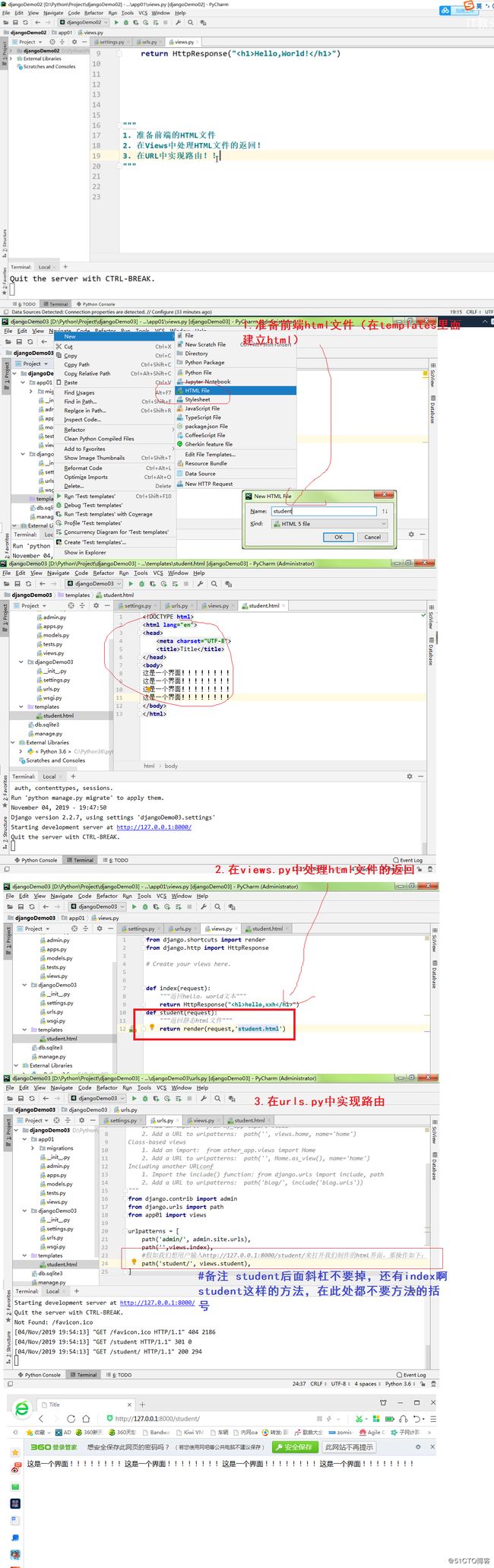
1.准备前端html文件(在templates里面建立html)
2.在views.py中处理html文件的返回
from django.http import HttpResponse
def student(request):
"""返回静态html文件"""
return render(request,'student.html')
3.在urls.py中实现路由
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.index),
#假如我们想用户输入http://127.0.0.1:8000/student/来打开我们制作的html界面,那操作如下:
path('student/', views.student),
]
#备注 student后面斜杠不要掉,还有index啊 student这样的方法,在此处都不要方法的括号
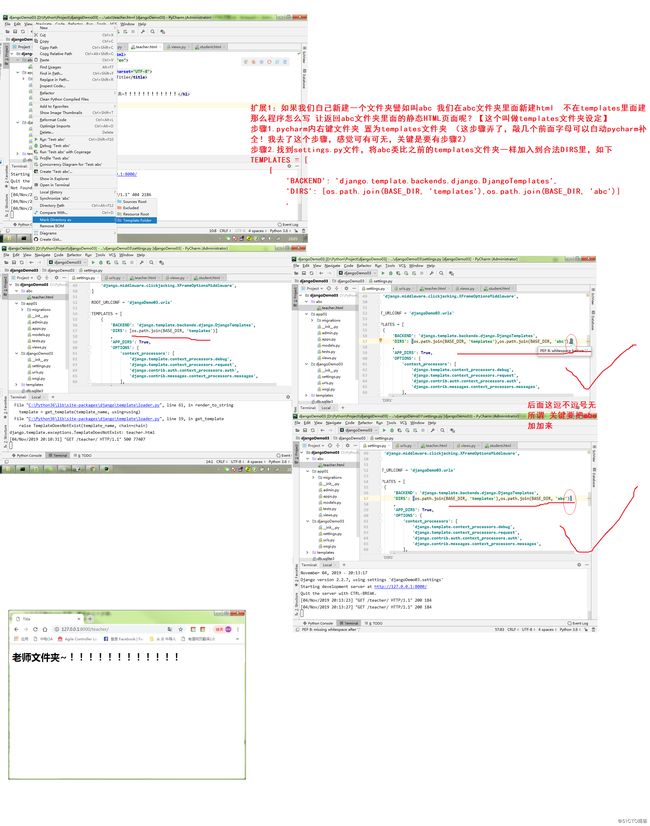
返回静态html扩展问题1:如果我们自己新建一个文件夹譬如叫abc 我们在abc文件夹里面新建html 不在templates里面建
那么程序怎么写 让返回abc文件夹里面的静态HTML页面呢?【这个叫做templates文件夹设定】
步骤1.pycharm内右键文件夹 置为templates文件夹 (这步骤弄了,敲几个前面字母可以自动pycharm补全!我去了这个步骤,感觉可有可无,关键是要有步骤2)
步骤2.找到settings.py文件,将abc类比之前的templates文件夹一样加入到合法DIRS里,如下
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates'),os.path.join(BASE_DIR, 'abc')]
,
返回静态html扩展问题2:在django中,html页面中所依赖的css、js、images、font等等静态文件,默认情况下都是阻止访问的,需要进
行单独的配置!!!!
步骤1.建立静态文件的文件夹 通常单独建立一个文件夹 习惯叫static,因为静态文件有css、js、images、font等等静态文件,
所以我们还会在static文件夹下再分细类建立css、js、images、font等文件夹
步骤2.配置文件夹为项目的合法静态文件夹-----在settings.py文件用到的关键字STATICFILES_DIRS!!!
如:#配置静态文件夹,可以用序列或者元组,下面我用的是元组!
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
步骤3.如何访问这些静态文件
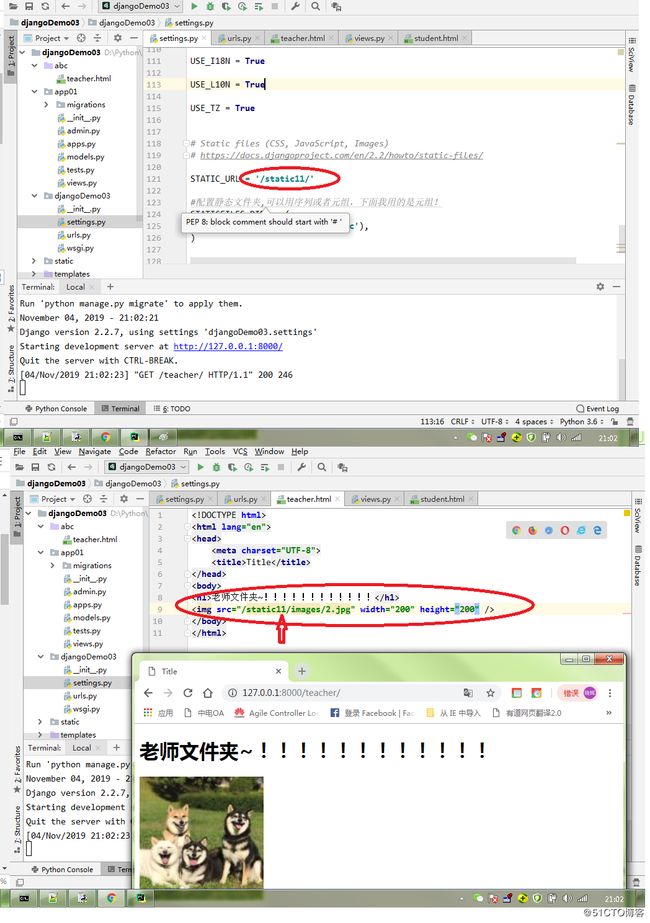
在settings.py文件下的 STATIC_URL = '/static/' 含义是“静态文件的访问url”
譬如项目/static/css/student.css 所以那么html代码那里引用这个css是写 href="/static/css/student.css"
又譬如譬如项目/static/images/1.jpg 外面人打开这个1.jpg可以通过http://127.0.0.1:8000/static/images/1.jpg打开!!
(步骤3注意的是href="/static/css/student.css"或者http://127.0.0.1:8000/static/images/1.jpg的static不是那个我们新建文件夹的名字,而是
这个STATIC_URL = '/static/'里面的字 如果你改为STATIC_URL = '/static11/'!那么访问就是用href="/static11/css/student.css"和http://127.0.0.1:8000/static11/images/1.jpg )
关于步骤3我改了STATIC_URL = '/static/'的名字 可能如果你程序很多地方是直接使用这个/static/名字进行引用静态文件的,导致你程序里面
每一处都要去修改这个名字,其实django提供了一个引用手段,利用在html开头加入{% load staticfiles %} 之后程序里面可以用{% static 'images/2.jpg' %}代替!避免产生我说的这种麻烦!
实打实用真名的例子:
老师文件夹~!!!!!!!!!!!!

通过引用代号方式的例子,那么不管STATIC_URL = '/static/'的名字变为什么名字 程序都不需要做改动了:
{% load staticfiles %}
老师文件夹~!!!!!!!!!!!!

静态文件,默认情况下都是阻止访问的,需要进行单独的配置!单独配置过程如下图
下面这些是演示在settings.py文件下的 STATIC_URL = '/static/' 含义是“静态文件的访问url”涉及的理解和优化问题