上次完成到游戏首页的制作,今天完成了游戏基础界面的制作以及事件的简单添加。由于功能尚未完全实现,因此游戏界面的菜单列表只是简单地添加了一下,其余菜单列表以及倒计时等在后续的制作中逐一完善。
1.首先在昨天frame1的基础上增加了方法frame2(),frame2()为生成游戏界面。
frame2为游戏界面的窗口,在frame2上添加panel2,为panel2设置BorderLayout布局,使用该布局是为了方便制作界面顶部的菜单,这样可以将菜单固定在NORTH,而连连看的主体图形放在CENTER,便于二者分别制作且不会混乱。
在panel2的中央添加panel1,panel1用来放置连连看的图形,由于图形的排列非常规整,很容易就会想到用GridLayout布局。事先规划好连连看的图形几行几列,直接在初始化的时候就可以直接设置布局。我这里是简单模式9*14.。
static JFrame frame2=new JFrame("工大连连看"); JPanel panel1=new JPanel();//gridlayout JPanel panel2=new JPanel();//borderlayout //布局 panel1.setLayout(new GridLayout(9,14,0,0));//按照9*14设置网格 panel2.setLayout(new BorderLayout()); panel2.add(panel1,BorderLayout.CENTER); frame2.add(panel2);
然后是和之前一样的设置窗口图标,其实这个可有可无,但是总是用Java的一杯咖啡当做图标多有不妥,所以我直接把校徽插入进去了。
Toolkit tool=frame1.getToolkit(); Image image1=tool.getImage("E:\\学习\\Sophomore\\软件设计\\picture\\hit.jpg"); frame2.setIconImage(image1);
这一部分没什么技术含量,就不做过多解释了。
2.菜单栏的简单制作。前面已经说过了,由于功能尚未完全实现,菜单列表只是简单地添加了一下,其余菜单列表以及倒计时等在后续的制作中再做逐一完善。
在这里我只是给菜单栏添加了背景颜色及两个按钮。背景颜色的选择在这里有必要说明一下,大家都知道如果直接用color类中的RED、BLUE等设置背景颜色时颜色的深浅明暗无法选择,会导致整个画面看起来对比度很大。而通过像素来设置的话需要明确知道与该颜色相关的几个数值,也是很不方便。在这里就有一种很方便的方法,用color的decode函数,通过浏览器的开发者模式能够非常方便地找到喜欢的颜色编码。网络上有很多相关教程,在这里我就不做过多解释了,总之通过颜色的代码可以很方便调整颜色。放一个我之前参考过的教程:https://blog.csdn.net/ArthurCaoMH/article/details/85923949
//添加按钮及设置菜单背景(尚未完成) JPanel panel_button=new JPanel(); JButton button1=new JButton("退出"); JButton button2=new JButton("重新开始"); panel_button.add(button2); panel_button.add(button1); panel_button.setOpaque(true); panel_button.setBackground(Color.decode("#dbe4f5")); panel2.add(panel_button,BorderLayout.NORTH);
3.添加连连看的主体——图形。这里我用的比较low的方法,计算出哪个格子应该是图形,哪个格子应该是背景,然后逐个设置。
图形的添加我使用的JButton,直接将JButton放在panel1的网格中。起初误用成了JLabel,但是后来发现JLabel不方便进行事件处理,所以又改成了JButton。周围的背景使用JLabel,直接将JLabel的背景色设置成自己喜欢的颜色,然后添加到网格中即可。
这一部分我的代码相对比较复杂,原因是我在网格中添加组件使用的方法比较基础,便于思考但是写起来比较麻烦。
另外图片的添加用到了随机数,其实单纯的随机可能会出现无解的情况,我把这个问题留到后面处理了,在这里先不考虑无解,直接暴力随机插。
还有涉及到的其他问题在下面的代码中我添加了注释,这一部分我改了很长时间,因为界面一直打不到我想要的效果。要想做得不太丑,制作过程中要考虑的地方很多。
//添加图形(不能完全随机)及游戏背景 String[] logo= {"E:\\学习\\\\Sophomore\\软件设计\\picture\\c.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\c++.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\go.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\eclipse.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\codeblocks.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\java.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\js.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\liteide.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\PHP.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\python.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\sql.jpg","E:\\学习\\Sophomore\\软件设计\\picture\\vs.jpg"}; JButton[][] imgbutton= new JButton[7][11];//用数组存储button ImageIcon[][] img=new ImageIcon[7][11];//用数组方便后面事件判断 for (int i=1;i<14;i++) {//第一行全部为空白,供之后连线使用 JLabel whitelabel=new JLabel(); whitelabel.setOpaque(true); whitelabel.setBackground(Color.decode("#e1edef")); panel1.add(whitelabel); } for(int i=0;i<7;i++) {//2-8行 JLabel whitelabel=new JLabel(); whitelabel.setOpaque(true); whitelabel.setBackground(Color.decode("#e1edef")); panel1.add(whitelabel);//每一行的第一列为空白 for(int j=0;j<11;j++) {//2-12列 Random r=new Random(); int rand=r.nextInt(12); img[i][j]=new ImageIcon(logo[rand]); img[i][j].setImage(img[i][j].getImage().getScaledInstance(62, 58,Image.SCALE_DEFAULT)); imgbutton[i][j]=new JButton(img[i][j]);//插入图片的button imgbutton[i][j].setOpaque(true); imgbutton[i][j].setBackground(Color.decode("#e1edef"));//将每个按钮的背景颜色设置与周围一致,否则图片周围会为灰色 panel1.add(imgbutton[i][j]);//代表第i行第j列的图形 } JLabel whitelabel2=new JLabel(); whitelabel2.setOpaque(true); whitelabel2.setBackground(Color.decode("#e1edef")); panel1.add(whitelabel2);//每一行最后一列为空白 } for (int i=0;i<13;i++) {//第9行 JLabel whitelabel=new JLabel(); whitelabel.setOpaque(true); whitelabel.setBackground(Color.decode("#e1edef")); panel1.add(whitelabel); }
4.下面是注册事件监听器。这一部分我只写了框架,具体代码还没有完成。其中Function是我要开始写的另一个类,只开了头所以先不放了。先把事件监听器的框架放上。这里用到了匿名函数,我之前没有注意过匿名函数只能使用外部的final变量,所以找bug找了很久。这一部分后续可能会有较大改动,谨慎参考!
//添加事件监听器 try{ for(int i=0;i<7;i++) { for(int j=0;j<11;j++) { final int m=i; final int n=j; imgbutton[i][j].addActionListener(new ActionListener() { //如果此时栈为空,则入栈;如果栈不为空,则flag判断 public void actionPerformed(ActionEvent event) { if(Function.stack.empty()) {//如果此时栈为空,点击的button入栈 int[] arr= {m,n};//把点击的button的i j作为数组入栈 Function.stack.push(arr);//数组入栈 }else { Function.flag(Function.stack,m,n);//执行flag()函数 } } }); } } }catch(Exception e) { System.err.print(e); } frame2.setSize(1000,650); frame2.setVisible(true);
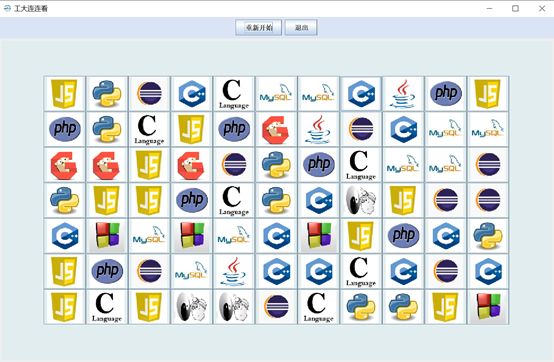
目前完成的效果图先放上,水平比较low求轻喷,同时欢迎大家交流!
(目前的效果图,图标迎合了广大程序员的喜好哈哈哈)
最后放几张制作过程中的图片供大家参考一下过程,同时祝大家少走弯路~
(这里是因为只添加了图片,没有设置背景颜色导致里面都是灰色)
(隐隐约约不对劲了没有?这是还没有意识到应该用button,我用的JLabel就是这种效果)
(这里也还没有意识到,只是完善了菜单栏的颜色)
(这里终于意识到了,但是一开始把所有的网格都设置成了JButton,奇丑无比不说,周围居然可以点击在功能上很不对了)
这是目前的界面~期待后续优化~