在此之前,我们学习了柱状图和饼图的制作,了解了比例尺,坐标轴的建立,学会了数据绑定和一些自定义交互事件。这一节,我们将使用d3模仿echart的气泡图,学习散点图的制作,并复习巩固一下之前的知识。
这一节用到的知识点比较多,但是难度不高,我们直接进行图形绘制,用到时再详细讲解。
准备的数据
const circle_data =[
{
apple: [
[0.5, 0.5],
[1.6, 0.6],
[1.2, 1.7],
[1.5, 1.8],
[1.9, 0.6],
[1.4, 2],
[2, 2.5],
[2.1, 2]
]
} ,
{
banana: [
[1.1, 2.3],
[1.8, 1.8],
[1.1, 2],
[1.3, 4],
[1.7, 0.8],
[1.2, 4.3],
[2.5, 2.5],
[3.5, 3.5],
[5, 5]
]
}
]
构建坐标轴
由于x轴的数据和y轴的数据都是数值型,存在一定的连续性,因此x轴和y轴都采用线性比例尺。注意,x,y轴可以 任意值 为起始点
const data = circle_data
var initWidth = 340
var initHeight = 500
var padding = { left:40, top:20, right:20, bottom: 20}
var height = initWidth - padding.top - padding.bottom
var width = initHeight - padding.left - padding.right
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
.style("padding-left", padding.left)
.style("padding-right", padding.right)
.style("padding-top", padding.top)
.style("padding-bottom", padding.bottom)
//添加y轴坐标轴
//y轴比例尺
let nums =[] //把y轴方向的数据放在一个数组内,取最大最小值确定y轴比例
data.forEach((e, i) => {
for(var v in e){
nums = [...nums, ...e[v]]
}
})
let ydata = nums.map(function(e, i){ return e[1]})
let yScale = d3.scaleLinear()
.domain([d3.min(ydata), d3.max(ydata)])
.range([height , 0]);
let _yScale = d3.scaleLinear()
.domain([d3.min(ydata), d3.max(ydata)])
.range([0, height]);
//定义y轴
let yAxis = d3.axisLeft(yScale);
//添加y轴
svg.append("g")
.attr("class","axis")
.attr("transform","translate(" + 0 + "," + 0 + ")")
.call(yAxis);
//添加x轴坐标轴
//x轴比例尺
let xData = nums.map(function(e, i){ return e[0]})
let xScale = d3.scaleLinear()
.domain([d3.min(xData), d3.max(xData)])
.range([0, width]);
//定义x轴
let xAxis = d3.axisBottom(xScale)
//添加x轴
svg.append("g")
.attr("class","axis--x")
.attr("transform","translate(" + "0 ," + height + ")")
.call(xAxis);
添加网格
为图表插入网格线很简单,就是生成两个标记尺寸为背景大小的axis组件,然后和横纵轴重叠就可以了
// 定义横轴网格线
function make_x_gridlines() {
return d3.axisBottom(xScale)
.ticks(10) //设定坐标轴的分隔数,默认是10
}
// 定义纵轴网格线
function make_y_gridlines() {
return d3.axisLeft(yScale)
.ticks(10)
}
// 添加横轴网格线、
svg.append("g")
.attr("class", "grid")
.attr("transform", "translate(0," + height + ")")
.call(make_x_gridlines()
.tickSize(-height) //设定坐标轴内外刻度的长度。默认是6
.tickFormat("") //让所有的tick都没有标注
)
// 添加纵轴网格线
svg.append("g")
.attr("class", "grid")
.call(make_y_gridlines()
.tickSize(-width)
.tickFormat("")
)
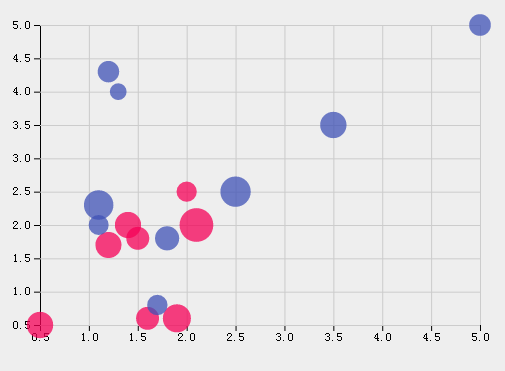
添加点
下面介绍一下svg 的基本元素circle, 它的位置属性包括:
- cx 圆心在x轴上的坐标
- cy 圆心在y轴上的坐标
- r 圆的半径
为了使svg的dom结构更加清晰和更易操作,可以新建g层(包裹层),把不同的类型的circle放在各自的g层内,例如此例中,新建的g层class 分别设置成了“apple" "banana", 内部的circle的class分别设置成了”circle_apple" "circle_banana",这样在后期对svg元素的操作将更加便捷
var colors = ['rgba(245,0,87,0.75)',' rgba(63,81,181,0.75)']
//添加circle包裹层,有几种类型添加几个
var cover = svg.append("g")
.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("class", function(d, i){
for(var v in d) return v
})
//添加circle
cover.selectAll("circle")
.data(function(d){
for(var v in d) return d[v]
})
.enter()
.append("circle")
.attr("cx", function(d){
return xScale(d[0])
})
.attr("cy", function(d){
return height - _yScale(d[1])
})
.attr("r", function(){
let t = Math.random()*20
return t > 8 ? t : t + 8
})
.attr("class", function(){
return "circle_" + d3.select(d3.select(this)._groups[0][0].parentNode).attr("class")
})
.attr("fill", function(){
let t = d3.select(d3.select(this)._groups[0][0].parentNode).attr("class")
data.forEach(function(e, i){
for(let v in e) v === t ? t = i : ""
})
return colors[t]
})
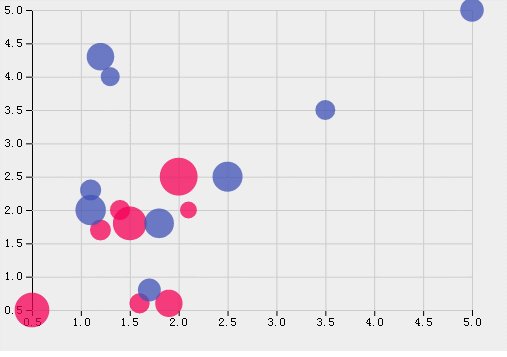
给点添加一些交互事件
给气泡添加移入移除事件,动态改变其半径,增加收缩动画
对于移入移出时,每个圆点上部都添加了其所属类别的提示文字,这里我们采用了一种比较取巧 的方法,即全局添加一个text元素,在鼠标移入到circle时,动态改变其位置和内容
//添加每个原点上部的提示文字
let showtext = svg.append("text")
.text("")
.attr("font-size", '14px')
` covers.selectAll("circle")
..... //接上
.attr("fill", function(){
let t = d3.select(d3.select(this)._groups[0][0].parentNode).attr("class")
data.forEach(function(e, i){
for(let v in e) v === t ? t = i : ""
})
return colors[t]
})
.on("mouseover",function(d){
let self = this;
d3.select(this)
.transition()
.duration(200)
.attr("r", d3.select(this).attr("r") * 1.6)
showtext.attr("x", function(){
return xScale(d[0])
})
.attr("y",function(){
return height - _yScale(d[1]) - d3.select(self).attr("r") * 1.6
})
.text(function(){
return String(d3.select(self).attr("class").split("_")[1])
})
.attr("text-anchor","middle")
.attr("fill", function(){
let t = d3.select(d3.select(self)._groups[0][0].parentNode).attr("class")
data.forEach(function(e, i){
for(let v in e) v === t ? t = i : ""
})
return colors[t]
})
})
.on("mouseout",function(){
d3.select(this)
.transition()
.duration(200)
.attr("r", d3.select(this).attr("r") / 1.6)
showtext.text("")
})
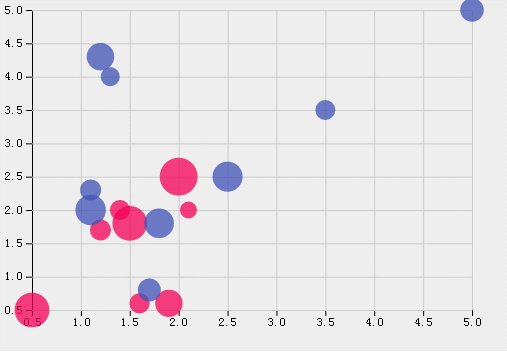
添加左侧提示栏颜色块及交互事件
新添加包裹层g, 左侧提示栏内容都放在g层中,这里命名为detail
由于在上面给不用类型的circle添加了不同的class,因此在鼠标移入移出颜色块的时候,可以很容易通过class操作相应的circle元素
//添加左侧提示部分包裹层
let detail = cover.append("g")
//提示部分颜色块
let rect = detail.append("rect")
.attr("width", 10)
.attr("height", 10)
.attr("fill", function(d, i){
let t = d3.select(d3.select(this)._groups[0][0].parentNode.parentNode).attr("class")
data.forEach(function(e, i){
for(let v in e) v === t ? t = i : ""
})
return colors[t]
})
.attr("transform", function(d, i){
return `translate(10, ${(i)*20})`
})
.on("mouseover", function(d){
let t = d3.select(d3.select(this)._groups[0][0].parentNode.parentNode).attr("class")
var circles = d3.selectAll('.circle_'+ t)
circles._groups[0].forEach(function(e, i){
d3.select(e)
.transition()
.duration(200)
.attr("r", d3.select(e).attr("r") * 1.6 )
})
})
.on("mouseout", function(d){
let t = d3.select(d3.select(this)._groups[0][0].parentNode.parentNode).attr("class")
var circles = d3.selectAll('.circle_'+ t)
circles._groups[0].forEach(function(e, i){
d3.select(e)
.transition()
.duration(200)
.attr("r", d3.select(e).attr("r") / 1.6 )
})
})
添加详情栏文字
详情栏文字直接位置由色块决定,因此参考上方色块定位,同时使用dx dy对文字的位置进行微调
// 提示部分文字
let text = detail.append("text")
.text(function(d, i){
for(let v in d)
return v
})
.attr("transform", function(d, i){
return `translate(25, ${(i)*20})`
})
.attr("font-size", '12px')
.attr("dy",function(){
return '0.8em'
})
.attr("fill", function(){
return '#666'
})
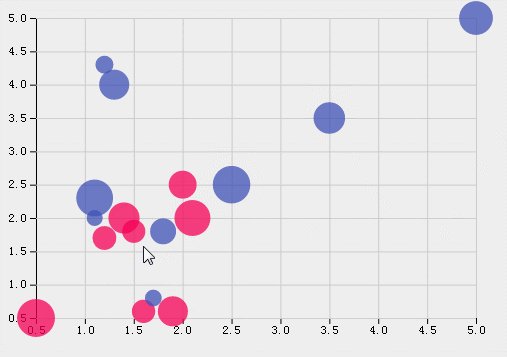
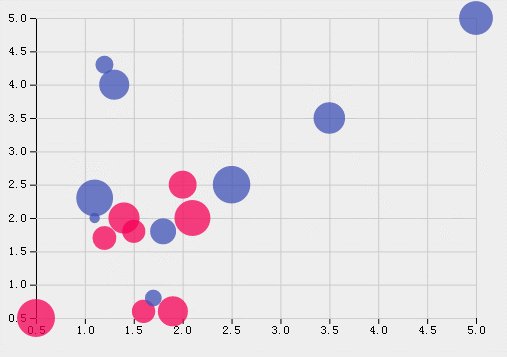
最终效果
有时候我们可能需要框选一部分点的数据来进行下一步操作,由于鼠标框选事件在不单独设置的时候会与鼠标其他事件冲突,因此新建了一份文件,源码在下部,有兴趣的朋友可以看一下
本文图例源码