一、Fiddler的基本介绍
Fiddler的官方网站: http://www.telerik.com/fiddler
Fiddler官方网站提供了大量的帮助文档和视频教程, 这是学习Fiddler的最好资料。
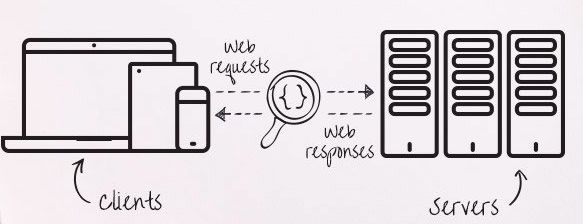
Fiddler是位于客户端和服务器之间的HTTP代理,是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,分析请求数据、设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.net语言进行扩展。
你对HTTP 协议越了解, 你就能越掌握Fiddler的使用方法。你越使用Fiddler,就越能帮助你了解HTTP协议。
Fiddler无论对开发人员或者测试人员来说,都是非常有用的工具。
二、同类的其它工具
同类的工具有: httpwatch, firebug, wireshark, chrome审查元素
三、Fiddler的工作原理
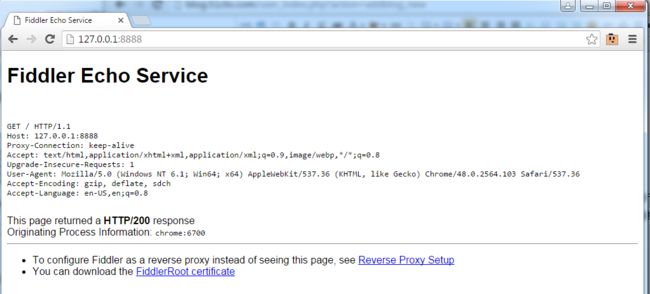
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。Fiddler作为系统代理,当启用Fiddler时,IE的Proxy设定为127.0.0.1:8888,因此如果你的浏览器在开启Fiddler之后没有设置相应的代理,则Fiddler可能无法捕获到HTTP请求的。只有通过代理的流量才能被Fiddler捕获到。访问 127.0.0.1:8888 ,看一下效果:
当Fiddler退出的时候它会自动注销,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问(因为IE代理是系统全局的[系统代理],对整个系统都是有影响的)。解决的办法是重新启动下Fiddler。
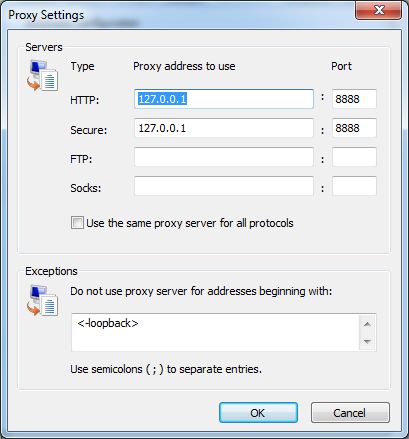
能支持HTTP代理的任意程序的数据包都能被Fiddler嗅探到,Fiddler的运行机制其实就是本机上监听8888端口的HTTP代理。 Fiddler2启动的时候默认IE的代理设为127.0.0.1:8888。 通过 IE - Internet 选项 - 连接 - 设置 - Proxy server [高级] ,可以查看到。
而其他浏览器是需要手动设置的,以Firefox为例,默认情况下,Firefox是没有启用代理的,所以将Firefox的代理改为127.0.0.1:8888,Fiddler才可以监听Firefox浏览器的流量。
3.1 chrome / Firefox 浏览器默认不会被监听
Fiddler安装之后,默认会在IE浏览器中安装一个Fiddler插件,所以他对IE以及国内基于IE内核实现的各种浏览器都能实现监听,但是其他内核的浏览器默认无法监听。
解决办法:禁用chrome或Firefox中具有代理功能的插件,并设置127.0.0.1:8888的代理。
Firefox 上通过如下步骤设置代理
点击: 菜单 - 选项 - 高级 - 网络 - 设置. 并配置代理如下:
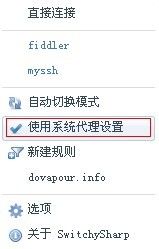
chrome 上通过SwitchSharp设置
禁用SwitchSharp或选择“使用系统代理设置”,或者在SwitchSharp中配置一个代理项(比如名为fiddler,指向 127.0.0.1,端口 8888),即可。
3.2 无法代理本地web服务器的访问请求
使用Fiddler时,我们更多的是基于本地程序的调试,可惜Fiddler捕获不了本地(localhost, 127.0.0.1)的http请求。难道Fiddler就束手无策了么, 当然不是。
一般我们访问安装在本地的服务器时,使用的localhost或127.0.0.1,默认会绕过Fiddler代理。通过Fiddler特有的方式,可以使本地请求及响应被Fiddler监听。
方法一: 在localhost后面加上: .fiddler
如请求: http://localhost:8080 -> http://localhost.fiddler:8080
方法二: 在localhost或127.0.0.1后面加上一个点即可。
如: http://localhost.:8080
3.3 无法捕获HTTPS会话
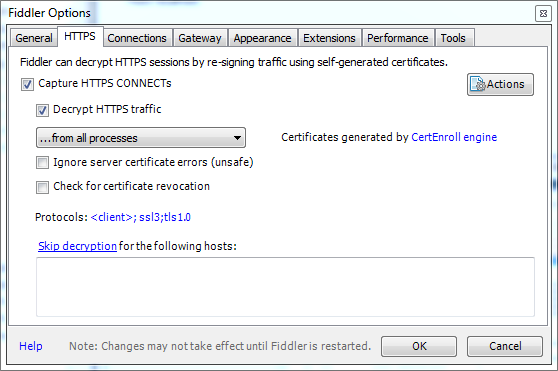
使用Fiddler默认情况下不会捕获HTTPS会话,需要手动设置。 打开Fiddler,Tools - Fiddler Options - HTTPS
四、Fiddler的基本界面
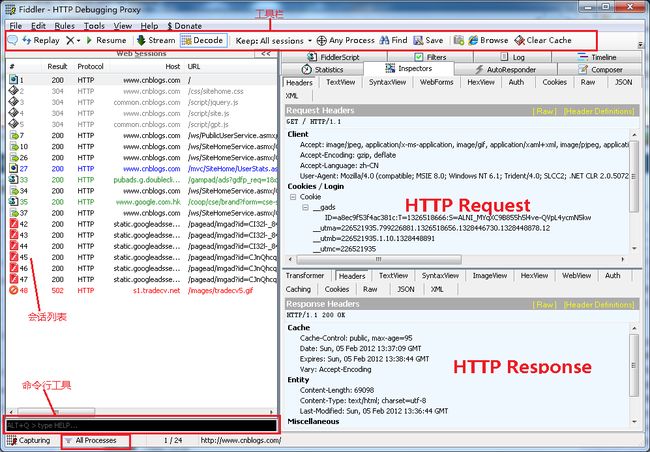
看看Fiddler的基本界面。主要分为4个区域:菜单栏、工具栏、Web_Sessions、详情和数据统计面板
4.1 Web Sessions
每一条记录称为一个session,详细的字段含义如下:
[#] - HTTP Request的顺序,Fiddler 为你生成的会话列表的ID,从1开始,根据页面加载请求递增。
[Result] - HTTP响应的状态码
[Protocol] - 会话使用的协议类型(如:HTTP/HTTPS/FTP)
[Host] - 请求的主机名
[URL] - 请求的路径和具体文件名,也包括GET参数
[Body] - 响应返回内容的大小,以 byte 为单位
[Caching] - 是否使用了缓存,请求的缓存过期时间以及缓存控制header等
[Process] - 发送本次请求的程序进程的名字及PID
[Content-Type] - 响应的响应头的 Content-Type 值
[Custom] - 通过脚本设置的文本域. Learn more...
[Comments] - 通过脚本或者在会话列表中右键添加的注释。
在会话列表中默认的文本的颜色从HTTP的响应的状态继承而来(红色代表错误,×××代表需要授权),CONNECT类型为灰色,
还有返回类型(CSS文件为紫色,HTML文件为蓝色,JS脚本为绿色,图片为灰色)你可以通过使用ui-color 标志位来改变和重写列表的默认颜色。
(提示:ui-color在Fiddler的脚本配置文件中,需要安装FiddlerScript)
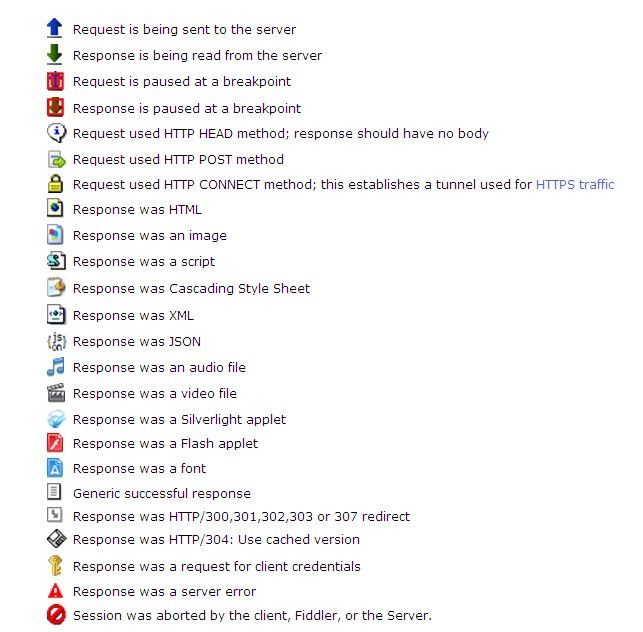
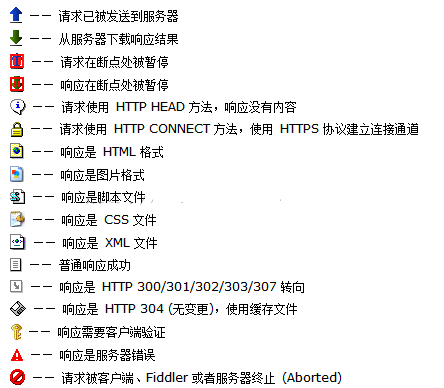
为了查看的方便每一个请求的前面都有一个图标来表示。
4.2 详情和数据统计面板
[Statistics] :
统计分析
[Inspectors] :
审查,可以查看该session请求、和响应报文信息。分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。Raw标签可以查看原始的符合HTTP标准的请求和响应头。Auth则可以查看授权Proxy-Authorization 和 Authorization的相关信息。Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
[AutoResponder] :
[Composer] :
可模拟向服务器发送请求报文(创建和发送 HTTP Request)。老版本的fiddler中叫request-builder.顾名思义,可以构建相应的请求,有两种常用的方式构建请求:
(1)Parsed 输入请求的url之后executed即可,也可以修改相应的头信息(如添加常用的accept, host, referrer, cookie, cache-control等头部)后execute.
(2)Raw。使用HTTP头部信息构建http请求。与上类似。不多叙述
[Log] :
日志信息。
[Filters] :
Filter标签则可以设置Fiddler的过滤规则,来达到过滤http请求的目的。最简单如:过滤内网http请求而只抓取internet的http请求,或则过滤相应域名的http请求。Fiddler的过滤器非常强大,可以过滤特定http状态码的请求,可以过滤特定请求类型的http请求(如css请求,p_w_picpath请求,js请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求。
[Timeline] : 时间线。
五、Fiddler的HTTP统计视图
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。使用Statistics页签,用户可以通过选择多个会话来得到这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从扇形图表中(Show Chart)还可以分别出哪些资源请求最多,资源分布,从而对页面的访问进行访问速度优化。
六、QuickExec命令行的使用
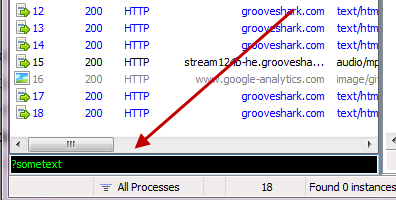
Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。(黑色的输入框)
常见得命令有:
help 打开官方的使用页面介绍,所有的命令都会列出来
cls 清屏 (Ctrl+x 也可以清屏)
select 选择会话的命令
?.png 用来选择png后缀的图片
bpu 截获request
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改http Request的任何信息包括host, cookie或者表单中的数据。
1、select
选择所有响应类型(content-type / MIME)为指定类型(主类型或子类型都可)的HTTP请求,如选择图片,使用命令 select p_w_picpath 或者 select jpeg。而select html则选择所有响应为HTML的会话。
2、allbut (取反)
allbut命令用于选择所有响应类型不是指定类型的HTTP请求。如allbut p_w_picpath用于选择所有相应类型不是图片的session(HTTP请求),该命令还有一个别名keeponly.需要注意的是,keeponly和allbut命令是将不是该类型的session删除,留下的都是该类型的响应。因此,如果你执行allbut xxxx(不存在的类型),实际上类似与执行cls命令(删除所有的session, ctrl+x快捷键也是这个作用)
3、? STRING
选择匹配 STRING 的所有sessions。主要是 Host, URL 列进行匹配。
4、>size 和
选择响应报文 Body 大于或小于size的sessions。
5、=status
选择响应报文 Result 列等于某个响应状态的sessions。
6、@host
选择包含指定 Host 的所有sessions。
7、bpafter, bps , bpv, bpm, bpu
设置断点。
七、Fiddler中设置断点修改Request
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改http Request的任何信息包括host, cookie或者表单中的数据。
通过设置断点,Fiddler可以做到:
1. 修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
2. 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
3. 拦截响应数据,修改响应实体。
为什么以上方法是重要的?假设js前端程序员和服务器程序员是分工合作的,js程序员想要调试Ajax请求的功能,这样便不必等待服务器端程序员开发好所有接口之后再开始开发js端的ajax请求功能,因为通过“模拟”真实的服务器端的响应,便可以保证功能的正确性,而服务器端开发程序员,只要保证最终的响应是符合规定的即可。这大大简化了程序开发的效率,当然也降低了不同业务线程序员联调的难度。
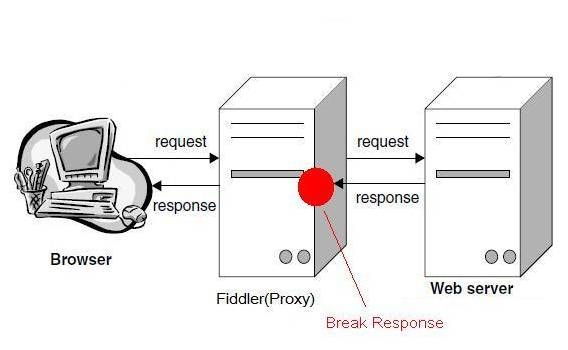
有两个设定断点的位置:
第一个:before response (也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。)
第二个:after response(也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。)
设置断点有两种方法:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpu www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpu
终止断点:
1. 在inspector界面点击“run complete“即会终止本次HTTP请求的断点。
2. 输入go命令,也会使得当前的请求跳过断点。
3. 在rules->auto breakpoint中disabled断点即可。
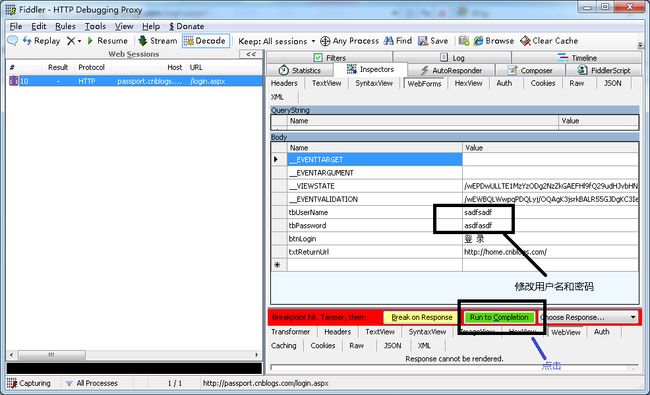
看个实例,模拟博客园的登录, 在IE中打开博客园的登录页面,输入错误的用户名和密码,用Fiddler中断会话,修改成正确的用户名密码。这样就能成功登录:
1. 用IE 打开博客园的登录界面 http://passport.cnblogs.com/login.aspx
2. 打开Fiddler, 在命令行中输入bpu http://passport.cnblogs.com/login.aspx
3. 输入错误的用户名和密码,点击登录
4. Fiddler 能中断这次会话,选择被中断的会话,点击Inspectors tab下的WebForms tab 修改用户名密码,然后点击Run to Completion 如下图所示。
八、Fiddler中设置断点修改Response
当然Fiddler中也能修改Response:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->After Response (这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpuafter www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpuafter,
九、Fiddler中如何过滤会话
每次使用Fiddler, 打开一个网站,都能在Fiddler中看到几十个会话,看得眼花缭乱。最好的办法是过滤掉一些会话,比如过滤掉图片的会话。Fiddler中有过滤的功能, 在右边的Filters tab中,里面有很多选项, 稍微研究下,就知道怎么用。
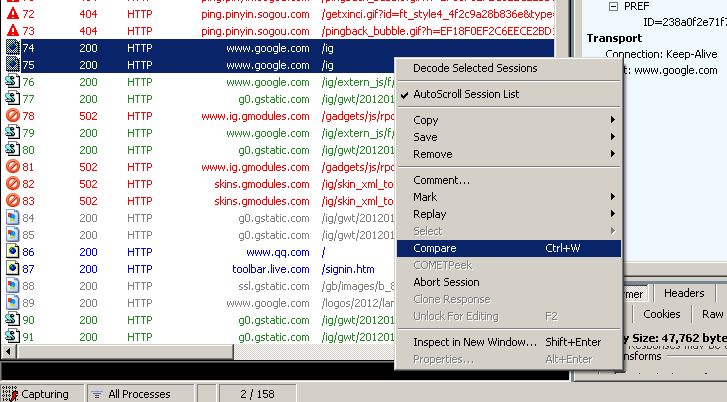
十、Fiddler中会话比较功能
选中2个会话,右键然后点击Compare,就可以用WinDiff来比较两个会话的不同了(当然需要你安装WinDiff)
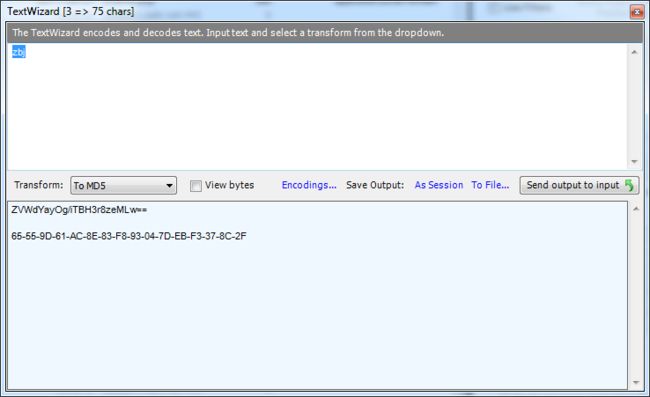
十一、Fiddler中提供的编码小工具
点击Fiddler 工具栏上的TextWizard, 这个工具可以Encode和Decode string.
参考教程:
http://kb.cnblogs.com/page/130367/
http://www.cnblogs.com/kingwolf_JavaScript/archive/2012/11/09/Fiddler_AutoResponder.html
http://www.cnblogs.com/TankXiao/archive/2012/12/25/2829709.html