1,事件:
(1)onmouseover:鼠标移入某个对象等触发事件
(2)onmouseout:鼠标移出某个对象等触发事件
(3)alert():显示信息到弹框
2,获取元素
通过Id获取只能获取一个对象:document.getElementById('id名')
获取一组同一类型的对象(数组):document.getElementsByTagName(‘div’);获取所有的div,设置某个div的属性:document.getElementsByTagName(‘div’)[i]
3,函数
(1)function定义函数
function 函数名(){ }
引用:事件名(如onclick=“函数名()”)
(2)调用属性的方式:
1,xxx.xxxx.xxx,例如:document.getElementById(' ')
2,xxx[' '][' '],例如:document['getElementById'](' ') ,这种方式比较好,比1方式可以接受变量值。
(3)改变对象属性的方式:
1,修改对象的style,例如:id.style.xxx ,相当于在对象的行间加入style属性
2,设置class,修改为class,例如:id.className='class'
js可以修改任何对象的属性
4,变量
var定义变量
5,使用
(1)a链接内放JavaScript:
(2)使用class时:document.getElementById(' ').ClassName='';
(3)加载事件(当script写在boad外使用2,3方式时,必须使用window.onload =function( ){ 要写的JavaScript代码 }):
1,在要设置的按钮等的input中加载,例如:
<head> <meta charset="UTF-8"> <title>Documenttitle> <script type="text/javascript"> function changeColor() { var div1=document.getElementById('div1'); div1.style.background='red'; } function retColor() { var div1=document.getElementById('div1'); div1.style.background='black'; } script> head> <style type="text/css"> #div1{ width: 100px; height: 100px; background-color:black; } style> <body> <div id="div1" onmouseover="changeColor()" onmouseout="retColor()">div> body>
2,在script中设置事件属性,例如:
<head> <meta charset="UTF-8"> <title>Documenttitle> <script type="text/javascript"> window.onload=function() //加载页面完成后调用该函数 { var div1=document.getElementById('div1'); div1.onmouseover=changeColor; div1.onmouseout=retColor; function changeColor() { var div1=document.getElementById('div1'); div1.style.background='red'; } function retColor() { var div1=document.getElementById('div1'); div1.style.background='black'; } } script> head> <style type="text/css"> #div1{ width: 100px; height: 100px; background-color:black; } style> <body> <div id="div1">div> body>
***如果是带参数的函数在script中设置事件属性则:div1.onclick=function(){ 函数名(参数);} ;不带参数的函数为设置的事件属性:div1.onclick=函数名;
3,直接在属性后写函数:
<head> <meta charset="UTF-8"> <title>Documenttitle> <script type="text/javascript"> window.onload=function() { var div1=document.getElementById('div1'); div1.onmouseover=function () { var div1=document.getElementById('div1'); div1.style.background='red'; } div1.onmouseout=function () { var div1=document.getElementById('div1'); div1.style.background='black'; } } script> head> <style type="text/css"> #div1{ width: 100px; height: 100px; background-color:black; } style> <body> <div id="div1">div> body>
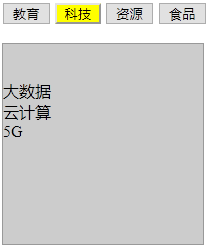
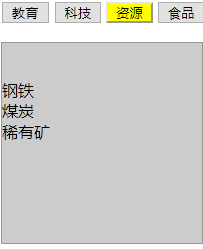
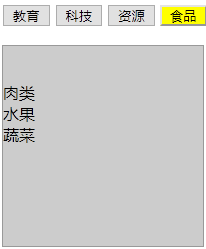
例子:1,选项卡
<script type="text/javascript"> window.onload=function() { var div1=document.getElementById('div1'); var button=div1.getElementsByTagName('input'); var div2=document.getElementById('div2'); var divs=div2.getElementsByTagName('div'); for(var i=0;i<button.length;i++) { button[i].num=i; button[i].onclick=function() { for(var i=0;i<button.length;i++) { button[i].className=' '; divs[i].style.display='none' } this.className='class'; //alert(this.num); divs[this.num].style.display='block'; } } } script> <style type="text/css"> #div1 .class{ background-color: yellow; } #div2 div{ width: 200px; height: 200px; background-color:#ccc; border: 1px solid #999; float: left; } style> <body> <div id="div1"> <input type="button" value="教育"> <input type="button" value="科技"> <input type="button" value="资源"> <input type="button" value="食品"> div> <br> <div id="div2"> <div> <br><br> 小学教育<br> 中学教育<br> 大学教育<br> 成人教育 div> <div> <br><br> 大数据<br> 云计算<br> 5G <br> div> <div> <br><br> 钢铁<br> 煤炭<br> 稀有矿 div> <div> <br><br> 肉类<br> 水果<br> 蔬菜 div> div> body>
实现方法二(使用一个div,用innerHTML添加内容):
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script type="text/javascript">
window.onload=function()
{
var array=['
小学教育
中学教育
大学教育
成人教育','
大数据
云计算
5G
','
钢铁
煤炭
稀有矿','
肉类
水果
蔬菜'] //JS中定义数组
var div1=document.getElementById('div1');
var button=div1.getElementsByTagName('input');
var div2=document.getElementById('div2');
var div=div2.getElementsByTagName('div')[0];
for(var i=0;i<button.length;i++)
{
button[i].num=i;
button[i].onclick=function()
{
for(var i=0;i<button.length;i++)
{
button[i].className=' ';
}
this.className='class';
//alert(this.num);
div.innerHTML=array[this.num];//可以给非input对象添加文字内容,HTML代码等
}
}
}
script>
head>
<style type="text/css">
#div1 .class{
background-color: yellow;
}
#div2 div{
width: 200px;
height: 200px;
background-color:#ccc;
border: 1px solid #999;
float: left;
}
style>
<body>
<div id="div1">
<input type="button" value="教育">
<input type="button" value="科技">
<input type="button" value="资源">
<input type="button" value="食品">
div>
<br>
<div id="div2">
<div>
div>
div>
body>
html>