React Native基本介绍
React Native 是一款用来开发真正原生、可渲染 iOS 和 Android 移动应用的 JavaScript 框架。它基于 Facebook 公司开源的 JavaScript 用户界面开发框架 React 而产生,但 React 将浏览器作为渲染平台,而 React Native 的渲染平台则是移动设备。
React Native(下文简称RN)使得APP的构建更快,在JS的代码变更之后,可以立即刷新应用,而不需要再次编译。该功能是通过Hot Reloading实现的,我们下文会进行说明。
JS项目结构
对于客户端同学来说,在接触RN之前,需要先对JS项目的基本结构有个基本的了解。
JS项目基本结构:
.
├── index.js
├── node_modules
├── src
├── package.json
├── ....
src:用于管理真正的开发代码。
index.tsx/index.js:是程序的入口,在项目执行时,会先执行index.js文件。
package.json:是项目的配置文件,npm-package.json可以管理项目名称、版本号、依赖关系、也可以用来扩展项目的执行脚本。
node_modules:通过package.json内的dependency下载的依赖文件集合。非常大,一般是git ignore的。
npm
前面说到了npm,npm是全球最大的软件管理平台,用于组件发布,对项目进行关联,依赖安装等。可以点击安装npm理解安装详情。
安装的依赖文件都会放在node_modules文件夹内。
A joke:雷神的锤子里面有什么? "node_modules"....
构建React Native工程/现有项目接入React Native
React Native使用了Expo来创建RN项目,Expo的优势在于,可以不安装Xcode或者Android Studio就可以开发和调试RN的JSdaunt代码。
安装Expo和初始化RN项目的代码如下:
//安装Expo的命令行
npm install -g expo-cli
//初始化RN项目,ProjectName自己填写
expo init ProjectName
cd ProjectName
npm start
了解了创建项目的方式之后,我们介绍一下JS端和Native的入口和交互方式,具体实现原理,会在后期的文章里进行详细说明,欢迎关注。
现有项目接入React Native
使用上述指令创建的纯RN项目,Native端和JS端的入口已经构建好了,但如果是在现有项目集成RN的话,下面讲解。
现有iOS项目集成RN组件需要以下步骤:
- 设置RN依赖和文件结构。
- 确定开发需要的RN组件。
- 使用CocoaPods引入依赖。
- 在JS端开发RN组件。
- 在iOS端增加
RCTRootView,作为RN组件的容器。 - 启动RN服务,运行APP。
JS项目和Native项目结构的设计迷思
React Native一个完整的项目,包含React端和Native端,Native端作为宿主,React端则是实际开发,使用React框架进行开发,通过bridge的方式,调用Native提供的方法,最终由Native来实现。
在Native的宿主APP上,可以运行任何的React代码,所以Native工程和React并没有强制的项目结构约束,是两个独立的工程。
项目结构管理方式可以有以下几种:
- RN官方是建议以React为主工程,在子文件夹/iOS和/Android去管理不同平台,这种适用于纯RN项目,对于现有项目集成RN不太适用。
- Native项目结构上不依赖React项目,只是约定系统的RN版本,保证交互一致。
如何建立Native端的依赖,保证使用的版本和React一致?
RN官方提供的依赖安装方式只有npm,Native端通过pod指定路径的方式:pod 'React', :path => '../node_modules/react-native'进行安装。如果React和Native项目是独立的,可以通过同一个package.json来控制版本和在Native端安装node_modules。
另一种做法,有很多公司内部,为了安装方便,会将RN某个版本的代码,备份到公司服务器,发布自己的RN依赖,然后在podfile内,直接拉取线上的RN依赖,优势是不需要npm,缺点是RN升级不易管理。
React和Native入口
Native端入口:RN提供了RCTRootView作为React的容器,实例代码如下
NSURL *jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL: jsCodeLocation
moduleName: @"RNHighScores"
initialProperties:
@{}
]
}
launchOptions: nil];
UIViewController *vc = [[UIViewController alloc] init];
vc.view = rootView;
[self presentViewController:vc animated:YES completion:nil];
上面用到的moduleName,是和React端约定好的组件名称,React端如何输出组件呢?
React端入口:通过以下方式,约定的组件名,和具体的组件来输出。
AppRegistry.registerComponent('RNHighScores', () => Component);
使用React Native开发第一个页面
RN和React很像,区别点只是使用Native的组件代替了web组件来进行渲染和计算。所以了解RN项目之前,需要了解React的基本概念:JSX、组件、state、props。
React基本知识
下面通过讲解React和JavaScript设计和语法等内容,让各位对RN开发有个基本的了解 ,如果已经理解React知识,可以跳过。
ES6:RN使用了ES2015(常称为ES6)语法进行开发,支持所有ES6提供的特性,如果不了解可以查看ES6。
JSX:
组件:Component,以下就是定义了一个叫做HelloWroldApp的组件。
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
Hello world!
);
}
}
Props和State:有两种控制组件数据的类型,props和state。props是通过外部配置,传入的参数。state是属于组件内部,用于存储可变数据。
在constructor内初始化state,然后在要改变state时调用setState方法。
RN使用的是单项数据流,通过数据绑定的方式,在props和state改变时,实时去刷新页面,这个叫做Hot Reloading
布局:在RN中,所有的核心组件都有一个属性叫做style,样式命名和CSS的几乎相同,区别只是RN使用驼峰命名法。
一般使用StyleSheet.create创建styles对象,如下
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View } from 'react-native';
const styles = StyleSheet.create({
bigblue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default class LotsOfStyles extends Component {
render() {
return (
just red
just bigblue
bigblue, then red
red, then bigblue
);
}
}
// skip this line if using Create React Native App
AppRegistry.registerComponent('AwesomeProject', () => LotsOfStyles);
布局方式使用的Flexbox,通过对布局属性进行设置,控制页面样式。
更多可以参考flexbox guide
begin coding
下面通过开发一个很小的页面来说明了解RN的import、组件、布局、Flexbox。
从import开始
组件文件默认不会引入依赖,需要通过import的方式来声明需要使用的框架。
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import ...form...的方式大家一定很熟悉,后面是组件的名称,前面不熟悉前端的同学可能会对于{ View }这种形式很陌生,这种叫做对象的解构赋值,通过中括号的形式,以对象内key的名称去取对应的value。
export组件
上面增加了依赖后,我们要把当前的组件输出。
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
export default class MyComponent extends Component {
render() {
return (
);
}
};
这里说明一下export的语义。export命令
提取styles
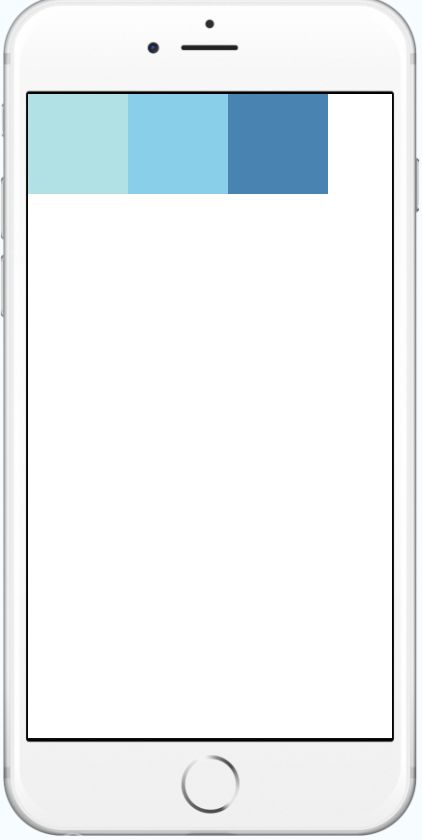
之前我们说过,style是每个布局组件的默认属性,可以通过StyleSheet.create去构建样式。例如上文的样式就可以抽取如下:
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row'
},
powderblue:{
width: 50,
height: 50,
backgroundColor: 'powderblue'
},
skyblue:{
width: 50,
height: 50,
backgroundColor: 'skyblue'
}
steelblue:{
width: 50,
height: 50,
backgroundColor: 'steelblue'
}
});
export default class MyComponent extends Component {
render() {
return (
);
}
};
样式为:
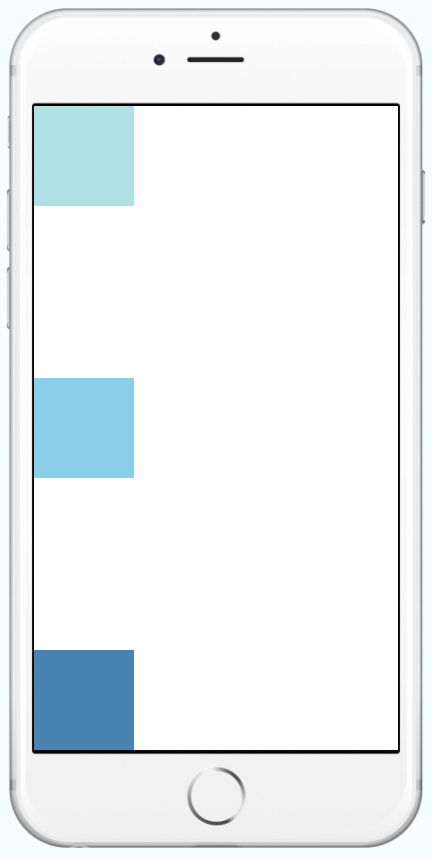
Flexbox具体示例
通过改变container的flex相关的布局属性,可以改变子View的排列方式,项目下面只展示修改style的代码:
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
}
flexDirection是确定的排列方向,纵向还是横向。
justifyContent确定同一方向的排列方式,是簇拥还是分开。
参考资料
- React Native官方文档
- React官方文档
- virtual dom
- Hot Reloading
- js project structure
- npm-package.json document
- about npm
- downloading and installing Node.js and npm
- how to structure your front end application
- 图片资源管理