字体
网页中的字体有三个来源:
- 用户机器中安装的字体。(直到最近,这些字体还是能在网页中放心使用的唯一批字体。)
- 保存在第三方网站上的字体。最常见的是Typekit 和Google,可以使用link 标签把它们链接到你的页面上。
- 保存在你的Web 服务器上的字体。这些字体可以使用@font-face 规则随网页一起发送给浏览器。
以下就是与字体样式相关的6 个属性:
- font-family
- font-size
- font-style
- font-weight
- font-variant
- font(简写属性)
字体族
示例:h2 {font-family:times, serif;}。
font-family 用于设定元素中的文本使用什么字体。一般来说,应该给整个页面设定一种主字体,然后只对那些需要使用不同字体的元素再应用font-family。要为整个页面指定字体,可以设定body 元素的font-family 属性:
body {font-family:verdana, sans-serif;}
font-family 是可以继承的属性,因此它的值会遗传给所有后代元素。对于body 元素来说,这个字体设定可以遗传给标记中所有其他元素。
既然字体要么来自用户机器,要么来自网上,那么就始终存在某种字体不能在某个网页中使用的可能。正因为如此,设定字体时要给出一组字体来,这组字体叫字体栈。
用字体栈指定本地字体
用户机器上的字体是随操作系统一起安装的,可以由本地应用共享。每种操作系统自带的字体不多,而且用户随时会安装或删除字体,因此我们永远也不敢保证一定能用某种字体来显示网页。为此,在指定文本的字体时,需要多列出几种后备字体,以防第一种字体无效。这个字体的列表也叫字体栈。
简单地说,如果用户机器上有相应字体,那字体栈能保证用户以预期字体来阅读网页文本,如果用户机器上没有相应字体,那么用户还可以使用另一种效果可以接受的字体阅读。
body {font-family:"trebuchet ms", tahoma, sans-serif;}
如果字体名像Trebuchet MS 一样多于一个单词(有空格),应该加上引号。
这里的字体栈相当于跟浏览器说:“使用Trebuchet MS 字体显示这个文档,如果机器里没有这款字体,那就使用Tahoma 代替,如果这款字体也没有,那就随便找一种机器里有的无衬线字体吧。”注意,给font-family 字体栈的最后一项指定一个通用字体类非常重要,比如serif、sans-serif,这是一种最保险的方法。
有哪些通用的字体类呢?有以下5 种:
- serif,也就是衬线字体,在每个字符笔画的末端会有一些装饰线;
- sans-serif,也就是无衬线字体,字符笔画的末端没有装饰线;
- monospace,也就是等宽字体,顾名思义,就是每个字符的宽度相等(也称代码体);
- cursive,也就是草书体或手写体;
- fantasy,不能归入其他类别的字体(一般都是奇形怪状的字体)。
字体大小
示例:h2 {font-size:18px;}。
绝对字体大小
使用像素、派卡(pica)或英寸设定字体大小很简单,它们是绝对单位,因此设定多大就多大,与祖先元素的字体大小无关。使用绝对单位的缺点很明显,那就是在需要调整页面所有元素的字体大小时,必须一个一个地修改样式表中的font-size,相当麻烦。
简言之,修改body 元素的字体大小,不会影响页面中以绝对单位控制的元素,但没有设定字体大小的元素则会与body 的字体大小成比例变化。相对字体大小
使用百分比、em 或rem(根元素的字体大小)设定字体大小要复杂一些。如果你给某个元素设定了相对字体大小,则该元素的字体大小要相对于最近的“被设定过字体大小的”祖先元素来确定。
This is very important!
和下面的CSS
p {font-size:.75em;}
strong {font-size:.75em;}
如果你想使用em,但又需要设定具体的像素大小,可以把body 的font-size 设定为
62.5%。这样,就等于把基准大小从16 像素改为10 像素(16×62.5%=10)。然后,em 与像素的对应关系就十分明确了,比如1em 等于10 像素,1.5em 等于15 像素,2em 等于20 像素,等等。
p 元素的文本为12 像素(body 的16 像素基准大小×.75=12),折合成点单位是9 点。strong 是p 的子元素,它的文本是多大呢?相对大小会逐层复合,strong 的大小应该是16 像素×.75×.75=9 像素。要熟悉相对单位的这种计算方式,需要多实践。最终你会知道,改变一个元素的相对字体大小,其子元素的字体大小也会同比例变化。
- 关于rem 单位
CSS3 新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注。这个单位与em 有什么区别呢?区别在于使用rem 为元素设定字体大小时,仍然是相对大小,但相对的只是HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8 及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem 设定的字体大小。下面就是一个例子:
/*IE8 及之前版本的IE 浏览器使用14 像素*/
p {font-size:14px; font-size:.875rem;}
字体样式
值:italic、oblique、normal。
示例:h2 {font-style:italic;} 。
font-style 设定字体是斜体,还是正体。用oblique 代替italic 的结果也一样。
换句话说,font-style 的作用仅仅是通过italic 把正体设为斜体,或者通过normal把斜体设为正体。
字体粗细
可能的值:100、200……900,或者lighter、normal、bold 和bolder。
示例:a {font-weight:bold;}。
字体变化
值:small-caps、normal。
示例:blockquote {font-variant:small-caps;}。
font-variant 属性除了normal,就只有一个值,即small-caps。这个值会导致所有小写英文字母变成小型大写字母:
文本属性
以下是几个最有用的CSS 文本属性:
- text-indent
- letter-spacing
- word-spacing
- text-decoration
- text-align
- line-height
- text-transform
- vertical-align
文本缩进
值:长度值(正、负均可)。
示例:p {text-indent:3em;}。
继承的值与计算的值
这里有一个非常重要的问题,必须请读者注意:text-indent 是可以被子元素继承的。如果你在一个div 上设定了text-indent 属性,那么div 中的所有段落都会继承该缩进值。然而,与所有继承的CSS 值一样,这个缩进值并不是祖先元素中设定的值,而是计算的值。下面举一个例子说明。
假设有一个400 像素宽的div,包含的文本缩进5%,则缩进的距离是20 像素(400 的5%)。在这个div 中有一个200 像素宽的段落。作为子元素,它继承父元素的text-indent 值,所以它包含的文本也缩进。但继承的缩进值是多少呢?不是5%,而是20 像素。也就是说,子元素继承的是根据父元素宽度计算得到的缩进值。结果,虽然段落只有父元素一半宽,但其中的文本也会缩进20 像素。这样可以确保无论段落多宽,它们的缩进距离都一样。当然,在子元素上重新设定text-indent 属性,可以覆盖继承的值。
字符间距
值:任何长度值(正、负值均可)。
示例:p {letter-spacing:.2em;}。
letter-spacing 为正值时增大字符间距,为负值时缩小间距。无论设定字体大小时使用的是什么单位,设定字符间距一定要用相对单位,以便字间距能随字体大小同比例变化。
单词间距
值:任何长度值(正、负值均可)。
示例:p {word-spacing:.2em;}。
单词间距与字符间距非常相似,区别在于它只调整单词间距,而不影响字符间距。CSS 把任何两边有空白的字符和字符串都视作“单词”。
文本装饰
值:underline、overline、line-through、blink、none。
示例:.retailprice {text-decoration:line-through;}。
nav a {text-decoration:none;}
a:hover {text-decoration:underline;}
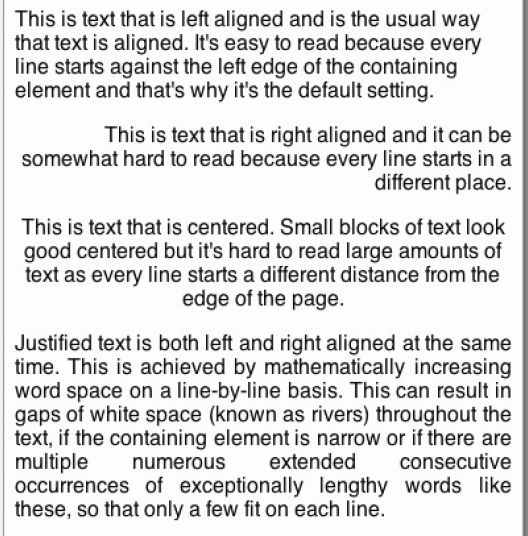
文本对齐
值:left、right、center、justify。
示例:p {text-align:right;}。
text-align 属性只有4 个值,left、right、center 和justify,控制着文本在水平方向对齐的方式。其中,center 值也可以用来在较大的元素中居中较小的固定宽度的元素或图片。
行高
值:任何数字值(不用指定单位)。
示例:p {line-height:1.5;}。
修改默认行高最简单的方式就是使用font 快捷属性,以复合值的形式把font-size 和line-height 值写在一块,比如:
div#intro {font:1.2em/1.4 helvetica, arial, sans-serif;}
就这个例子来说,行高就是字体大小1.2em 的1.4 倍。注意这里不用给line-height值指定单位,只要一个数值就可以。此时,浏览器会用计算得到的1.2em 的像素数乘以1.4,结果就是行高。如果后来你把字体大小增大到1.5em,则行高仍然是1.5em计算值的1.4 倍。在设定行高时如果使用了绝对单位(如像素),那将来增大字体有可能导致行与行之间重叠。
文本转换
值:none、uppercase、lowercase、capitalize。
示例:p {text-transform:capitalize;}。
text-transform 属性用于转换元素中文本的大小写,它可以设定英文文本首字母大写、全部字母大写和全部字母小写。
垂直对齐
值:任意长度值以及sub、super、top、middle、bottom 等。
示例:span {vertical-align:60%;}。
vertical-align 以基线为参照上下移动文本,但这个属性只影响行内元素。如果你想在垂直方向上对齐块级元素,必须把其display 属性设定为inline。vertical-align属性最常用于公式或化学分子式中的上标和下标,比如x4-y-5 或N3O,或者用于文本中脚注的角标,比如把星号变成上角标。
Web 字体大揭秘
@font-face 规则为设计师提供了系统自带字体以外的广泛选择。换句话说,浏览器可以从Web 服务器下载字体,就意味着不必再依赖用户机器中的字体,而且也可以确保用户能够看到CSS 中设定的字体。
设定Web 字体的方式有以下三种。
- 使用Google Web Fonts 或Adobe 的Typekit 等公共字体库。
- 使用事先打好包的@font-face 包。
- 使用Font Squirrel 用你自己的字体生成@font-face 包。
公共字体库
Google Web Fonts 和Adobe 的Typekit 是目前最大的两个在线公共字体库,前者托管着大约500 多类字体,后者包含739 个字体族,以订购方式提供访问。比如下面这个标签就引用了Anton、Niconne 和Prata 字体。
把这个链接添加到页面的
标签中之后,就可以像使用其他字体一样使用这些Web 字体了。打包的@font-face包
在网页中嵌入字体的第二种方式是使用@font-face 规则,前提是可以从你的网站或第三方Web 服务器下载到相应的字体。以这种方式提供的字体,会在使用该字体的页面第一次加载时被浏览器下载并缓存起来,以后就不用下载了。但是,除了显示网页之外,用户不能将这种字体用于其他用途。
使用@font-face 的一个问题是不同浏览器要求的字体格式不一样。比如,Firefox、Webkit 核心的浏览器(Safari 和Chrome),以及iOS 4.1 版之后的移动Safari 使用OTF(OpenType)或TTF(TrueType)字体。Internet Explorer 使用EOT(Embedded OpenType)。另外,iOS 4.1 之前版本中的移动Safari 以及其他浏览器使用SVG(Scalable Vector Graphics)格式。虽然字体格式不同,但它们往往以现成的字体包的形式存在,或者可以使用本地字体来生成字体包(提醒你一下,自己生成字体包首先要获得许可)。
Font Squirrel(http://www.fontsquirrel.com)提供了很多现成的字体包,每个字体包中都包含所有必要格式的字体和为每款浏览器提供正确格式的CSS 代码。Font Squirrel还有一个转换程序,能够把你上传的字体转换成字体包。
下面就是Font Squirrel 为Ubuntu Titling Bold 字体生成的@font-face 代码。对于其他来源的字体,这种格式也是适用的。
@font-face {
/*这就是将来在字体栈中引用的字体族的名字*/
font-family:'UbuntuTitlingBold';
src: url('UbuntuTitling-Bold-webfont.eot');
src: url('UbuntuTitling-Bold-webfont.eot?#iefix')
format('embedded-opentype'),
url('UbuntuTitling-Bold-webfont.woff')
format('woff'),
url('UbuntuTitling-Bold-webfont.ttf')
format('truetype'),
url('UbuntuTitling-Bold-webfont.
svg#UbuntuTitlingBold') format('svg');
font-weight: normal;
font-style: normal;
}
把以上代码添加到网页中之后,就可以使用font-family 以常规方式引用该字体了。引用字体时要使用@font-face 规则中font-family 属性的值作为字体族的名字。
生成@font-face包
有时候,你可能希望在自己的网页中使用一种特殊字体,比如客户自己公司指定了一种字体,必须用在网站和设计中。今天,只要你获得了把该字体转换为Web 字体使用的授权(请查看许可协议或联系字体设计商),就可以使用Font Squirrel 的转换程序(http://www.fontsquirrel.com/fontface/generator)把它转换成@font-face 字体包。只要简单几步,几分钟时间,就可以得到一个能放到你自己Web 服务器上供下载的@font-face 字体包。