自动化测试基本流程
1、设置chromedriver的地址System.setProperty();
2、创建一个默认浏览器ChromeDriver driver = new ChromeDriver();
3、设置窗口属性(自定义,比如:设置窗口大小);
4、在浏览器窗口加载新的网页driver.get(url);
5、设置等待方式一般是显示等待和隐式等待两种;
6、定位元素;
7、退出浏览器。
package testLogin; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class LoginTest { public static void main(String[] args) throws Exception { //设置chromedriver的地址 System.setProperty("webdriver.chrome.driver", "E:\\selenium\\chromedriver.exe"); //创建一个默认的浏览器 WebDriver driver = new ChromeDriver(); driver.manage().window().maximize();//窗口最大化 String url = "";//写入测试的地址 driver.get(url); Thread.sleep(1000); //隐式等待,全局变量对页面中所有元素设置加载时间,总共等待10秒, 如果10秒后,元素还不存在,就会抛出异常 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //定位登录界面元素 //如果文本框中之前有值,先清空元素之前的值 //手机号码 driver.findElement(By.ByCssSelector.cssSelector("input[type=\"text\"]")).clear(); driver.findElement(By.ByCssSelector.cssSelector("input[type=\"text\"]")).sendKeys("15211111111"); Thread.sleep(1000); //密码 driver.findElement(By.ByCssSelector.cssSelector("input[type=\"password\"]")).clear(); driver.findElement(By.ByCssSelector.cssSelector("input[type=\"password\"]")).sendKeys("111111"); Thread.sleep(1000); //跳转页面要用click,submit不能跳转只能提交,如果要用submit,后面还得在写一边click driver.findElement(By.ByCssSelector.cssSelector("button[type='button']")).click(); Thread.sleep(1000); System.out.println("登录成功,跳转到首页"); //设置用户信息,定位元素 //姓名 driver.findElement(By.ByXPath.xpath("//div[contains(@class,\"is-required\")][1]/div/div/input")).clear(); driver.findElement(By.ByXPath.xpath("//div[contains(@class,\"is-required\")][1]/div/div/input")).sendKeys("haha"); Thread.sleep(1000); //性别,单选框是个点击事件,注意:这个路径不是input标签里面的radio,一般都是定位input里面的radio driver.findElement(By.ByXPath.xpath("//label[@role=\"radio\"][1]")).click(); /** * 生日 * 定位日期控件: * 1.日期控件中有readonly,通过js去掉readonly属性 * 2.定位元素,手动输入日期 * 3.这里多了一个属性disabled,都要去掉 */ //通过js获取属性信息 String jsScript = "document.getElementsByClassName('el-date-editor')[0].getElementsByTagName('input')[0].removeAttribute('readonly')"; String jsScript1 = "document.getElementsByClassName('el-date-editor')[0].getElementsByTagName('input')[0].removeAttribute('disabled')"; //执行js ((ChromeDriver) driver).executeScript(jsScript); ((ChromeDriver) driver).executeScript(jsScript1); driver.findElement(By.ByXPath.xpath("//div[contains(@class,'el-date-editor')]/input")).clear(); driver.findElement(By.ByXPath.xpath("//div[contains(@class,'el-date-editor')]/input")).sendKeys("2020-01-13"); //联系电话 Thread.sleep(3000); driver.findElement(By.ByXPath.xpath("//div[contains(@class,'is-required')][3]/div/div/input")).clear(); driver.findElement(By.ByXPath.xpath("//div[contains(@class,'is-required')][3]/div/div/input")).sendKeys("12522222222"); Thread.sleep(3000); /** * 下拉框 * 注意:这里的下拉框不是select类型,而是用ul和li模拟的下拉框 * 1、在定位下拉框时先输入框点击 * 2、在定位下拉框点击 */ driver.findElement(By.ByXPath.xpath("(//div[contains(@class,'el-select')]/div/input)[1]")).click(); driver.findElement(By.ByXPath.xpath("//*[@class=\"el-select-dropdown__item\"][1]")).click(); Thread.sleep(3000); driver.findElement(By.ByXPath.xpath("(//button[@type='button'])[1]")).click(); System.out.println("基础信息设置完成"); driver.quit();//退出浏览器 } }
注:
1、如果双引号中还有双引号,可以自动转义,或者加单引号。
1、加单引号:"//button[@type='button'])[1]"
2、转义:"//div[contains(@class,\"is-required\"
2、三种等待方式。
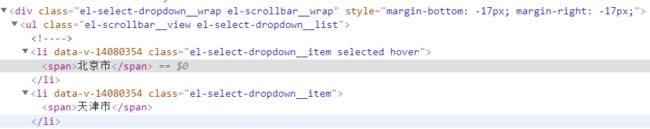
3、不是select类型下拉框的定位方式(查看下拉框类型),我们的是ur\li写的下拉框例如:
1、先定位输入框click,然后弹出下拉框;
2、再定位下拉框中的元素click,最后的值赋值到输入框中
4、点击和提交:
1、submit提交表单事件
2、click响应事件。
例如:在登录时我用submit提交,未跳转到首页。使用click可以。
5、定位日期控件:日期控件一般都会有readonly或disable属性,,然后在定位元素输入日期。
1、先用js代码移除属性document.getElementsByClassName("")[0].removeAttribute('readonly')
2、然后在定位到元素使用sendkeys()方法输入日期
6、两种退出方式:
1、close()关闭当前窗口,如果是当前打开的最后一个窗口,则退出浏览器
2、quit()关闭所有关联的窗口