title: 家庭记账本实现笔记 date: 2020-01-31 11:57:26 tags:
预览网址: 点我进入预览页面
1、作品展示
1、登陆页面
2、注册页面
点击登陆页面下方的蓝色小字即可进入注册页面
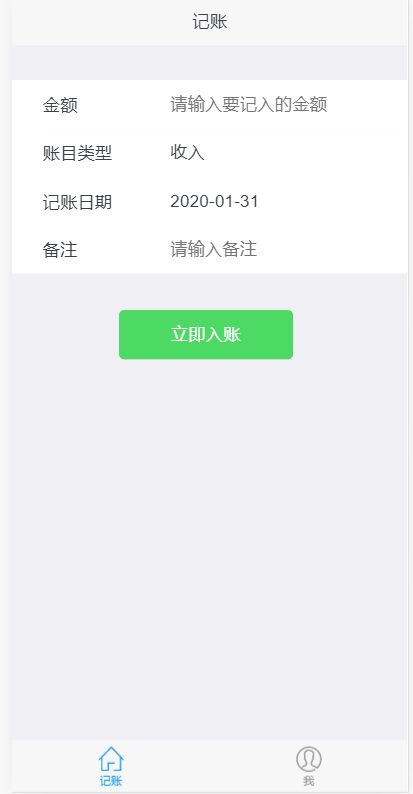
3、登陆后主页面
-
金额:为要记账的金额。
-
账目类型:可选择 支出 或 收入 。
-
记账日期:当点击时默认选择当日的日期,可以自行更改。
-
备注:可以为该账目添加备注信息。
4、“我”导航页
1、我的信息
显示当前登陆的人的账号密码姓名信息。
2、修改密码
可以修改登陆密码。
3、月账单查询
可以根据月份查询账单信息。
-
当点击记账日期时默认选择当前月份,可以根据需要自行更改。
-
首先显示一个总账单,列出总收入和总支出,已经该月的收支总和。
-
其他的账目会根据记账顺序列出来。
2、开发笔记
1、框架的选择
首先在网上搜了很多的框架,移动端的优秀前端框架很多,但是大部分都是基于Vue.js来实现的,由于我还未学习Vue,所以就没有选择那些火热的框架,最终选择了一款多年前的框架---SUI Mobile。由于对前端框架不是很熟悉,所以使用起来还是有些不方便,也踩了不少坑,而去网上搜索解决问题时发现能找到的答案很少,由此看来选择一个热门的框架很重要,虽然技术不分好赖,但是使用人数多的技术生态好,解决问题很方便。下面是SUI的一些介绍:
-
SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。
-
轻量的UI库:SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有52K,却提供了20+个常用的组件。对于只有HTML&CSS的组件,你只需要复制HTML代码既可以使用。他的大部分JS组件都是独立的 Zepto 插件,并且提供了 Zepto/jQuery 风格的API,你将会非常熟悉这种方式。
-
酷炫的IOS风格:我们的组件都是按照iOS风格设计的,所有有很多组件都是iOS独有的炫酷设计。
SUI是 阿里巴巴共享业务事业部UED团队 维护的,所以我也是相信他的强大并选择了这个框架。
2、页面代码
1、登陆页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>记账本title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type="text/javascript"> function validata() { var account = document.getElementById("account").value; var password = document.getElementById("password").value; if(account==""){ alert("请输入账号!"); return ; } if(password==""){ alert("请输入密码!"); return ; } document.formName.submit(); } script> head> <body> <div class="page-group"> <header class="bar bar-nav"> <h1 class='title'>登陆h1> header> <div class="content"> <div class="list-block"> <form action="${pageContext.request.contextPath }/login" method="post" name="formName"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name">i>div> <div class="item-inner"> <div class="item-title label">账号div> <div class="item-input"> <input type="text" placeholder="请输入账号" name="account" id="account"> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-password">i>div> <div class="item-inner"> <div class="item-title label">密码div> <div class="item-input"> <input type="password" placeholder="请输入密码" class="" name="password" id="password"> div> div> div> li> ul> form> div> <div class="content-block"> <div class="row"> <div class="col-50"><a href="javascript:alert('暂时还不支持自主找回密码哦,请联系作者!');" class="button button-big button-fill button-danger">忘记密码a>div> <div class="col-50"><a href="javascript:void(0);" class="button button-big button-fill button-success" onclick="validata()">登陆a>div> div> <p> <a href="${pageContext.request.contextPath }/register.jsp">还没有账号?点我立即注册a>p> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
2、注册页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>记账本title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type="text/javascript"> function validata() { var account = document.getElementById("account").value; var password = document.getElementById("password").value; var username = document.getElementById("username").value; if(account==""){ alert("请输入账号!"); return ; } if(password==""){ alert("请输入密码!"); return ; } if(username==""){ alert("请输入姓名!"); return ; } document.formName.submit(); } script> head> <body> <div class="page-group"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" href="${pageContext.request.contextPath }/index.jsp" data-transition='slide-out'> <span class="icon icon-left">span> 返回 a> <h1 class='title'>注册h1> header> <div class="content"> <div class="list-block"> <form action="${pageContext.request.contextPath }/register" method="post" name="formName"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name">i>div> <div class="item-inner"> <div class="item-title label">账号div> <div class="item-input"> <input type="text" placeholder="请输入账号" name="account" id="account"> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-password">i>div> <div class="item-inner"> <div class="item-title label">密码div> <div class="item-input"> <input type="password" placeholder="请输入密码" class="" name="password" id="password"> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name">i>div> <div class="item-inner"> <div class="item-title label">姓名div> <div class="item-input"> <input type="text" placeholder="请输入您的姓名" name="username" id="username"> div> div> div> li> ul> form> div> <div class="content-block"> <div class="row"> <div class="col-50" style="margin-left: 110px;"><a href="javascript:void(0);" onclick="validata()" class="button button-big button-fill button-success">立即注册a>div> div> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
3、记账页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>记账本title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script> day2 = new Date(); day2.setTime(day2.getTime()); var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) + "-" + day2.getDate(); window.onload=function(){ $("#money_date").calendar({ value: [s2] }); } function validata() { var money = document.getElementById("money").value; if(money==""){ alert("请输入金额!"); return ; } document.formName.submit(); } script> head> <body> <div class="page-group"> <div class="page page-current"> <header class="bar bar-nav"> <h1 class="title">记账h1> header> <nav class="bar bar-tab"> <a class="tab-item active" href="jizhang.jsp"> <span class="icon icon-home">span> <span class="tab-label">记账span> a> <a class="tab-item" href="me.jsp"> <span class="icon icon-me">span> <span class="tab-label">我span> a> nav> <div class="content"> <div class="list-block"> <form action="${pageContext.request.contextPath }/booking" method="post" name="formName"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name">i>div> <div class="item-inner"> <div class="item-title label">金额div> <div class="item-input"> <input type="text" placeholder="请输入要记入的金额" name="money" id="money"> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-gender">i>div> <div class="item-inner"> <div class="item-title label">账目类型div> <div class="item-input"> <select name="type"> <option value="add">收入option> <option value="down">支出option> select> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-calendar">i>div> <div class="item-inner"> <div class="item-title label">记账日期div> <div class="item-input"> <input type="text" data-toggle='date' id="money_date" name="date"/> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name">i>div> <div class="item-inner"> <div class="item-title label">备注div> <div class="item-input"> <input type="text" placeholder="请输入备注" name="remarks" id="remarks"> div> div> div> li> ul> form> div> <div class="content-block"> <div class="row"> <div class="col-50" style="margin-left: 110px;"><a href="javascript:void(0);" class="button button-big button-fill button-success" onclick="validata()">立即入账a>div> div> div> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
4、“我” 页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>记账本title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script> day2 = new Date(); day2.setTime(day2.getTime()); var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) + "-" + day2.getDate(); window.onload=function(){ $("#money_date").calendar({ value: [s2] }); } script> head> <body> <div class="page-group"> <div class="page page-current"> <header class="bar bar-nav"> <h1 class="title">我h1> header> <nav class="bar bar-tab"> <a class="tab-item" href="jizhang.jsp" external> <span class="icon icon-home">span> <span class="tab-label">记账span> a> <a class="tab-item active" href="me.jsp" external> <span class="icon icon-me">span> <span class="tab-label">我span> a> nav> <div class="content"> <div class="list-block"> <ul> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <a href="${pageContext.request.contextPath }/userUI"><font color="black">我的信息font>a> div> li> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <a href="${pageContext.request.contextPath }/fixpassword.jsp"><font color="black">修改密码font>a> div> li> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <a href="chaxun.jsp" external><font color="black">月账单查询font>a> div> li> ul> div> <div class="content-block"> <div class="row"> <div class="col-100" style="margin-top: 90%;"><a href="${pageContext.request.contextPath }/logout" class="button button-big button-fill button-danger">退出登陆a>div> div> div> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
5、我的信息页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>我的生活title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script> day2 = new Date(); day2.setTime(day2.getTime()); var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) ; window.onload=function(){ $("#chaxun_date").calendar({ value: [s2], dateFormat: "yyyy-mm" }); } script> head> <body> <div class="page-group"> <div class="page page-current"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" href="${pageContext.request.contextPath }/me.jsp" data-transition='slide-out'> <span class="icon icon-left">span> 返回 a> <h1 class="title">我的信息h1> header> <div class="content"> <div class="list-block"> <ul> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <div class="item-title">账号div> <div class="item-after">${user.account }div> div> li> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <div class="item-title">密码div> <div class="item-after">${user.password }div> div> li> <li class="item-content"> <div class="item-media"><i class="icon icon-f7">i>div> <div class="item-inner"> <div class="item-title">姓名div> <div class="item-after">${user.username }div> div> li> ul> div> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
6、修改密码页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>修改密码title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type="text/javascript"> function validata() { var repassword = document.getElementById("repassword").value; var password = document.getElementById("password").value; if(password!=repassword){ alert("两次密码不一致!"); return ; } document.formName.submit(); } script> head> <body> <div class="page-group"> <div class="page page-current"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" href="${pageContext.request.contextPath }/me.jsp" data-transition='slide-out'> <span class="icon icon-left">span> 返回 a> <h1 class="title">修改密码h1> header> <div class="content"> <div class="list-block"> <form action="${pageContext.request.contextPath }/fixPassword" method="post" name="formName"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-calendar">i>div> <div class="item-inner"> <div class="item-title label">新密码div> <div class="item-input"> <input type="password" placeholder="请输入密码" class="" name="password" id="password"> div> div> div> li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-calendar">i>div> <div class="item-inner"> <div class="item-title label">重复密码div> <div class="item-input"> <input type="password" placeholder="再次输入密码" class="" id="repassword"> div> div> div> li> ul> form> div> <div class="content-block"> <div class="row"> <div class="col-50" style="margin-left: 110px;"><a href="javascript:void(0);" class="button button-big button-fill button-success" onclick="validata()" >修改密码a>div> div> div> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
7、月账单查询页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>我的生活title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script> day2 = new Date(); day2.setTime(day2.getTime()); var s2 = day2.getFullYear()+"-" + (day2.getMonth()+1) ; window.onload=function(){ $("#chaxun_date").calendar({ value: [s2], dateFormat: "yyyy-mm" }); } script> head> <body> <div class="page-group"> <div class="page page-current"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" href="${pageContext.request.contextPath }/me.jsp" data-transition='slide-out'> <span class="icon icon-left">span> 返回 a> <h1 class="title">月账单查询h1> header> <div class="content"> <div class="list-block"> <form action="${pageContext.request.contextPath }/inquire" method="post" name="formName"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-calendar">i>div> <div class="item-inner"> <div class="item-title label">记账日期div> <div class="item-input"> <input type="text" data-toggle='date' id="chaxun_date" name="date_chaxun"/> div> div> div> li> ul> form> div> <div class="content-block"> <div class="row"> <div class="col-50" style="margin-left: 110px;"><a href="javascript:document.formName.submit();" class="button button-big button-fill button-success">立即查询a>div> div> div> <c:if test="${msg=='y' }"> <div class="list-block media-list inset"> <ul> <li> <a href="#" class="item-link item-content"> <div class="item-media"><img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44">div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title">总账单div> div> <div class="item-subtitle">总支出 ${downSum }元div> <div class="item-subtitle">总收入 ${addSum }元div> <div class="item-subtitle">收支总和 ${sum }元div> div> a> li> <c:forEach items="${allList }" var="list"> <li> <a href="#" class="item-link item-content"> <div class="item-media"><img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44">div> <div class="item-inner"> <div class="item-title-row"> <div class="item-title">${list.type}div> div> <c:if test="${list.type=='收入'}"> <div class="item-subtitle"><font color="red">${list.money}元font>div> c:if> <c:if test="${list.type=='支出'}"> <div class="item-subtitle"><font color="green">${list.money}元font>div> c:if> <div class="item-subtitle">备注:${list.remarks}div> div> a> li> c:forEach> ul> div> c:if> div> div> div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script> body> html>
3、servlet代码
1、记账servlet
package com.cashbook.web; import java.io.IOException; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.cashbook.dao.NoteDao; import com.cashbook.domain.NotesBean; /** * Servlet implementation class BookingServlet */ @WebServlet("/booking") public class BookingServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); //获取记录的金额 String moneyString = request.getParameter("money"); int money =Integer.valueOf(moneyString); //获取记录的类型 String type = request.getParameter("type"); String typeString = null; if(type.equals("add")) { typeString = "收入"; }else { typeString = "支出"; } //获取记录的时间 String date = request.getParameter("date"); //获取记录的人 Cookie[] cookies = request.getCookies(); String useraccount = null; for (Cookie cookie : cookies) { if(cookie.getName().equals("account")) { useraccount = cookie.getValue(); break; } } //获取备注 String remarks = request.getParameter("remarks"); NotesBean note = new NotesBean(); note.setDate(date); note.setMoney(money); note.setType(typeString); note.setUseraccount(useraccount); note.setRemarks(remarks); try { NoteDao.addNote(note); } catch (SQLException e) { response.getWriter().write(""); e.printStackTrace(); } response.getWriter().write(""); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }