- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- Python实现简单的机器学习算法
master_chenchengg
pythonpython办公效率python开发IT
Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl
- 无题
L派大星
:简单而又不乏用文字书写近况。这是我对的基本理解。其实根本就不记得是什么时候下载的,什么时候习惯每天会第一时间删除提醒。做为强迫症严重的患者对于此事一点也不马虎,不过我还是从未写过一篇文章,也从来没看过一篇完整的文字。初体验:记得有一天书桌上一盒彩色铅笔✏️嗯。点击进入搜索……就这一次,使用率极低的APP一直静躺在手机屏幕的最显眼处。过份扎眼。第一次体验到作家提供的绘画技巧及作品,显然是满意的。…
- Kotlin 极简小抄 P1(变量与常量、基本数据类型、流程控制)
我命由我12345
Kotlin-极简小抄kotlin开发语言android后端学习javajava-ee
一、KotlinKotlin由JetBrains开发,是一种在JVM(Java虚拟机)上运行的静态类型编程语言Kotlin旨在提高开发者的编码效率和安全性,同时保持与Java的高度互操作性Kotlin是Android应用开发的首选语言,也可以与Java一样用于服务器端开发二、Kotlin极简小抄1、初体验funmain(){println("HelloWorld")}2、注释//这是单行注释/*这
- 【Qwen2部署实战】Qwen2初体验:用Transformers打造智能聊天机器人
寻道AI小兵
AI大模型Qwen系列探索实践人工智能AIGC语言模型AI编程Qwen
系列篇章No.文章1【Qwen部署实战】探索Qwen-7B-Chat:阿里云大型语言模型的对话实践2【Qwen2部署实战】Qwen2初体验:用Transformers打造智能聊天机器人3【Qwen2部署实战】探索Qwen2-7B:通过FastApi框架实现API的部署与调用4【Qwen2部署实战】Ollama上的Qwen2-7B:一键部署大型语言模型指南5【Qwen2部署实战】llama.cpp:
- Containerd初体验
他@
docker
一、Containerd概述1:什么是ContainerdContainerd(ContainerDaemon)是一个开源的容器运行时,它提供了一种标准化的方式来管理容器的生命周期。该项目最初是由Docker开发团队创建的,并在后来成为一个独立的项目,被纳入了cloudNativeComputingFoundation(云原生计算基金会CNCF)的孵化项目中。以下是containerd的主要特点和
- 【Hadoop】- MapReduce & YARN 初体验[9]
星星法术嗲人
hadoophadoopmapreduce
目录提交MapReduce程序至YARN运行1、提交wordcount示例程序1.1、先准备words.txt文件上传到hdfs,文件内容如下:1.2、在hdfs中创建两个文件夹,分别为/input、/output1.3、将创建好的words.txt文件上传到hdfs中/input1.4、提交MapReduce程序至YARN1.5、可通过node1:8088查看1.6、返回我们的服务器,检查输出文
- SwiftUI Label 苹果最爱的控件WWDC2020 基础使用(教程含代码)
iCloudEnd
Label用户界面项的标准标签,由带有标题的图标组成。structLabelwhereTitle:View,Icon:View使用教程最常见且可识别的用户界面组件之一是图标和标签的组合。这个习语出现在许多类型的应用程序中,并显示在集合,列表,操作项菜单和可公开列表中,仅举几例。通过提供图像的标题和名称(例如SFSymbols集合中的图标),以最简单的形式创建标签:Label("Lightning"
- Oracle Virtual Private Database(VPD)初体验
Lumen_Su
OracleDBoracledatabaseschema数据库functionobject
前几周初略学习了Oracle的VPD技,做了几个试验,也在EBS系统上测试了一下。总结如下,有些内容摘自网络。在数据库的数据安全访问的解决上,有很多的方法来解决权限的问题,常用的方法例如建立视图的方法控制,例如查询语句中加where语句来控制。用view的方法在表结构或者权限变更的时候很不容易操作,编码工作量大、系统适应用户管理体系的弹性空间较小,一旦权限逻辑发生变动,就可能需要修改权限体系,导致
- 滑雪篇——初体验
夏木yi
图片发自App滑雪普遍认可的是起源于现在的斯堪的纳维亚地区。地面上一年最多八个月覆盖着厚厚的积雪。所以居住在那里的人们发明了一种行走方式,就是用带子将木板绑在脚上,防止双脚陷入雪中,这便是滑雪板的雏形。今天一早起来,拉开窗帘,看见阳光明媚,天气晴朗。想想冬天也没有什么其他好玩的,于是打算约三五好友去滑雪。最后我们成功约到三个小可爱。我们一行总共5个人。三位女生,两位男生。虽然我们三个女生都没有滑过
- Mac使用K6初体验
软件测试K6
1.安装k6打开终端输入如下命令:brewinstallk62.编写Demo打开SublimeText编写如下代码并保存为test.jsimporthttpfrom'k6/http';import{sleep}from'k6';exportdefaultfunction(){http.get('http://test.k6.io');sleep(1);}然后在终端执行如下命令:k6runtest.
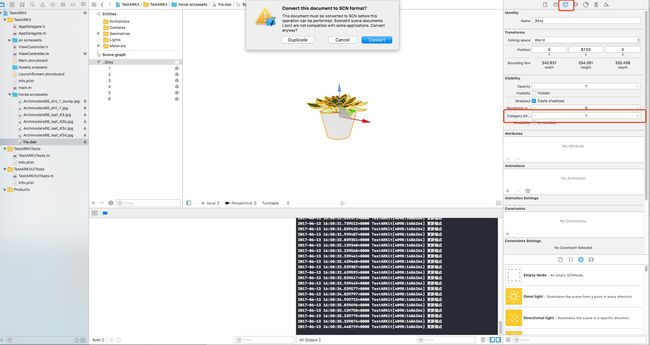
- AR沙盘思路
hquu
ar
方法一、arfoundation借助arkit,可以实现ipad扫描和识别arkit扫描软件:Scanninganddetecting3Dobjects|AppleDeveloperDocumentation需要苹果电脑打包到平板进行安装,扫描好物体后发送到电脑端,unity里面设置好扫描识别的模型可以参考下面的教程:https://www.youtube.com/watch?v=LHpC-EUg
- 京东云业务的无线宝初体验
骄阳似我lzy
自从2014年京东开始涉猎云服务开始,“云”这块蛋糕也一直被京东所重视,从2014年6月开始的第一款京东云服务APP,到现在的各种企业云、大数据、AI,可以预见到京东对于云业务将会越来越重视。就在最近京东云出了一款名为无线宝的路由器,既然是和京东云业务有关,还是体验一下好了。包装就略过了,反之也是要拆的,直接看无线宝产品宝。京东云无线宝,一款带有智能边缘计算功能的家用路由器产品(官方说法)。就个人
- dubbo实战之一:准备和初体验
联旺
《dubbo实战》系列的父工程为了方便管理《dubbo实战》系列的代码和依赖库版本的管理,这里创建名为dubbopractice的父maven工程,整个系列的后续源码都会作为它的子工程;dubbopractice的pom.xml内容如下:practiceinterfacehelloxmldirectproviderhelloxmldirectconsumerspringbootzkprovider
- 【XR】优化SLAM SDK的稳定性
大江东去浪淘尽千古风流人物
xr
优化SLAMSDK的稳定性是确保增强现实(AR)和虚拟现实(VR)应用在各种环境和设备上都能稳定运行的关键。以下是一些主要的优化方法:1.传感器融合优化方法:将多个传感器的数据(如摄像头、加速度计、陀螺仪、磁力计)进行融合,以补偿单一传感器可能存在的误差。优势:提高了环境理解的准确性,减少了由于单一传感器误差导致的抖动和漂移现象。实例:ARKit和ARCore都利用了传感器融合技术来增强稳定性。2
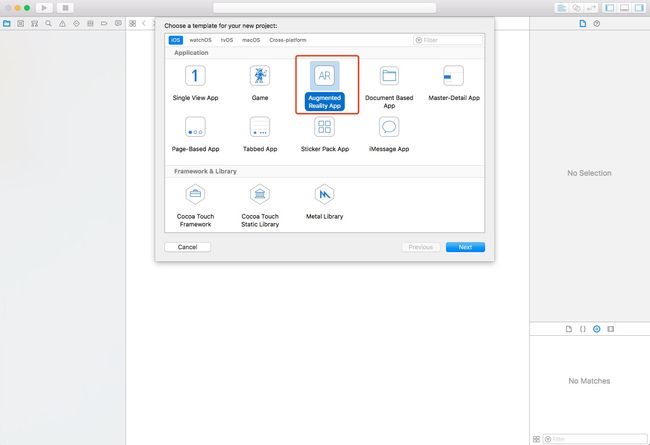
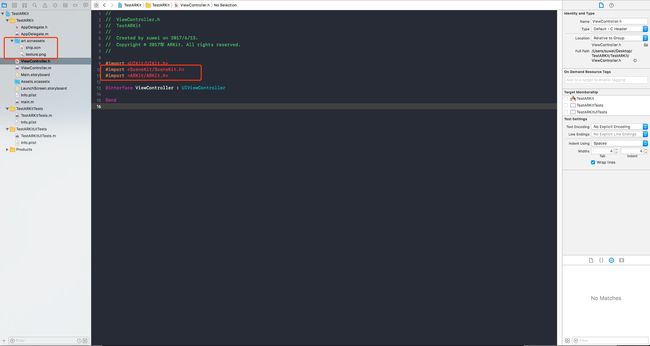
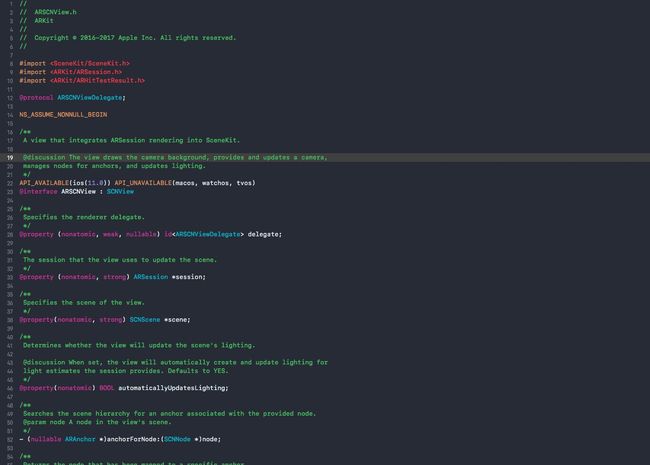
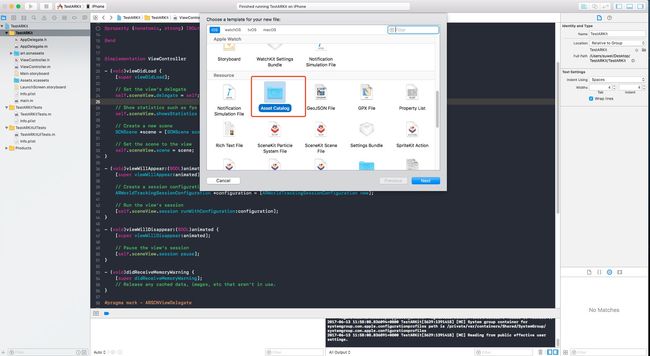
- SwiftUI AR教程大全之创建AR应用程序以在国际空间站 (ISS) 周围走动
iCloudEnd
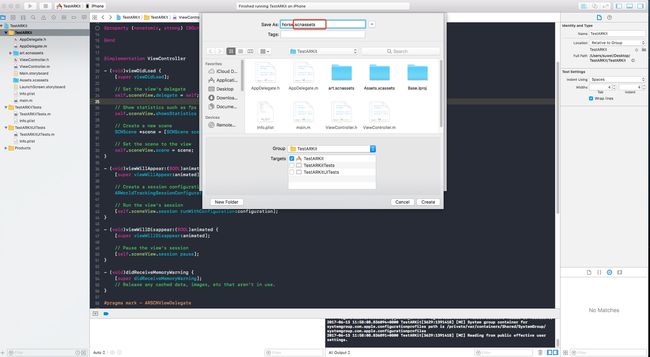
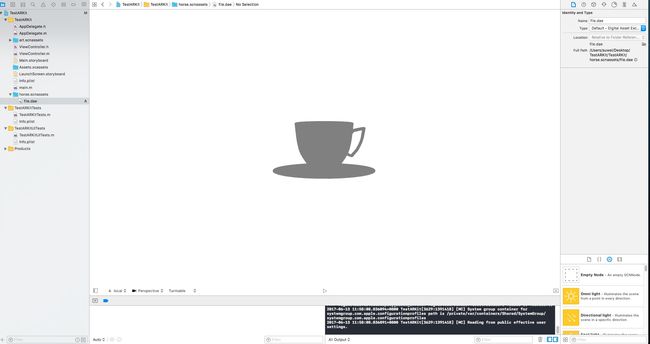
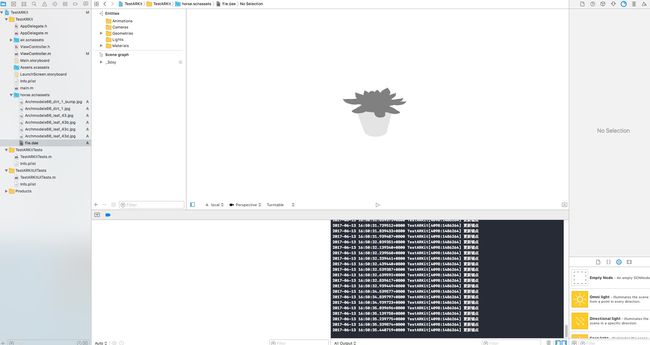
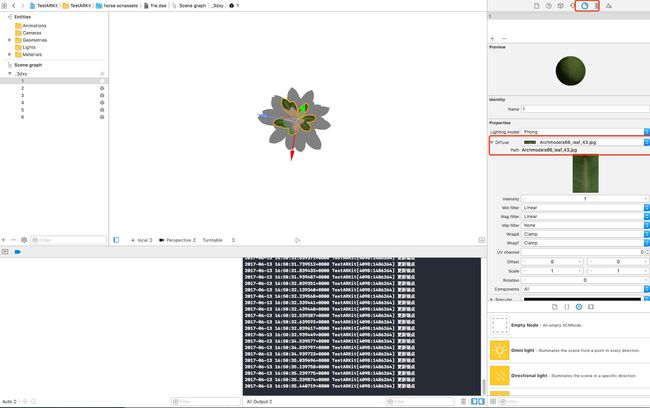
实战需求使用增强现实(AR)提供在封闭空间中围绕结构行走的体验,只需使用iOSSDK-ARKit和RealityKit的几行代码即可完成。本文介绍了如何创建一个允许用户在国际空间站(ISS)周围自由走动的应用程序。运行效果image.pngimage.png解决方案资料准备
- Day 31 湿水彩初体验
Arieslulu
年度写作挑战第31天去年第一次尝试湿水彩,感受水在画面上的流动,感受自己情绪的流动。水只能跟随和引导,不需要被定义,被限制。不要尝试去抓住你的水,越想抓住它,它越想逃,越想控制,越控制不了,不如放任自流。跟随自己的感觉,放下经验和头脑的固化思维,让感觉随着色彩流动。没有对与错,没有应该不应该。
- 2023-07-04
念南风
不到四点钟就醒了,也就是说睡了不到四个小时。阴沉着天,在下雨。住高层听不到雨声,除非是雷暴天。没有去送二宝宝上幼儿园,难得一直在床上躺着,又睡了个回笼觉,感觉也没有多长时间。中午过去老太太那吃饭,看楼下的人们有的人打着伞,有的人没有,雨没停,但是应该也不大。带着伞,没打开,走路半个小时过去。一边走一边听心理课程的直播回放,现在的主要内容是心理学初体验,我赶不上直播,只能看第二天的回放。直播的主题是
- 文心快码(Baidu Comate)初体验
ruanxiaoqi
百度python
文心快码(BaiduComate)初体验1文心快码简介和安装:简要介绍文心快码(BaiduComate)、安装方法、使用方法等;BaiduComate是由百度自主研发,基于文心大模型,结合百度丰富的编程现场大数据和外部优秀开源数据,为软件工程师打造的一款AI原生智能代码助手,覆盖研发全流程,大大提升编码效率,同时增强工程师幸福感。目前支持100多种主流语言和VSCode、JetBrains全系列等
- os实训课程模拟考试(1~7)
A阳俊yi
期末复习操作系统OS
目录操作系统的基本功能和设计目标系统函数调用基础文件系统基础进程基础知识Linux操作系统第1关:Linux初体验编程要求第2关:Linux常用命令编程要求第3关:Linux查询命令帮助语句编程要求Linux之进程管理一第1关:获取进程常见属性编程要求第2关:进程创建操作-fork编程要求第3关:进程创建操作-vfork编程要求第4关:进程终止编程要求生产者消费者问题实践第1关:生产者消费者问题实
- 瑜伽初体验
亲亲鱼老师
朋友送了一张瑜伽体验卡,从送卡到第一次体验已经过了四五个月了。总认为自己没有时间,于是一天又一天拖延着,都不好意思人面对好友的这份好意。今晚总算是大姑娘上轿——头一回,带着满身的歉意来到瑜伽馆。还未踏进瑜伽馆的门,先被周遭的环境所吸引。入户花园的景致真叫人喜欢,那蛋壳型的藤椅边上一张小玻璃桌相得益彰。特别设计的小径铺上那白色的鹅卵石,整体色彩的搭配真叫人拍手叫绝,整个瑜伽馆充满了禅意空间的味道。进
- 遗传算法与深度学习实战(6)——DEAP框架初体验
盼小辉丶
遗传算法与深度学习实战深度学习DEAP遗传算法
遗传算法与深度学习实战(6)——DEAP框架初体验0.前言1.OneMax问题介绍2.遗传算法要素定义3.使用DEAP解决OneMax问题3.1遗传算法要素配置3.2遗传算法解的进化3.3运行结果3.4eaSimple函数小结系列链接0.前言我们已经了解了DEAP库中的重要数据结构和工具,为了快速掌握DEAP,本节中,我们将介绍DEAP框架下的遗传算法构建流程,并使用DEAP解决简单的OneMax
- Python中的增强现实(AR)技术和应用
api77
api电商apipythonar开发语言性能优化自然语言处理数据库java
增强现实(AR)是一种技术,它允许用户在真实环境中与虚拟物体进行交互。在Python中实现AR应用通常涉及使用专门的AR库和框架,这些库和框架提供了创建和渲染虚拟内容的工具。一个流行的AR框架是ARKit(对于iOS设备)和ARCore(对于Android设备),但这些框架主要是用原生语言(如Swift和Java/Kotlin)编写的。对于Python,虽然没有直接的官方支持,但可以使用一些库和工
- Vue.js--基础
Lemon_Kang
Vue1、基本概念渐进式框架 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验特点解耦视图和数据可复用的组件前端路由技术状态管理虚拟DOM2、安装Vue.js 1.直接CDN引入 2.下载后项目中引入js文件 3.使用npm安装3、初体验{{message}}{{item}}{{count}}+-//数据和视图分离引入vue的js文件//let(ES6定义变量)/cons
- 网课初体验
薛义之Harry
啊!这学期我们开学上的课跟往常有些不同,因为我们在家上课,就是因为这该死的病毒,疫情简直太严重了,你可能一出门就会被感染,所以教育局宣布这学期在家上网课,今天就是我第一次上网课。其实也并不是第一次上网课了,因为我以前还上过英语外教课,但是这是我第一次用cctalk,还有QQ来上课,所以我就有些紧张,因为并没有练习,还好,在前几天吴老师教了我们操作,我把我不懂的都问出来,所以我现在已经是个上网课的老
- 前端|Day3:CSS基础(黑马笔记)
Sunshine.King
前端前端css笔记
Day3:CSS基础目录Day3:CSS基础一、CSS初体验二、CSS引入方式三、选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器四、盒子尺寸和背景色五、文字控制属性1.字体大小2.字体样式(是否倾斜)3.行高单行文字垂直居中4.字体族5.font复合属性6.文本缩进7.文本对齐方式8.文本修饰线9.color--文字颜色六、调试工具七、综合案例1.新闻详情HTML标签CSS样式2.
- Vue | (三)使用Vue脚手架(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录初始化脚手架创建初体验分析脚手架结构关于render查看默认配置ref与propsref属性props配置项混入插件scoped样式学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。初始化脚手架创建初体验Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。CLI:commandlineinterf
- 高级运维作业01
星辰半海
服务器
作业一:ECS之初体验(Linux)任务一:创建弹性云服务器任务二:登录云服务器分别使用vnc、Workbench和xshell登录云服务器。任务三:重置root用户密码搭建阿里云ESC部署1.登录阿里云平台后,新用户免费使用一个月2.创建实例完成后看到3.重置密码点击重置密码密码设置为:Redhat1*设置成功后启动中4.远程连接点击远程连接,选择远程连接方式5.通过xshell方式登录作业二:
- Python爬虫的初体验——简单的例子
魅美
笔记网络爬虫python
爬虫的简单例子网址:http://www.ci123.com/baike/nbnc/31输出结果:一个表(excel或数据库)三个字段分别是类型、标题、html富文本。爬虫代码如下:importrequestsfrombs4importBeautifulSoupimportxlwturl='http://www.ci123.com/baike/nbnc/'headers={'User-Agent'
- 嵌入式Qt Qt中的字符串类
嵌入式_笔记
Qtqt开发语言
一.Qt中的字符串类QStringvsstring:QString在Qt库中几乎是无所不在的所有的Qt图形用户组件都依赖于QString实验1:QString初体验#includevoidSample_1(){QStrings="add";s.append("");//"add"s.append("Qt");//"addQt"s.prepend("");//"addQt"s.prepend("C+
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo