数据类型:
一,原始类型: Number String Boolean null undefined
二,引用类型
转字符串:
x.toString() 如果x为undefined 和 null 报错
String(x) 万能
快速转换 x+""
转数字
Number(x)
parseInt(str)
parseFloat(str)
"6"-0=6
转布尔
true
false "" null 0 undefined NaN
!x
!!x
逻辑运算&& ||
&&:两个条件必须都为true,才返回true,只要有一个为false,则返回false
||:两个条件只要有一个为true,就返回true,除非所有条件都为false,才返回false
短路逻辑:
- 1件事,满足条件就做,不满足条件,就不做!
条件&&(操作);
何时使用:如果操作仅有一两句话时 - 如果前一个值有效,就用前一个,否则就用后一个
值1| |值2
三目运算(如果操作语句简单就用三目吧)
条件1?(值1或操作1):
条件2?(值2或操作2):
默认值或操作;
编码
url中不允许出现多字节字符
encodeURI()将多字节字符编码为utf-8格式的单字节字符(中文转) encodeURI("百")=>"%E7%99%BE"
decodeURI()将受到编码后的单字节字符解码为多字节字符原文 decodeURI("%E7%99%BE")=>"百"
url中不允许出现保留字 比如:/
encodeURIComponent()编码
decodeURIComponent()解码
eval()执行字符串格式的语句或表达式
js中分母是0,不报错!返回:Infinity
isFinite(n) 判断是否有效数字范围内
分支结构
if(){}else{}...
switch..case结构 当条件为"全等"比较时
switch(表达式){
case x1: 代码段;
break;
case x2: 代码段;
break;
....
default;
}
循环结构
var 循环变量=初始值;
while(循环条件){
循环体;
迭代修改循环变量;
}
var 循环变量=初始值;
do{
循环体;
迭代修改循环变量;
}while(循环条件)
for(var 循环变量=初始值;循环条件;迭代修改循环变量){循环体;}
数组
创建数组的集中方法:
var arr=[];
var arr=new Array();
var arr=[1,2,3...]
var arr=new Array(n)
var arr=new Array(1,2,3...)
案例:找最大值
function getMax(arr){
var max=arr[0];
for(var i=1;imax&&(max=arr[i]);
}
return max;
}
console.log(getMax([3,7,8,9,6,2,5,3]))
案例:冒泡排序
function bSort(arr) {
for(var r=1;rarr[i+1]){
arr[i]+=arr[i+1];
arr[i+1]=arr[i]-arr[i+1];
arr[i]-=arr[i+1]
}
}
}
return arr;
}
bSort([6,5,3,8,96,9,0]);
console.log( bSort([6,5,3,8,96,9,0]))
关联数组(hash数组)
遍历:
for(var key in arr){
arr[key]
}
案例:利用关联数组统计个数或去重
var arr=[5,3,6,9,8,2,6,5,9];
var hash=[];
for(var i=0;i数组API
数组排序sort方法:
升序:function compare(a,b){return a-b;}
降序:function compare(a,b){return b-a;}
arr.sort(compare);
arr.toString()
arr.join() //频繁字符串拼接,推荐使用数组的join方法作为替代
arr.concat()
arr.slice()
arr.splice()
arr.reverse()
arr.sort() //只能将所有元素转化为字符串再排序 无法对数字类型排序
arr.push() //末尾入栈
arr.pop() //末尾出栈
arr.unshift() //开头入栈
arr.shift() //开头入栈
二维数组:arr[r][l]
遍历二维数组:固定套路:外层循环遍历行,内层循环遍历列
for(var r=0;r内置对象:ES标准中规定,浏览器厂商已经实现的对象 11
String Number Boolean Array RegExp Math Date Error Function Object Global(全局对象window)
String API
str[i]
str.length
str.slice()
str.substring() //正牌截取字符串的api
str.substr() //丛几开始 获取几个only
str.split() //切割完了之后是数组
str.concat()
str.toUpperCase()
str.toLowerCase()
str.charAt(i) //=str[i]
str.charCodeAt(i) //指定下标的unicode号
str.indexOf() //返回的关键词第一个字符的下标的位置
str.lastIndexOf()
正则表达式 查找 验证 替换 切割
预定义字符集:
一个数字==>\d [0-9]
一个数字/字母/下划线 ==>\w [0-9a-zA-Z_]
一个空白字符 ==> \s [\n\r\t\v\f]
除了回车和换行的任意单个字符==> . [^\n\r]
数量
至少m个,最多n个 ==> {m,n}
m个以上 ==> {m,}
必须m个 ==> {m}
可有可无,多了不限==> *
可有可无,最多一个==> ?
1个以上 ==> +
选择和分组 ==> | ( )
匹配开头和结尾^正则$
正则API
var i=str.search(reg) //只适合判断有没有 如果没有返回-1
var kwords=str.match(reg)//i区分大小写 g全局 如果不加g只匹配第一个 返回的是一个数组 如果没找到返回null 用之前最好先判断
str.replace(reg,"替换值") 注:reg后一般都要加g
查找:==>
var arr=reg.exec(str)
返回数组
arr[0]获取内容
arr.index关键词首字母位置
验证==>几乎都要加^ $
var bool=reg.test(str)
数学方法
Math.ceil(n) 上取整
Math.floor(n) 下取整
Math.round(n) 四舍五入取整
n.toFixed(d) 按任意小数位数 返回String
ParseInt(Math.random()*(max-min+1)+min) --->随机数
日期对象
var now=new Date()
var date=new Date("2017/06/30 10:04:00")
var date=new Date(2017,06,30,10,05,00)
getTime() //获取的是毫秒数
分量值(get或set) 星期没有set方法 Month需要+1
getFullYear()
getMonth()
getDate()
getDay()
getHours()
getMinutes()
getSeconds()
getMilliseconds()
错误处理
try{
可能发生错误的代码
}catch(err){ //err中发生错误时会自动收到创建的error对象
err.message: 保存了错误的详细原因
err.name: 保存了错误对象的名称
如果发生错误,才执行的错误处理代码
}[finally{ //无论是否发生错误,都执行的代码 *一定会在退出*之前*执行*
一般释放用过的对象资源:xxx=null
}]
js的语法不支持重载--->可使用arguments实现重载效果。
arguments.length ------------->参数值的个数
arguments[i] ------------------->获得下标为i位置的参数值
创建函数的三种方式
function 函数名(参数列表){函数体;return 值}
var 函数名=function(参数列表){函数体;return 值}
var 函数名=new Function("参数1","参数2",...,"函数体");
匿名函数
(function(参数列表){
函数体;
return 值
})(参数值列表);
闭包
函数嵌套!内层函数使用外层函数的局部变量,内层函数被返回到外部,在外部调用。
面向对象--->将多个相关的属性和函数集中定义在一个对象中
创建对象的三种方法: 直接量 new创建 利用构造函数反复创建多个相同结构的对象
var obj{属性名:属性值,方法名:function(){} }
var obj=new Object(); obj.属性名=值; obj.方法名=function(){}
function fun(a,b){
this.a=a;
this.b=b;
this.intrSelf=function(){xxx}
}
var obj=new fun("lili",20)
obj.a-->lili
obj.b-->20
原型和原型链
判断对象的属性是自有,还是共有:3种情况
自有属性:保存在对象本地的属性
共有属性:保存在公共原型对象中的属性
如何判断一个属性是否可用 2种
1.in关键字:"属性名" in 对象
如果"属性名"在当前对象的原型链中,返回true 如果在整条原型链上都没找到,返回false
eg:console.log("intrSelf" in hmm)
2.使用===undefined:说明不包含! 简写为(!对象.成员名)
专门判断是否自有属性:obj.hasOwnProperty("成员");
如果obj本地有指定"成员",则返回true,没有返回false
判断共有属性:不是自有的,还要存在于原型链上
if(!obj.hasOwnProperty("成员")&&"成员" in obj)获得任意对象的proto属性:获得父级对象
var 父对象=Object.getPrototypeOf(对象);判断父对象是否处在子对象原型链的上级:
父对象.isPrototypeOf(子对象)
只要父对象在子对象的原型链上,就返回true 否则返回false
DOM
核心DOM适合操作节点,如创建,删除,查找等 HTML DOM适合操作属性,如读取或修改属性的值
查找元素
var elem=document.getElementById("id值"); ----->按id查找
var elems=node.getElementsByTagName("tagName") ----->按标签名查找
var elems=node.getElementsByClassName("类名"); ----->按className查找
var elems=document.getElementsByName("name属性的值") ----->按name名 查找
var form=document.forms["form的id值"]; ----->按id查找form
var input=form["name属性值"]; ----->获取form下指定name元素
var elem=node.querySelector("任意选择器"); ----->查找一个符合条件的元素
var elems=node.querySelectorAll("任意选择器"); ----->查找全部符合条件的元素
读取修改元素的属性
var str=elem.getAttribute("属性名"); ----->获取元素的属性名
elem.setAttribute("属性名","属性值"); ----->设置元素的属性为XX
var str=elem.属性名 ----->获取元素的属性 HTML DOM
elem.属性名="值"; ----->设置元素的属性为XX HTML DOM
elem.removeAttribute("属性名"); ----->移除属性
elem.属性名=""; ----->移除属性 HTML DOM
elem.attributes:返回属性数组 ----->获取元素所有属性
elem.hasAttribute("属性名") ----->判断是否包含某个属性
创建节点
var newNode=document.createElement("标签名") ---->创建一个空标签名
newNode.属性名="值" ---->给标签添加设置属性
parent.appendChild(newNode); ---->追加到指定父元素后边
parent.insertBefore(newNode,oldNode); ----> 插入到指定父元素前边
增加文档片段
var frag=document.createDocumentFragment(); ----> 创建文档片段
frag.appendChild(新节点); ---->将子元素追加到片段中
parent.appendChild(frag); ---->将片段追加到指定父元素中
删除节点
var deleted=parent.removeChild(childNode); ---->删除节点
var deleted=parent.replaceChild(newChild,oldChild); ---->替换节点
对话框
alert("提示信息");---只有确定按钮
var str=prompt("提示信息");
var bool=confirm("提示信息");--确定和取消
css样式设置
var str=elem.style.css属性
function getStyle ( obj, attr ) {
return obj.currentStyle?obj.currentStyle[attr] : getComputedStyle( obj )[attr];
}
elem.style.css属性名="属性值"
Table
var tr=table.insertRow(i); ---->增加行 省略i,表示在末尾追加一行
table.deleteRow(i); ---->删除行,必须知道要删除行的下标
tBodies ---->多个tbody元素对象的集合 必须用[i]获取每个tbody
table.rows; ---->所有行的数组
table.rows[table.rows.length-1] ---->最后一行
var newTd=row.insertCell(i); ---->最后一个单元格
tr.deleteCell(i); ---->删除单元格
tr.cells; ---->一行中所有格的数组
tr.cells[row.cells.length-1]; ---->一行中最后一单元格
tr.rowIndex;---专用于删除行 ---->行下标
cell.cellIndex ---->当前单元格的下标
Form
var form=document.forms[下标/"name"/"id"]
var elem=form.elements[i];
var elem/elems=form.name属性值/form["name属性值"]
select
var option=new Option(innerHTML,value);select.add(option); --->增加option
Option:select.remove(option.index); --->删除option
封装了所有option对象
select.remove(select.options.length-1); ---->删除最后一个选项
cookie
cookie:document.cookie="key=value;expires="+date --->创建
cookie:document.cookie --->读取
节点树 和 元素树
parentNode parentElement
childNodes children
lastChild lastElementChild
firstChild firstElementChild
previousSibling previousElementSibling
nextSibling nextElementSibling
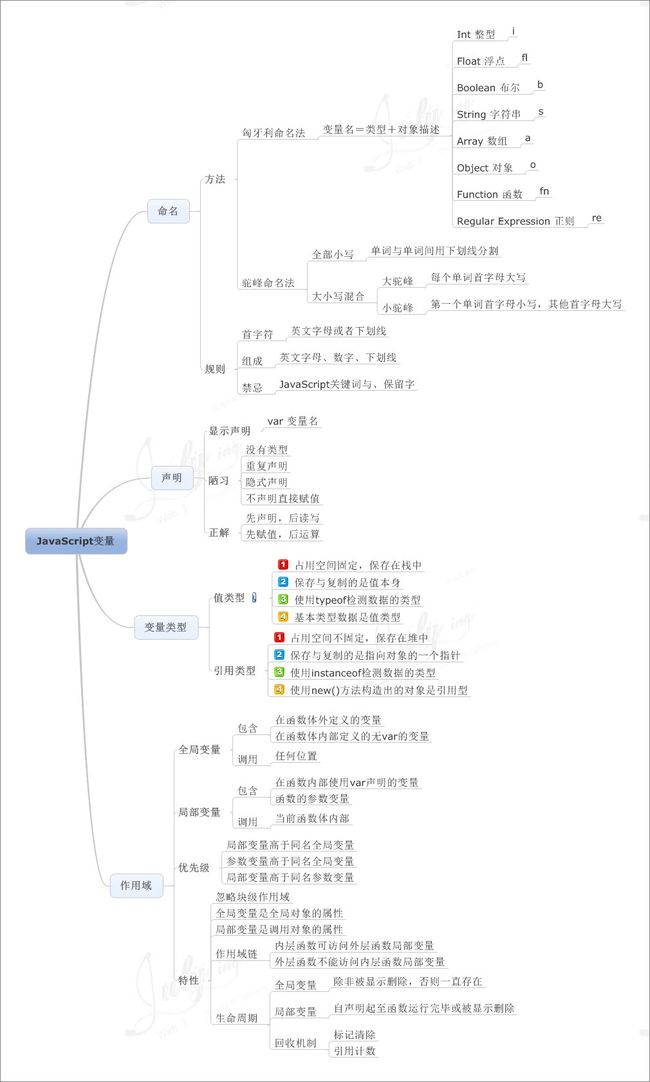
javascript思维导图
1.javascript变量
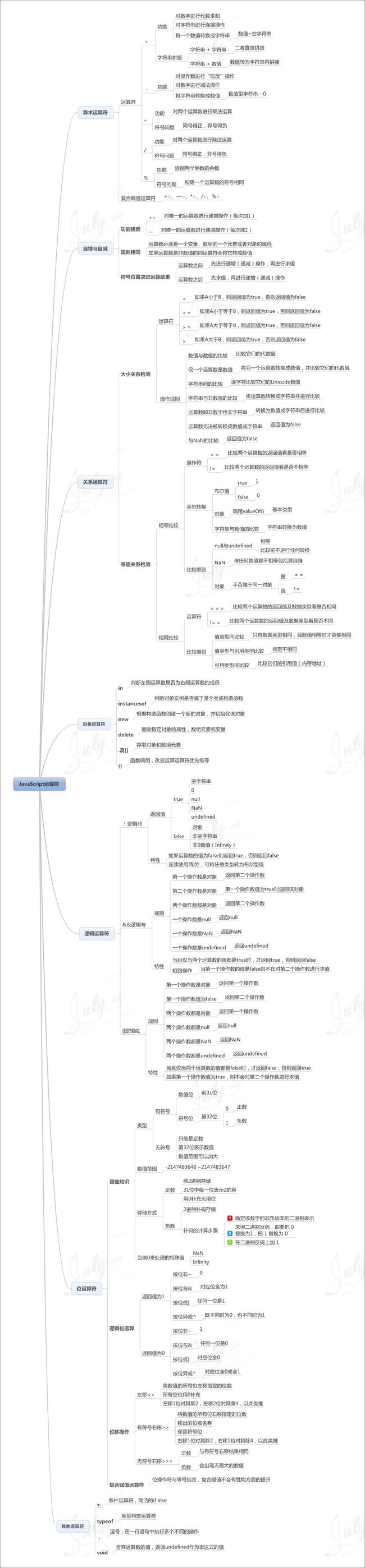
2.javascript运算符
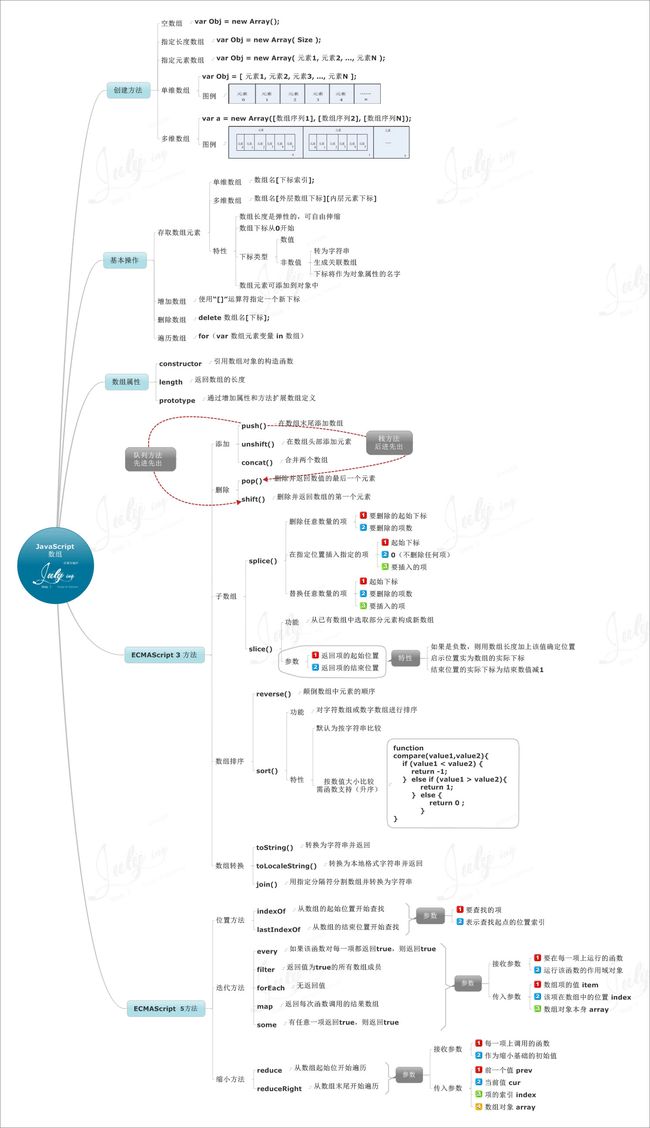
3.javascript数组
4.javascript流程语句
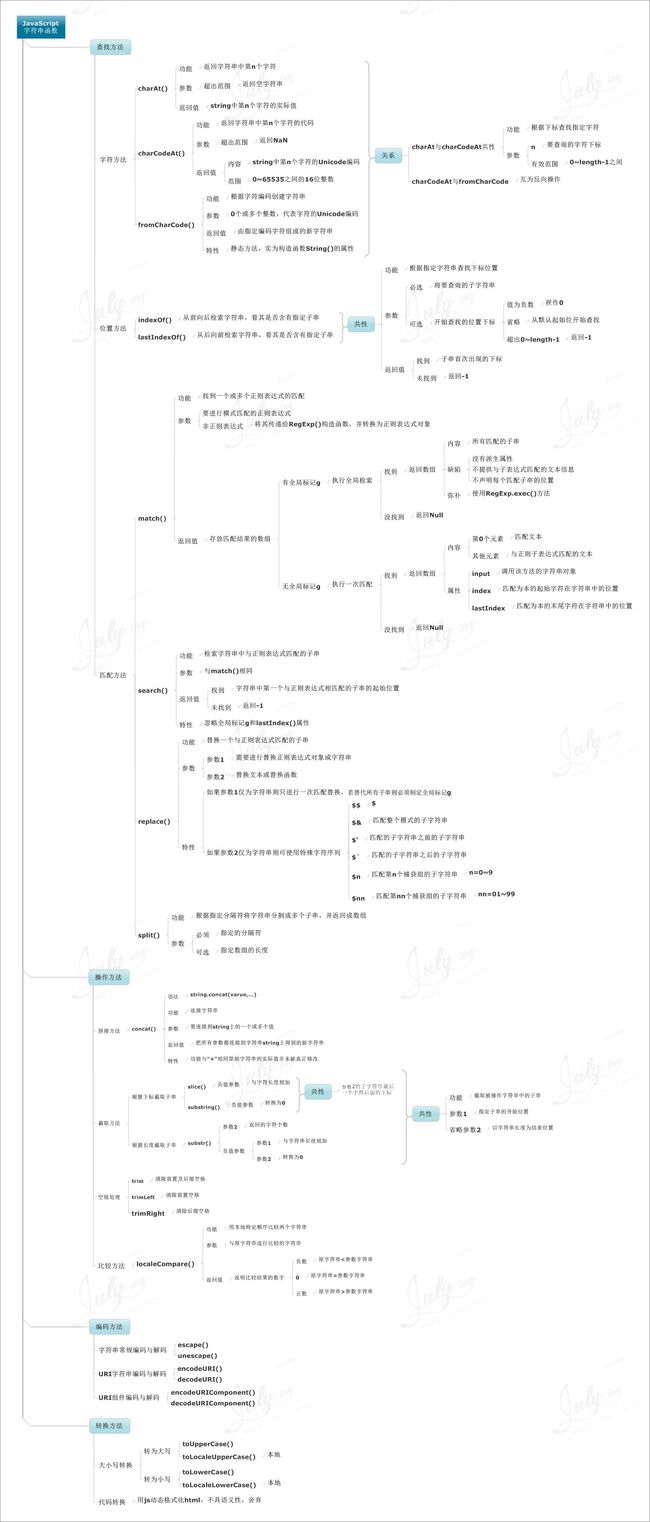
5.javascript字符串函数
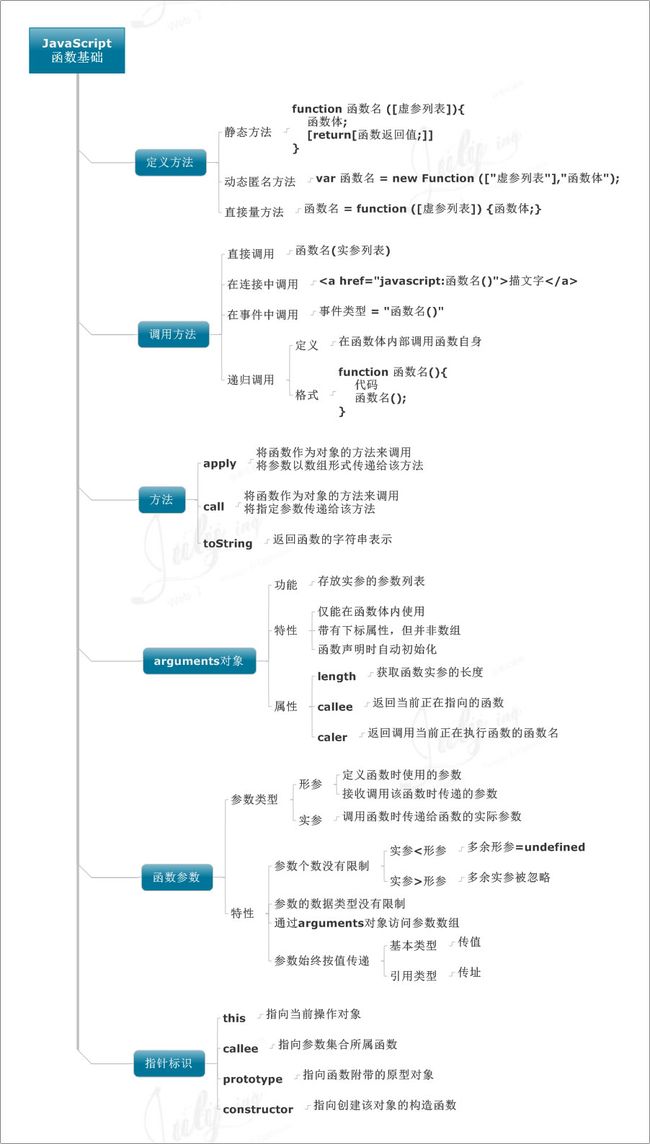
6.javascript函数基础
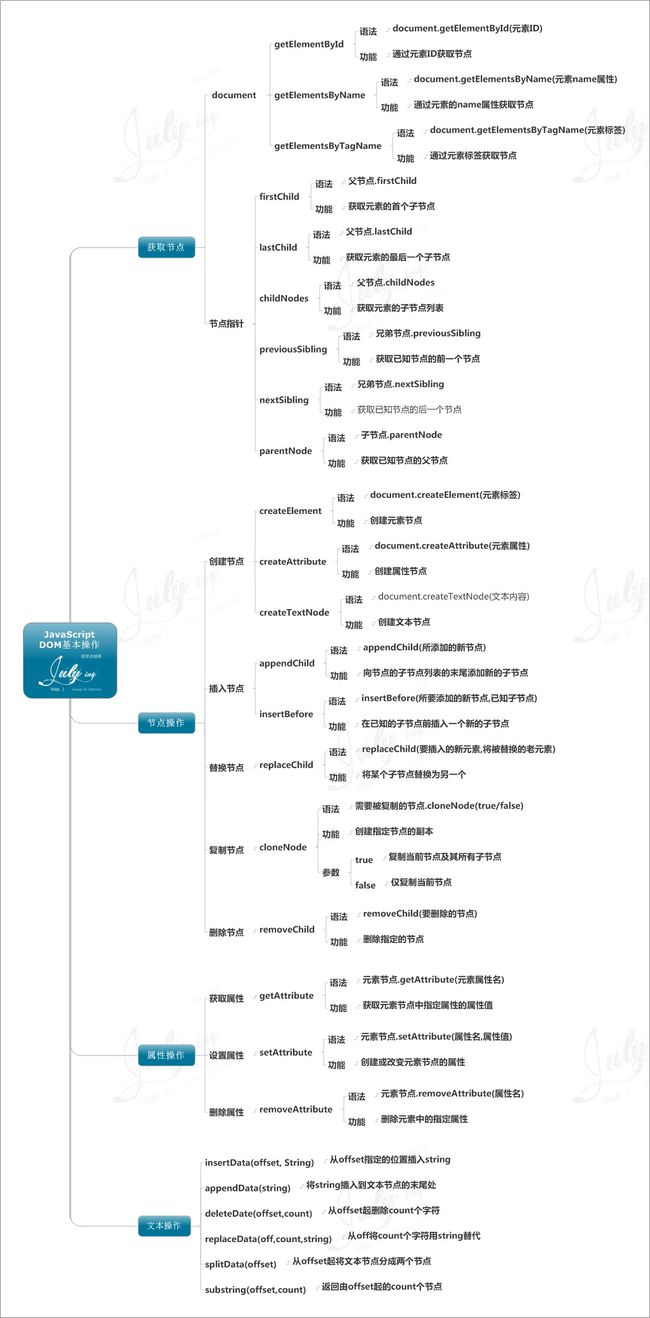
7.javascript DOM操作
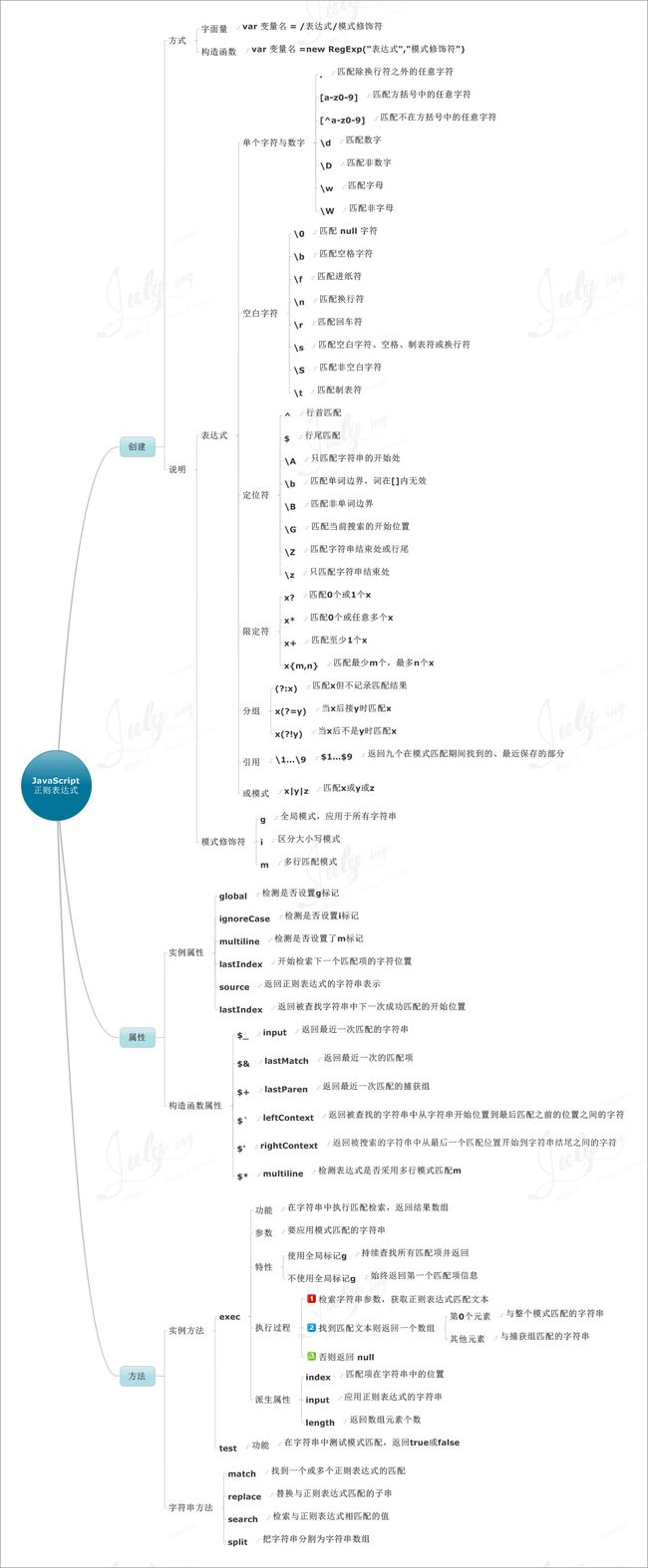
8.javascript正则表达式
注:以上思维导图均摘自其他网站,用来共享学习