前言
最近一段时间的实习都是苦逼的在做ui,做移动端的,适配是永恒的话题,庆幸的是unity提供了一套强大的接口让开发者来很好的实现自己想要适配的效果,曾经的我认为 用代码做适配是不可能的,这辈子都不可能的,最多拖一拖锚点这个样子 ,现在熟悉了之后只有两个字 真香。希望各位看官看完这篇文章后也能不再害怕unity的布局系统。
本文讲解顺序
- 1.Anchor(Min,Max)
- 2.绝对与相对布局
- 3.Pivot
- 4.Offset(Min,Max)
- 5.SizeDelta
- 6.rect
- 7.anchoredPosition
- 8.Recttransform类中一些方法的介绍
赶时间的看官可以直接跳到感兴趣的部分
1.Anchor
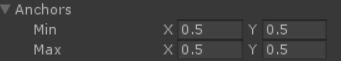
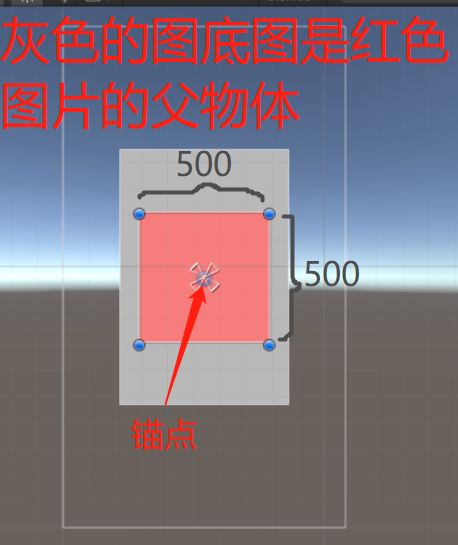
unity中的ui元素是有严格的父子关系的,子物体的位置是根据父物体的变化而变化的,而子物体和父物体联系的桥梁就是Anchor。在recttransform面板中可以调整锚点的值
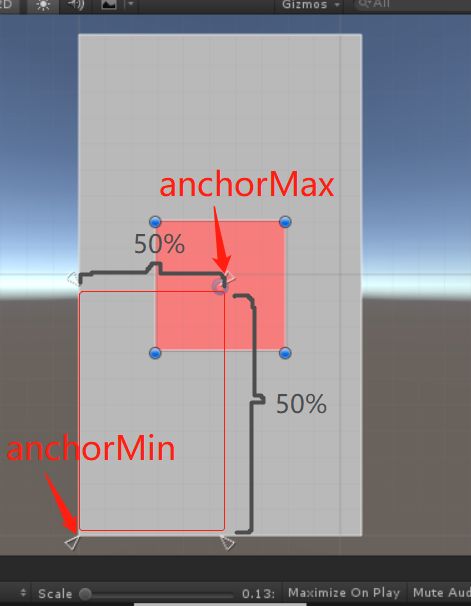
为什么一个点会由四个值来确定呢,其实Anchors准确来说是由两个点确定的。他们就是AnchorMin以及AnchorMax 之所以anchorMax和anchorMin的值是小数,是因为其表征的是该点所在位置占父物体大小的比例,也就是图中 黑色画线部分占灰色物体总长度和总宽度的比例,所以在示意图的情况下
二者的值为:anchorMax(0.5,0.5),anchorMin(0,0) (默认左下角为0,0点,右上角为1,1点)
为了方便后续描述,我把Anchor分为两种情况
- 当anchorMax与anchorMin相等时,Anchor呈现为一个点,我称之为
锚点- 当anchorMax与anchorMin不相等时,Anchor呈现为一个框,我称之为
锚框(即示意图中的情况)
2.绝对与相对布局
想要清晰的理解Recttransform的各个属性,个人认为首先需要建立的第一个概念就是绝对布局以及相对布局这两个概念。
2.1绝对布局
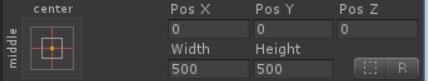
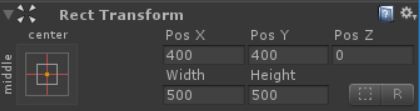
所谓的绝对布局,就是出现锚点的情况,此时的recttransform面板中的属性变成了
PosX,PosY,PosZ,Width,Height,这五个属性,首先说说
Width和
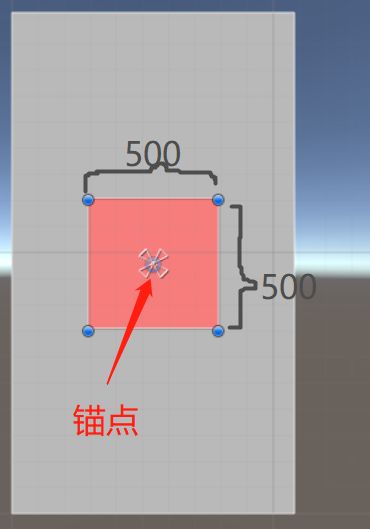
Height,在绝对布局的情况下无论分辨率是多少,父物体多大,该UI元素的大小是恒定的,如下图所示
而剩下的
PosX,
PosY,
PosZ表征的就是Pivot
(第三部分有关于Pivot的讲解) 到锚点的距离
所以如果使用了绝对布局,在采用不同分辨率的时候,该元素的大小恒定,可能就会出现在高分辨率情况下元素太小或者低分辨率情况下元素比屏幕大的情况。
2.2相对布局
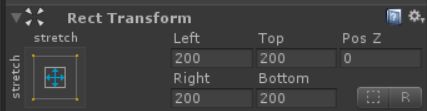
所谓相对布局,就是出现锚框的情况。在这种情况下UI元素的四个角,距离四个对应的锚点的距离是不变的,在这种情况下RectTransform的属性又变为了Left,Top,Right,Bottom,PosZ,其中的PosZ表征的是该元素到父物体在Z轴上的偏移,利用这个值可以调整UI元素的显示顺序,不过我用的不多,这里不作太多讨论。剩下的四个值应该很好理解了,就是UI元素的每一条边距离父物体的每一条边的距离。
在示意图的情况下,我设定了红色图片(子物体)距离灰色图片(父物体)的每一条边的距离都是200个单位。
接下来我们将灰色的图片(父物体)缩小,看看红色图片的变化
我们会发现红色的图片缩小了,但是其每个边距离父物体的距离是不变的,这个就是所谓的相对布局。
如果有同学出现这种情况,那就是因为
Top和
Bottom的值加起来比父物体的高还要高,所以计算子物体高的时候出现负数的情况,就会出现这种叉叉的情况,只要还原父物体的大小就ok(横向同理)。
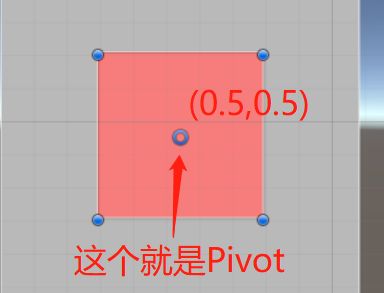
3.Pivot
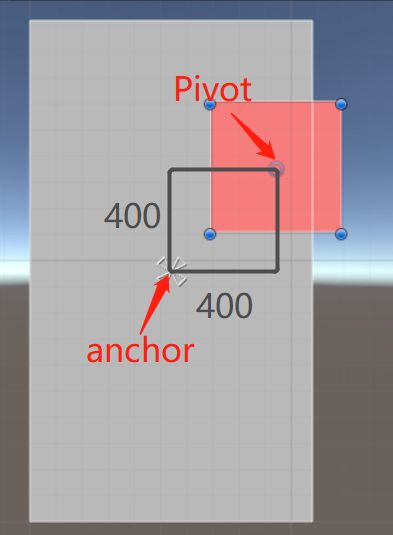
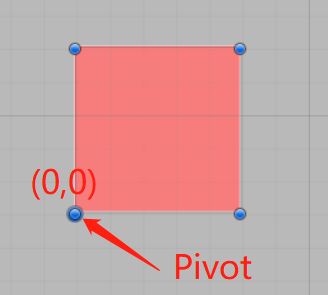
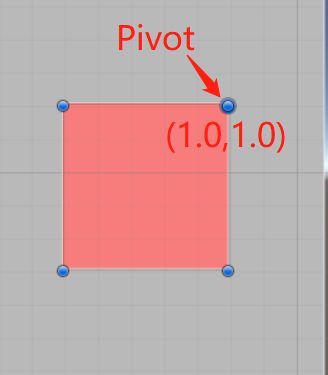
Pivot中心点,就是该UI元素旋转缩放的中心点,左下角为(0,0)右上角为(1,1)
所以之前在
绝对布局的情况下,
PosX和
PosY的值就是Pivot到锚点的值,Pivot这个属性应该是RectTransform那么多属性中最好理解的一项了吧!
4.Offset
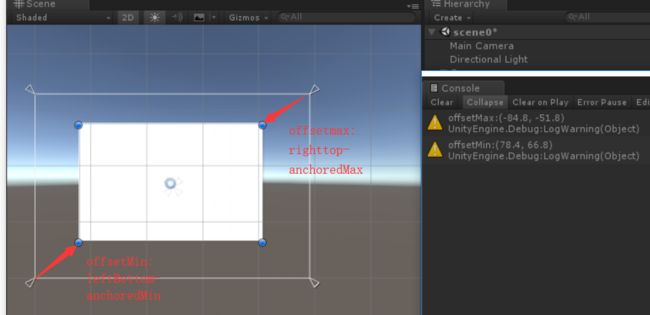
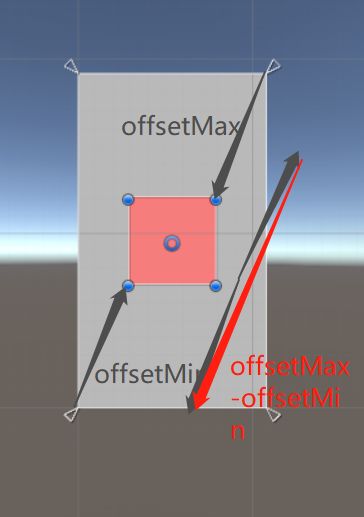
首先说说OffsetMax,其实OffsetMin也是同理。接下来会主要解释两个问题
OffsetMax的值是怎么计算得出来的呢?OffsetMax又有什么用呢?
- 其实没有那么神秘,这个值就是UI元素的右上角的坐标,减去AnchorMax的值,得到一个从AnchorMax指向元素右上角的向量(vector2类型),各位看官可以自行测试一下。
那么这个值有什么用呢,因为这个值是一个可读可写的属性,所以在
锚框的情况下我们可以在代码里面动态的去调整UI元素相对边界的距离,其次更重要的是,利用这这两个值就可以计算出sizeDelta的值了!
5.sizeDelta
以前对这个属性是真的一脸懵逼,网上很多教程说这个值可以设置UI元素的大小,但是真的有时候好用,有时候有不好用,真的一头雾水,官方文档说的也是很笼统,但是现在搞清楚了其中的联系以后,就觉得清晰了不少了。
其实sizeDelta的值就是OffsetMax-OffsetMin的值
所以就会出现有时候sizeDelta得到的是UI元素的大小,有时候又不是的情况,下面就复现一下这两种情况
5.1锚点情况下的sizeDelta
在锚点情况下,offsetMax和Min的起点相同,根据向量相减的三角形法则(不记得是不是这样说得了哈哈哈),可以得到一个新的向量,这个新的向量的X和Y的大小正好UI元素的宽和高相等, 所以在这个时候去设置sizeDelta的值,可以直接调整UI元素的大小
5.2锚框情况下的sizeDelta
在锚框的情况下,offstMax减去Min,得到的将不再是UI元素的大小,而是一个新的奇怪的向量,这个向量代表的物理意义是, sizeDelta.x值就是锚框的宽度与UI元素的宽度的差值,sizeDelta.y的值就是锚框的的高度与UI元素的高度的差值
所以这个属性之所以叫做sizeDelta,是因为在锚点情况下其表征的是size(大小),在锚框的情况下其表征的是Delta(差值)
那么我们在锚框的情况下要怎么样才能获得元素的大小呢?这个时候就可以用到rect属性了。
6.rect
rect中的属性,不与UI元素所在的位置有关,只和其自身属性相关,所以其中的width和height属性就可以让我们在任何情况下取得元素的大小,而x和y属性根据我的初步测试,如图所示,表示的是Pivot的在UI元素中的坐标,以左下角为(0,0)点,右边和上边为坐标轴负向(这有一点奇怪,所以一般极少用到x和y这两个值)
但是有一个问题,rect属性是一个只读的属性,如果我们想要设置UI元素的大小的话,这好像又不适用了,所以RectTransform还提供了几个非常有用的方法。
7.anchoredPosition
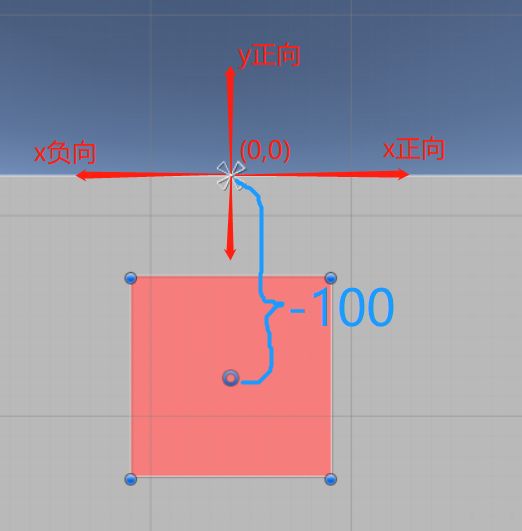
通过直接设置anchoredPosition的值可以改变UI元素的位置,但也是要分锚点和锚框的情况
在使用
锚点的情况下,anchoredPosition表征的是元素Pivot到Anchor的距离
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.anchoredPosition = new Vector2(0, -100);
}
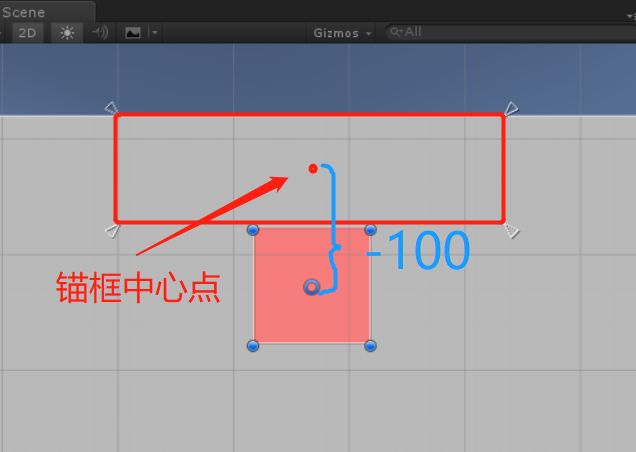
在使用
锚框的情况下,anchoredPosition表征的是元素Pivot到锚框中心点的距离
8.Recttransform类中一些方法的介绍
8.1 SetSizeWithCurrentAnchors(Animations.Axis axis, float size)
这个方法无论在绝对布局还是相对布局的情况下,都可以通过直接设置rect中的width和height值来改变UI元素的大小。
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 100);
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 100);
}
8.2 SetInsetAndSizeFromParentEdge(RectTransform.Edge edge, float inset, float size)
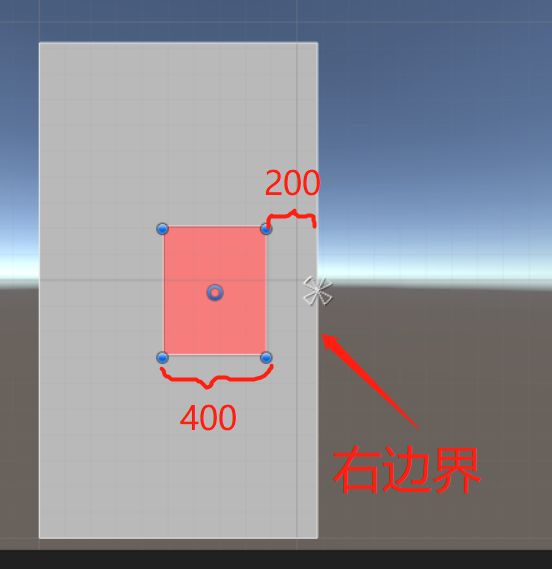
这个方法就比较冷门了可能,不过还是挺强大的。调用这个方法,可以根据父物体的Edge(某一边)去布局。其中第一个参数就是用于确定基准的边,第二个参数是UI元素的该边界与父物体该边界的距离,第三个元素是设定选定轴上UI元素的大小,可能说起来有点复杂,但是我上两张图相信各位就可以秒懂了。
首先以右边界为基准
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 200, 400);
//这种情况下我选定父物体的右边界为基准,结果如下图
}
然后以下边界为基准
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
//rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 200, 400);
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom, 200, 400);
}
在使用这个方法的时候要注意锚点也会改变,改变的规则为
- 以左边界为基准时,
anchorMin和anchorMax的y不变x变为0. - 以右边界为基准时,
anchorMin和anchorMax的y不变x变为1. - 以上边界为基准时,
anchorMin和anchorMax的x不变y变为1. - 以下边界为基准时,
anchorMin和anchorMax的x不变y变为0.
8.3 GetWorldCorners(Vector3[] fourCornersArray)
使用这个方法,可以取得UI元素四个角的世界坐标,具体使用方法,先建立一个长度为4的vector3数组,然后传进这个方法,调用一次后,数组被赋值,里面的四个元素分别是UI的左下角 ,左上角,右上角,右下角。
private RectTransform rectTransform;
// Use this for initialization
void Start()
{
rectTransform = GetComponent();
Vector3[] corners = new Vector3[4];
rectTransform.GetWorldCorners(corners);
foreach (Vector3 corner in corners)
Debug.LogWarning(corner);
}
最后
写到这里rectTransform中比较重要的属性和方法都大概介绍完了,这毕竟是我第一次那么正正经经的写博客,有纰漏之处还请各位大神指正,有什么不清楚的地方可以私信我,最后祝大家学习愉快哈哈哈!