今天学习内容:观看了哔哩哔哩上的安卓教学视频,简单了解下了安卓的基本知识
具体内容:
一、配置安卓开发环境(安装Android studio,配置JDK)
Android studio是个集成环境,不用配置JDK也可以正常使用,如果想要配置JDK,可以参考下面的教程。
JDK配置教程链接:https://blog.csdn.net/siwuxie095/article/details/53386227
Android studio安装教程参考链接:https://blog.csdn.net/xuw_xy/article/details/89524335
二、第一个helloworld的运行以及简单目录的了解
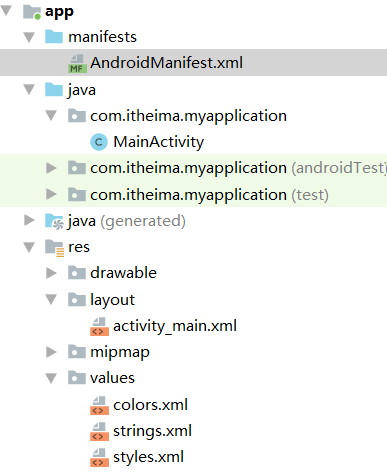
安卓项目一些目录的简单了解
AndoridManifest.XML放置全局的布局文件
Java目录下放置Java代码和安卓测试文件,MainActivity.java文件主要用于编写Java代码
res目录放置的是资源目录:drawable放置图片资源,一般图片放在该目录下,在该目录下9.png图片可以进行伸缩。layout目录下放置的是主活动XML文件,用于设置界面布局。mipmap主要用于放置图片资源,主要用于app图标的选择,图片的分辨率可以灵活选择。values目录下的colors目录用于放置颜色资源,string用于放置字符串资源,style用于放置界面主题资源。
三、控制UI界面的三种方式以及自定义View:XML,JAVA,JAVA&&XML
java较为灵活,但编写的代码较多,XML布局简单,两者结和用的最多。
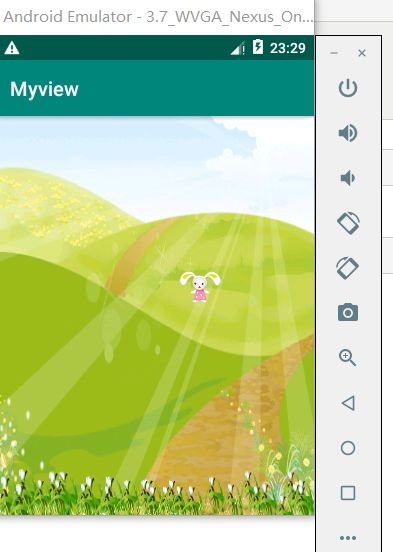
参考了代码编写了跟随鼠标移动的小兔子
activity_main.xml
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/background" android:id="@+id/bac" tools:context=".MainActivity">
RabbitView.java
package com.itheima.myview; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; public class RabbitView extends View { public float bitmapX; public float bitmapY; public RabbitView(Context context) { super(context); bitmapX=290; bitmapY=130; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint=new Paint(); Bitmap bitmap= BitmapFactory.decodeResource(this.getResources(), R.mipmap.rabbit); canvas.drawBitmap(bitmap,bitmapX,bitmapY,paint); if(bitmap.isRecycled()){ bitmap.isRecycled(); } } }
MainActivity.java
package com.itheima.myview; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.FrameLayout; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout frameLayout=(FrameLayout)findViewById(R.id.bac); final RabbitView rabbit=new RabbitView(this); rabbit.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { rabbit.bitmapX=event.getX(); rabbit.bitmapY=event.getY(); rabbit.invalidate(); return true; } });frameLayout.addView(rabbit); } }
运行截图: