DOM1级主要定义的是HTML和XML文档的底层结构。DOM2级和DOM3级在这个结构基础上引入了更多的交互能力,也支持更高级的XML特性。为此DOM2级和DOM3级分为了很多的模块(模块直接具有某种关联),分别描述了DOM的某个非常具体的子集。这些模块如下:
DOM2级核心:在1级核心基础上构建,为节点添加了更多属性和方法;
DOM2级视图:为文档定义了基于样式信息的不同视图;
DOM2级事件:说明了如何使用事件与DOM文档交互;
DOM2级样式:定义了如何以编程方式来访问和改变CSS样式信息;
DOM2级遍历和范围:引入了遍历DOM文档和选择其特定部分的新接口;
DOM2级HTML:在1级HTML基础上构建,添加了更多的属性、方法和新接口。
DOM变化
DOM2级和DOM3级的目的在于扩展DOM API,以满足操作XML的所有需求,同时提供更好的错误处理级特性检测能力。
通过下列代码来确定浏览器是否支持这些DOM模块:
var supportsDOM2Core = document.implementation.hasFeature("Core","2.0");
var supportsDOM3Core = document.implementation.hasFeature("Core","3.0");
var supportsDOM2HTML = document.implementation.hasFeature("HTML","2.0");
var supportsDOM2Views = document.implementation.hasFeature("Views","2.0");
var supportsDOM2XML = document.implementation.hasFeature("XML","2.0");
针对XML命名空间的变化
< xhtml:html xmlns:xhtml ="http://www.w3.org/1999/xhtml" >
< xhtml:head >
< xhtml:title > Example XHTML pagexhtml:title >
xhtml:head >
< xhtml:body xhtml:class ="home" >
Hello world!
xhtml:body >
xhtml:html >
样式
访问元素的样式
对于使用短横线(例如:background-image)的css属性名,必须将其转换为驼峰 大小写形式,才能通过JavaScript来访问。如下:
var myDiv = document.getElementById('myDiv');
myDiv.style.backgroundColor = 'red';
myDiv.style.width = '200px';
myDiv.style.height = '200px';
myDiv.style.border = '1px solid #ccc';
其中一个不能直接转化的css属性为float 。由于float为JavaScript的保留字,因此不能作为属性名。“DOM2级样式”规范规定对象上相应的属性名应该是cssFloat 。除了IE浏览器,其它浏览器都支持这个属性。而IE支持的是styleFloat 。
DOM样式属性和方法
“DOM2级样式”规范为style对象定义了一些属性和方法,常用:
cssText :通过它可以访问到style特性中的css代码。length :应用给元素的css属性的数量。getPropertyValue(propertyName) :返回给定属性的字符串值。item(index) :返回给定位置的css属性的名称。removeProperty(propertyName) :从样式中删除给定的属性。setProperty(propertyName,value,priority) :将给定的属性设置为相应的值,并加上优先权标志(“important”或者一个空字符串)。
var myDiv = document.getElementById('page1');
myDiv.style.cssText = "display:block;width:300px;background:red;color:#fff;"
console.log(myDiv.style.cssText); // display: block; width: 300px; background: red; color: rgb(255, 255, 255);
设置cssText 是为元素应用多项变化最快捷的方式,因为可以一次性的应用所有变化。
var myDiv = document.getElementById('page1');
var i,len,prop,value;
for (i =0, len = myDiv.style.length; i < len; i++){
prop = myDiv.style[i]; // 或者 myDiv.style.item(i)
value = myDiv.style.getPropertyValue(prop);
console.log(prop + ":" + value);
}
myDiv.style.removeProperty( 'font-size');
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但它不包含从其它样式表层叠而来并影响当前元素的样式信息。“DOM2级样式”增强了document.defaultView ,提供了getComputedStyle() 方法。这个方法接收两个参数:要取得计算样式的元素和一个伪元素字符串 (例如":after")。如果不需要伪元素,那么第二个参数可以为null。getComputedStyle() 方法返回一个CSSStyleDeclaration对象(与style属性的类型相同),其中包含当前元素的所有计算的样式。
var myDiv = document.getElementById('page1');
var computedStyle = document.defaultView.getComputedStyle(myDiv,null );
console.log(computedStyle.width);
console.log(computedStyle.backgroundColor);
IE不支持getComputedStyle()方法,但是在IE中,每个具有style属性的元素还有一个currentStyle 属性。这个属性是CSSStyleDeclaration的实例,包含当前元素全部计算后的样式。
var myDiv = document.getElementById('page1');
var computedStyle = myDiv.currentStyle;
console.log(computedStyle.width);
console.log(computedStyle.backgroundColor);
操作样式表
CSSStyleSheet 类型表示的是样式表。应用于文档的所有样式表是通过document.styleSheets 集合来表示的。
var sheet = null ;
for (var i =0, len = document.styleSheets.length; i < len; i++){
sheet = document.styleSheets[i];
console.log(sheet.href);
}
上面例子是获取每一个样式表的href属性。
不同浏览器的document.styleSheets返回的样式表不同,DOM规定了一个包含CSSStyleSheet对象的属性,名叫sheet ,除了IE浏览器,其它浏览器都支持;IE支持的是styleSheet 属性。在不同浏览器取得样式表对象,代码如下:
function getStyleSheet(element){
return element.sheet || element.styleSheet;
}
// 取得第一个link元素引入的样式表
var link = document.getElementsByTagName('link')[0];
var sheet = getStyleSheet(link);
console.log(sheet);
得到的结果如下图:
这里的getStyleSheet()返回的样式表对象和document.styleSheets集合中的样式表对象相同。
元素大小
1.偏移量
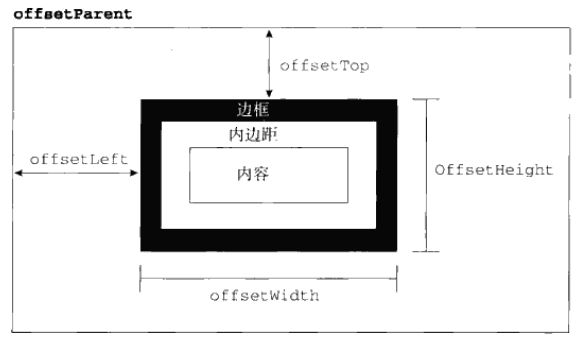
offsetHeight :元素在垂直方向上占用的空间大小,以像素计算。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。offsetWidth :元素在水平方向上占用的空间大小,以像素计算。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。offsetLeft :元素的左外边框至包含元素的左内边框之间的像素距离。offsetTop :元素的上外边框至包含元素的上内边框之间的像素距离。
其中offsetLeft和offsetTop属性跟包含元素有关,包含元素的引用保存在offsetParent 属性中。offsetParent属性不一定与parentNode的值相等。
例如,
元素的offsetParent是作为其祖先元素的元素,因为是在DOM层次中距最近的一个具有大小的元素。如下图:
计算某个元素在页面上的偏移量,如下代码分别取得元素的左和上偏移量 :
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null ){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null ){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
var myDiv = document.getElementById('page1');
console.log(getElementLeft(myDiv));
console.log(getElementTop(myDiv));
2.客户区大小
元素的客户区大小,指的是元素内容及其内边距所占据的空间大小。有关客户区大小的属性有两个:clientWidth和clientHeight。
clientWidth :元素内容区宽度加上左右内边距宽度(因此滚动条占据的空间不计算在内)。clientHeight :元素内容区高度加上上下内边距高度(因此滚动条占据的空间不计算在内)。
如图所示描述:
例如:要确认浏览器视口大小,可以使用document.documentElement 或document.body (IE7之前的版本中)的clientWidth和clientHeight。
function getViewPort(){
if (document.compatMode == 'BackCompat'){ // IE7浏览器之前
return {
width:document.body.clientWidth,
height:document.body.clientHeight
}
} else { // 标准浏览器 document.compatMode 为CSS1Compat
return {
width:document.documentElement.clientWidth,
height:document.documentElement.clientHeight
}
}
}
var result = getViewPort();
console.log(result.width);
console.log(result.height);
3.滚动大小
滚动大小,指的是包含滚动内容的元素的大小。有的元素(例如元素),即使没有执行任何代码也能自动添加滚动条;但另外一些元素,需要通过设置css的overflow属性进行设置才能滚动。以下有四个跟滚动相关的属性:
scrollHeight :在没有滚动条的情况下,元素内容的总高度。scrollWidth :在没有滚动条的情况下,元素内容的总宽度。scrollLeft :被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。scrollTop :被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
其中scrollHeight和scrollWidth主要用于确定元素内容的实际大小。比如带有垂直滚动条的页面总高度为document.documentElement.scrollHeight 。
对于不包含滚动条的页面而言,scrollWidth和scrollHeight与clientWidth和clientHeight之间的关系并不十分清晰。在这种情况下,基于document.documentElement查看这些属性会在不同浏览器之间发现一些不一致的问题,如下描述:
Firefox中这两组属性始终是相等的,但大小代表的是文档内容区域的实际尺寸,而非视口的尺寸。
Opera、Safari3.1及更高版本、Chrome中的这两组属性是有差别的,scrollWidth和scrollHeight等于视口大小,而clientWidth和clientHeight等于文档内容区域的大小。
IE(标准模式)中的这两组属性不相等,其中scrollWidth和scrollHeight等于文档内容区域的大小,而clientWidth和clientHeight等于视口的大小。
在确定文档的总高度时(包括基于视口的最小高度时),必须取得scrollWidth/scrollHeight 和clientWidth/clientHeight 中的最大值,才能在跨浏览器的环境中得到精确的结果。下面代码:
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
注意,运行在混杂模式下的IE,需要用document.body替换document.documentElement。
检测元素是否位于顶部,不是就将其滚到顶部:
function scrollToTop(element){
if (element.scrollTop != 0){
element.scrollTop = 0;
}
}
4.确定元素的大小
每个元素有getBoundingClientRect ()方法,这个方法返回一个矩形对象。包含4个属性:left、top、right和bottom。这些属性给出了元素在页面中相对于视口的位置。但是浏览器的实现稍有不同,IE8及更早版本认为文档的左上角坐标为(2,2),而其它的浏览器包括IE9把(0,0)作为起点坐标。下面实现一个跨浏览器兼容的getBoundingClientRect版本:
function getBoundingClientRect(element){
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft;
if (element.getBoundingClientRect){
if (typeof arguments.callee.offset != 'number'){
var temp = document.createElement('div');
temp.style.cssText = "position:absolute;top:0;left:0;";
document.body.appendChild(temp);
arguments.callee.offset = - temp.getBoundingClientRect().top - screenTop;
document.body.removeChild(temp);
temp = null ;
}
var rect = element.getBoundingClientRect();
var offset = arguments.callee.offset;
return {
left:rect.left + offset,
right:rect.right +offset,
top:rect.top + offset,
bottom:rect.bottom + offset
};
} else {
var actualLeft = getElementLeft(element);
var actualTop = getElementTop(element);
return {
left:actualLeft - scrollLeft,
right:actualLeft + element.offsetWidth - scrollLeft,
top:actualTop - screenTop,
bottom:actualTop + element.offsetHeight - scrollTop
};
}
}
范围
为了让开发人员更方便的控制页面,“DOM2级遍历和范围”模块定义了“范围”(range)接口。通过范围可以选择文档中的一个区域,而不必考虑节点的界限(选择在后台完成,对用户是不可见的)。在常规的DOM操作不能更有效地修改文档时,使用范围往往可以达到目的。但IE以专有的方式实现了自己的范围特性。
DOM中的范围
DOM2级在Document类型中定义了createRange() 方法。在兼容DOM的浏览器中,这个方法属于document对象。使用hasFeature或者直接检测该方法。如下代码:
var supportsRange = document.implementation.hasFeature("Range","2.0");
var alsoSupportsRange = (typeof document.createRange == 'function');
如果浏览器支持范围,就可以使用createRange()来创建DOM范围,如下所示:
var range = document.createRange();
每个范围由一个Range类型的实例表示,这个实例拥有很多的属性和方法。下列属性提供了当前范围在文档中的位置信息。
startContainer :包含范围起点的节点(即选区中第一个节点的父节点)。startOffset :范围在startContainer中的起点的偏移量。如果startContainer是文本节点、注释节点、CDATA节点,那么startOffset就是范围起点之前跳过的字符数量。否则,startOffset就是范围中第一个子节点的索引。endContainer :包含范围终点的节点(即选区中最后一个节点的父节点)。endOffset :范围在endContainer中终点的偏移量(与startOffset遵循相同的取值规则)。commonAncestorContainer :startContainer和endContainer共同的祖先节点在文档树中位置最深的那个。
在把范围放到文档中特定的位置时,这些属性都会被赋值。
1.用DOM范围实现简单选择
要使用范围来选择文档中的一部分,最简单的方式是使用selectNode() 和selectNodeContents() 。这两个方法都接受一个参数,即一个DOM节点,然后使用该节点的信息来填充范围,其中selectNode()方法选择整个节点,包括其子节点;而selectNodeContents()方法则只选择节点的子节点。如下例子:
< body >
< p id ="p1" >< b > Hellob > world!p >
< script type ="text/javascript" >
var range1 = document.createRange();
var range2 = document.createRange();
var p1 = document.getElementById( ' p1 ' );
range1.selectNode(p1);
range2.selectNodeContents(p1);
script >
body >
2.用DOM范围实现复杂选择
要创建复杂的范围就得使用setStart() 和setEnd() 方法。这两个方法都接受两个参数:一个参照节点和一个偏移量值。
3.操作DOM范围中的内容
deleteContents() :从文档中删除范围所包含的内容。extractContents() :从文档中移除范围选区,跟deleteContents()的方法的区别在于会返回范围的文档片段。cloneContents() :创建范围对象的一个副本。
4.插入DOM范围中的内容
insertNode()
surroundContents()
5.折叠DOM范围
6.比较DOM范围
7.复制DOM范围
8.清理DOM范围
ranage.detach();
range = null ;
你可能感兴趣的:(《JavaScript高级程序设计》笔记:DOM2和DOM3(十二))
在Python中运行JavaScript代码(使用execjs模块)
飞起来fly呀
Python python 开发语言
使用execjs模块可以在Python中运行JavaScript代码。以下是使用execjs模块的基本步骤:1.安装execjs模块:可以使用pip命令进行安装:pipinstall execjs2.导入execjs模块:import execjs3.使用compile方法可以将JavaScript代码编译为可执行的函数compiled_func = execjs.compile(code)#执行
RabbitMQ-SpringBoot 案例
路面烧卖
从零开始学 RabbitMQ rabbitmq spring boot java
RabbitMQ-SpringBoot案例00、环境搭建1、IDEA创建生产者工程:springboot-rabbitmq-producer2、IDEA创建消费者工程:springboot-rabbitmq-consumer3、生产者和消费者分别引入spring-boot-rabbitmq的依赖和配置连接信息4、进行消息的分发和测试5、查看和观察web控制台的状况1、首先使用IDEA创建Sprin
用 Java 的思路快速学习 Scala
进朱者赤
其他 大数据 scala Scala
引言Scala是一种结合了面向对象和函数式编程的现代编程语言,广泛应用于大数据处理框架如ApacheSpark和ApacheFlink。对于熟悉Java的开发者来说,Scala的学习曲线相对平缓。本文将通过类比Java中的概念,帮助Java开发者快速上手Scala。1.基本语法1.1.数据类型以下是Scala和Java数据类型的汇总表格:Scala数据类型Java数据类型说明Intint32位整数
Rust 1.82.0 标准库:From和Into
xvch
Rust标准库 rust
介绍From和Into两个trait均源自于std::convert模块,它们在类型转换当中扮演着重要角色。From和Into都会消耗原始类型的值(即获取其所有权),并将其转换为另一种类型的值,最终返回转换后的结果。应该始终优先实现From而不是Into,因为实现From后会自动通过标准库中的通用实现提供对应Into的实现。为泛型函数指定trait约束时,优先使用Into而不是From,这样对于只
Kotlin语言之let、with、run、apply、also内联函数
mysimplelove
学无止境 Android kotlin 内联函数 let with run apply also lambda
前言:随着公司项目对主开发语言切换的需要,本人也是在持续的对Kotlin语言进行深入全面的学习和使用。相比Java,Kotlin提供了不少高级语法特性,在Kotlin中的源码标准库(Standard.kt)中提供了一些Kotlin扩展的内置函数可以优化kotlin的编码。Standard.kt是Kotlin库的一部分,它定义了一些基本函数。这个源代码文件虽然一共不到50行代码,但是这些函数功能都非
Nginx Stream模块的安装与配置
m0_74823947
nginx 运维
首先检查是否启用Stream模块如果你的系统上没有找到ngx_stream_module.so文件,这可能意味着在你的Nginx安装中没有启用Stream模块。Stream模块用于处理TCP和UDP流量,通常用于代理、负载均衡和其他网络层级的操作。要启用Stream模块,你需要重新编译Nginx并在编译选项中包含--with-stream。这将确保Stream模块被编译并生成ngx_stream_
Python快速使用js接口
程序媛小本
python javascript udp
在跨语言编程和Web开发中,Python和JavaScript是两种常用的编程语言。有时候,我们可能需要在Python环境中执行JavaScript代码。这就是execjs库发挥作用的地方。一、安装ExecJS在命令行中输入以下命令:pipinstallPyExecJS二、ExecJS的基本使用ExecJS支持多种JavaScript运行时环境,包括Node.js、SpiderMonkey、Web
故乡的路
魂玉天成
诗歌 生活
多想挽着你的手在田埂上欣然散步披着冬天的晚霞映照着光辉我们悠闲地聊着脚下的土地和山林那是你的骄傲那一刻,我知道你像热爱生命一样热爱着它们因为它们哺育着我们哺育着这一双双儿女当我再一次踏入故土那片山林还在曾就走过的路还在但你已是路边的一个土丘那是的你的归宿你,默默守护着曾经栽种的树木在深夜的乡村小路肃静与安详悠悠、悠悠的蟋蟀的叫声如美妙的歌声带入凉凉的睡意轻轻、轻轻地那么柔软如蚕丝一般丝滑不敢喘息也
激石官网是哪个?
jishigw
行业资讯 区块链 业界资讯
在互联网时代,官方网站是公司形象和信息传递的关键平台。今天,我们来介绍激石的官网。激石官网地址激石的官网地址是平台集成了激石的产品信息、新闻动态、客户服务等,方便用户获取最新资讯和服务。官网地址变更由于国内网络政策的变化,激石官网地址可能会定期更新。如果无法访问官网,可能是网址已更改或暂时的网络问题。如何获取最新官网地址获取激石最新官网地址的方法很简单:可以联系在线客服,我们会即时提供更新的官网链
C++软件设计模式之解释器模式
捕鲸叉
软件设计模式 C++ c++ 设计模式 解释器模式
解释器模式的目的和意图解释器模式(InterpreterPattern)是一种行为设计模式,主要用于定义一种语言的文法,并通过该文法解释语言中的句子(表达式)。解释器模式的核心思想是将一个特定的语言表示为其文法规则,并使用该文法规则来解释语言中的句子。目的意图:定义语言的文法:解释器模式的核心目的是定义一种语言的文法规则。通过这些规则,我们可以解析并执行该语言中的表达式。解释语言中的句子:解释器模
吴恩达《提示词工程》(Prompt Engineering for Developers)课程详细笔记
拾工
人工智能 prompt 笔记 人工智能
课程简介目标:帮助开发者理解如何有效地使用大语言模型(LLMs),提升通过提示词解决问题的能力。适用对象:开发者、AI从业者、产品经理等,希望通过提示词优化生成模型性能的人。第1章:提示词工程基础1.什么是提示词工程提示词工程是一种优化与大语言模型(如GPT)交互的技术,旨在通过设计有效的提示词(prompts)引导模型生成所需的输出。主要思想:用正确的方式提问以得到最佳答案。2.提示词的组成指令
Python中的23种设计模式:详细分类与总结
拾工
Python设计模式 软件设计 设计模式
设计模式是解决特定问题的通用方法,分为创建型模式、结构型模式和行为型模式三大类。以下是对每种模式的详细介绍,包括其核心思想、应用场景和优缺点。一、创建型模式(CreationalPatterns)创建型模式关注对象的创建,旨在解耦对象的创建过程,提高灵活性和可扩展性。1.单例模式(Singleton)核心思想:确保一个类只有一个实例,并提供全局访问点。应用场景:数据库连接、配置管理器、日志记录器。
发现全球视界:开启土耳其、德国与荷兰的免费IPTV之旅
马冶娆
发现全球视界:开启土耳其、德国与荷兰的免费IPTV之旅去发现同类优质开源项目:https://gitcode.com/项目介绍在这个数字时代,享受无国界的电视直播变得触手可及。全球视界IPTV是一个精心收集超过1000个免费频道的开源项目,囊括了来自土耳其、德国和荷兰的丰富资源。无需复杂的订阅步骤,只需一个链接,即可通过您喜爱的播放器,如VLC或Kodi,享受即时的国际视听盛宴。项目技术分析弹性播
RabbitMQ 快速入门——简单队列模式
喵先森爱吃鱼
rabbitmq rabbitmq java 分布式
一、入门程序需求:使用简单模式完成消息传递步骤:创建工程(生产者、消费者)分别添加依赖编写生产者发送消息编写消费者接收消息1.1添加依赖分别在生产者和消费者的pom.xml文件中添加如下依赖:4.0.0org.examplerabbitmq-producer1.0-SNAPSHOTcom.rabbitmqamqp-client5.6.0com.rabbitmqamqp-client5.6.0com
React+Cesium基础教程(002):创建基于React和Cesium的加载第三方地图服务及地图叠加
叁拾舞
Ceisum react.js 前端框架 Cesium
文章目录加载第三方地图服务加载OpenStreetMap加载高德地图加载天地图加载矢量地图加载影像地图加载地形图地图叠加加载第三方地图服务在Cesium中,可以加载第三方地图服务(如高德地图、天地图、OpenStreetMap)作为底图。Cesium提供了多种方式来加载瓦片地图,包括ImageryLayer和TileMapServiceImageryProvider等。在Cesium中加载第三方地
Cesium+Vue3教程(009):基于Vue3+Cesium加载渲染GeoJson数据
叁拾舞
Ceisum Cesium Vue3
文章目录加载渲染GeoJson数据使用GeoJsonDataSource加载GeoJSON数据自定义样式注意事项加载渲染GeoJson数据在Cesium中,可以使用Cesium.GeoJsonDataSource来加载和显示GeoJSON数据。GeoJSON是一种广泛使用的地理空间数据格式,可以包含点、线、面等地理要素以及相关属性。使用GeoJsonDataSource加载GeoJSON数据示例代
Cesium+Vue3教程(010):基于Vue3+Cesium的KML数据和CZML数据介绍
叁拾舞
Ceisum Cesium Vue3
文章目录09-KML数据生成全球科学研究所地理标记10-KMZ数据加载GDP数据11-CZML数据介绍初始CZML数据加载CZML09-KML数据生成全球科学研究所地理标记在Cesium中,可以使用Cesium.KmlDataSource来加载和显示KML数据。KML(KeyholeMarkupLanguage)是一种常用的地理数据格式,支持点、线、面以及图标和样式定义。实现代码://加载kml数
【力扣Hot 100】矩阵1
SharkWeek.
力扣 leetcode 算法 数据结构
矩阵置零:1.开两个数组判断该行/该列是否有0;2.用第0行/第0列分别判断该列/该行是否有0螺旋矩阵:记录方向,一直按某方向前进,遇到障碍方向就变一下1.矩阵置零给定一个*m*x*n*的矩阵,如果一个元素为0,则将其所在行和列的所有元素都设为0。请使用原地算法**。**示例1:输入:matrix=[[1,1,1],[1,0,1],[1,1,1]]输出:[[1,0,1],[0,0,0],[1,0,
每日OJ_牛客_小红的子串_滑动窗口+前缀和_C++_Java
GR鲸鱼
c++ 开发语言 java 算法 数据结构
目录牛客_小红的子串_滑动窗口+前缀和题目解析C++代码Java代码牛客_小红的子串_滑动窗口+前缀和小红的子串描述:小红拿到了一个长度为nnn的字符串,她准备选取一段子串,满足该子串中字母的种类数量在[l,r]之间。小红想知道,一共有多少种选取方案?输入描述:第一行输入三个正整数n,l,rn,第二行输入一个仅包含小写字母的字符串。1≤n≤2000001≤l≤r≤26输出描述:合法的方案数。题目解
2025美赛C题完整代码+建模过程
摆烂大大王
2025美赛思路+代码参考 机器学习 python 数学建模
问题一第一个问题是开发国家奖牌总数模型,包括以下几个具体要求:开发一个预测各国奖牌数(至少包括金牌和总奖牌数)的模型,并包括模型预测结果的不确定性/精度估计及模型性能的衡量指标。根据模型,预测2028年洛杉矶夏季奥运会的奖牌榜,包括所有结果的预测区间,并分析哪些国家可能在奖牌榜上有所提升,哪些国家表现可能不如2024年。模型应包括尚未获得奖牌的国家,预测下届奥运会中有多少国家可能赢得他们的首枚奖牌
AI Agent的工具调用体系:打造可扩展的能力框架
技术出海录
人工智能 AI ai agent
在上一篇文章中,我们讨论了AIAgent的记忆系统。今天,我想分享一下如何设计和实现一个灵活的工具调用体系。说实话,这个模块我重构了好几次,每次都有新的感悟。从简单到复杂最开始实现工具调用时,我用的是最简单的方式:defrun_tool(name:str,args:dict)->str:ifname=="search":returnsearch_function(**args)elifname==
使用 AI 助手提升前端代码质量:自动代码审查实战
技术出海录
远洋录·技术篇 人工智能 前端
最近在带团队的时候,发现代码审查(CodeReview)总是成为项目进度的一个瓶颈。一方面,高级工程师的时间很宝贵,不可能审查每一行代码;另一方面,初级工程师又急需及时的反馈来提升。于是我就在想:能不能用AI来解决这个问题?经过一番研究和实践,我搭建了一个AI代码审查助手,效果出乎意料的好!今天就来分享下这个小工具是怎么做的。为什么需要AI代码审查?说实话,最开始团队里有不少质疑的声音:“AI能审
【Unity 天空和昼夜循环系统插件】Procedural Sky Shader & Day Night Cycle - Jupiter 旨在为游戏项目提供动态、真实的天际效果和昼夜变化
Unity游戏资源学习屋
Unity插件
ProceduralSkyShader&DayNightCycle-Jupiter是一款专为Unity开发的程序化天空和昼夜循环系统插件,旨在为游戏项目提供动态、真实的天际效果和昼夜变化。该插件使用程序生成的方式实时模拟天空的变化,提供了多种自定义选项,帮助开发者创建美丽且自然的环境光照和大气效果,适用于各种游戏类型,包括开放世界、冒险、角色扮演等。核心功能程序化天空生成插件采用程序生成方法,能够
C语言中的常见数据类型(char)
卷卷的小趴菜学编程
c语言 c语言 开发语言
一、char类型1.字符表示:char类型变量可以存储任何ASCII码或扩展ASCII码字符,取值范围是-128到127或0到255(分为signedchar和unsignedchar),占一个字节,8个比特位。注意:char是否有符号取决于编译的实现,绝大部分的编译器上char为signedchar。2.默认值:未初始化的char变量默认值为'\0',表示空字符。注意:在用printf打印时,\
麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札 学习 笔记
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
麦田物语学习笔记:创建DragItem实现物品的拖拽跟随显示
扶离_flee
麦田物语学札 学习 笔记
基本流程1.代码思路(1)在SlotUI中使用拖拽接口IBeginDragHandler,IDragHandler,IEndDragHandler(2)开始拖拽的时候,在屏幕上生成物体,拖拽期间物体显示为当前被拖拽的物体的图标,停止拖拽时图标消失(3)基于以上,所以我们要获得这个图标的控制,则要去InventoryUI里获得(4)在停止拖拽的时候检测该位置所对应的GameObject,值得注意的是
kaggle上面有哪些适合机器学习新手的比赛和项目
xiamu_CDA
机器学习 人工智能
Kaggle上面有哪些适合机器学习新手的比赛和项目?在当今数据驱动的时代,机器学习已经成为一门炙手可热的技能。Kaggle作为全球最大的数据科学竞赛平台,不仅汇聚了众多顶尖的数据科学家和机器学习工程师,也为初学者提供了丰富的学习资源和实战机会。对于机器学习新手来说,选择合适的比赛和项目是至关重要的第一步。本文将为你推荐一些适合新手的Kaggle比赛和项目,并提供一些实用的建议,帮助你在机器学习的道
python如何在一个类里面调用另一个类里面的东西
xiamu_CDA
python 开发语言
Python高手必备:轻松实现在一个类里调用另一个类的方法和属性Python是一门强大且灵活的编程语言,它的面向对象特性使得开发者可以轻松地组织和管理代码。然而,在实际开发过程中,我们经常会遇到这样一个问题:如何在一个类里面调用另一个类里面的东西?这看似简单的问题背后其实涉及到了许多面向对象编程的核心概念。本文将深入探讨这个问题,并提供几种实现方法,帮助你更好地理解和应用Python的类。为什么需
spss因子分析过程中,旋转载荷平方和累积有点低咋办怎么调整
xiamu_CDA
python
SPSS因子分析过程中,旋转载荷平方和累积有点低咋办?怎么调整?在数据分析领域,因子分析是一项重要的统计技术,尤其在心理学、社会学、市场营销等领域中应用广泛。它通过将多个变量简化为少数几个潜在因子,帮助研究者理解变量之间的内在结构。然而,在实际操作过程中,我们常常会遇到一些棘手的问题,比如旋转载荷平方和累积值偏低。这不仅会影响模型的解释力,还可能导致研究结果的可靠性大打折扣。那么,当我们在使用SP
深度剖析 Java 的线程池:高效管理线程资源
潜意识Java
Java知识 java 开发语言
目录一、线程池是什么二、线程池的工作原理三、线程池的创建和使用四、线程池的拒绝策略五、线程池的优势家人们,今天咱们来聊聊Java并发编程里的关键组件——线程池。在开发多线程应用时,频繁地创建和销毁线程会消耗大量资源,影响程序性能,而线程池就能很好地解决这个问题。我也是在实际项目中不断摸索,才把线程池的用法和原理摸透,现在就把这些经验分享给大伙。一、线程池是什么简单来说,线程池就是一个管理线程的容器
数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
不停止 MySQL 服务增加从库的两种方式
brotherlamp
linux linux视频 linux资料 linux教程 linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
Quartz——SimpleTrigger触发器
eksliang
SimpleTrigger TriggerUtils quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
Informatica应用(1)
18289753290
sql workflow lookup 组件 Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
Servlet的请求与响应
百合不是茶
servlet get提交 java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
web.xml配置详解之listener
bijian1013
java web.xml listener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
Web页面性能优化(yahoo技术)
Bill_chen
JavaScript Ajax Web css Yahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
SQL注入相关概念
chenbowen00
sql Web 安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
[光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
oracle 11g新特性:Pending Statistics
daizj
oracle dbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
快速理解RequireJs
dengkane
jquery requirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
Android 中的资源访问(Resource)
finally_m
xml android String drawable color
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
Spring使用Cache、整合Ehcache
234390216
spring cache ehcache @Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
浅析awk里的数组
nigelzeng
二维数组 array 数组 awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
Spring 数据库连接整理
tomcat_oracle
spring bean jdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb