前言
在动画还原上,设计师和开发都碰到过以下问题:
1、动效复杂,通过原生代码还原动画非常耗时耗力
2、设计师即使输出完整的动画参数说明,使用代码还原动效还原仍然会有偏差
有了大杀器Lottie和Bodymovin,可以完美解决以上问题,让我用一个词来形容Lottie+Bodymovin组合,那就是“省心”。
一、什么是Lottie和Bodymovin?
Lottie是Airbnb开源的一套跨平台(Web、IOS、Android、React Native)的动画库,设计师在Adobe Effect制作动画之后,使用Lottie提供Body movin(AE插件)将动画导出带有矢量动画信息的Json文件,最后开发将Json文件放入App项目中,就可以将动画100%还原到产品中。
对于不同的工作角色,Lottie+Bodymovin提供一套完整动画解决方案:
- 设计师,百分百还原设计师的脑洞和创意,相信这是对设计师的最好嘉奖
- 开发,抛弃臃肿的代码,如今只需要简单导入和有限的代码就可以完成动画开发
- 项目管理,不同担心因为还原难题而影响了项目进度
- 产品经理,动画可以为产品锦上添花
二、跨平台实现
对于不同设备,开发小哥哥可以关注下面的项目了解进行实现——
- Web页面,通过Airbnb的开源项目“lottie-web”(https://github.com/airbnb/lottie-web)实现
- Android原生,通过Airbnb的开源项目“lottie-android”(https://github.com/airbnb/lottie-android)实现
- IOS原生,通过Airbnb的开源项目“lottie-ios”(https://github.com/airbnb/lottie-ios)实现
- React Native,通过Airbnb的开源项目“lottie-react-native”(https://github.com/react-native-community/lottie-react-native)实现
下面重点介绍下AE插件Bodymvin的安装~~
三、Bodymovin安装和使用
首先你的电脑已经安装了AE,如果你的AE打开了,在安装之前先将AE关闭。
第一步,安装ZXP,为安装Bodymovin插件到AE做准备。
下载地址:https://aescripts.com/learn/zxp-installer/
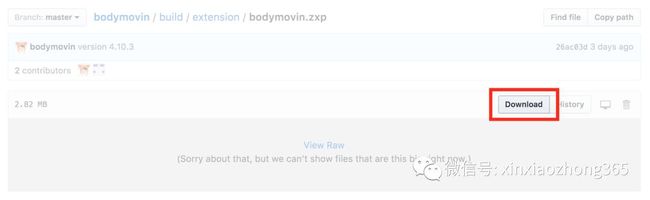
第二步:下载最新的Bodymovin插件。
下载地址:https://github.com/airbnb/lottie-web/tree/master/build/extension
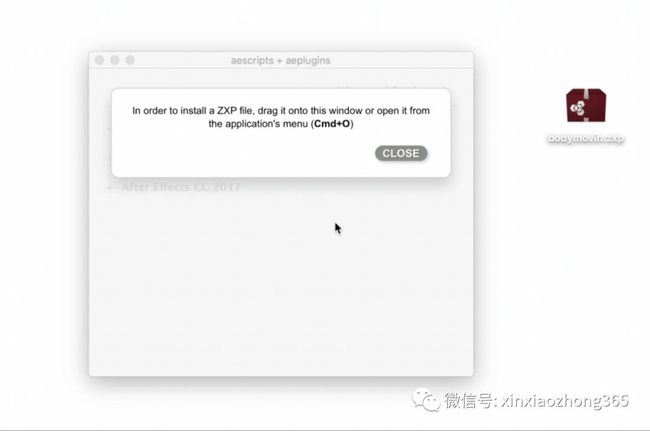
然后打开第一步下载的ZXP,将Bodymovin拖动进去。
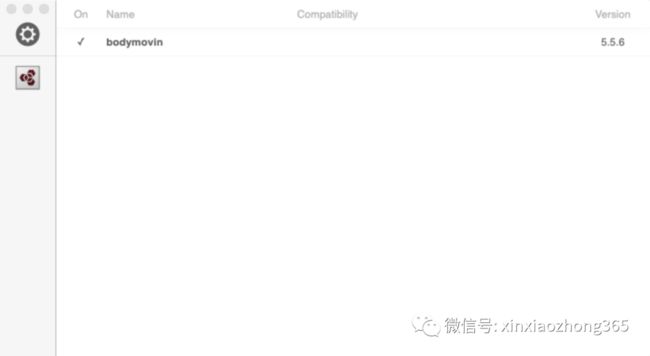
下面这张图表示安装完成。
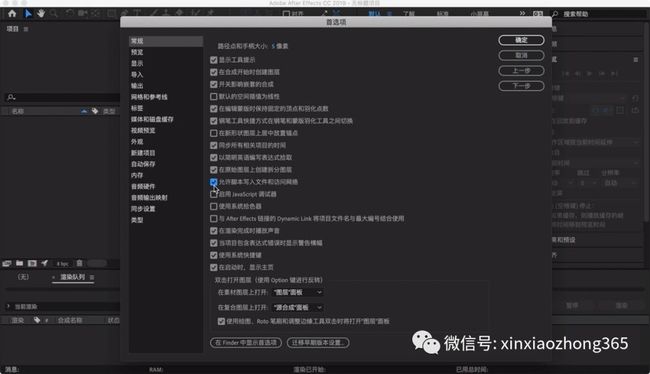
第三步,打开AE,AE进行允许AE使用脚本设置,操作如下:
点击“After Effects CC > 首选项 > 常规”「Mac OS:快捷键Command+Option+;(分号);Win:Ctrl+Alt+;(分号)」,选中“允许脚本写入文件和访问网络”,点击确定。
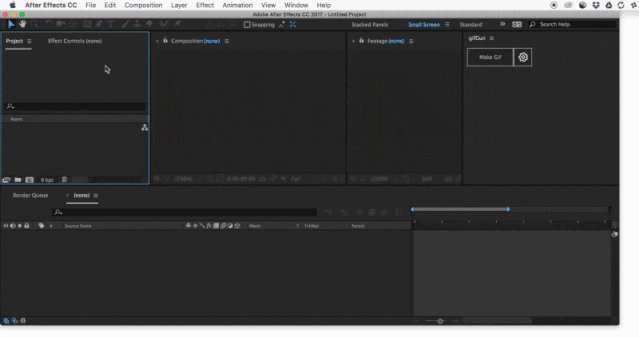
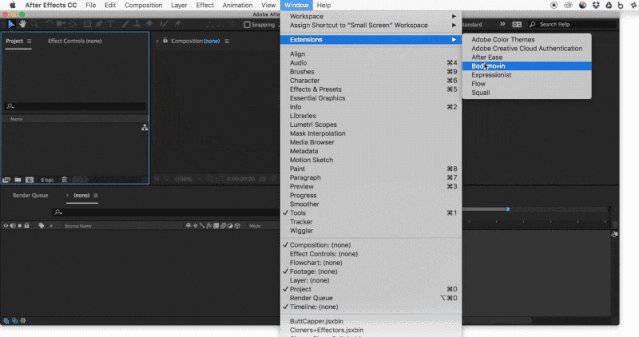
第四步,选择AE窗口 > 扩展 > Bodymovin,打开Bodymovin窗口。
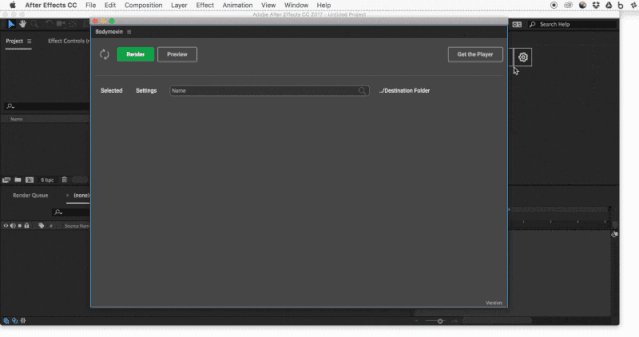
第五步,先选择你要导出动画的存储路径,然后点击渲染即可将你选择的合成动画导出为Json文件。输出Json后,可以点击左上角的预览(preview)按钮,拖动下面的滑块进行预览。
可以点击左上角的预览(preview)按钮,点击“Browse”可选择本地的Json文件进行预览,点击“Current Renders"对当前合成动画进行预览。动画非自动播放,要拖动下面的滑块进行预览。最后,将导出的Json文件或Json+images文件发给开发小哥哥去实现啦~~
四、案例分享
前面有提到最后导出的可能是Json文件,也可能是Json文件加一个images包,所以分2种情况,如果在AE里直接绘制素材并制作动画,用Bodymovin导出的只是一个Json文件;如果在AE中导入外部素材制作动画,除了Json文件之外,还会有一个images图片包生成,这个包包含了动画中的所有图片素材。
下面根据这2种情况分享下实际应用案例:
1、在AE里直接绘制素材制作动画
需求背景是需要首页金刚区2个Icon入口(分别是支付宝支付和微信支付)合并为1个Icon入口,要素依然需要保留,同时需要让用户一看就知道这块功能是移动支付的入口。
其中一个方案是采用Logo平滑过渡的方式,预览效果如下:
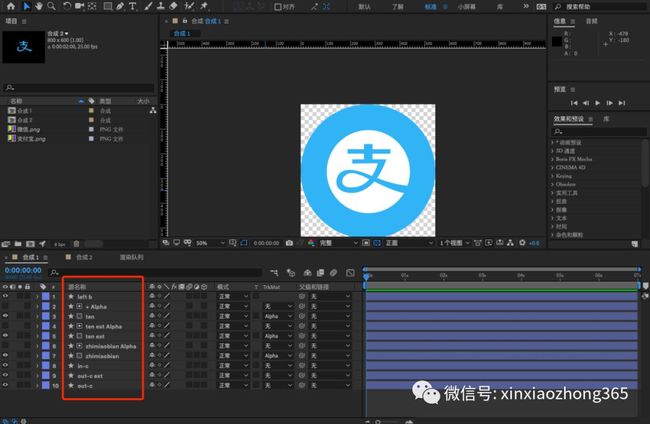
里面的元素是在AE里头直接绘制的,AE截图如下。
最后用Bodymovin导出的就只有一个Json文件。
2、导入外部素材在AE里头制作动画
外部素材可以是ps文件、ai文件或者是png文件。
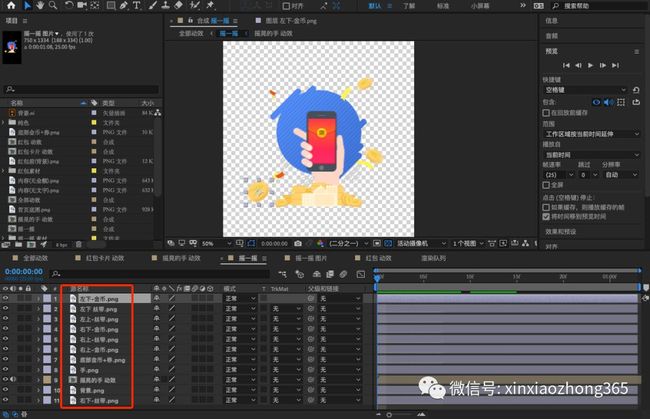
以摇钱花摇一摇获得奖励金动效为例,动画预览如下:
所有素材都是事先用ps绘制好再导入到AE中去制作动画的。
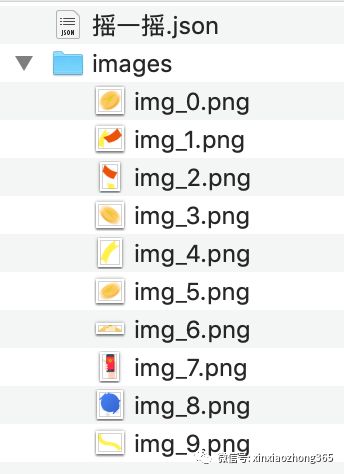
最后导出了Json文件+images包。
总结
综上,通过Lottie+Bodymovin来还原动画是非常省心的。
需要注意的一点是Lottie和Bodymovin还有一点点小瑕疵,小部分AE属性在各平台存在兼容问题,也就是在AE里头直接绘制使用的某些属性在一些平台不能被解析和还原,我在附录中附上了Lottie和Bodymovin支持导出的AE属性列表,不被支持的属性可以先避免使用。
不过,引用外部素材的话就可以放心使用了,所以有些AE不被支持的属性效果可以在PS或AI绘制好再导入AE中作为素材制作动画。
附录
Lottie和Bodymovin支持导出的AE属性。
该表格英文版见:http://airbnb.io/lottie/#/supported-features
作者:辛小仲,一名正在成长的交互设计师。微信公众号:辛小仲。
本文由 @辛小仲 原创发布于。未经许可,禁止转载。