利用Vconsole和Fillder进行移动端抓包调试
在开发中,有时候我们需要在手机上进行测试,可是如果遇到bug,我们怎么进行抓包调试呢?这里介绍两种方式:
- Vconsole
- Fillder
利用Vconsole进行调试
一个轻量、可拓展、针对手机网页的前端开发者调试面板
Vconsole特性:
- 查看 console 日志
- 查看网络请求
- 手动执行 JS 命令行
- 自定义插件
入门
①首先需要下载Vconsole,地址https://www.npmjs.com/package/vconsole
②
npm install vconsole
③ Import dist/vconsole.min.js to your project:
使用方法
1.下载模块
checkout 文件 dist/vconsole.min.js 到本地。
2.引入模块
(1) 如果未使用 AMD/CMD 规范,可直接在 HTML 中引入 vConsole 模块:
(2) 如果使用了 AMD/CMD 规范,可在 module 内使用 require() 引入模块:
var vConsole = require('path/to/vconsole.min.js');
3.打印 log 日志
(1) 与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志:
console.log('Hello World');
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台。
(2) 支持 4 种不同类型的日志,会以不同的颜色输出到前端面板:
console.log('foo'); // 白底黑字
console.info('bar'); // 白底紫字
console.debug('oh'); // 白底黄字
console.warn('foo'); // 黄底黄字
console.error('bar'); // 红底红字
(3) 支持打印 Object 对象,会以 JSON 字符串格式输出:
var obj = {}; obj.foo = 'bar'; console.log(obj); // 打印出 {foo: 'bar'}
(4) 支持传入多个参数,会以空格隔开:
var uid = 233; console.log('UserID:', uid); // 打印出 UserID: 233
(5) 引入模块后,vConsole 会有一段很小的延迟来用于初始化工作。此时若需打印日志,请使用 vConsole.ready() 方法:
// 若未通过 AMD/CMD 方式加载模块,//
vConsole 会自动挂载在全局 window 对象中,
即 window.vConsolevConsole.ready(function() {
console.log('Hello World'
);});
注意事项
引入 vConsole 模块后,页面前端将会在右下角出现 vConsole 的悬停按钮,可展开/收起面板。
若不希望普通用户看到面板,请不要在生产环境中引入 vConsole 模块。
利用Fillder进行调试
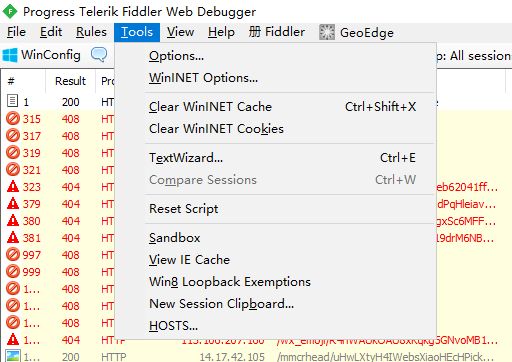
打开Fiddler,然后点击菜单栏的Tools > Options,打开“Options”对话框
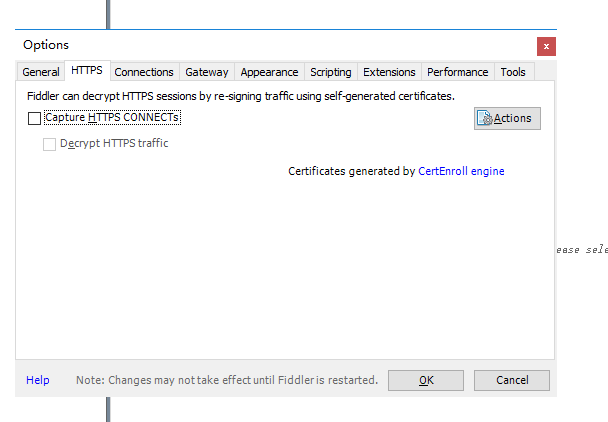
在打开的对话框中切换到“HTTPS”选项卡。
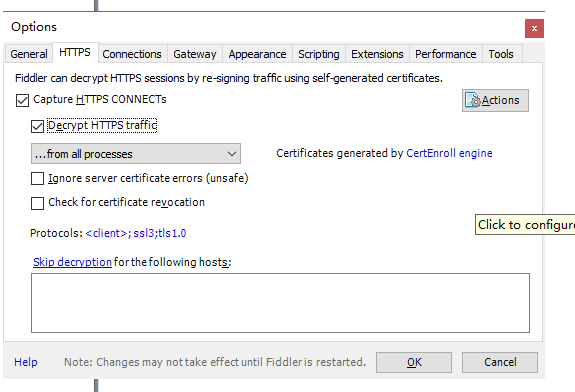
在打开的“HTTPS”选项卡中,勾选“Capture HTTPS CONNECTs”和“Decrypt HTTPS traffic”前面的复选框,然后点击“OK”。
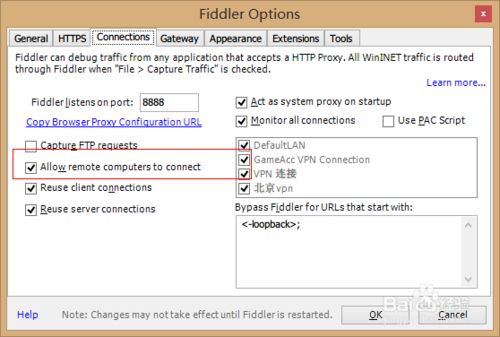
Connection勾选允许远程连接
配置host文件:C:\Windows\System32\drivers\etc(该操作视情况而定)
重启fiddler
用一个wifi设置手机代理,服务器地址为自己电脑的IP,端口跟fiddler一致(默认8888)
用手机浏览器 打开IP:端口号,下载证书
安装完证书后,连接设置了代理的wifi