背景
为什么一直使用 React-Native 来开发移动 App 呢?大概有两点比较吸引我。
1.整合了移动 App 的开发,不仅缩短了 App 的开发时间,也提高了 App 的开发效率,实现大前端的思路。
2.移动 App 尚且不能动态更新,而且更新流程特别麻烦,特别是 IOS。
所以选择了 RN 作为开发框架进军移动开发,我想这应该是以后的一个趋势,为什么我们需要一直去下载更新 App,特别是我这种有强迫症的孩子,一点也看不惯 App Store 上面的红点数字。但是很值得高兴的是 RN 能够进行热更新,原理其实就是 jsBundleFile 引用不同的 js 的 bundle 源,这也是一个突破口,但是这一块始终没有一个规范来做,虽然大家都知道怎么做,但是怎么管理你的版本?怎么回归?怎么打 tag?这些都是各自有各自的方式。
不过今天我推荐的是微软的 CodePush
CodePush 是微软提供的一套用于热更新 RN 和 Cordova 应用的服务。
CodePush 让 RN,Cordova 开发者可以直接部署移动 App 更新到用户设备的云服务。作为一个中间仓库,开发者可以推送打包好的(JS,HTML,Css,Images),应用可以从客户端 SDK 查询更新。在出现紧急问题处理的时候越过很多流程直接推送代码实现更新。
CodePush 开源了 RN 版本 react-native-code-push
Usage
创建 CodePush 账号
1.首先你的电脑应该装了 npm,我用的是 cnpm。
cnpm install -g code-push-cli
2.安装好了之后 code-push -v, 检查是否安装成功。
3.注册一个 CodePush 账号,在终端输入 code-push register,跳转到 CodePush 的授权页面,然后选择你的授权方式。
授权成功之后会返回一个 access key,就说明你注册成功。
4.然后在终端输入 code-push login,然后输入你的 access key,并且 Enter 进行登录。你的 session 文件将会写在 /Users/你的用户名/.code-push.config。
以上就是 CodePush 登录的流程。PS:相关命令
-
code-push login登录 -
code-push loout注销 -
code-push access-key ls列出登录的 token -
code-push access-key rm删除某个 token
用 CodePush 服务器注册 App
1.在终端输入 code-push app add 完成注册。
2.注册成功之后会返回一套 deployment key 给你,稍后会有使用到的地方。
PS:相关命令
-
code-push app add在账号里面添加一个新的 App -
code-push app remove或者 rm 在账号里移除一个 App -
code-push app rename重命名一个存在 App -
code-push app list或则 ls 列出账号下面的所有 App -
code-push app transfer把 App 的所有权转移到另外一个账号
继承 CodePush SDK
这里涉及到 Android, IOS 两个系统的不同方式,因为我暂时只用了 IOS,所以就先讲讲 IOS 的方式。
CodePush 提供 RNPM 和 Manual 两种方式安装插件
这里我用到的是 RNPM
cnpm install -g rnpm
IOS
1.项目中安装 react-native-code-push 插件
cnpm install --save react-native-code-push
2.在项目中添加配置
rnpm link react-native-code-pus
这里终端会提示让你输入刚才的 deployment key,这里你如果本地测试只需要输入 Staging 的 deployment key 就可以。
3.设置 deployment key
在注册 App 的时候,Codepush 提供给我们两套 deployment key。 Production 和 Staging,然后我们使用一下步骤来设置,
1.使用 Xcode 打开项目
2.找到你的项目
3.选择 info
4.在 Configurations 节点下面点击 +
5.选择 Duplicate “Release”,输入自定义名称(这里我输入的是 Staging)
-
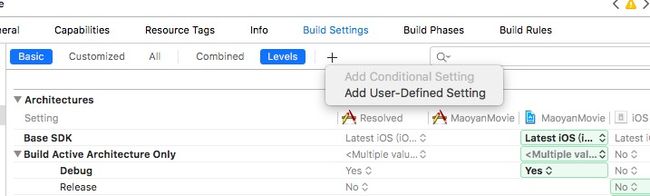
6.选择 Build Settings 单击 + 然后选择添加 User-Defined Setting
7.输入 CODEPUSH_KEY
你可以通过输入code-push deployment ls来查看-k deployment key-
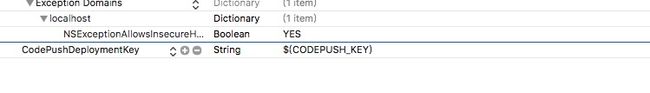
8.打开 Info.plist 修改 CodePushDeploymentKey 的值为
$(CODEPUSH_KEY)
通过以上的设置,IOS 系统的热更新设置算是基本完成了。
利用 CodePush 进行热更新
IOS 热更新其实是比 Android 方便很多,基本上不用改什么代码。很方便的就可以体会到热更新的效果了。
发布更新
CodePush 提供了两种方式发布,简单方式 code-push release-react,复杂方式 code-push release
- 1.简单方式
code-push release-react MyApp ios #code-push release-react
来个简单方式中比较高级的。
code-push release-react MyApp ios --t 1.0.0 --dev false --d Production --des "第一次体验热更新" --m true
参数介绍:
- --t 二进制(.ipa与apk)安装包的的版本
- --dev 为是否启用开发者模式(默认为false)
- --d 是要发布更新的环境分 Production 与 Staging(默认为 Staging)
- --des为更新说明
- --m 是否强制更新
需要查看参数详细信息,在终端输入code-push release-react 自行查看。
我们也可以通过在终端输入 code-push deployment ls 查看我们 App 的发布以及安装情况。
简单方式发布就是这么简单。
- 2.复杂方式
复杂方式发布更新需要先将 js 进行打包。
- 1.在终端在当前工作目录下执行
mkdir bundles。 - 2.在终端执行打包 react-native bundle --platform 平台 --entry-file 启动文件 --bundle-output 打包js输出文件 --assets-dest 资源输出目录 --dev 是否调试。
注意
- 忽略了资源输出是因为 输出资源文件后,会把bundle文件覆盖了。
- 输出的bundle文件名不叫其他,而是 index.android.bundle,是因为 在debug模式下,工程读取的bundle就是叫做 index.android.bundle。
- 平台可以选择 android 或者 ios。
发布更新
打包bundle结束后,就可以通过CodePush发布更新了。
在终端输入 code-push release
到此为止复杂方式的发布更新也算是完成了。是不是也不是那么难呢。
注意事项
- 1.CodePush 默认是更新 Staging 环境的。所以只需要发布 Staging,就不需要添加 --deploymentName。
- 2.如果有 mandatory 则 CodePush 会根据 mandatory 是
trueorfalse来控制应用是否强制更新。默认是为false。 - 3.对应的应用版本 targetBinaryVersion 是指当前app的版本 (对应
build.gradle中设置的 versionName "1.0.1"),这里的版本包括 JS,HTML,Css,Images 所有,不是说只更新了 JS。 -
4.对于对某个应用版本进行多次更新的情况,CodePush 会检查每次上传的 bundle,如果在该版本下如 1.0.0 已经存在与这次上传完全一样的 bundle(对应一个版本有两个 bundle 的 md5 完全一样),那么CodePush会拒绝此次更新。
PS:相关命令
- 1.
code-push deployment add 部署 - 2.
code-push deployment rename 重命名 - 3.
code-push deployment rm 删除部署 - 4.
code-push deployment ls 列出应用的部署情况 - 5.
code-push deployment ls -k 查看部署的key - 6.
code-push deployment history 查看历史版本(Production 或者 Staging)
参考
- http://microsoft.github.io/code-push/docs/getting-started.html
- https://github.com/Microsoft/react-native-code-push
总结
读到这里你应该就了解以及使用 CodePush 进行热更新了,不过对于 CodePush 还应该会出现一些问题。
- CodePush 服务器在国外,速度可能会有点影响。
- 其升级服务器端程序并不开源的,后期微软会不会对其收费都还不能确定。
- 微软的这一套对移动 App 市场的技术支持苹果公司是否会采取到一些技术措施,这些也指日可待。
...
不过作为开发者来说,我们并不一定需要利用技术来做出什么样的东西,有些东西我们理念明白就可以了。热更新的原理我相信你应该理解了,对于自己开发服务来管理自己的移动 App,管理自己的版本,这个应该不难的。
技术改变生活!
The End!