微信小程序关于横屏存在的一些问题
最近新的项目中涉及到小程序通过webview跳转h5时切换横竖屏的需求,在项目正式开工的时候我提前进行了踩坑,关于小程序在前不久添加的横屏属性,只需要在app.json或者单个页面的json文件中添加“pageOrientation”属性,就可以实现横竖屏的切换,如下面的示例代码
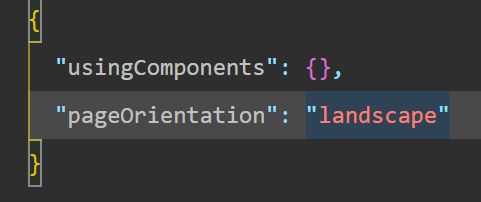
{ "usingComponents": {}, "pageOrientation": "landscape" }
关于属性的具体配置,文档中给出的是[auto:自动切换],[landscape:强制横屏],[portrait:强制竖屏]
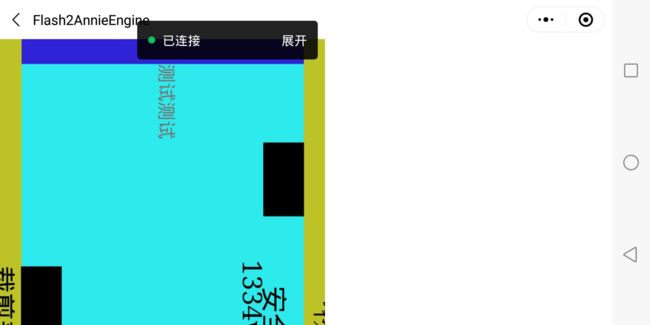
对于横屏,使用auto属性,在ios中是可以正常的自动切换,但是在安卓系统中,会出现一个问题,就是微信的浏览器已经自动横屏了,但是webview的内容却不会,就导致了手机屏幕横屏了,但是webview的内容多旋转了90度,如下图
这个问题在官方社区中也有多人提出,但并未得到实际解决,下面是相关帖子链接
https://developers.weixin.qq.com/community/develop/doc/0006c6e801c058a7cf991b1a551000?highLine=%25E5%25B0%258F%25E7%25A8%258B%25E5%25BA%258F%25E9%2585%258D%25E7%25BD%25AE%25E6%25A8%25AA%25E5%25B1%258F%25E5%259C%25A8%25E5%25AE%2589%25E5%258D%2593%25E6%2598%25BE%25E7%25A4%25BA%25E4%25B8%258D%25E5%2585%25A8
就连官方文档也进行了标识
针对以上的问题,我便请教了一位大牛,给了我提示,我的做法如下:
1、首先让小程序在webview页面中配置pageOrientation属性为强制横屏
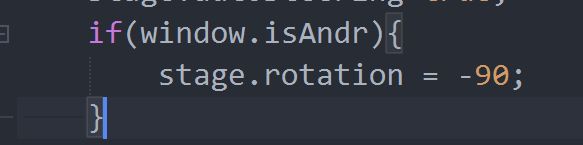
2、由于这次的项目我使用了anniejs引擎,所以我在index.html中对系统进行了判断,并把相应的判断值用做一个全局的属性进行传递
3、在anniejs中让整个stage舞台进行-90度的旋转并把anniejs中自动旋转的功能进行关闭
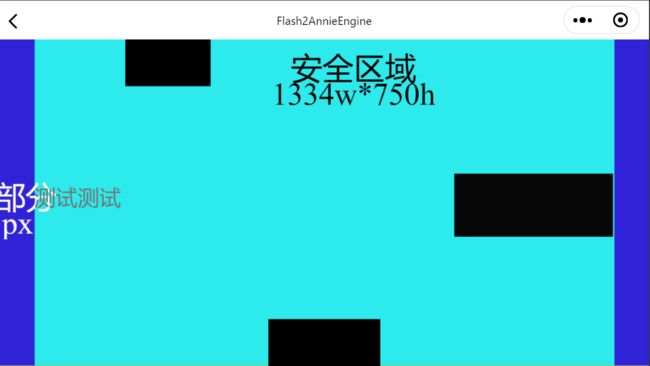
好了,下面我们看看结果
这样就解决了安卓内webview内容无法自动旋转的问题,但是这个不是长久之计,只是曲线救国的方法,希望小程序的官方能尽快修复这个问题,让我们能愉快的使用这个功能
同样,这个问题也适用于其它引擎,如egret,cocos2d,laya等,因为只是一个思路,如果有更好的方法,可以一起学习交流,共同提高