- 倒计时一天
曲晓彤
开工作室摄影在齐河新家。或者买个别的房子或者嘉和馨园挑战一下自己多学习^^一年半时间瘦到150140生祥云
- 低调!赵丽颖产后现身,全副武装宛如路人?
莫舒伊
作者:伊伊Vivien阅读时间:30s图片发自App7月16日凌晨四点,赵丽颖一人身穿蓝紫色长裙和白色帆布鞋现身北京机场,戴着帽子口罩的她包裹严实,身材苗条腰肢纤细,状态十分不错。据悉,赵丽颖自3月8日诞下儿子后一直处于休息调养阶段,此前未有公开露面。图片发自App赵丽颖与粉丝在机场对话赵丽颖:你们起的也太早了吧,我的天呐。男粉丝1:我们没睡。男粉丝2:你们懂今天睡过头的感受吗??没有凌晨四点的觉
- 前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
- 《历史》与《战国策》札记(二百六二)
刘子曰_b08e
长驱到齐,晨而求见。孟尝君怪其疾也,衣冠而见之,曰:“责毕收乎?来何疾也!”曰:“收毕矣。”“以何市而反?”冯谖曰:“君云‘视吾家所寡有者’。臣窃计,君宫中积珍宝,狗马实外厩,美人充下陈。君家所寡有者以义耳!窃以为君市义。”孟尝君曰:“市义奈何?”曰:“今君有区区之薛,不拊爱子其民,因而贾利之。臣窃矫君命,以责赐诸民,因烧其券,民称万岁。乃臣所以为君市义也。”孟尝君不说,曰:“诺,先生休矣!”冯谖
- 阅读‖《大概念教学》刘徽(第一章)
楠木终有香
(引言)图解大概念和它的概念小伙伴这个部分作者列举了当下教育改革中出现的许多新的概念,讲解了这些概念为什么出现以及它们之间的关键。首先要明白,在社会的发展下,教育的生活价值显得尤为迫切,学生在校所学对学生的未来有多大的价值和意义。因此,学校教育就不能只是教教材,而要用教材教。作者解释:教教材是指只教书上的专家结论,而用教材教指的是通过专家结论来建立学生的专家思维,就是俗称的“像科学家一样思考,像文
- 夏莲90天和平第5天
夏莲的美好生活
早晚时间轴:1、清晨感恩冥想2、早上空腹喝一杯热水3、呼吸法4、开心喜悦的准备丰盛的早餐5、认真护理皮肤6、晚上跟老公内服复合益生元感恩日记:❤️很感恩昨晚有好的睡眠,睡到自然醒,身体特别轻盈,感恩宇宙哥哥夜晚的陪伴。谢谢谢谢❤️很感恩自己的觉知可以在新年的第一天开心给女儿老公准备早餐,特别感恩刚好家里有现成的,所以让我可以简单的做了烤面包,煎鸡蛋,煎葱油饼,冲好豆浆,削好橙子,摆好盘后邀请女儿老
- 副业赚钱的路子有哪些?10个在家就能赚钱的副业推荐(建议收藏)
日常购物技巧呀
增加收入的来源,提升家庭幸福的指数,越来越多的人开始做副业,有的跑滴滴,有的送快递,有的带货,但是发现都不赚钱,现在盘点一下赚钱的副业,适合所有人做的兼职副业!今天小编给大家推荐永远不过时的副业,前两款权重比较高的平台,网购永远不过时,带货永远不过时,优惠劵导购平台,零投资创业,多种变现方式,不管是白领,宝妈,学生党都可以实现赚钱的平台!第一款应用商店下载“高省”登录邀请码887766高省app,
- 初恋终成过去式
空白格wy
多肉初恋终究还是挂掉了!近一周没看过多肉,今天下午看了一眼,没什么大变化,只是黄丽长高了一半。看看我的初恋(一个品种名称),只轻轻碰了一下,叶子竟然哗啦啦地往下落。坏了!肯定是生病了。侧生出来的一株,茎都有点黑了!迅速找度娘,原因竟是水浇多了。迅速拯救初恋,一边挖根、叶子一边掉落。等初恋露出了跟,它只剩一枝有叶子了。并且我也没发现根系有什么问题……第一批多肉是朋友在万象更新买来的,其中就有初恋。当
- 我会养你一辈子,即使我爱的人是我妻子
纵然没有纵然
我小时候长得四不像,不像爸,不像妈,不像姑,不像舅。以至于朋友现在看到我小时候的照片时,都会忍不住感叹一下,你在阿姨肚子里基因变异了吧。是真的又黑又丑,很不招人喜欢,至少,我的爷爷奶奶是真的很不喜欢我。当然,我奶奶不喜欢我,除了我长得丑,还有一部分原因是因为我老爸老妈。说起来,我爸爸的出生有点尴尬,他是家里第一个男丁,前面有一个姐姐,后面又出生了妹妹和弟弟。奶奶几乎把所有的爱都给了我的小姑和叔叔。
- 聚众识别漏检难题?陌讯多尺度检测实测提升 92%
一、开篇痛点:复杂场景下的聚众识别困境在安防监控、大型赛事等场景中,实时聚众识别是保障公共安全的核心技术。但传统视觉算法常面临三大难题:一是密集人群重叠导致小目标漏检率超30%,二是光照变化(如夜间逆光)引发误报率飙升,三是复杂背景干扰下实时性不足(FPS<15)。某景区监控项目曾反馈,开源模型在节假日人流高峰时,因漏检导致预警延迟达20秒,存在严重安全隐患。这些问题的根源在于传统算法的局限性:单
- 突然失去生活的动力了……
酸酸甜甜的彩虹糖
这几日,不知怎么经常深夜凌晨三点醒来。醒来之后,格外的清醒,可又不知道为何。或许,这几日因工作原因太累了吧。其实工作不累,无非就是一些文书撰写,数据统计罢了。可是,我深知自己是因为这些背后的担忧与焦虑。例如,能不能按时完成?还有多少未完成?我常想过利用休息时间补上,可是等到休息时却没有去完成的动力了。想着就这样吧。每次解决完又会出现另外的问题。问题永远是解决不完的,何不放松一下。该工作就好好工作,
- 你有清洁癖吗?
最等闲
文/最等闲看到一个段子:网友看完《断舍离》,大受启发,顺手就把《断舍离》给扔了。清洁癖应该是“断舍离”的一个分支,即定时打扫和整理你的所有事物,来达到心灵整洁和愉悦的一种方式。其实这是一种值得推广的习惯,但中国文化的博大精深之处一方面就体现在文字上,带病字框的词语,大多数情况下并不是好的词语。清洁的频率太高,涉入的事物太多,不仅达不到心灵的愉悦和整洁感,反而会使自己身心疲惫,甚至烦躁不安。这种程度
- 京东不够99如何免运费?京东拒收快递需要承担运费吗?
氧惠导师
在京东商品购物的时候,很多消费者都会考虑运费的问题,因为根据平台的规则,订单金额要达到99元才可以享受免配送费的服务。但并不是每一单都能凑够99元,在不满99元的情况下,怎么操作才能免运费呢?拒收需不需要承担运费?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠
- pagefile.sys
weixin_33971205
操作系统运维游戏
pagefile.sys即安装过程中创建的虚拟内存页面文件。这个文件的大小是自己系统虚拟内存设置的最小值的大小。假如虚拟内存的设置为800MB-1600MB那么你在自己的设定驱动盘下面就可看到大小为800MB的pagefile.sys文件如果计算机在较低的RAM下运行,并且立即需要更多RAM,则Windows会用硬盘空间来模拟系统RAM。这叫做虚拟内存,通常称为页面文件。也就由于虚拟内存的设定产生
- 西 游 记
花上的露珠
孙悟空是石猴出世的,在它出生时,把玉皇大帝都惊动了,它又当上了美猴王。它出门求学,要学一个长生不老之术,它在班里面不安静,师傅敲了三下,三更半夜跑到师傅那,师傅教了它七十二变。因悟空卖弄被师傅赶出家门。图片发自百度悟空去龙王那里索取兵器。龙王不好推辞就给了他一把大刀,悟空不会使刀,又给了一个九股叉来,悟空觉得特别轻,不要。又给了一个方天戟,悟空觉得不趁手,又不要,又给了金箍棒,悟空才要。图片发自A
- 奥运会观后感
刘博文123456
今天我们看了奥运会,看了我们有很多感想,想说我们中国是最强的,但是我们在跑步和跨栏上有点落后,因为美国人是黑色的人种的爆发力很强,所以我们中国人也要加油,以后一定要要超过美国人奥运会,每次都拿第一,我看了一下北京奥运会,那是一个恐怖呀,那有什么鬼呀,我办的台上一个人也没有,只有几个人,然后下面还有表现的很恐怖的人,我看的毛骨悚然的,现在晚上我都不敢睡觉了,再想想我们中国的奥运会,那是一个精彩烟花,
- 风雪夜归人
叶枫82
2022年2月16日晚,农历正月十六。我在店里值班到8:30,听着店外房檐下滴滴答答落下的水声,越来越急,越来越大。街上的行人打着伞,急匆匆赶路。已经一个多小时没人进店了,看着实在没人进店,便提前下了班。走在路上,看着路面湿漉漉的,初以为是下雨。抬头一看,在昏黄的路灯周围,雪花在漫天飞舞,风带着雪花从空中纷纷扬扬的落下来,有大片的,有小块的,飞来飞去,到了地上便化成了水。这才知道,在这苍茫的夜幕下
- 他2
cccxccc
但是现在呢?他完全变了。他长成了一个矮个子的青年,棱角分明的一圈发际线之上是一头茂盛的黑发,身上还没来得及长一块赘肉,抬起胳膊洗头时,肩膀和胳膊上都显出鼓鼓的肌肉,白白的。他的样貌没什么大变化,只是眉毛加深了。唯一让人看了觉得别扭的是他的鼻子。薄薄的两片小鼻翼,鼻尖下方往外伸得很长,像用刀不小心削多了之后安上的。他的再也不上天入地了,只是遗留了离群索居的毛病。除此之外他简直是一无可奇之处。老邻居跟
- 桌面问题 —— 解决 Windows 桌面部分快捷方式图标变为空白的问题
ice.Ynov23
WindowsSolutionswindows
解决Windows桌面部分快捷方式图标变为空白的问题第一种文件没有消失的情况打开本地应用数据存储位置(C:\Users\用户名\AppData\Local)快捷打开方式:按下Windows+R键,在弹出的运行对话框中输入%localappdata%,回车确定。在打开的本地应用数据存储窗口中,找到并删除Iconcache.db文件。打开任务管理器,找到Windows资源管理器。右键单击Windows
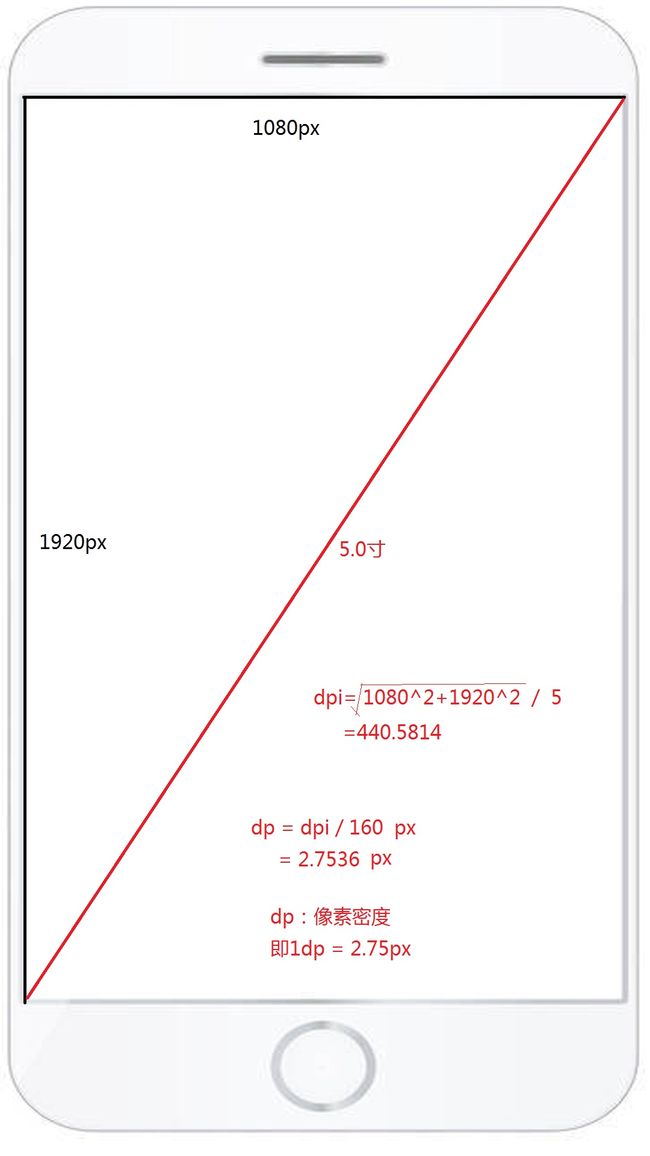
- LED显示屏尺寸规格及计算方法
BinaryStarXin
网络工程师提升计划3信号处理信息与通信网络协议wireshark网络安全弱电工程
led屏幕在生活中,随处可见,显示屏、广播屏等等,但是led尺寸怎么计算的,你知道吗?今天我们一起了解一下led屏幕尺寸的计算方法。一、点间距的计算1、各单元板常见型号及尺寸LED屏普遍是用单元板做的。LED单元板常见型号及尺寸(mm)对应如下:不同的牌子可能会存稍微的差异。2、那么它是如何计算出来的呢?这里面就以p10与p16来举例,因为他们最常见。PH16单个单元板尺寸以P16型号,一般模组的
- 手机可以做的副业有哪些?如何利用手机赚钱?
高省张导师
手机可以做的副业有哪些?如何利用手机赚钱如果你的工资不高,不想被“钱”束缚,那就来看看我是怎么利用手机赚钱的吧!如何利用手机做副业?手机可以做什么?这个问题在生活中经常遇到,所以在这里我就给大家简单的讲一讲。我给大家讲的这个赚钱方法,我们都可以去尝试一下。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册
- vue 不同版本下v-model的底层实现
下面把「底层实现」和「差异」拆开讲,先给代码级流程,再给一个对照表,面试或源码阅读都能直接用。一、底层实现(编译→运行时的两条链路)Vue2•编译阶段:模板编译器遇到v-model,根据元素类型生成不同的AST指令对象。•运行时指令:src/platforms/web/compiler/directives/model.js里的model()函数把指令对象转成原生标签addProp(el,'val
- 季节美 人却愁
痛或乐
清晨的鸟鸣声吵醒了睡梦中的人,带着朦胧睡意打开了灯。窗外天空还是灰蒙蒙的,就像睡意中的人,但鸟儿们早已叽叽喳喳叫个不停,这是属于此季节独有的景象。已经记不得什么时候醒得像今天一样的早,只曾记得这些日子以来,与游戏,小说,电视剧形影不离,每天不熬夜就觉得浑身难受。在这样的日子下,时间成了模糊的概念,要不是窗外栽种这些樱桃树、梨树,树上茂盛地开着白花和粉色的花,房屋里面的主人或许还不知道,春天,已经到
- 博弈算法
有一种很有意思的游戏,就是有物体若干堆,可以是火柴棍或是围棋子等等均可。两个人轮流从堆中取物体若干,规定最后取光物体者取胜。这是我国民间很古老的一个游戏,别看这游戏极其简单,却蕴含着深刻的数学原理。下面我们来分析一下要如何才能够取胜。(一)巴什博奕(BashGame):只有一堆n个物品,两个人轮流从这堆物品中取物,规定每次至少取一个,最多取m个。最后取光者得胜。显然,如果n=m+1,那么由于一次最
- 【人脸识别】FROM:提升遮挡状态下的人脸识别效果
姚路遥遥
人脸识别深度学习计算机视觉人工智能遮挡人脸识别损失
论文题目:《End2EndOccludedFaceRecognitionbyMaskingCorruptedFeatures》论文地址:https://arxiv.org/pdf/2108.09468v3.pdf代码地址:https://github.com/haibo-qiu/from1.前言人脸识别技术已经取得了显著的进展,主要归功于以下三个因素:lossfunctions:Centerlos
- AI 浪潮下的锚与帆:工程师文化的变与不变 | 架构师夜生活
腾讯云开发者
人工智能
目录:一、那些让程序员焦虑的"假消息"二、我们理解的工程师文化三、AI到底改变了什么四、程序员需要学什么新技能五、80后程序员vs00后程序员六、最好的时代永远在前方引言公司食堂里,一个产品经理和一个程序员正在讨论一个让行业都焦虑的话题:"AI来了,你们程序员还有什么用?我直接对着机器说需求,它就能给我做出来,我还要你干嘛?你还要给我排期!"产品经理显得有些得意。"你对它说的话它听得懂吗?它生成的
- VSCode中文显示乱码问题
Mind_lch
C++学习笔记c++学习笔记
1.中文显示乱码这是个很常见的问题,所以帮别人配置的时候一般也会帮忙搞一下首先点击左下角的齿轮按钮,打开Settings(设置)在搜索框中输入ecoding,然后如图把Encoding改成GBK(原来应该是UTF-8)设置完之后编辑有中文的文件就不会显示乱码啦!
- 第二首情诗
不落尘埃
我从来爱的浮夸,从来只说你一人情话眼无代价,满心牵挂你若生如夏花,我便四季仲夏呆如木马,痴若井蛙等你一身纯白花嫁,我们饮酒天涯,倚马为家凌至年华,一缕烟霞,一袭昏鸦,一盏清茶,一簪挽发,一声歌哑,一剑天涯。垂暮下,深情挂,忠择花,只爱娜
- 儿子被我激怒以后(日更201)
终身学习践行者杨倩
今天儿子的情绪很低落,因为他最近天天耍游戏和玩电话手表,昨天去办身份证,那个照片上明显的眼睛都变小了,我们很担心他这样下去视力会越来越差,所以他爸今天就把电脑设置了新的密码,没收了他的手机,没有这两样他心情特别不好。我不知道怎么,就想刺激他多说话,我看他一天到晚闷在家里,心里也特别烦躁,他躺在床上闷闷不乐,我看他把我的床弄乱了,怒火一下就上来了,吼他,说他不讲卫生,一天到晚的不看书,不学习,成绩又
- C++博弈论
善良的小乔
博弈c++算法开发语言
C++中的博弈算法主要用于解决两人对弈或多方博弈中的策略问题,常用于解决在棋类、卡牌、游戏等情景下的最优策略。这类算法通常基于数学博弈论,重点在于模拟玩家的策略选择并寻找最优解。下面将逐步介绍博弈算法的基本思想、常用算法以及具体实现思路。一、博弈算法的基本思想博弈算法的核心在于状态空间搜索,通过模拟玩家的所有可能动作,推导出局面评价和策略选择,常见特性包括:零和博弈:一个玩家的得分增加意味着另一个
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多