前言
最近公司的APP需要进行hybrid模式的开发,即native和h5联合开发。此时前端工程师提到了一个需求,由前端调用native进行操作以及获取返回值。这样可以保证native只有一份代码,h5不用指定方法和native进行确认。为了实现这个需求,从网上的给出的解决办法来看,一种是使用原生的类和库方法,另外一种是使用第三方库。本文主要介绍使用原生类库进行操作。
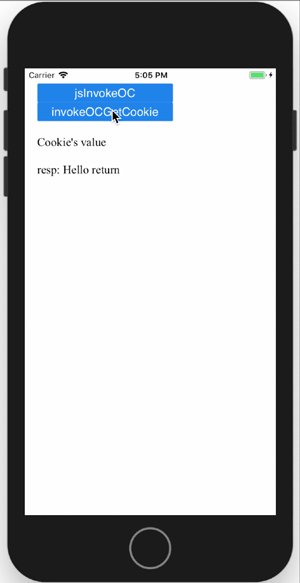
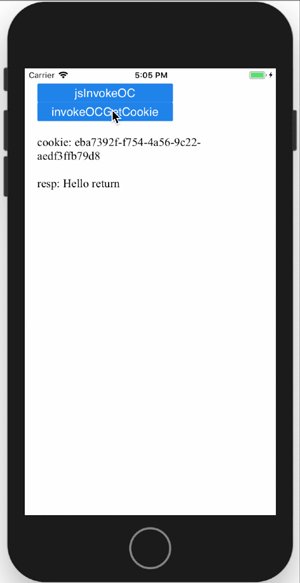
实现效果(demo)
在实现效果图中,当前view是加载了wkwebview的实例,并且wkwebview加载了本地的html,界面上jsInvokeOC和invokeOCGetCookie是两个button。jsInvokeOC点击之后会调用native方法,而native方法又调用了js方法将结果异步传给html用于显示,也可以不进行显示直接在native中做相当的动作,比如返回上一级。下面的invokeOCGetCookie是直接调用的native,由native返回同步显示。
实现
- 首先贴一下html和js代码,这样后面好叙述。
test.html
WebViewOCInvokeDemo
response's value
test.js
function jsInvokeOC() {
window.webkit.messageHandlers.jsInvokeOCMethod.postMessage('Javascript invoke OC');
}
function getCookie() {
var cookie = window.prompt("getCookie");
document.getElementById('cookie').innerText = "cookie: " + cookie;
}
function response2JS(response) {
document.getElementById('response').innerText = "resp: " + response;
}
- 对于第一个按钮触发的方法是由下面这行代码调用的。
window.webkit.messageHandlers.jsInvokeOCMethod.postMessage('Javascript invoke OC');
该方法的的原型是:
window.webkit.messageHandlers.<方法名>.postMessage(<消息内容>);
<方法名>是和oc之间商量好的方法名,用于oc判断;
<消息内容>用于发给oc的消息内容字符串。
这种方法的实现需要WKWebViewConfiguration的WKUserContentController添加对<方法名>的消息监听,触发后在代理方法:
- (void)userContentController:(WKUserContentController *)userContentController
didReceiveScriptMessage:(WKScriptMessage *)message;
中通过判断message.name获取<方法名>,通过message.body获取<消息内容>。
实现代码如下:
(1)配置WKUserContentController。
- (WKWebView*)webView {
if (!_webView) {
WKWebViewConfiguration* configuration = [[WKWebViewConfiguration alloc]
init];
_webView = [[WKWebView alloc] initWithFrame: CGRectZero
configuration: configuration];
WKUserContentController* userCC = _webView.configuration.userContentController;
[userCC addScriptMessageHandler: self
name: @"jsInvokeOCMethod"];
_webView.UIDelegate = self;
_webView.navigationDelegate = self;
}
return _webView;
}
(2)实现回调方法。
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController
didReceiveScriptMessage:(WKScriptMessage *)message {
if ([message.name isEqualToString: @"jsInvokeOCMethod"]) {
NSLog(@"MessageBody: %@", message.body);
// async return value
[self.webView evaluateJavaScript: @"response2JS('Hello return')"
completionHandler:^(id response, NSError * error) {
NSLog(@"response: %@, \nerror: %@", response, error);
}];
}
}
实现回调方法中调用了evaluateJavaScript是为了异步调用js方法来返回值,其中response2JS('Hello return')是js方法,在文件test.js中。
当然此处可以不用异步返回,直接进行某种操作,比如oc中的弹框,popViewController或者是pushViewController操作。
- 第二个按钮的触发实现操作如下。
第二个按钮直接触发的语句为:
var cookie = window.prompt("getCookie");
直接获取cookie,prompt方法会直接被oc的WKUIDelegate代理中的runJavaScriptTextInputPanelWithPrompt代理方法所捕获到。
prompt有两个参数,第一个是prompt,第二个defaulttext,分别和代理方法中相对应。
代理方法实现如下:
#pragma mark - WKUIDelegate delegate method
- (void)webView:(WKWebView *)webView
runJavaScriptTextInputPanelWithPrompt:(NSString *)prompt
defaultText:(NSString *)defaultText
initiatedByFrame:(WKFrameInfo *)frame
completionHandler:(void (^)(NSString * _Nullable))completionHandler {
if (prompt) {
if ([prompt isEqualToString: @"getCookie"]) {
completionHandler(@"eba7392f-f754-4a56-9c22-aedf3ffb79d8");
}
}
}
这样由js调用oc便实现了。
结束语
本文没有使用第三方库的实现,只是调研了原生的类库的使用方式。其实可以研究一下第三方类库wkwebviewjavascriptbridge,这样可以保证前端只写一份代码,可以在iOS和Android上共同使用。在以后的时间里面,笔者会继续研究第三方类库的使用,并在上进行分享。
目前代码已经托管至github上。
https://github.com/njim3/WebViewOCInvokeDemo.git