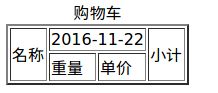
今天要实现的表格是这样的
设置表格的边框
可以看出这个表格是有边框的,所以我们需要设置border
设置表格的题目
我们使用caption 来添加表格的标题。
购物车
实现表格
表格会用到哪些标签:
-
标签是来定义一行的 标签定义表格中的表头 标签定义表格中的一列 标签定义表格的页头标签定义表格的主体标签定义表格的页脚rowspan表示表格占得行数,是用来合并行colspan表示表格占得列数,是用来合并列1. 用
标签实现表格的页头购物车 名称 2016-11-22 小计 重量 单价 实现效果:
2. 用
苹果 3公斤 5元/公斤 15元 香蕉 2公斤 6元/公斤 12元 实现结果图:
3.
tfoot实现表格的尾代码如下:
总价 27元 加上表尾结果图:
4.
align="center"实现表格文字居中在
tfoot标签中加上align="center"就可以实现所有文字居中的这个最后效果啦最后,若看完整的源代码,请戳这里github地址
你可能感兴趣的:(html-表格购物车实现)
- java之小六壬算命代码实现——预知自己命运如何!
钮钴禄·爱因斯晨
java学习java开发语言AIGCgithub
我命由我,不由天,是魔是仙,算算就知道了~欢迎来访~个人主页欢迎各位佬们互三哦~互三必回!!#一、小六壬背景介绍1.文化起源小六壬作为中国古代占卜法,文化背景深厚。起源说法不一,流传较广的是唐代李淳风创立“六壬时课”,即小六壬,以区别“大六壬”。也有东汉起源、黄帝时代传说、马前课演化、鬼谷子传承等观点。其发展历程中,唐朝创立后在民间流传,用于日常生活预测;明朝刘基将其用于军事决策;清朝乾隆年间被记
- Python 上下文管理器:优雅地管理资源
墨鱼爆蛋
python开发语言数据库
一、什么是上下文管理器上下文管理器是一个可以在with语句中使用的对象,它定义了__enter__和__exit__方法,它定义了在进入和退出特定代码块时需要执行的操作,确保资源在使用完毕后能够被正确地释放或清理。二、如何实现上下文管理器Python的上下文管理器通常通过两种方式实现:一种是使用类,另一种是使用生成器。1.使用类实现上下文管理器要实现一个自定义的上下文管理器类,你需要在类中定义两个
- 基于阿里云视觉智能平台实现换脸程序
zhumin726
阿里云云计算
简介阿里云视觉智能平台提供了一种强大的换脸功能,能够将视频中的人脸替换成其他图片中的脸。这种功能广泛应用于视频编辑、特效制作等领域。本文将介绍如何使用阿里云视觉智能平台进行视频换脸。核心工作流程整个换脸程序的实现可分为以下几个主要步骤:1身份验证与环境准备阿里云视觉智能平台通过AccessKey机制进行身份认证,确保用户的合法访问。这一过程建立了本地环境与阿里云服务之间的连接。2数据预处理与上传视
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- Redisson 实现分布式锁
程序员jin
编程开发数据库分布式数据库redis
文章目录一.锁介绍二.什么是分布式锁三.为什么需要分布式锁四.分布式锁实现五.分布式锁注意事项六.看门狗机制七.Redisson实现分布式锁一.锁介绍单机锁:用于一台服务器的同步执行。分布式锁:用于多台服务器之间的同步执行。有限资源的情况下,控制同一时间(段)只有某些线程(用户/服务器)能访问到资源。Java实现锁:synchronized关键字、并发包的类。Javasynchronized实现锁
- ODBC的基本使用
种花的人_
开发工具数据库
前言在工作中,使用POWERBI做数据分析报表的时候用到ODBC,对于POWERBI语义模式实现连接数据库必须使用到ODBC,那什么是ODBC?1.ODBC的基本概念1.1ODBC驱动程序每种数据库都有相应的ODBC驱动程序,这些驱动程序负责处理与数据库的通信。驱动程序将ODBC调用转换为数据库特定的调用,并将结果返回给应用程序。1.2数据源名称(DSN)DSN是一个配置名称,用于保存连接到数据库
- 在Vue页面中实现平滑滚动功能
种花的人_
前端vue
这是一个实现平滑滚动的函数,可以让页面在滚动到指定位置时产生缓动效果该函数依赖于Math.easeInOutQuad函数和requestAnimFrame函数,其中Math.easeInOutQuad函数用于计算当前滚动位置的值(根据时间、起始值、变化量和持续时间),requestAnimFrame函数用于实现动画效果。函数的参数包括:to:目标滚动位置;duration:滚动持续时间,默认为50
- tensorflow-迁移学习使用Resnet残差网络实现猫狗分类问题
浮 夸
tensorflowpython
遇到的bug都放在之前的文章里了importosimportpandasaspdimportwarningsimporttensorflowastffromtensorflow.pythonimportkerasfromkeras.preprocessing.imageimportImageDataGeneratorimportkeras.optimizersasopfromtensorflow.
- freeswitch各个版本的区别
狂爱代码的码农
VOIP那些事freeswitch
以下是FreeSWITCH各个版本的发行时间及其关键区别的详细表格:版本发行日期关键功能与区别1.0.02006-08-01初始版本,重点支持SIP协议,设计为强大的电话平台。1.2.02008-10-14增加了对多种协议(SIP、IAX2、H.323)的支持,支持呼叫路由和增强的会议功能。1.4.02010-09-15引入了更好的可扩展性,支持SIP拨号计划,改进的状态处理和更好的媒体支持。1.
- P1 Pytorch入门实战——Pytorch实现mnist手写数字识别
今天补充能量了吗
pytorch人工智能python深度学习机器学习
本文為365天深度學習訓練營中的學習紀錄博客原作者:K同学啊|接輔導、項目定制一、MNIST手写数字数据集介绍MNIST手写数字数据集来源于是美国国家标准与技术研究所,是著名的公开数据集之一。数据集中的数字图片是由250个不同职业的人纯手写绘制包含了70000张图片,其中60000张为训练数据,10000为测试数据,70000张图片均是28*28。如果我们把每一张图片中的像素转换为向量,则得到长度
- 用Java发送Email就这么简单
五行星辰
业务系统应用技术java前端
咱程序员在开发过程中,时常会遇到需要发送邮件的场景,好比通知用户注册成功、提醒密码找回啥的。这时候,Java就派上大用场啦,今儿个咱就唠唠咋用Java发送Email。一、准备工作要实现Java发送邮件,咱得先引入相关的依赖。要是用Maven构建项目,在pom.xml文件里加上这几行代码:javax.mailmail1.4.7javax.activationactivation1.1.1这就好比给你
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- c++计算精解【12】
sakura_sea
物理模拟与3D计算c++开发语言
文章目录多元线性回归决定系数数学原理R2R^2R2调整R2R^2R2c++实现参考文献多元线性回归决定系数数学原理R2R^2R2R2R^2R2(决定系数)反映了自变量(输入变量)对因变量(输出变量)变异的解释能力。R2=1−SSresidualSStotalR^2=1-\frac{SS_{\text{residual}}}{SS_{\text{total}}}R2=1−SStotalSSresid
- selenium通过cookie实现自动登录
Zds丶小顺顺
python开发语言
原理很简单,首先手动完成登录后,把cookies保存到本地,下次再把cookies注入到浏览器里面,就自动实现了登录最近在学习写python的自动化脚本,但是发现测试工具打开之后的网页是没有用户自己打开浏览器时记录的cookie,简单来说也就是打开的网站不会自己登录,所以想要简单的实现下如何用cookie来登录总的来说分两步目录第一步,把cookies保存到本地第二步,把保存到本地的cookies
- 【图像复原】论文精读:Scaling Up to Excellence: Practicing Model Scaling for Photo-Realistic Image Restoration
十小大
超分辨率重建(理论+实战科研+应用)深度学习人工智能计算机视觉图像修复图像处理论文阅读论文笔记
第一次来请先看这篇文章:【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等)文章目录前言Abstract1.Introduction2.RelatedWork3.Method3.1.ModelScalingUp3.2.ScalingUpTrainingData3
- SG3525的使用(含原理图及阻容值)
白粥行
嵌入式硬件单片机嵌入式硬件
1引脚说明 相同颜色的引脚表示同一功能或同一类型。 1.1脚、2脚、9脚和16脚。这四个脚主要实现反馈和补偿。 2.3脚、8脚、10脚是功能引脚。 3.4脚、5脚、6脚、7脚决定了输出PWM波形的频率。 4.12脚、13脚和15脚是电源脚和地脚。 5.11脚和14脚是输出脚。 1脚和2脚分别是芯片内部误差放大器的反相输入端和同向输入端。当1脚电压比2脚电压高时,输出的PWM占空比增加
- Python Selenium使用cookie实现自动登录WB
haerxiluo
python爬虫pythonselenium爬虫
文章目录前言一、预登陆获取cookie1)cookie处理2)预登陆二、登录测试前言模拟登录WB是实现WB网页爬虫的第一步,现在的WB网页版有个sinavisitsystem,只有登录过后才能获取更多内容。本文使用selenium通过预登陆保存cookie到本地,之后重复登录只需要提取本地cookie即可免去每次扫码或者输密码登录。一、预登陆获取cookie1)cookie处理先简单引入两个函数实
- 【YashanDB知识库】非YCM方式的自动备份方案示例
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281310.html?templateId=171...概述如果有YCM,推荐使用YCM自动备份,详情请参考YCM官方文档。但是如果没有YCM,则可通过crontab实现自动备份。目前示例的自动备份方案是每周的周3、周6的凌晨0点做全量备份;每天的凌晨2点做增量备份;每天的凌晨4点
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- 基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)
心之飞翼
算法matlab计算机视觉Matlab
基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)图像去雨是计算机视觉领域的一个重要问题,它的目标是从雨滴造成的图像中恢复出原始的清晰图像。本文将介绍一种基于Hough变换和分数阶变分PDE(PartialDifferentialEquation)的图像去雨算法,并提供相应的Matlab源代码。算法步骤如下:导入图像首先,我们需要导入包含雨滴的图像。可以使用Matlab
- PyTorch深度学习实战(43)——手写文本识别
盼小辉丶
深度学习pytorch人工智能
PyTorch深度学习实战(43)——手写文本识别0.前言1.手写文本识别1.1基本概念1.2输入和输出格式1.3CTC损失值2.模型与数据集分析2.1数据集分析2.2模型分析3.实现手写文本识别模型小结系列链接0.前言手写文本识别,也称为手写文本的光学字符识别(OpticalCharacterRecognition,OCR),是计算机视觉和自然语言处理中的一项具有挑战性的任务。与印刷文本不同,手
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- 【odoo】odoo 公共方法的设计与实现
种花的人_
odoopython
Odoo公共方法的设计与实现1.功能需求2.seController类分析2.1res_ok方法:返回成功响应2.2res_err方法:返回错误响应2.3res_exception方法:捕获并返回异常2.4json_default方法:自定义JSON序列化2.5错误码字典error_code3.总结在Odoo开发中,我们常常需要编写一些通用的功能方法,这些方法可以帮助我们更高效地处理数据格式化、错
- R数据分析:有调节的中介与有中介的调节的整体介绍
公众号Codewar原创作者
算法人工智能
单独的有调节的中介或者有中介的调节好多同学还大概能看明白,但是两个东西一起说我发现大部分同学就懵逼了。今天我就尝试将两种方法一起讲讲,重点帮助大家厘清两种方法的异同。先从整体上看下两者的概念:有中介的调节首先落脚在调节,调节作用必须是显著的,并且这个调节作用的实现过程要通过中介变量。theideal-typicalmediatedmoderationisfirstofallasignificant
- ⭐️Python烟花代码
Python老吕
python烟花代码Python烟花代码动态免费Python烟花代码高级Python烟花代码动态高级烟花代码编程Python满屏Python海龟绘图画烟花用Python写一个烟花代码
python烟花代码Python烟花代码matplotlib实现烟花代码pygame实现烟花代码一pygame实现烟花代码二Python烟花代码在Python中,我们可以通过各种库来模拟烟花的动画效果。虽然Python本身并不是为图形动画设计的语言,但我们可以利用像matplotlib或pygame这样的库来创建一些有趣的可视化效果。matplotlib实现烟花代码首先,确保你已经安装了matpl
- Android深入浅出之Binder机制
Fifi_0617
系统服务androidbinder机制
Binder于底层实现,是用的共享内存。实现了一个叫binder驱动的东西,这个binder驱动维护了一映射机制,其实就是一个hash表,用来将各个binder与相对应的进程和相关的线程信息维护起来。简单的来说,就是通过一个handle找到对应的binder,从而建立对应的进程间的联系。handle在这里就是类似ip的一个东西,用来找到通讯的对象的。其实从上层的角度来看,我们不需要去关注binde
- 设计模式Python版 单例模式
小王子1024
设计模式Python版设计模式python单例模式
文章目录前言一、单例模式二、单例模式实现方式三、单例模式示例四、单例模式在Django框架的应用前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模
- 25/1/22 算法笔记<ROS2> TF变换
青椒大仙KI11
笔记
TF(Transform)是ROS(RobotOperatingSystem)中的一个核心功能,用于管理和发布坐标系之间的变换关系。TF的主要作用是描述机器人系统中各个部分(如传感器、执行器、底盘等)之间的位置和姿态关系,从而实现数据的统一和模块化。静态TF(StaticTransform)是ROS(RobotOperatingSystem)中用于描述两个坐标系之间固定不变的变换关系的一种机制。静
- 《CANOpen》 学习笔记3
wumingdezu
CANopenCANopensdo通信
《CANOpen》学习笔记3《CANOpen协议——SDO介绍》注:这里的SDO模式有点类似于TCP/IP中的TCP模式。即『服务器-客户端』模式本文主要以一个实例进行讲解。1.目的:实现节点2的数据传送到节点32.手段:使用SDO进行传送SDO不能实现从节点之间的数据直接传送3.分析:SDO通讯可以描述成客户/服务器模式,SDO的客户/服务器通讯模式如图所示。两个节点中请求进行读写操作的节点为客
- 架构学习第四周--高可用与NoSQL数据库
Mr.王835
nosqllinux
目录一、HAProxy介绍二、HAProxy基本使用2.1,HAProxy调度算法2.2,HAProxy高级用法三、高可用Keepalived介绍3.1,Keepalived介绍3.2,Keepalived单主架构实现3.3,脑裂四、Keepalived实例--实现单主架构的LVS-DR模型五、实例--通过Keepalived实现HAProxy高可用六、NoSQL数据库Redis6.1,Redis
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式 通过二进制文件安装Apache需要的软件有apr,apr-util,pcre 1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别: 1)fill_parent 设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。 2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计 网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小 引入pinyin4j-2.5.0.jar包: pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。 本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。 模型、视与图(Model, View and Diagram) &
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。 2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。 3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。 4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用 1.1、定义函数变量 var vName = funcation(params){ } 1.2、函数的调用 函数变量的调用: vName(params); 函数定义时自发调用:(function(params){})(params); 1.3、函数中变量赋值 var a = 'a'; var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作 在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量, Some的文档说明: /** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承 Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系 继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。 在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。 内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688 Apple 对windows的产品支持不好,有以下问题: 1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响! 2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高 &nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF) * 个人理解: * 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。 1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1) 2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考 函数思想 把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型 /* 单行单列的数据,使用标量变量 单行多列数据,使用记录 单列多行数据,使用集合(。。。) *集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等 */ /* --集合方法 &n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用 1. 加载测试库 ofbiz内置derby,通过下面的命令初始化测试库 ./ant load-demo (与load-seed有一些区别) 2. 启动内置tomcat ./ant start 或 ./startofbiz.sh 或 java -jar ofbiz.jar &
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一 我们输入alias命令,看看系统给cp起了一个什么别名。 [root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介 高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。 二、客户端 选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed? Would this affect the run-time complexity? How and why? Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的: [root@localhost opt]# rpm -qa | grep java tzdata-java-2014g-1.el6.noarch java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64 java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64 [root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。 用数学语言描述如下:p满足 (1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y); (2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2); 2,问题: 给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k? 3,算法分析: (
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是 http://www.oschina.net/question/157182_45274?sort=default&p=1#answers 产生1到10之间的随机数的两种实现方式: //Math Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf' size 32m autoextend on next 32m maxsize 2048m extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下: 1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。 2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。 3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号