说到icon,这个说大不大说小也不小的小东西,对他是又爱又恨,虽然小家伙面积不大,却承载了App大部分的引导入口,是相当重要的一环,APP或桌面上的icon都是有一种象征意义或隐喻,并在日常生活中经常遇到。从更深次的解释就是icon代表了一些行动、事、人、真实的、虚拟的视觉符号。
icon不仅是图标这么简单,它承载了文字的含义,将文字图形化,而让人使用最少的时间来理解图标代表文字的含义,最后icon是作为产品在视觉表现上集审美与功能完美融合的元素。
接下来我从原则、规则、分类、技巧、深层探索逐一介绍:
一、原则
· 意义明确
这个很容易理解,当你要做一套icon,它首先是有自己明确的含义的,这个放哪,干什么,想要传达什么含义,并且要让用户一眼能看出来你想表达的含义。
· 简洁
含义表达清楚了,接下来就是icon的表达形式,因为面积小,所以过于复杂会带有一些不必要的麻烦,比如看不清内容,含义模糊,这就要求设计师在去除冗余的细节的同时,保证icon目的和功能性,又可以设计新的形象,并且整体风格要和整体的视觉协调统一,一起完美表现。
· 可用性
可以通过可查找性测试,在测试中被访者需要按任务点击图标,计算被访者成功找到图标的操作时间,首次点击的正确率,不要伴随文文本标签;
可识性测试来让用户猜出看到的图标代表什么,有什么作用;
预测性测试,不仅猜出图标的意义,还需要测出用户推断这个图标所代表的功能,在脱离测试环境后询问点击后会发生什么;
· 一致性
当满足以上几条原则后,最后需要注意的就是所有的icon一致性,不仅是颜色,线条粗细,感情特征,开口,等等...只有保持最终的一致性,你的设计才是完整的,如何保持一致性以及一些图标设计的规则,我们后面会详细的展开来说。
二、规则
· 基本型
画icon和插画一样都是由最基本的形状慢慢组装来的,界面上所有的icon都可以近似成一个基本形状,比如各个方向的长方形、圆、三角形、正方形。画好你想要的icon,然后用一些基本的图形来组合起来进行布尔运算,就会得到绝大部分你想要的,把绘制好的图标模糊后都是黑黑的一团,也就是说视觉重量是一致的。
· 图标的大小
图标的大小不只是物理上的大小统一,眼睛很多情况是骗了你的,也就是说,眼见未必为实。
比如两个大小相同的形状,一个圆和一个正方形。正方形总是看起来会大一些,因为填补了更多的空间,
所以我们需要把正方形缩小一点才会让视觉看起来相同大小。
· 栅格
一般绘制会调出网格系统,我们为了保持图标的一致性,需要设定一些辅助的尺寸来保证视觉大小统一性
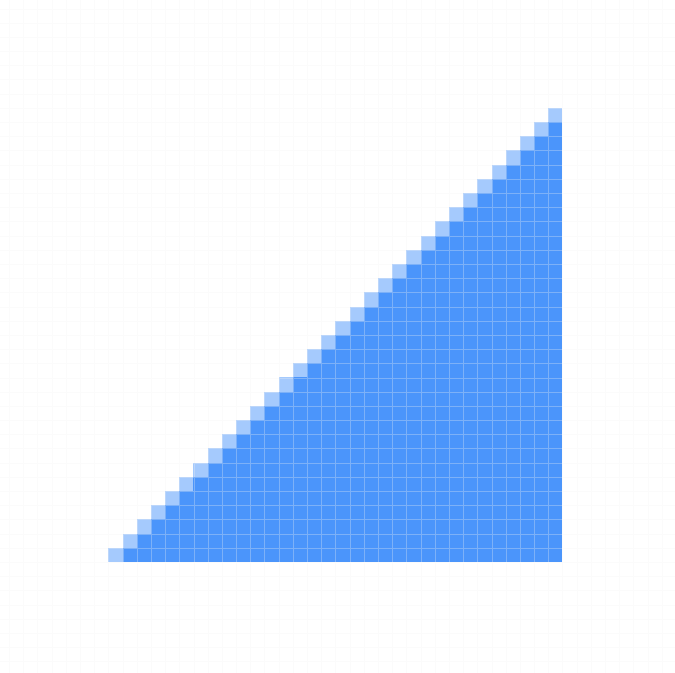
· 角度
大多数情况下,是使用45度角,或者他的倍数。先上图:
45度
其他度数
锯齿走向大家可以很明显的看出来区别吧,如果是45度角,锯齿的走势是可以接受的,而别的角度锯齿就没有那么整齐了,会有边缘的透明度。
· 线的粗细
一般来说用2px或者2的倍数,必要的情况下可以用3px,为了视觉曾记得多样性,但是不要介入过多的粗细,因为会破坏一套图标的统一性和凝聚力,并且注意不要用太细的线条,除非你刻意做线性风格图标,比如airbnb的风格。
· 尺寸
8pix 栅格和12列栅格是目前最灵活的设计尺寸系统。12可以被2、3、4、6整除,所以24*24pix 和48*48pix 是目前的标准 icon 尺寸。如果需要更大尺寸的 icon 可以直接放大使用。
· 输出
工具方面推荐使用ai绘制,因为在圆角和形状切割方面有着较大的优势,sketch的简洁方便也是个不错的选择,但是在转为svg格式的时候会产生许多不必要的东西,多余的图层、纯颜色层、蒙版等等。
三、分类
在APP中,功能图标大致可分为两种:
1.可点击的按钮图标
2.不可点击的展示图标
【按钮图标】常用于navgation bar、tab bar、tool bar
常见的尺寸为:48*48px、64*64px
【展示图标】不可点击,常用语meta信息位置,如:
常见的尺寸为:24*24px、32*32px
四、技巧
曾看过@菜心设计铺分享的关于图标断线的方法,觉得很不错,分享给大家
1.拼接处断线
2.复杂处平衡
比较后还是觉的方案一舒服多了吧~
3.避免中心断线
4.一笔画完
当然如果实在不能一笔也别勉强。
设计图标的时候需要考虑到使用场景及规则
所有的视觉风格应该有香关联的点,比如线条的粗细,圆角的统一,断点的统一等
五、深层探索
表面的介绍差不多,那么我们来聊下,为什么做icon,icon所传递的已经不是表面的美观和表达,更是深层次是产品的发展战略,品牌探索切入点,品牌的探索,有些人可能会疑惑,到底品牌探索是做什么啊?其实就是看看企业的历史、理念、产品、官网、最近的动态,icon跟随企业的调性和方向来做改版。
最后我想啰嗦一句,功能图标和应用图标不是一回事,比如应用图标非常需要设计师打造一枚个性十足的icon,引起用户的注意,