1、前言
在日常开发中,单个需求可能不难实现,多个合在一起可能就会产生各种问题,比如最近我在实现顶部导航加上底部导航再加上侧滑菜单,这三种布局相结合时,就会产生布局相互覆盖,或者获取不到焦点种种问题。在研究后得到一种比较兼容三种需求的实现方法,顶部导航栏可以参考上篇文章,底部导航采用TabLayout结合Fragment,侧滑菜单采用官方实现方式DrawerLayout+NavigationView,就此做个分享。
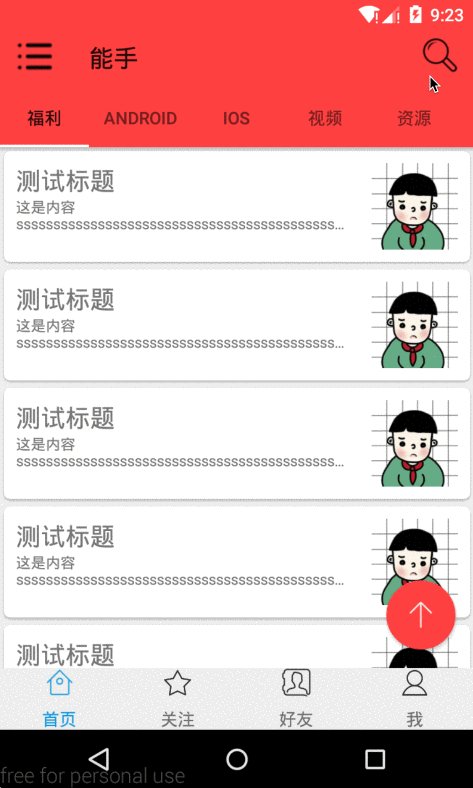
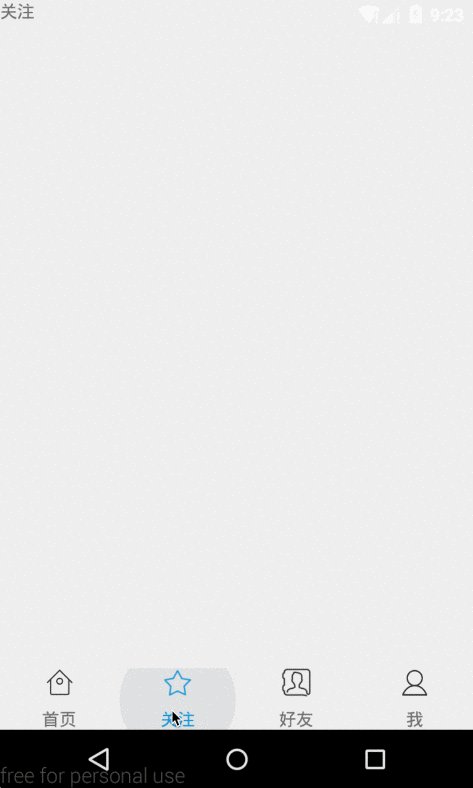
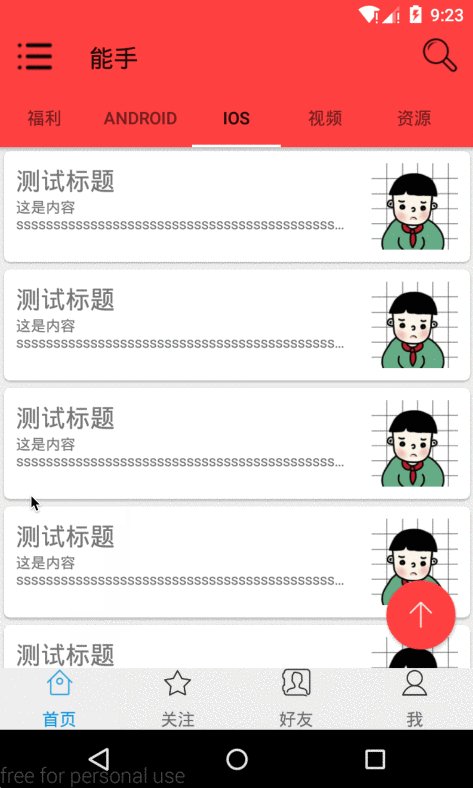
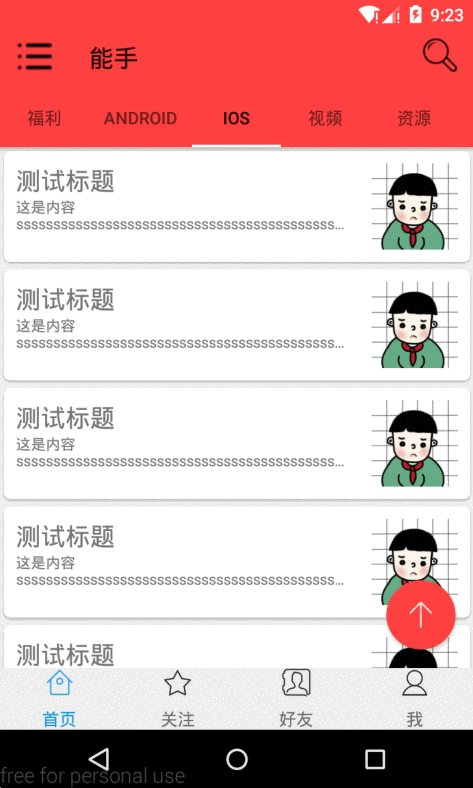
2、效果图
由图中看到,已经是一个比较常见的布局了,包括了上下导航栏和侧滑菜单。
3、底部导航
一般分为 3 —— 5 个Tab,比如微信,展示了有四个Tab,分别对应不同的板块(微信、通讯录、发现、我),现在市面出了少部分的Material Design 风格的除外,大部分都是这样的一个框架。页面做Tab切换首先最容易想到的还是TabLayout,切换Fragment对页面显示更加灵活一点。
页面布局
TabLayout默认是带有Indicator的,也就是指示条,做底部导航时是不需要的,在布局中设置tabIndicatorHeight="0dp“即可。
代码
private void initView() {
//按钮图标资源
iconList = Arrays.asList(bottomTabIcon);
iconPressList = Arrays.asList(bottomIconPress);
//由Tab控制切换的Fragment
fragmentList = new ArrayList<>();
fragmentList.add(new HomeFragment());
fragmentList.add(new FavoriteFragment());
fragmentList.add(new FriendsFragment());
fragmentList.add(new PersonFragment());
bottmeTab.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if(pos_tab != null) {
//将上一次被选中的Tab置为未选中状态
bottmeTab.getTabAt(pos_tab).setIcon(iconList.get(pos_tab));
}
fragment = fragmentList.get(tab.getPosition());
ft = getSupportFragmentManager().beginTransaction();
ft.replace(R.id.fragment_content,fragment).commit();
pos_tab = tab.getPosition();
bottmeTab.getTabAt(pos_tab).setIcon(iconPressList.get(pos_tab));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.home).setText("首页"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.favorite).setText("关注"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.friends).setText("好友"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.account).setText("我"));
}
添加Tab之前先添加监听器,避免设置失效,第一次载入页面时,第一个Tab是选中状态,所以可以在第一个Tab做初始化操作,如果后加监听器第一次onTabSelected就不会选中。由于图标与字之间的距离不能改变,如果想要改变可以对Tab按钮做自定义,调用newTab().setCustomView(View view)传入自定义View。
需要注意的是,采用replace的方法切换Fragment,会使前一个Fragment被已销毁一次,生命周期一直走到Detach,其中有一些成员变量需要自己保存,在重新切换回来时还原,由于Fragment实例没被销毁,View的状态还被保存着,如果初始化中有绘制View的操作,会导致View被绘制俩次,需要在初始化中设置避免
4、侧滑菜单
首先看一下基础的布局
这里把TabLayout直接加在Fragment布局下面,会导致页面被底部导航栏充满,可能是DrawerLagout本身这样设计,所以要做改动,将我们需要切换的Fragment与TabLayout包装在一起。
在Fragment和TabLayout外面包裹一层布局,当然也可以独立出去,include进来,这里放在一起更加直观。侧滑菜单包括一个头布局header和一个菜单menu:
header.xml
menu.xml
结合后代码
private void initView() {
iconList = Arrays.asList(bottomTabIcon);
iconPressList = Arrays.asList(bottomIconPress);
fragmentList = new ArrayList<>();
fragmentList.add(new HomeFragment());
fragmentList.add(new FavoriteFragment());
fragmentList.add(new FriendsFragment());
fragmentList.add(new PersonFragment());
bottmeTab.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if(pos_tab != null) {
bottmeTab.getTabAt(pos_tab).setIcon(iconList.get(pos_tab));
}
fragment = fragmentList.get(tab.getPosition());
ft = getSupportFragmentManager().beginTransaction();
ft.replace(R.id.fragment_content,fragment).commit();
pos_tab = tab.getPosition();
bottmeTab.getTabAt(pos_tab).setIcon(iconPressList.get(pos_tab));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.home).setText("首页"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.favorite).setText("关注"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.friends).setText("好友"));
bottmeTab.addTab(bottmeTab.newTab().setIcon(R.mipmap.account).setText("我"));
//侧滑菜单部分
navigationView.setItemIconTintList(null);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
//关闭左边导航
int id = item.getItemId();
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
});
}
菜单中如果使用矢量图标,需先setItemIconTintList(null),否则会采用自身机制,矢量图不能完全显示,并且点击后矢量图标颜色改为应用内部主要颜色。
通过setNavigationItemSelectedListener设置监听处理菜单每个选项点击事件,用closeDrawer(GravityCompat.START)关闭侧滑菜单。
源码地址 个人项目加入了一些其他东西,主要看MainActivity
总结了一下三种效果结合在一起实现的过程,虽然都是容易的实现,在这里分享出来希望看过的人能少走弯路。水平有限,如果有不正确或者不足的地方欢迎指出,共同分享一起进步。