背景
Ink 是 React 在命令行中渲染系统的一个实现, 在 GitHub 上已经有 1w+ Star. 看着蛮好玩, 因此尝试着写了一个五子棋游戏, 经过若干天的划水, 终于初见成效了!
先来看个演示动画(Gif 太大这里放不下, 请移步 GitHub 观看):
需要声明的是: 这个客户端我已经开源在了 GitHub 上, 地址是 https://github.com/acrazing/gomoku-terminal, 但是这是一个在线游戏的客户端, 因为商业原因, 服务端代码没有开源, 所以这篇文章主要描述 Ink + React 构建客户端的过程, 后续如果有机会的话会考虑写一篇文章来聊聊服务端的架构与思路.
如何使用
首先需要你在本地安装 node + npm, 然后使用 npm 全局安装本项目的 npm 包:
npm i -g gomoku-terminal
这个时候全存在一个命令行入口 gomoku, 其使用方法是:
$ gomoku --help
gomoku [options]
Options:
--version Show version number [boolean]
--api the api host [string] [default: "http://23.106.139.99:5001"]
--store the config & session store file
[string] [default: "~/.gomoku-terminal.json"]
--help Show help [boolean]
如果只启动一个实例, 则不需要传递任何参数在命令行中直接调用即可, 但是如果要启动多个实例, 则需要传入 --store 参数, 指向不同的文件名, 来储存会话信息.
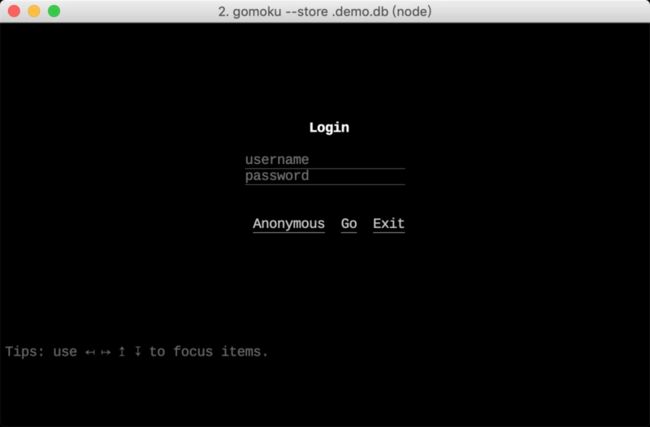
第一次启动或者 token 过期时, 会首先进入登录界面:
这个时候你需要使用方向键来控制焦点, 然后输入用户名和密码再将焦点移动到 Go 上按回车键登录, 或者不输入用户名和密码直接按 Anonymous 进行匿名登录, 目前注册接口似乎有问题, 只支持匿名登录.
登录成功后, 会跳转到房间列表页面:
这个页面会展示5个房间, 你可以使用上下键来选择一个房间进入(如果有的话), 或者点击 New 来创建一个房间并进入. 按 R 可以手动刷新房间列表.
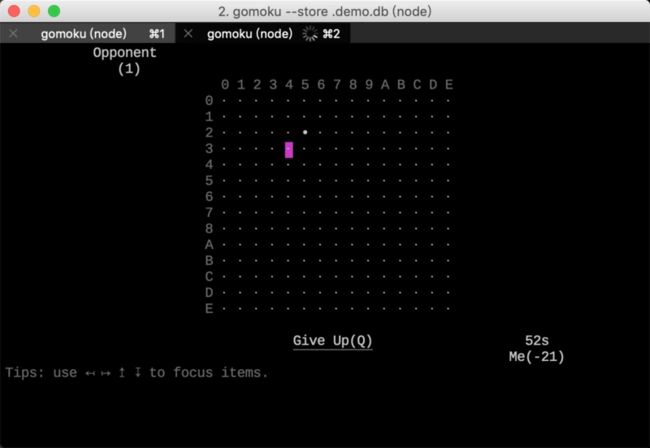
进入房间后, 会自动跳转到房间页面:
这个时候你首先需要按 Ready 键(或者按键盘 R)来准备, 长时间未准备会被踢出, 双方均准备后游戏自动开始. 这个时候如果该你落子的话可以通过方向键来选择要落子的位置, 然后按回车落子, 长时间未落子会自动判负:
技术实现
主要有两个难点:
一个是键盘控制, 这个 ink 并没有提供一个有效的方案来进行操作, 只提供了一个 StdinContext 来暴露了标准输入, 而通过按键来控制焦点则需要自行实现, 本项目中的实现是通过一个 Focusable 组件来实现的, 具体可以查看该文件: Focusable.ts.
另一个是性能问题, Ink 的组件每一次刷新(render)都会触发一次全量渲染, 这个和 react-dom 不一样, react-dom 做了大量的优化(主要是 diff 算法与 patch update). 在绘制棋盘界面的过程中, 至少需要有255(15 * 15)个元素, 因此必须要严格控制每个 Piece 的刷新过程, 绝对不能出现一个状态变更导致所有 Piece 都渲染的情况, 因此只能通过元素局部状态来控制, 而不能通过 props.
此外, 本项目中使用 mobx 来管理状态, mobx-sync 来持久化状态到文件系统, 还实现了一个快捷键系统, 具体可以查看该文件: KeyboardReceiver.
TODO
- 优化性能: 目前的渲染性能实在太糟糕, 只能说是勉强能用的状态, 这个需要 ink 自身做大量的优化
- 优化体验: 目前只完成了基础的交互功能, 但是外观相当丑
源代码地址: https://github.com/acrazing/gomoku-terminal
npm 包地址: https://www.npmjs.com/package/gomoku-terminal