前言
本文主要介绍 Flutter 与 Android 的混合开发,关于 Flutter 与 iOS 的混合开发后面再详细介绍。
一、Flutter 和 Android 混合开发
开发步骤:
1. 创建 Flutter module
在做混合开发之前首先需要创建一个 Flutter module。
假如你的 Android项目路径是这样的:xxx/flutter_hybrid/Android项目,那么 flutter module 就要创建在 Android项目的上一级目录下:xxx/flutter_hybrid/。
$ cd xxx/flutter_hybrid/
$ flutter create -t module flutter_module
它里面包含两个隐藏的文件 .android 与 .ios,这两个文件是 flutter_module 的宿主工程:
- .android:flutter_module 的 Android 宿主工程
- .ios:flutter_module 的 iOS 宿主工程
- lib:flutter_module 的 Dart 部分的代码
- pubspec.yaml:flutter_module 的项目依赖配置文件
因为宿主工程的存在,我们这个 flutter_module 在不加额外的配置的情况下是可以独立运行的,通过安装了 Flutter 与 Dart 插件的AndroidStudio 打开这个 flutter_module 项目,就可以直接运行。
2. 在Android项目中添加 Flutter module 依赖
首先在 Android项目根目录下的 settings.gradle 文件中添加下面的代码,构建 flutter 工程 module:
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))
然后在 Android项目主工程app下的 build.gradle 中添加 flutter_module 的依赖:
dependencies {
...
implementation project(':flutter')
}
需要注意两点:
(1)这里需要的 minSdkVersion 最小为16。
(2)Android项目编译的时候需要设置 Java8
补充:怎样设置Java8,在主工程 app下的build.gradle中添加如下代码:
android {
...
compileOptions{
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
3. 在 Android 中调用 Flutter module
在 Android 中调用 Flutter模块 有两种方式:
- 使用 Flutter.createView API的方式
- 使用 FlutterFragment 的方式
(1)使用 Flutter.createView API 的方式
MainActivity.java 代码:
findViewById(R.id.test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
View flutterView = Flutter.createView(
MainActivity.this,
getLifecycle(),
"route2"
);
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(600, 800);
layoutParams.gravity = Gravity.CENTER;
addContentView(flutterView, layoutParams);
}
});
(2)使用 FlutterFragment 的方式
xml布局中代码:
MainActivity.java 代码:
findViewById(R.id.test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentTransaction tx = getSupportFragmentManager().beginTransaction();
tx.replace(R.id.someContainer, Flutter.createFragment("route1"));
tx.commit();
}
});
上面代码中的“route1”用来告诉 Dart 代码在 Flutter 视图中显示哪个小部件。Flutter 模块项目的 lib/main.dart文件需要通过window.defaultRouteName 来获取 Native指定要显示的路由名,以确定要创建哪个窗口小部件并传递给runApp,
main.dart 代码
void main() => runApp(_widgetForRoute(window.defaultRouteName));
Widget _widgetForRoute(String route){
switch(route){
case 'route1':
return SomeWidget(...);
case 'route2':
return SomeOtherWidget(...);
default:
return MyApp(initParams: window.defaultRouteName,);
}
}
“route1”也可以换成需要传递的数据。
4. 调试与发布
前面在介绍 Flutter 开发的时候,我们知道它带有热重启/重新加载的功能。但是在本文混合开发的示例中会发现,在 Android 项目中集成了 Flutter 项目,Flutter 的热重启/重新加载功能好像失效了,我们通过下面的方法来启动混合开发中的热重启/重新加载:
- 连接一个设备到电脑上;
- 关闭我们的APP,然后运行 flutter attach:
(1)调试 Dart 代码
混合开发模式下高效调试代码的方式:
- 关闭APP
- 点击 AndroidStudio 的 Flutter Attach 按钮
- 启动APP
(2)发布
第一步:生成 Android 签名证书
签名 APK 需要一个证书用于为 APP 签名,生成签名证书可以用 AndroidStudio 可视化的方式生成,也可以使用命令行的方式生成,这里就不在详细介绍了。
第二步:设置 gradle 变量
① 将签名证书放到 android/app 目录下。
② 编辑~/.gradle/gradle.properties 或 ../android/gradle.properties,加入一下代码:
MYAPP_RELEASE_STORE_FILE = your keystone filename
MYAPP_RELEASE_KEY_ALIAS = your keystone alias
MYAPP_RELEASE_STORE_PASSWORD = *****
MYAPP_RELEASE_KEY_PASSWORD = *****
③ 在 gradle 配置文件中添加签名配置
编辑 android/app/build.gradle 文件添加如下代码:
...
android{
...
defaultConfig{...}
signingConfigs{
release{
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes{
release{
...
signingConfig signingConfigs.release
}
}
}
...
④ 签名打包APK
二、Flutter 通信机制 & Dart 端讲解
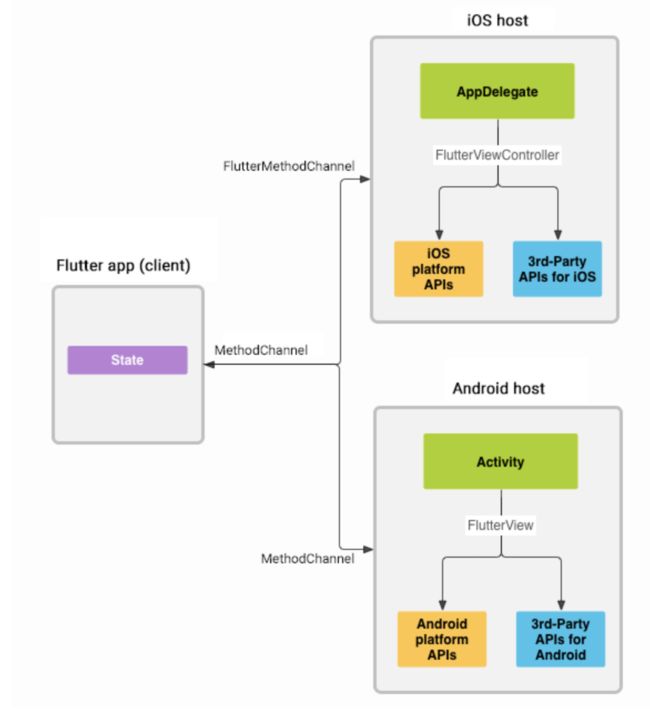
Flutter 和 Native 的通信是通过 PlatformChannel 来完成的。
消息使用 PlatformChannel 在客户端和主机之间传递。
PlatformChannel 的三种不同类型的种类:
- BasicMessageChannel:用于传递字符串和半结构化的信息,持续通信,收到消息后可以回复本次消息。
- MethodChannel:用于传递方法调用(method invocation)一次性通信,如 Flutter 调用 Native 拍照。
- EventChannel:用于数据流(event streams)的通信,持续通信,收到消息后无法回复此次消息,通过长用于Native向Dart的通信,如:手机电量变化、网络连接变化、陀螺仪、传感器等。
这三种类型的 PlatformChannel 都是全双工通信,即A<=>B,Flutter 可以主动发送消息给 platform 端,并且 platform 接收到消息后可以做出回应。同样,platform 端可以主动发送消息给 Dart 端,Flutter 端接收消息后返回给 platform 端。
- BasicMessageChannel
Flutter端:
(1) 构造方法原型
const BasicMessageChannel(this.name,this.codec);
① String name:Channel 的名字,要和 Native端保持一致;
② MessageCodec
(2) setMessageHandler 方法原型
void setMessageHandler(Future handler(T message))
① Future
在创建好BasicMessageChannel 后,如果要让其接收 Native 发来的消息,则需要调用它的 setMessageHandler 方法为其设置一个消息处理器。
(3)send 方法原型
Future send(T message)
- T message:要传递给Native的具体信息;
- Future
:消息发出去后,收到Native回复的回调函数;
在创建好 BasicMessageChannel 后,如果要向 Native 发送消息,可以调用它的 send 方法向 Native 传递数据。
import 'package:flutter/services.dart';
...
static const BasicMessageChannel _basicMessageChannel =
const BasicMessageChannel('BasicMessageChannelPlugin', StringCodec());
...
//使用BasicMessageChannel接收来自Native的消息,并向Native回复
_basicMessageChannel.setMessageHandler((String message) => Future((){
setState((){
showMessage = message;
});
return '收到Native的消息:'+ messgae;
}));
//使用BasicMessageChannel向Native发送消息,并接收到Native的回复
String response;
try{
response = await _basicMessageChannel.send(value);
} on PlatformException catch (e){
print(e);
}
...
- MethodChannel
Flutter端:
(1)构造方法原型
const MethodChannel(this.name,[this.codec = const StandardMethodCodec()])
- String name:Channel 的名字,要和 Native端保持一致;
- MethodCodec codec:消息的编解码器,默认是 StandardMethodCodec,要和 Native端保持一致;
(2)invokeMethod 方法原型
Future invokeMethod(String method,[dynamic arguments])
- String method:要调用 Native的方法名;
- [dynamic arguments]:调用 Native方法传递的参数,可不传;
import 'package:flutter/services.dart';
...
static const MethodChannel _methodChannelPlugin =
const MethodChannel('MethodChannelPlugin');
...
String response;
try{
response = await _methodChannelPlugin.invokeMethod('send',value);
}on PlatformException catch (e){
print(e);
}
...
- EventChannel
Flutter端:
(1)构造方法原型
const EventChannel(this.name,[this.codec = const StandardMethodCodec()]);
- String name:Channel的名字,要和 Native端保持一致;
- MethodCodec codec:消息的编解码器,默认是 StandardMethodCodec,要和 Native端保持一致;
(2)receiveBroadcastStream 方法原型
Stream receiveBroadcastStream([dynamic arguments])
- dynamic arguments:监听事件时向 Native传递的数据;
初始化一个广播流用于从 channel 中接收数据,它返回一个 Stream 接下来需要调用 Stream的 listen 方法来完成注册,另外需要在页面销毁时调用 Stream 的 cancel 方法来取消监听;
import 'package:flutter/services.dart';
...
static const EventChannel _eventChannelPlugin =
EventChannel('EventChannelPlugin');
StreamSubscription _streamSubscription;
@override
void initState(){
_streamSubscription = _eventChannelPlugin
.receiveBroadcastStream()
.listen(_onToDart,onError: _onToDartError);
super.initState();
}
@override
void dispose(){
if(_streamSubscription != null){
_streamSubscription.cancel();
_streamSubscription = null;
}
super.dispose();
}
void _onToDart(message){
setState((){
showMessage = message;
});
}
void _onToDartError(error){
print(error);
}
三、Flutter 与 Android 通信
- BasicMessageChannel用法
Android端:
(1)构造方法原型
BasicMessageChannel(BinaryMessenger messenger,String name,MessageCodec codec)
- BinaryMessenger messenger:消息信使,是消息的发送与接收的工具;
- String name:Channel的名字,也是其唯一标识符;
- MessageCodec
codec:消息的编解码器,它有几种不同类型的实现:
BinaryCodec:最为简单的一种 Codec,因为其返回值类型和入参的类型相同,均为二进制格式(Android 中为 ByteBuffer)。实际上,BinaryCodec 在编解码过程中什么都没做,只是原封不动将二进制数据消息返回而已。或许你会因此觉得 BinaryCodec 没有意义,但是在某些情况下它非常有用,比如使用 BinaryCodec 可以使传递内存数据块时在编解码阶段免于内存拷贝;
StringCodec:用于字符串与二进制数据之间的编解码,其编码格式为 UTF-8;
JSONMessageCodec:用于基础数据与二进制数据之间的编解码,其支持基础数据类型以及列表、字典。
StandardMessageCodec:是 BasicMessageChannel 的默认编解码器,其支持基础数据类型、二进制数据、列表、字典;
(2)setMessageHandler 方法原型
void setMessageHandler(BasicMessageChannel.MessageHandler handler)
- BasicMessageChannel.MessageHandler
handler:消息处理器,配合 BinaryMessenger 完成消息的处理;
在创建好 BasicMessageChannel 后,如果要让其接收 Flutter 发来的消息,则需要调用它的setMessageHandler 方法为其设置一个消息处理器。
(3)BasicMessageChannel.MessageHandler 原型
public interface MessageHandler{
void onMessage(T var1,BasicMessageChannel.Reply var2);
}
- onMessage(T var1,BasicMessageChannel.Reply
var2):用于接收消息,var1 是消息内容,var2 是回复此消息的回调函数;
(4)send方法原型
void send(T message)
void send(T message,BasicMessageChannel.Reply callback)
- T message:要传递给 Flutter 的具体信息;
- BasicMessageChannel.Reply
callback:消息发出去后,收到 Flutter 的回复的回调函数;
在创建好BasicMessageChannel后,如果要向 Flutter 发送消息,可以调用它的send方法向 Flutter 传递数据。
public class BasicMessageChannelPlugin implements BasicMessageChannel.MessageHandler,
BasicMessageChannel.Reply {
private final Activity activity;
private final BasicMessageChannel messageChannel;
public BasicMessageChannelPlugin(FlutterView flutterView) {
this.activity = (Activity) flutterView.getContext();
this.messageChannel = new BasicMessageChannel<>(flutterView,
"BasicMessageChannelPlugin", StringCodec.INSTANCE);
//设置消息处理器,处理来自Flutter的消息
messageChannel.setMessageHandler(this);
}
static BasicMessageChannelPlugin registerWith(FlutterView flutterView) {
return new BasicMessageChannelPlugin(flutterView);
}
@Override
public void onMessage(String s, BasicMessageChannel.Reply reply) {//处理Flutter发来的消息
reply.reply("BasicMessageChannelPlugin收到:" + s);//可以通过reply进行回复
if (activity instanceof IShowMessage) {
((IShowMessage) activity).onShowMessage(s);
}
Toast.makeText(activity, s, Toast.LENGTH_SHORT).show();
}
/**
* 向Flutter发送消息,并接受Flutter的反馈
*
* @param message
* @param callback
*/
void send(String message, BasicMessageChannel.Reply callback) {
messageChannel.send(message, callback);
}
@Override
public void reply(String s) {
}
}
- MethodChannel用法
Android端:
(1)构造方法原型
//会构造一个StandardMethodCodec.INSTANCE类型的MethodCodec
MethodChannel(BinaryMessager messenger,String name)
//或
MethodChannel(BinaryMessager messenger,String name,MethodCodec codec)
- BinaryMessenger messenger:消息信使,是消息的发送与接收的工具;
- String name:Channel的名字,也是其唯一标识符;
- MethodCodec codec:用作 MethodChannel 的解编码器;
(2)setMethodCallHandler 方法原型
setMethodCallHandler(@Nullable MethodChannel.MethodCallHandler handler)
- @Nullable MethodChannel.MethodCallHandler handler:消息处理器,配合 BinaryMessenger 完成消息的处理;
在创建好 MethodChannel 后,需要调用它的 setMethodCallHandler方法为其设置一个消息处理器,以便能接收来自 Flutter 的消息。
(3)MethodChannel.MethodCallHandler原型
public interface MethodCallHandler{
void onMethodCall(MethodCall var1,MethodChannel.Result var2);
}
- onMethodCall(MethodCall call,MethodChannel.Result result):用于接收消息,call 是消息内容,它有两个成员变量 String 类型的 call.method 表示调用的方法名,Object 类型的 call.arguments 表示调用方法所传递的入参;MethodChannel.Result result 是回复此消息的回调函数提供了result.success,result.error,result.notImplemented方法调用;
/**
* MethodChannelPlugin
* 用于传递方法调用(method invocation),一次性通信,通常用于 Flutter 调用 native 的方法:如拍照
*/
public class MethodChannelPlugin implements MethodChannel.MethodCallHandler {
private final Activity activity;
public MethodChannelPlugin(Activity activity) {
this.activity = activity;
}
public static void registerWith(FlutterView flutterView) {
MethodChannel channel = new MethodChannel(flutterView, "MethodChannelPlugin");
MethodChannelPlugin instance = new MethodChannelPlugin((Activity) flutterView.getContext());
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) {
switch (methodCall.method) {//处理来自Flutter的方法调用
case "showMessage":
showMessage(methodCall.arguments());
result.success("MethodChannelPlugin收到:" + methodCall.arguments);//返回结果给Flutter
break;
default:
result.notImplemented();
}
}
/**
* 展示来自Flutter的数据
*
* @param arguments
*/
private void showMessage(String arguments) {
if (activity instanceof IShowMessage) {
((IShowMessage) activity).onShowMessage(arguments);
}
Toast.makeText(activity, arguments, Toast.LENGTH_SHORT).show();
}
}
- EventChannel用法
Android端:
(1)构造方法原型
//会构造一个StandardMethodCodec.INSTANCE类型的MethodCodec
EventChannel(BinaryMessenger messenger,String name)
//或
EventChannel(BinaryMessenger messenger,String name,MethodCodec codec)
- BinaryMessenger messenger:消息信使,是消息的发送与接收的工具;
- String name:Channel的名字,也是其唯一标识符;
- MethodCodec:用作 EventChannel 的编解码器;
(2)setStreamHandler 方法原型
void setStreamHandler(EventChannel.StreamHandler handler)
- EventChannel.StreamHandler handler:消息处理器,配合 BinaryMessenger 完成消息的处理;在创建好 EventChannel 后,如果要让其接收 Flutter 发来的消息,则需要调用它的 setStreamHandler 方法为其设置一个消息处理器。
(3)EventChannel.StreamHandler原型
public interface StreamHandler{
void onListen(Object args,EventChannel.EventSink eventSink);
void onCancel(Object 0);
}
- void onListen(Object args,EventChannel.EventSink eventSink):Flutter Native监听事件时调用,Object args 是传递的参数,EventChannel.EventSink eventSink 是 Native 回调 Flutter 时的回调函数,eventSink 提供success、error 与 endOfStream 三个回调方法分别对应事件的不同状态;
- void onCancel(Object 0):Flutter取消监听时调用;
public class EventChannelPlugin implements EventChannel.StreamHandler {
private List eventSinks = new ArrayList<>();
static EventChannelPlugin registerWith(FlutterView flutterView){
EventChannelPlugin plugin = new EventChannelPlugin();
new EventChannel(flutterView,"EventChannelPlugin").setStreamHandler(plugin);
return plugin;
}
void sendEvent(Object params){
for (EventChannel.EventSink eventSink : eventSinks){
eventSink.success(params);
}
}
@Override
public void onListen(Object o, EventChannel.EventSink eventSink) {
eventSinks.add(eventSink);
}
@Override
public void onCancel(Object o) {
}
}
总结
本文主要介绍了 Flutter 与 Native 的混合开发,它们之间的消息通信主要是通过 Channel 实现的。