作者:窗边的小豆豆来源:sanwen
如何进行信息分类
信息分类的方法有以下两种。
1. 逻辑分类 如:男装>上装>T恤
2. 卡片分类 简而言之就是邀请用户把类似的东西放在一起
制作卡片——写上需要分类的信息——招募志愿者——观察记录分类过程——分析结果(数据量庞大时可以使用专业的数据分析软件:IBM EZSort、CardZort、WebSort等。)
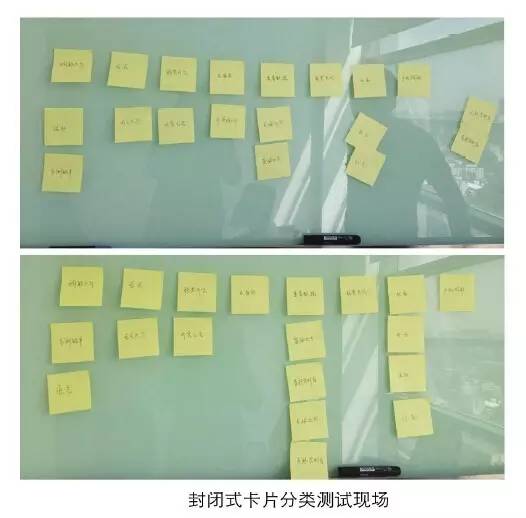
卡片分类分为开放式和封闭式
开放式:用户自由分组
封闭式:设计师事先设置好架构个数和名称,再由用户根据自己的期望将卡片放置在对应的类目下。
如何设置导航
成功的导航设计可以为用户解释“我从哪里来?”、“我现在在哪里?”、“我能去哪里?”。
导航的信息组织中,要考虑深广度平衡。也就是纵向层级数(深度)和横向选项数(广度)的平衡。一般来说 ,横向选项超过7个用户就很难记住,而且还会伴有“选择恐惧症”。
为重要功能和常用功能设置快捷入口,但快捷入口不宜过多。
如何设计任务流程
1. 设计主线(主行为流)
2. 是否设计支线(次要行为流),看是否对主行为流产生帮助。
例如:在线购买电影票功能
主行为流:选择影片——选择电影院——选择观影时间——选择座位——输入接收电子票手机号——确认订单。
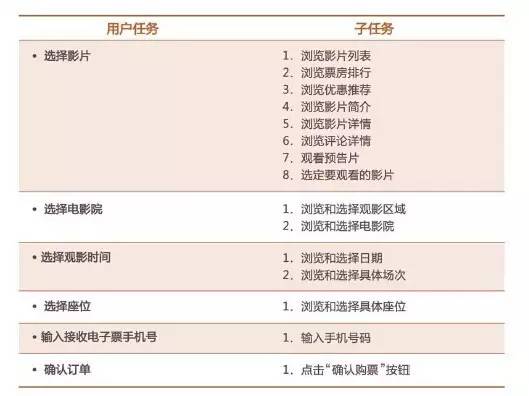
购票任务分解
通过对使用人数、使用频率、重要程度这3个维度分析,可以把子任务的优先级分为3个层次。
购票功能优先级
组织合并相关任务,得到大致的界面模块。
界面模块
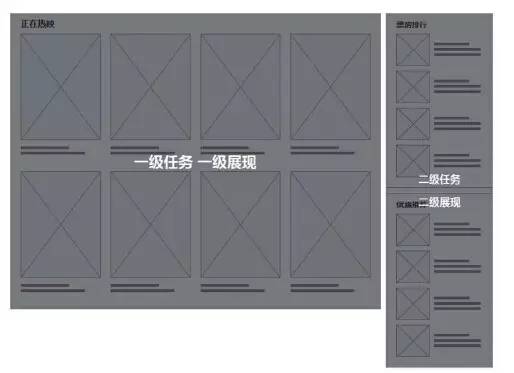
按照模块的优先级进行展现。
不同级别任务的不同展现形式
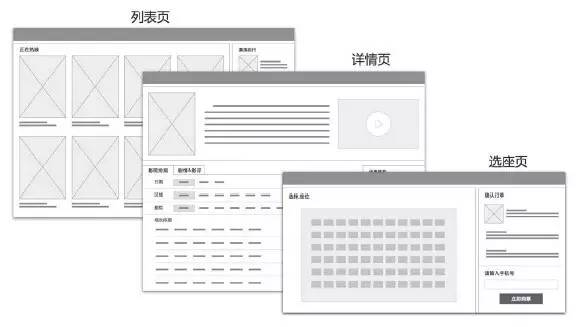
得到大致的页面原型。
大致的页面原型
如何引导用户
看下面我们常见的两个售票机
无明确引导(操作复杂)
有明确引导(操作简单)
引导的方式有很多,有相似性引导、方向性引导、运动元素引导、向导控件等。
相似性引导
利用运动元素引导用户确认订单
利用向导控件引导整个购票过程
如何简化复杂的操作
1. 减少冗余步骤和干扰项
多一次跳转,意味着多一次注意力的转移,多阅读和理解一个页面的信息。
选择太多反而会干扰用户,给用户带来负担,最后用户可能因为太过纠结而放弃购买。
2. 将复杂操作转移给系统
记录用户名和密码、自动识别用户IP所在城市等,减少用户额外的付出。
3. 简化操作方式
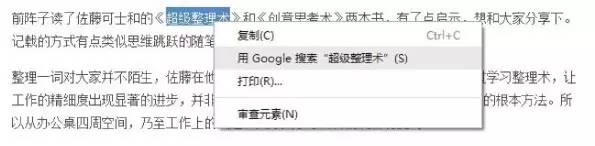
直接搜索,省去了复制粘贴。
4. 优化操作过程
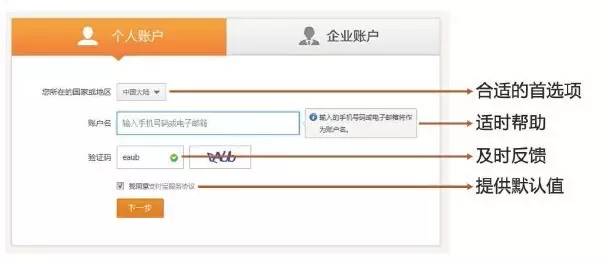
提供合适的首选项、适时帮助、及时反馈、提供合理的默认值等,都可以帮助用户减少出错提高效率。
如何规划界面
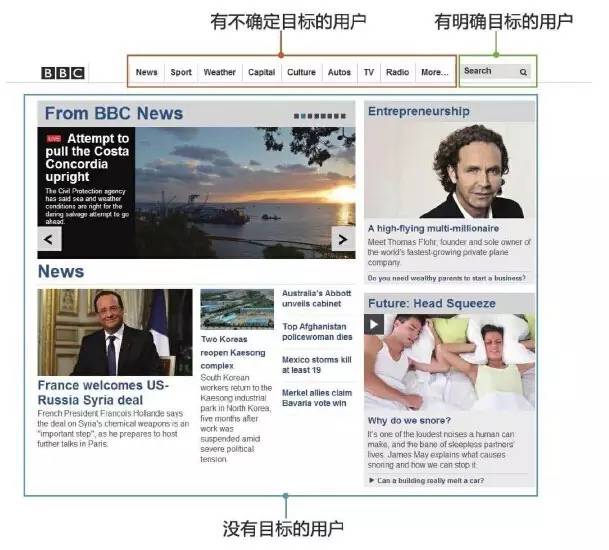
首先明确,有三种用户群体:目标明确(知道自己要买什么)、目标模糊(想买一种产品,但没想好样式)、没有目标(随便看,看到喜欢的就买)。界面设计应该兼顾这三类用户的需求。
1. 帮助用户寻找
2. 吸引无目标用户
对网站内容透露一二,吸引用户注册。
3. 符合用户心理模型
对比这两款天气应用,哪一个更贴近用户心理就显而易见了。
您也可以看另外几篇读书笔记:
读书笔记|《破茧成蝶,用户体验设计师的成长之路》(上)
读书笔记|《破茧成蝶,用户体验设计师的成长之路》(下)
您也可以加微信号1025792036备注“设计”进入微信群讨论。
想系统的学习了解如何在项目中循序渐进的思考体验设计和体验创新。个人参与可以学习到如何成为合格的用户体验设计师,团队参与可以推动团队在用户体验思维角度的主动思考,以帮助建立跨团队的用户体验协作的意识和初步能力。我们提倡把用户体验作为思维方式在企业中跨角色推广。若要获得产品和服务体验的全面提升和突破创新,需要团队成员对用户体验的思维方式的共同理解、认同和深入人心的贯彻执行。你不但可以听到理念方法讲授、案例分享,还有现场的小组实践项目练习帮你吸收、应用。
点击“工作坊详情”或扫描下图中的二维码进入报名页。