- swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
- 你需要知道的快速调整台式电脑显示器亮度的两种方法
简鹿办公
电脑硬件电脑显示器亮度调整如何调整显示器亮度调整屏幕亮度方法
本教程中简鹿办公将引导您掌握如何轻松且有效地调整台式电脑显示器的亮度设置,无论是直接操作显示器上的物理按键,还是利用英伟达显卡提供的高级色彩和亮度控制选项。无论您是追求极致视觉效果的游戏爱好者,还是需要长时间面对屏幕的专业人士,学会正确调整亮度都将为您的使用体验带来显著提升。一、通过显示器本身调整亮度物理按钮/触摸按键大多数显示器都配备了一组用于调整设置的物理按钮或触摸按键。这些通常位于显示器的底
- 实现星海波动粒子特效:基于 Canvas 和 JavaScript 的 3D 波动效果
软件工程师文艺
前端javascript3d开发语言
1,前言近年来,Web动效和图形呈现技术的不断进步,使得许多动态效果可以通过浏览器轻松呈现。在这篇文章中,我将介绍如何实现一个美丽的“星海波动”3D粒子特效,利用Canvas和JavaScript绘制出一个带有波动效果的粒子阵列。此特效呈现的是一个平面波的运动,粒子沿着波动路径做着动态的上下运动,同时加入了3D旋转效果,营造出一种如同星海波动般的奇妙视觉效果。2,效果展示在特效中,粒子沿着一个波动
- 3dsMax:虚拟现实与360度全景渲染技术教程_2024-07-15_18-03-08.Tex
chenjj4003
游戏开发3dsmaxvr材质贴图中间件android
3dsMax:虚拟现实与360度全景渲染技术教程3dsMax与虚拟现实的基础知识3dsMax软件概述3dsMax,由Autodesk公司开发,是一款广泛应用于三维建模、动画、渲染和视觉效果的软件。它不仅在游戏开发、电影特效、建筑可视化等领域有着卓越的表现,而且在虚拟现实(VR)和增强现实(AR)内容创作中也扮演着重要角色。3dsMax提供了强大的工具集,包括但不限于:建模工具:用于创建和编辑三维模
- SD ComfyUI工作流 平面模型房屋3D渲染
Mr数据杨
StableDiffusionAI绘画ComfyUIAI绘画
文章目录平面模型房屋3D渲染SD模型Node节点工作流程开发与应用效果展示平面模型房屋3D渲染此工作流是为将平面模型房屋图转换为3D渲染而设计,利用先进的模型和节点处理图像,增加细节和色彩,以及通过超分辨率技术增强最终图像的清晰度。流程从加载图像开始,经过一系列的处理步骤,包括图像缩放、条件编码、模型加载,最终通过高级放大技术提高图像分辨率,以达到高清的视觉效果。SD模型模型名称说明majicMI
- Python3使用ffmpeg合成简单版数字人
放天狼
ffmpeg视频
在视频制作领域中,绿幕技术是一种常见的方法,用于将视频中的主体与背景分离。然后,通过将主体与另一背景图片或视频合成,可以创造出各种视觉效果。在这篇文章中,我将介绍如何使用FFmpeg将背景图片与绿幕视频合并,从而生成一个数字人视频。1.准备工作首先,资源准备:一段拍摄的绿幕视频,视频中的主体应清晰可见,背景颜色均匀一张用作背景的图片。机器安装好的FFmpeg工具,确保在命令行下,可以调用此命令2.
- 音频可视化工具:audiovisualization 使用指南
章雍宇
音频可视化工具:audiovisualization使用指南audiovisualizationWebAudioVisualization项目地址:https://gitcode.com/gh_mirrors/au/audiovisualization项目介绍音频可视化工具(audiovisualization)是一个基于开源原则构建的项目,它允许开发者在任何网站上实现炫酷的音频视觉效果。该项目灵
- TikTok绿幕特效无法使用的原因及解决方法
IPdodo全球网络服务
TikTok绿幕
TikTok作为全球最受欢迎的短视频平台之一,凭借其丰富的特效和滤镜为用户提供了无限的创作空间。在众多特效中,绿幕特效(ChromaKey)无疑是最具创意和吸引力的一项,它能够让用户将自己与不同的背景无缝融合,打造出专业的视觉效果。然而,许多用户在使用绿幕特效时,常常遇到无法使用或出现问题的情况。本文将深入分析TikTok绿幕特效无法使用的可能原因,并提供详细的解决方案。一、硬件和系统要求不足绿幕
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- Unity面试:MipMap是什么,有什么作用?
returnShitBoy
unity游戏引擎
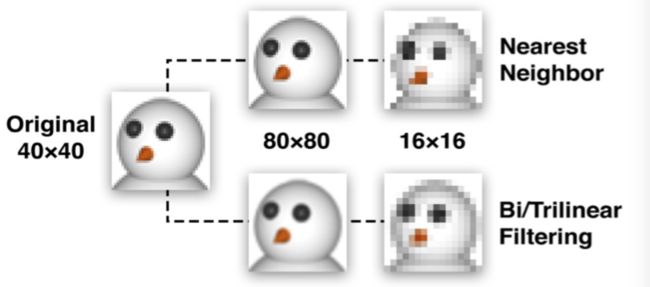
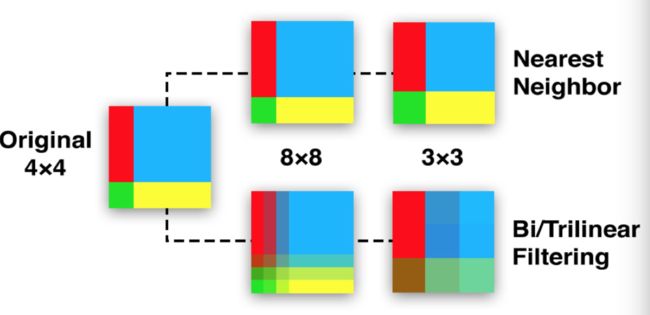
MipMap(多级纹理映射)是计算机图形学中用于提高渲染效率和图像质量的一种技术。在Unity3D等游戏开发中,MipMap的作用主要体现在以下几个方面:减少模糊效果:当纹理在屏幕上缩小时,使用MipMap可以避免出现模糊和失真现象。MipMap的概念是为同一纹理创建多个采样级别,每个级别的分辨率逐渐降低。当物体离摄像机较远时,使用较低分辨率的纹理进行渲染,从而提供更清晰、自然的视觉效果。提高渲染
- 南京网站设计手机用的网站
做网站建设制作设计小程序
经验分享
近年来,随着移动互联网的快速发展,越来越多的用户通过手机浏览网页,这使得网站设计逐渐向移动端倾斜。在南京,网站设计特别注重适配手机端,这不仅是用户体验的提升,也是市场竞争的需要。一个响应式的网站能够在各种设备上流畅运行,保证用户无论是在电脑还是手机上都能享受到统一且优质的体验。首先,南京的网站设计在视觉效果上进行了迎合手机用户的优化。相比于PC端,手机屏幕的尺寸较小,这要求设计师必须更加注重色彩、
- (亲测win/mac)Adobe After Effects(AE2024)图形视频处理软件下载安装和使用教程
「已注销」
macosadobe
一、软件简介1.1基本信息AdobeAfterEffects(简称AE)是Adobe公司开发的一款功能强大的图形视频处理软件,广泛应用于电视台、动画制作公司、个人后期制作工作室及多媒体工作室等领域。AE以其卓越的动画和构图标准,为电影、视频、DVD和MacromediaFlash作品增添电影级的视觉效果和细腻动态图形。1.2软件特点高度灵活:AE提供2D和3D合成功能,以及数百种预设效果和动画,让
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- 旋翼无人机的应用场景和用途!!!
云卓SKYDROID
无人机云卓科技知识高科技
1.航拍摄影全景拍摄:旋翼无人机可以携带摄像装置进行大规模航拍,广泛应用于影视制作、广告拍摄、城市规划、房地产宣传等领域。其独特的视角和高度,能够拍摄到地面难以捕捉的壮丽景色,为观众带来震撼的视觉效果。测绘与地理信息:在测绘领域,旋翼无人机通过搭载高精度相机和传感器,可以进行空中摄影测量,快速获取地理空间数据,为城市规划、土地利用、环境监测等提供重要支持。2.农业植保精准农业:旋翼无人机在农业植保
- 图像去噪技术:自适应均值滤波器(ACmF)
潦草通信狗
均值算法算法人工智能图像处理信息与通信matlab
在图像处理领域,噪声是影响图像质量和视觉感知的主要因素之一。椒盐噪声是一种常见的噪声类型,它随机地将像素值改变为最小值或最大值,严重影响图像的视觉效果。为了解决这一问题,我们开发了一种自适应均值滤波器(ACmF),它能够有效地去除椒盐噪声,同时保留图像的重要细节。一、ACmF算法简介ACmF算法是一种基于局部像素值的自适应去噪方法。它通过分析图像的局部区域,对噪声像素进行智能处理,以恢复图像的原始
- 【Test 】五种滤波函数你了解多少呢?
未来可期LJ
opencv人工智能计算机视觉
文章目录1.图像滤波的概念2.方框滤波1.图像滤波的概念尽可能将图像细节特征保留下来,对目标图像的噪声进行抑制。图像中的噪声:随机的亮度或颜色干扰。⚽根据空间滤波特性可分为:线性滤波和非线性滤波。线性滤波:方框滤波、高斯滤波、均值滤波非线性滤波:双边滤波、中值滤波目的:使图像的视觉效果更好,不能破坏图像轮廓和边缘。2.方框滤波官方文档链接代码#include#includeusingnamespa
- 线条眉和雾眉哪个好看?线条眉和雾眉的区别
莉安老师
一、线条眉和雾眉哪个好看?线条眉和雾眉哪个好看?其实都是根据自己想要的视觉效果决定的,半永久纹眉虽然现在非常普及,但是线条眉对刺绣师的手艺有着高要求,线条眉做好了可以显得非常逼真,而稍有失误,线条眉则显得非常死板,不逼真也不好看。而线条眉和雾眉不能说哪种好,艺米形象莉安老师提醒大家根据自己的年龄以及脸型进行选择。二、线条眉和雾眉的区别线条眉:线条眉的特征就是给人感觉眉毛一根根的,做得好的线条眉会给
- 十个月自我提升计划--艺术素养(52)
丨张伟丨
每周一本书,进步不止。这里是椰子私塾。昨天我们了解了电影拍摄过程布景,布光,化妆等等行当在电影中的作用,当然最重要的还是需要他们对电影剧本的深刻理解才能更好发挥专业技能。今天我们来了解电影中特技、特效、剪辑和色彩的使用。❶拍电影:特技,特效说是特技和特效,这两者有根本的区别。因为特效是用摄影机实现的特殊拍摄方式,而特效是由最新电脑技术参与的视觉效果。1、特效是特别有趣的话题,特效可以说是当代电影能
- 日更第104天复盘
花落花开_1168
今天我想认真的反思下自己。身体方面:1.长期跑步体质有所改善。2.免疫力有所增强。3.皮肤比以前光滑。美白和保湿方面做的不够好,由于运动经常出汗,皮肤光滑度有所增强。4.小腹虽然比以前有所收紧。但离马甲线的高度还远远不够。5.以后会更加强跑前跑后的拉伸。6.为了让臀部视觉效果好一些,开始练习深蹲,每天至少五个。7.每天尝试冥想一次。至少五分钟。8.由于工作需要,成为低头族。以后每天坚持至少每小时,
- Adobe After Effects2021免激活版 官方中文版 AE最新版下载安装
2401_87083720
adobe
一、基本信息介绍AdobeAfterEffectsAE是由Adobe公司开发的一款专业的动态图形和视觉效果生成软件,首次发布于1993年,目前已经发展到了第18个版本。它被广泛应用于电影、电视节目、广告、音乐视频以及网络内容制作。二、应用领域和主要功能AdobeAfterEffectsAE旨在帮助用户完成各种动态图形和视觉效果生成任务,包括但不限于以下几个方面:(1)视觉效果:添加字幕、贴纸、过渡
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 原木+绿植 匠工焕新给你自然清新又舒适的家
一欣家居
身处自然清新的居室中,能给人带来舒适的感受。简约,素雅的美能让人心情愉快。在这样的居室里生活,每一天都是享受。怎样才能打造一间让人心情舒畅的家?在客厅添加原木材质,再配上绿色植物,这样的家清爽自然,且不失美感。地面木质材料地板选用木质材质,美观自然,视觉效果好,且木质材料温润厚实,颜色呈暖色调,令人心情舒畅。木质地板,再配上鲜艳的花束和绿色的植物,客厅散发着勃勃生机。隔断矮墙的造型十分特别,成功隔
- 用Python制作动态音频可视化:音乐律动动效
屿小夏
#Python动效python音视频pygame
文章目录引言准备工作前置条件代码实现与解析导入必要的库初始化Pygame加载音频文件实现音频可视化主循环完整代码引言音频可视化是一种将音频信号转换为视觉效果的技术,常用于音乐播放器和现场演出中。在这篇博客中,我们将使用Python创建一个动态的音频可视化效果。通过利用Pygame和NumPy库,我们可以实现一个具有视觉吸引力的音乐律动动效。准备工作前置条件在开始之前,你需要确保你的系统已经安装了P
- CSS特效——图标图片悬浮旋转一周
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——图标图片悬浮旋转一周引言基本概念CSS3动画基础示例一:简单的无限循环旋转HTML结构CSS样式代码解释示例二:添加延迟和方向控制CSS样式代码解释示例三:使用伪元素增强视觉效果CSS样式代码解释示例四:结合过渡效果CSS样式代码解释示例五:响应式设计CSS样式代码解释功能使用思路思路一:结合JavaScript控制动画思路二:利用数据属性动态设置动画思路三:多图标同步动画实际开发中
- html div点击选中效果,纯css实现选中切换效果
weixin_39613712
htmldiv点击选中效果
最近不太忙,多写几篇文章。很多时候我们用js来实现视觉效果,其实不用那么麻烦,掌握一些常用的css知识能让你事半功倍,这篇文章讲的是使用纯css来实现一个列表项的选中效果,希望对你有所帮助实现这个效果只需要简单三步走:0:写一个简单的列表,并且初始化csshtml代码你喜欢哪种水果香蕉苹果橘子css代码ul,li{list-style-type:none;}ul{border:1pxsolid#0
- Pyecharts 可视化数据大屏设计与实践
bigbig猩猩
pyecharts
Pyecharts可视化数据大屏设计与实践在当今数字化转型的大潮中,数据可视化大屏成为了企业展示业务数据、监控运营状态、辅助决策制定的重要工具。Pyecharts,作为一款基于Python的开源数据可视化库,因其丰富的图表类型、灵活的配置选项以及易于集成的特性,成为构建数据大屏的理想选择。本文将详细探讨如何利用Pyecharts设计并实现一个功能全面、视觉效果突出的数据可视化大屏。一、项目概述假设
- Pyecharts 可视化数据大屏设计与实践
jun778895
pyecharts
Pyecharts可视化数据大屏设计与实践在当今数字化转型的大潮中,数据可视化大屏成为了企业展示业务数据、监控运营状态、辅助决策制定的重要工具。Pyecharts,作为一款基于Python的开源数据可视化库,因其丰富的图表类型、灵活的配置选项以及易于集成的特性,成为构建数据大屏的理想选择。本文将详细探讨如何利用Pyecharts设计并实现一个功能全面、视觉效果突出的数据可视化大屏。一、项目概述假设
- Unity(2022.3.41LTS) - 摄像机
一然明月
#Unity基础unity游戏引擎
目录一、基本概念二、重要属性三、摄像机模式四、脚本控制五、渲染设置六.组件详细介绍一、基本概念作用:摄像机决定了玩家在游戏中能够看到的内容。它就像是玩家的眼睛,从特定的位置和角度观察场景,并将场景中的物体渲染到屏幕上。类型:主摄像机(MainCamera):每个场景通常都有一个主摄像机,它是默认的观察视角。主摄像机的设置对游戏的整体视觉效果起着关键作用。附加摄像机:可以在场景中添加多个附加摄像机,
- iOS中的Grok获得升级——使用AI在X中创建和分析图像
AI数据猿
人工智能
X公司已经为使用iOS应用的高级和高级+订阅用户升级了Grok的体验。在X应用10.56版本的发布中,订阅用户将获得若干新的AI功能和令人印象深刻的Grok2聊天机器人的新界面。此次更新中最值得关注的功能可能是使用FluxAI模型在Grok2中的图像生成功能。通过这项功能,用户还可以获得图像生成提示建议,从而避免面对一个空白框时不知所措。这一功能主要对那些希望通过AI生成视觉效果但没有明确或独特提
- UE5-----Niagara粒子系统
四代水门
ue5
在UnrealEngine(UE)中,Niagara是一个粒子系统和视觉效果编辑器,用于创建高质量的实时粒子效果。Niagara在UnrealEngine4.17版本中首次推出,取代了之前的粒子系统,旨在提供更强大的性能和更高的灵活性。Niagara的主要特点包括:数据驱动:Niagara使用数据驱动的方法来管理粒子属性,允许您更精细地控制每个粒子的行为。模块化:Niagara的模块化设计使得您可
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户