一、界面模式Mobile Design Pattern
1. 启动界面
(智能手机启动时所显示的界面)
- 启动界面/开机界面Splash
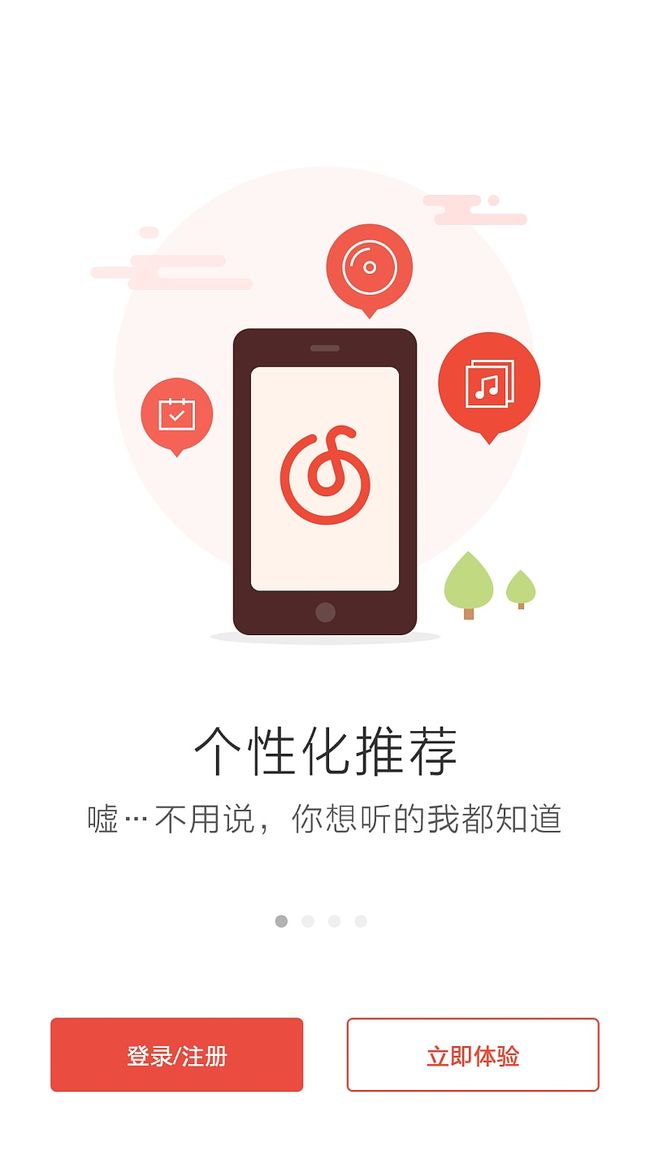
- **过场界面Walk though **
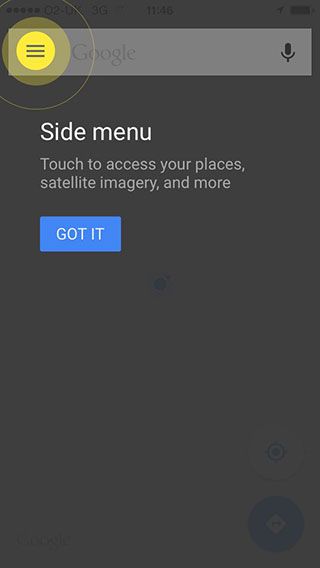
- 教程界面/用户指引Coach Mark/User Guide
- 空数据提示消息
2. 顶层界面
(用于显示各种各样的信息,并通过导航功能将其他界面关联起来)
- 门户界面
- 用户信息界面User Profiles
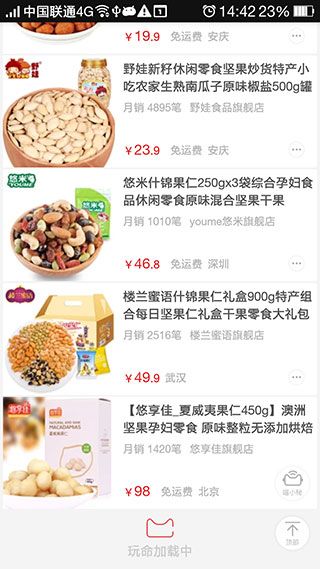
- 电商界面
- 企业界面
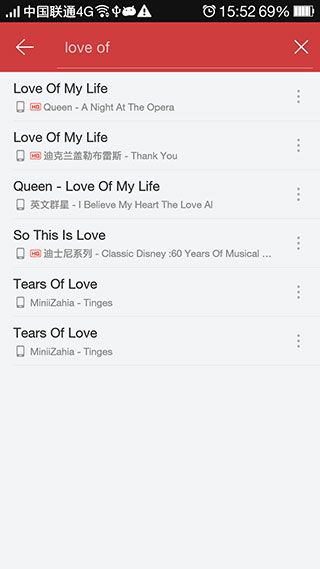
3. 一览界面
(通常包含列表类的UI组件,用于连续显示所有相关内容)
- 搜索结果Search
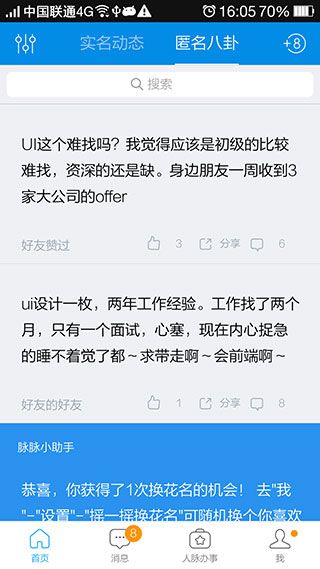
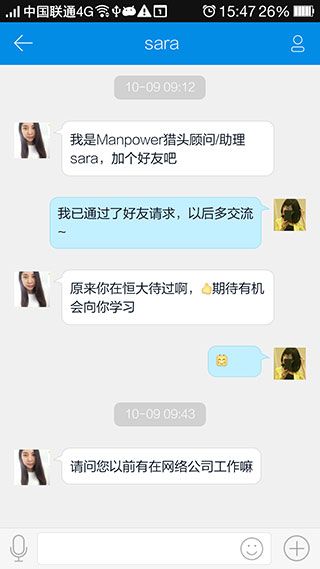
- 时间轴
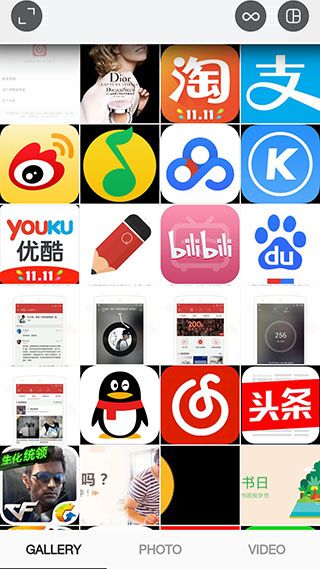
- 图库Image Browse
- 通知/活动
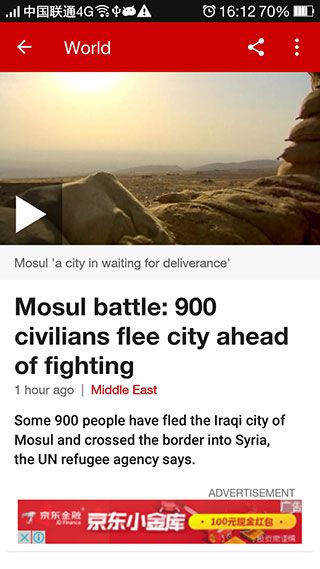
4. 详细信息界面Detail View
- 阅览器(照片/视频)
- 新闻报道Article
- 地图Map
- 产品
5. 插入/操作界面
(执行特定的操作)
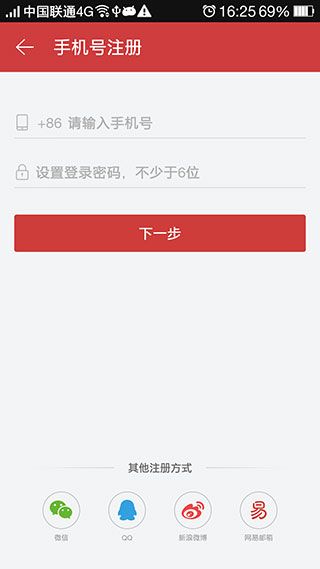
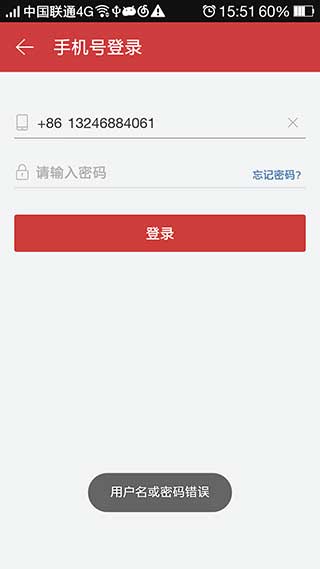
- 注册/登陆login & Register
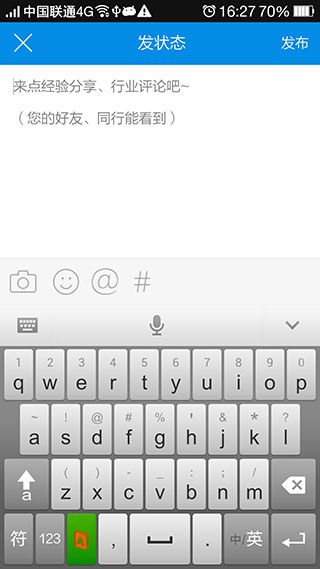
- 消息发布Comment/Checkin
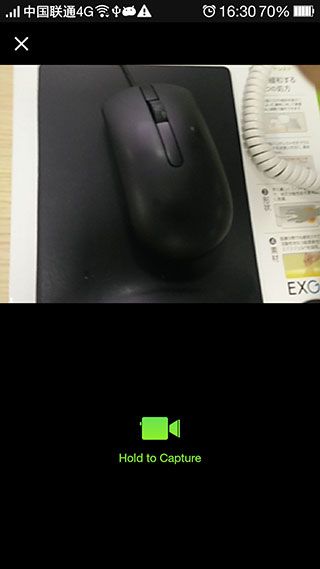
- 照片拍摄
- 设定/管理Settings
二、基本UI组件
1. 导航控件Navigation Bar与控制控件Control
-
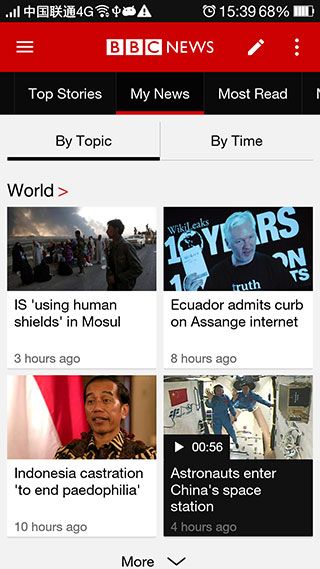
标签式导航控件/选项卡菜单式Tab Menu/Navigation
a 标准模式/固定选项卡Fixed Tabs
b 底部布局模式
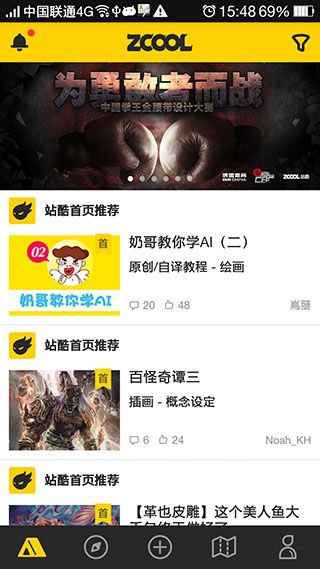
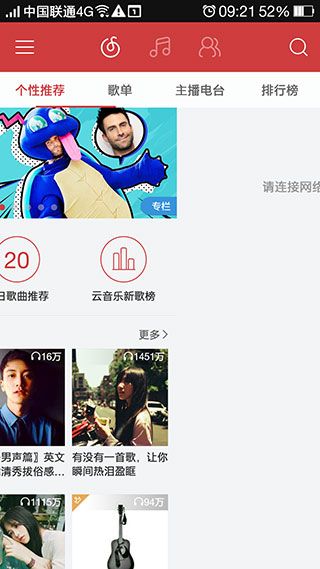
(如果应用的主要类别超过5个,可以把“更多”放在最右侧的第五个选项卡上)c 下划线模式/顶边栏
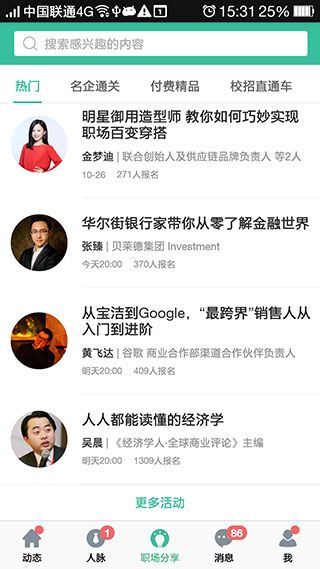
d 滚动模式/滚动选项卡式
(滚动选项卡一般比标准的标签栏要窄,因为它们没有必要作为触摸对象)
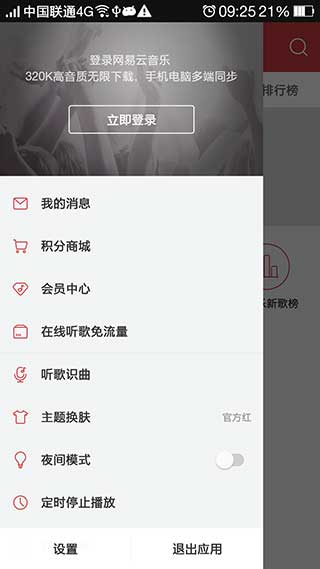
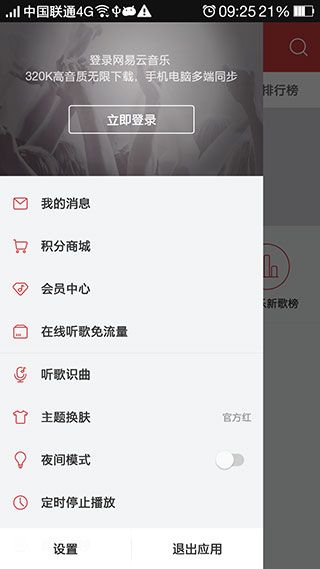
e 垂直模式/导航抽屉/侧边式抽屉Navigation Drawers
(只在首次启动时弹出抽屉,可以拥有多个层级)
- 分段控件Segmented Control/Scope Bar
a 标准模式
b 内联文本模式
- 滑动导航控件
a 标准模式
b 页面指示器组模式
c 标签式导航控件组模式
- 下拉式菜单Spinners
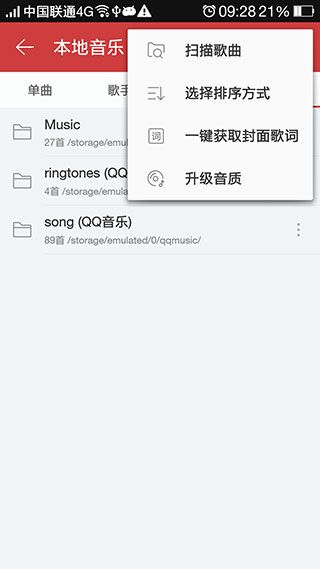
a 标准模式/悬浮式操作控件Action Overflow
b 控制模式
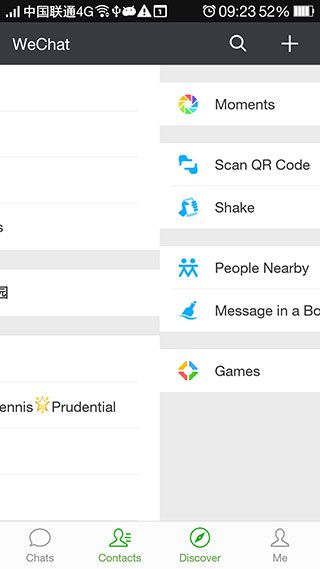
c 气泡模式/弹出窗口Popover
- **深入式菜单**
a 标准模式

-
**折叠式菜单/手风琴式Accordion **
(这种模式比跳转到另一页面再跳回去更高效)
b **气泡模式**

- **仪表盘式导航控件**
- **跳板式菜单/启动面板Dashboard/Springboard/Launchpad **
(一个带有菜单选项的登陆界面,而菜单选项就是进入各个应用的起点。
优点是跨平台,可放置很多选项。缺点是全部选项扁平化,没有任何优先级)

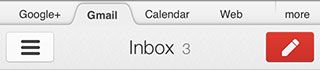
- **返回按钮Back button/Up button/Home**
a 返回按钮模式

b 徽标模式

c Home图标模式
- **向上向下滚动按钮**
a 标准模式

b 向下滚动模式
c 叠加模式
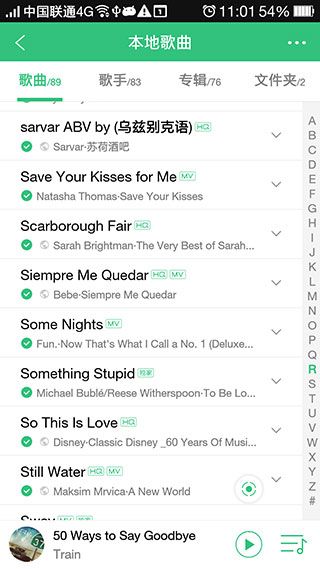
d 索引模式

- 分页按钮
-
无限分页列表
a 标准模式
b 按钮模式
刷新控件Refresh Control
- 侧滑式菜单
2. 列表
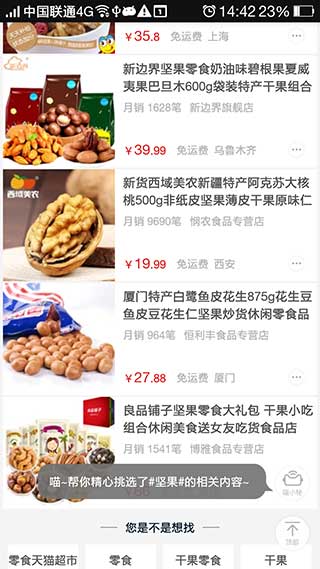
- **垂直列表/列表菜单List Menu/Table/hierarchal navigation**
(每一个列表项都是进入该应用各项功能的入口,并且模块之间的切换需要返回到列表主页)
a 标准模式

b 值模式

c 缩略图模式

d 半尺寸模式

- 网格列表/陈列馆式Gallery
(最适合呈现经常更新的视觉效果直观的无层级内容,可采用网格布局或轮盘布局)
a 标准模式

b 标签叠加模式
c 块状标签模式

- **轮播面板Cover Flow/Carousel**
a 标准模式

b 控制模式

c 商标展板模式

d 导航模式

-
时间轴
a 标准模式
b 消息模式
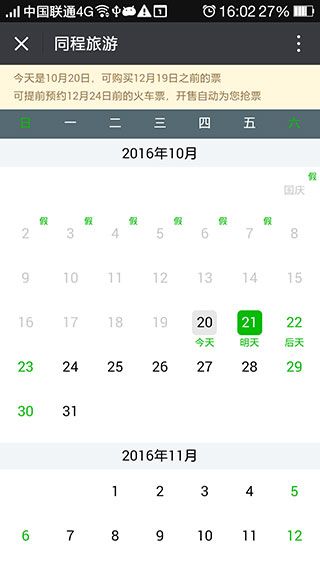
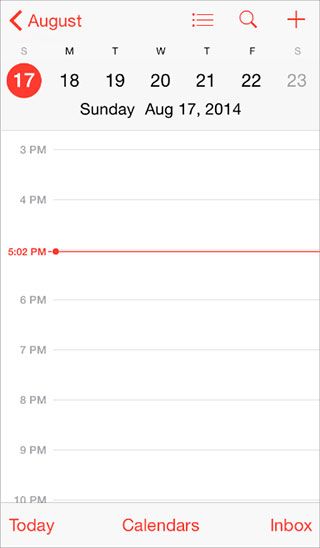
- 日历/日期列表Calendar
a 月份模式
b 周模式
c 日模式
3. 表单
- **文本框/撰写Compose**
a 单行模式

b 搜索框模式

c 多行模式

-
开关
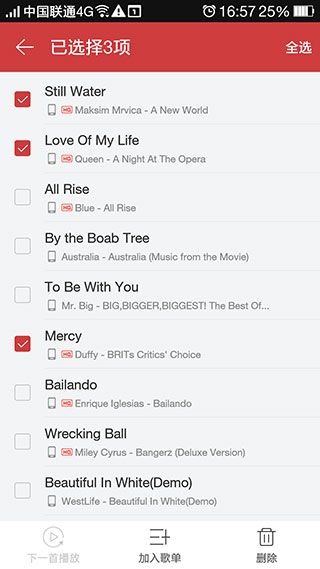
a 复选框模式(复数选择)Checkboxes
b 单选框模式(单项选择)Radio Buttons
c 开关按钮模式On/Off Switches

- **选择器Picker**
a 标准模式

b 复数模式

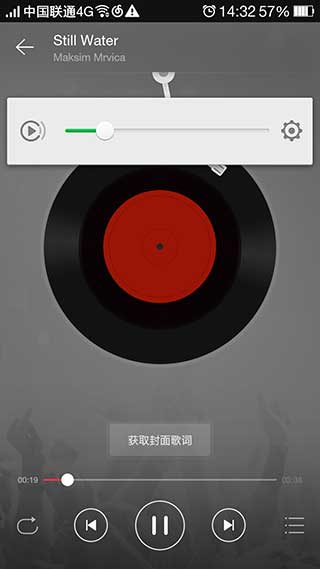
- 滑块
- 拖放控件
4.通知与消息Notifications
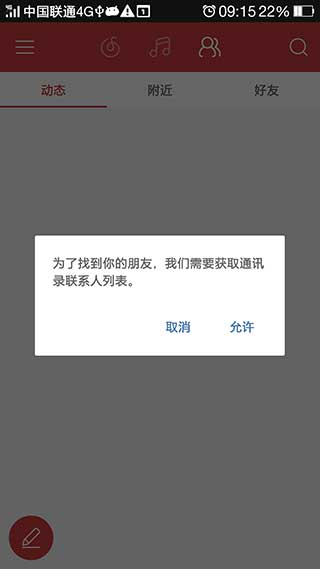
- 模态消息
- 无模态消息
a 标准模式
b 状态栏消息

- 块消息
- 角标
a 标准模式
b 通知模式

- 气泡消息
5. 信息的可视化
-
无限循环指示器
a 标准模式
b 原创模式

c 条状模式
- 进度条Progress
-
页面指示器Page Indicator
a 标准模式
b 页面模式
c 步骤模式
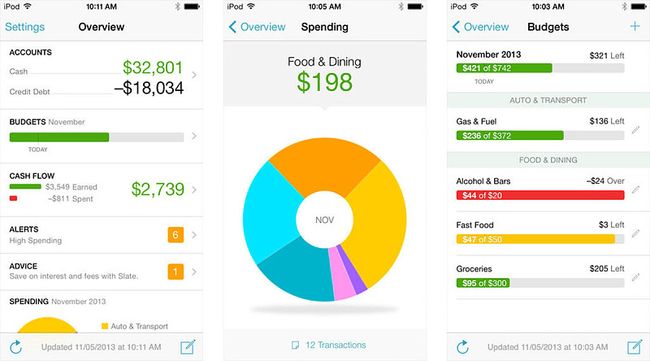
图表
a 柱状图模式
b 折线图模式
c 饼图模式
- 评分控件
a 标准模式
b 表情模式
c 好评差评模式
d 等级模式
6. 图标
房屋
放大镜
- 齿轮
- 星形
a** 收藏夹**模式

b 评分模式

模拟时钟
大头针
- 人像
a 单人模式
b 双人模式

c 三人模式
- 铅笔
a 创建新条目模式

b 编辑模式

- 回收站/垃圾箱
a 移至回收站模式
b 立即删除模式

- 加号
-
叉号
a 清除模式
b 终止模式
c 关闭模式

- 照相机
-
三连圆点
a 水平排列模式
b 垂直排列模式
相连圆点
分享Share
三连短线/导航图标/汉堡包图标
a 菜单开启模式
b 一览显示模式

c 列表排序模式

- 刷新
-
动画
向左向右滑动
叠加展开收起
淡入淡出
翻转
放大缩小
摇动扭动
三、手势
轻触Tap
拨动Flick
滑动Swipe
按压Press
拖动Drag
多点缩放Pinch in/out