1.HTML基本文档格式— 标记
− 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或 XHTML 标准规范。
主要用于浏览器解析文档标签的依据。
− 标记和浏览器的兼容性相关,删除,就是把如何展示HTML页面的权利交给
浏览器。
− HTML5标准中,DOCTYPE 省略版本
2.HTML基本文档格式— 标记
• 标记位于 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档,
标记标志着HTML文档的开始,标记标志着HTML文档的结束,在他们之间的是文档的
头部和主体内容。
所有的标签必须写在 两个闭合标签之间。
• 可以通过lang属性设置当前文档的主要语言是什么,帮助搜索引擎解析文档
•
•
lang='en'/‘zh’ 标签:告诉搜索引擎爬虫,网站是关于什么内容的
(SEO的一个技术,还有一些,meta标签中的,content,name)
3.HTML基本文档格式— 标记
− 标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后。
− head标签定义的内容只是提供给浏览器使用,不用于用户的呈现。
− 主要用来封装其他位于文档头部的标记,例如、<meta>、<link>及<style>等,用来描述文档
的标题、作者以及和其他文档的关系等。
− 一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在
页面中。
</code></pre>
<h4>4.HTML基本文档格式—<meta> 标记</h4>
<pre><code>− <meta charset="UTF-8">
− unicode:万国码
− utf-8 是目前最常用的字符集编码方式,所有语言字符集,unicode升级版。常用的字符集编码方式
还有gbk和gb2312。
− gb2312 简单中文
− GBK 包含全部中文字符 繁体
− BIG5 繁体中文
− UTF-8 则包含全世界大部分国家需要用到的字符
− 从二进制说起,符号表示文字,表示的模式就是编码:联想电报
</code></pre>
<h4>5.HTML文档头部相关标记—<title></h4>
<pre><code><title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于
<head>标记之内。一个HTML文档只能含有一对<title> 标记,
网页标题名称
title 标签对于网站SEO至关重要,标题的好坏直接影响网站的SEO
SEO(Search Engine Optimization):网站搜索引擎优化
6.HTML基本文档格式— 标记
− 标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、
音频和视频等信息都必须位于标记内,标记中的信息才是最终展示给用户看的。
− 一个HTML文档只能含有一对标记,且标记必须在标记内,位于头部标记
之后,与标记是并列关系。
7. Link标签
– 属于头部标签,需要放到head标签中。
– 引入DNS预先解析
– dns预解析(了解)后续分页或许会用到许多域名,提前解析这些域名,后续访问的时候就快了,网站优化的
一个点。比如淘宝上的一坨
•
– 引入网站icon图标:
•
– 引入css样式,【后面讲】
– 放在head标签中。
•
8. meta标签补充
• 页面关键词
• 每个网页应具有描述该网页内容的一组唯一的关键字。使用人们可能会搜索,并准确描述网页上所提供
信息的描述性和代表性关键字及短语。标记内容太短,则搜索引擎可能不会认为这些内容相关。另外标
记不应超过 874 个字符。
• 页面描述
• 每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。
• 搜索引擎索引方式,robotterms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,
nofollow,all,index和follow确保正确使用nofollow和noindex属性值。
all:文件将被检索,且页面上的链接可以被查询;none:文件将不被检索,且页面上的链接不可以被查询
;index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索;
nofollow:页面上的链接不可以被查询。
1、页面重定向和刷新:content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到
指定网页(搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚)。
2、优先使用edge和chrome浏览器
3、禁用本地缓存
9. a标签
1.链接
– [超级链接内容](http://www.chuanke.com) – href属性,指向跳转的地址
– target属性:_blank _self
href:用于指定链接目标的url地址,当为标记应用href属性时,它就具有了超链接的 功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,
_blank为在新窗口中打开方式。
2.锚点
– #页面定位
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步: l 使用
“[链接文本](”#id名“)”创建链接文本。 l 使用相应的id名标注跳转目标的位置。
3.打电话给他打电话场景多
4.发邮件
5.协议限定符点我试试(这里可以直接执行js
代码)
10.表单
– 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成,如
下图所示,即为一个简单的HTML表单界面及其构成。
– 在HTML中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,
中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
– 在上面的语法中,之间的表单控件是由用户自定义的,action、method和name为表单
标记之间添加相应的表单控件。
11. input控件
– input控件的基本语法格式如下:
– 在上面的语法中,标记为单标记,type属性为其最基本的属性,其取值有多种,用于指定不
同的控件类型。除了type属性之外,标记还可以定义很多其他的属性,其常用属性
如下表所示。
12. textarea控件
– 如果需要输入大量的信息,就需要用到标记。通过textarea控件可以轻松地
创建多行文本输入框,其基本语法格式如下:
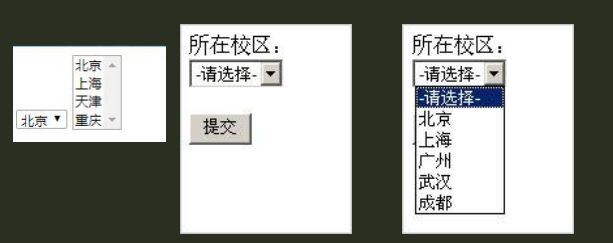
13.select控件
– 下图为一个下拉菜单,当点击下拉符号“ ”时,会出现一个选择列表。在HTML中,要想制作如下图所示的
下拉菜单,就需要使用select控件。
– 使用select控件定义下拉菜单的基本语法格式如下:
– 在上面的语法中,标记用于在表单中添加一个下拉菜单,用于
定义下拉菜单中的具体选项,每对中至少应包含一对。
– 值得一提的是,在HTML中,可以为14.组合表单
15.字符编码
查文档
16.HTML语义化
• Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容
易理解。
• 标签与语义相结合,尽量不要使用没有语义的标签比如:div、span,尽量使用p、ul、ol、table
等标签。
• 充分利用标签默认的含义
• 标题标签的选择
• h1-h6, th,td,ul,ol,dl,dd,dt,p,em,strong
• HTML5的标签语义化更彻底(后面)
• 图片和超级链接:title
17. HTML5新增标签
1、结构语义化标签
2、智能表单标签
3、多媒体标签
18.HTML5新增语义化的结构标签
• Div标签没有真实的语义,所以很难从结构标签上区分,不利于搜索引擎优化和特殊阅读。
• 兼容问题处理:
• 新标签只兼容IE9及以上浏览器。
• Html5shiv.js 兼容IE8
标签 语义
19. HTML5新增智能表单标签
datalist 数据列表
属性 用法 含义
placeholder 占位符
autofocus 自动获得焦点
multiple 多文件上传
autocomplete 自动完成
form
novalidate 关闭验证
required 必填项
pattern 自定义验证
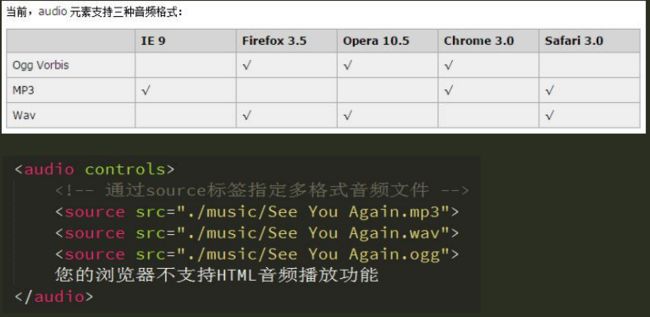
20. HTML5新增多媒体标签
• HTML5通过• HTML5通过视频转码方式:可以用QQ影音工具软件转码,例如:
兼容格式mp4,参数设置编码方式H264,音频编码AAC,转换完之后就可以用了
21. 通用属性
• Id:唯一标识元素,在一个页面中不能重复。
• name:可以用于定义一组标签,可以重复。
• style:定义标签的样式。
• class:定义标签的样式类
• id、class都是css选择器和js的dom开发必备的基础。
• Img标签和a标签一般都会设置title属性。
• 标签的类型(显示模式) :
行内元素 行内元素不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑 结构,一般不可以
设置宽度、高度、对齐等属性,常用于控制页面中 文本的样式。 常见的行内元素有**、**、*、*、~~、
~~、、 、、等,其中标记最典型的行内元素。~~~~******
• 标签的类型(显示模式) :
– HTML标记一般分为块标记和行内标记两种类型,它们也称块元素和行内元素。具体如下:
块元素:每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用
于网页布局和网页结构的搭建。常见的块元素有~、
、
、、、- 等,
其中标记是最典型的块元素。