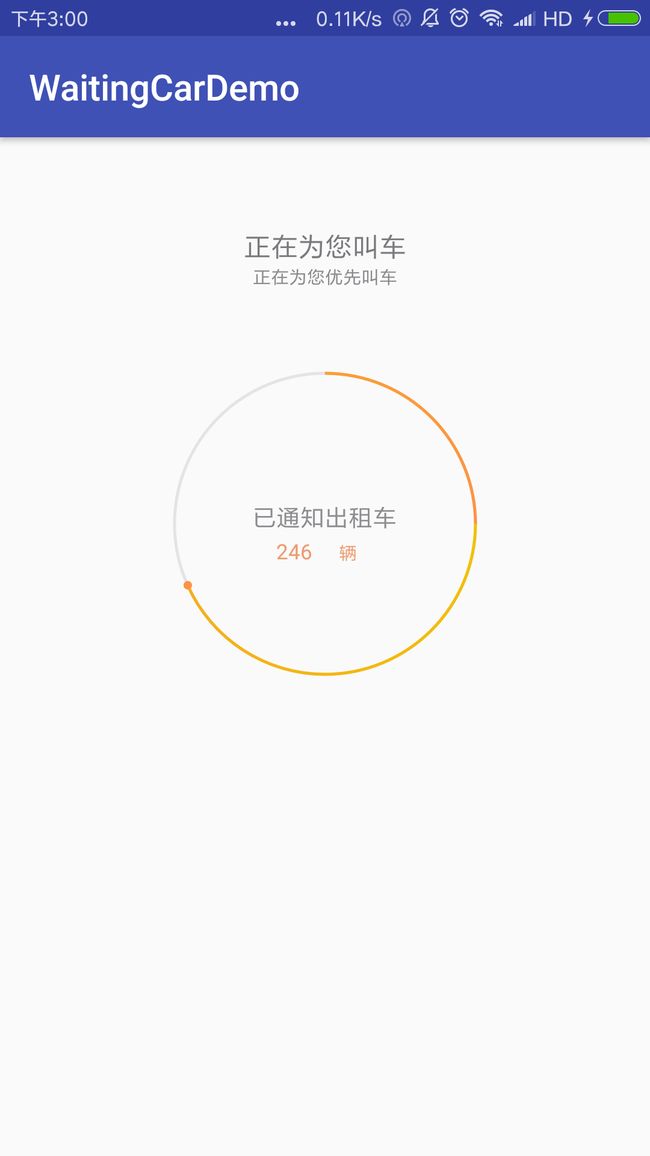
先上效果图:
就是这个了,当我们点击开始叫车的按钮,这个动画就开始执行了,首先要对这样的效果进行分析,
首先这个控件底部有一个固定的灰色的圆,这个实现起来比较简单,但是要注意画圆的方式,考虑到后面要画一个动态的圆(橙黄的圆),所以只画一个灰色的普通的圆是不行的,因为要根据灰色圆的路径来动态绘制黄色的圆,并且要获取灰色圆上的每一个点的坐标来绘制黄色的小圆点,
所以1,绘制灰色圆要用path的方式来添加进去,然后动态改变黄色圆扫过的弧度来绘制黄色的圆弧,2,通过pathMeasure来获取圆形上每一个店的坐标,在动态添加黄色的小圆点,3,绘制圆环中心的车辆以及车辆的数量4,在需要用到此view的地方通过间隔调用来模拟动画的执行
基本思路就是这样的了,下面用代码来实现上面的思路:
1,先定义好需要的变量
private int mWidth;//宽
private int mHeight;//高
private String unit = "辆";
private String notification = "已通知出租车";
private int sweepAngle = 0;//圆弧扫过的角度
private RectF rectF;
private float[] pos; // 当前点在画布上的坐标值,有两个值,分别为x,y坐标
private float[] tan; // 当前点的正切值,用于计算图片所需旋转的角度
/**
画最外层的圆画笔
*/
private Paint mOuterCirclePaint;
/**
画文字的画笔
*/
private Paint mTextPaint;
/**
画车数量的画笔
*/
private Paint mCarCountPaint;
/**
画车单位的画笔
*/
private Paint mCarUnitPaint;
/**
画圆弧的画笔
*/
private Paint mDrawArcPaint;
//圆弧设置的颜色渐变
int colors[] = {Color.parseColor("#F1C200"),Color.parseColor("#FF9244")};
private Bitmap mBitmap; // 箭头图片
private Matrix mMatrix; // 矩阵,用于对图片进行一些操作
2,在构造函数中创建需要的对象
public WaitingCarView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//创建最外层灰色圆画笔
mOuterCirclePaint= new Paint();
mOuterCirclePaint.setStrokeWidth(5);//设置画笔宽度
mOuterCirclePaint.setColor(Color.parseColor("#E3E4E7"));//设置画笔颜色
mOuterCirclePaint.setAntiAlias(true);//抗锯齿
mOuterCirclePaint.setStyle(Paint.Style.STROKE);//设置风格,描边,不填充
//创建文字画笔
mTextPaint = new Paint();
mTextPaint.setStrokeWidth(1);
mTextPaint.setColor(Color.parseColor("#8B8C8F"));
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(40);
mTextPaint.setStyle(Paint.Style.FILL);
//创建车数量画笔
mCarCountPaint = new Paint();
mCarCountPaint.setStrokeWidth(1);
mCarCountPaint.setColor(Color.parseColor("#EC9B70"));
mCarCountPaint.setAntiAlias(true);
mCarCountPaint.setTextSize(35);
mCarCountPaint.setStyle(Paint.Style.FILL);
//创建车单位画笔
mCarUnitPaint = new Paint();
mCarUnitPaint.setStrokeWidth(1);
mCarUnitPaint.setColor(Color.parseColor("#EC9B70"));
mCarUnitPaint.setAntiAlias(true);
mCarUnitPaint.setTextSize(30);
mCarUnitPaint.setStyle(Paint.Style.FILL);
//绘制圆弧的画笔
mDrawArcPaint = new Paint();
mDrawArcPaint.setStrokeWidth(5);
mDrawArcPaint.setAntiAlias(true);
mDrawArcPaint.setStyle(Paint.Style.STROKE);
SweepGradient sweepGradient = new SweepGradient(0,0,colors,null);
// Matrix matrix = new Matrix();
// matrix.setRotate(-180,0,0);
// sweepGradient.setLocalMatrix(matrix);
mDrawArcPaint.setShader(sweepGradient);
pos= new float[2];
tan= new float[2];
BitmapFactory.Options options = new BitmapFactory.Options();//通过bitmapFactory获取图片资源
mBitmap = BitmapFactory.decodeResource(context.getResources(), R.mipmap.point,options);//获取资源
mMatrix = new Matrix();
}
3,在onDraw()方法中绘制圆形以及文字
canvas.translate(mWidth/2,mHeight/2);//将画布移动到屏幕中心位置
/**
* 通过path绘制一个圆
* 参数:圆心纵横坐标,半径,方向
* 在此处采用这种方式来绘制圆,因为后面绘制圆形图片的时候要用到圆上每一个点的坐标
*
*/
Path path= new Path();
path.addCircle(0,0,(mWidth-100)/2,Path.Direction.CW);//cw是顺时针
canvas.drawPath(path,mOuterCirclePaint);
PathMeasure measure= new PathMeasure(path,false);
BigDecimal bigDecimal1 = BigDecimal.valueOf(sweepAngle);
BigDecimal b2 = BigDecimal.valueOf(360);
float rad = bigDecimal1.divide(b2, MathContext.DECIMAL32).floatValue();//通过bigdecimal来获取黄线在灰色圆上的位置,在放黄色的小球
measure.getPosTan(measure.getLength() * rad , pos, tan);// 获取当前位置的坐标以及趋势
//measure.getPosTan(measure.getLength() , pos, tan);// 获取当前位置的坐标以及趋势
mMatrix.reset();
float degrees = (float) (Math.atan2(tan[1], tan[0]) * 180.0 / Math.PI); // 计算图片旋转角度
//mMatrix.postRotate(degrees, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2); // 旋转图片
mMatrix.postTranslate(pos[0] - mBitmap.getWidth() / 2, pos[1] - mBitmap.getHeight() / 2); // 将图片绘制中心调整到与当前点重合
/**
* 直接绘制一个圆
* 参数:圆心纵横坐标,半径,画笔
*
* 这两种方式在效果上是一样的
*/
//canvas.drawCircle(0,0,(mWidth-100)/2,mOuterCirclePaint);
//绘制文字
Rect rect = new Rect();
mTextPaint.getTextBounds(notification,0,notification.length(),rect);
canvas.drawText(notification,-(rect.left+rect.right)/2,rect.bottom,mTextPaint);//写通知的字
//绘制数量
Rect rectCount = new Rect();
mCarCountPaint.getTextBounds(String.valueOf(sweepAngle),0,String.valueOf(sweepAngle).length(),rectCount);
canvas.drawText(String.valueOf(sweepAngle),-(rect.left+rect.right)/2+40,rect.bottom-rect.top-rect.bottom-rectCount.top/*-rectCount.bottom*/,mCarCountPaint);//写车的数量
//绘制单位
canvas.drawText(unit,(rect.left-rect.right)/2+140,rect.bottom-rect.top-rect.bottom-rectCount.top/*-rectCount.bottom*/,mCarUnitPaint);//写车的单位
//绘制圆弧
rectF = new RectF(-mWidth/2+50,-mWidth/2+50,mWidth/2-50,mWidth/2-50);
canvas.drawArc(rectF,-90,sweepAngle,false, mDrawArcPaint);
//绘制圆形图片
mMatrix.postRotate(-90);
canvas.drawBitmap(mBitmap, mMatrix, mDrawArcPaint);
4,重绘
public void setData(int sweepAngle){
this.sweepAngle = sweepAngle;
invalidate();
}
5,Activity中调用
waitingCarView = (WaitingCarView) findViewById(R.id.didi_view);
final Timer timer = new Timer();
TimerTask timeTask = new TimerTask() {
@Override
public void run() {
if (i>=360) {
i = 0;
}
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
};
timer.schedule(timeTask,500,50);//每100毫秒时候刷新一下,第三个参数
}
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what == 1) {
waitingCarView.setData(i+=1);
}
super.handleMessage(msg);
}
};
所有的代码都在这里了,另外代码里面几乎包含了所有的注释,下面附上gitHub连接:
传送门:点这里