一句话概述:视频的帧数据,传递给OpenGL,处理后输出给FBO,然后取得FBO里的color render buffer,然后通过CAEAGLLayer上呈现到屏幕
想多了解下音视频开发,看了下kxmovie的代码,kxmovie是一个基于FFmpeg的iOS上的开源音视频库,主体就3部分:
- FFmpeg对音视频资源的解码,输出一帧帧的数据
- 对数据的管理,如缓冲区管理;播放操作的管理,如停止、开始
- 把视频数据呈现到屏幕上
现在要说的就是第三段,而kxmovie就是用的OpenGL ES来处理的(确切的说是优先使用OpenGL ES来做的)。
上代码:
- (CGFloat) presentVideoFrame: (KxVideoFrame *) frame
{
if (_glView) {
[_glView render:frame]; //代码1
} else {
KxVideoFrameRGB *rgbFrame = (KxVideoFrameRGB *)frame;
_imageView.image = [rgbFrame asImage];
}
_moviePosition = frame.position;
return frame.duration;
}
入口就在代码1位置,_glView就是用来呈现视频画面的View,而frame是一帧数据。整体就是不断的在调用这个方法,不断地显示一帧帧的画面。
然后进入render方法:
- (void)render: (KxVideoFrame *) frame
{
static const GLfloat texCoords[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.0f,
1.0f, 0.0f,
};
[EAGLContext setCurrentContext:_context];
glBindFramebuffer(GL_FRAMEBUFFER, _framebuffer); //代码1
glViewport(0, 0, _backingWidth, _backingHeight);
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(_program);
if (frame) {
[_renderer setFrame:frame]; //代码2
}
if ([_renderer prepareRender]) { //代码3
GLfloat modelviewProj[16];
mat4f_LoadOrtho(-1.0f, 1.0f, -1.0f, 1.0f, -1.0f, 1.0f, modelviewProj);
glUniformMatrix4fv(_uniformMatrix, 1, GL_FALSE, modelviewProj);
glVertexAttribPointer(ATTRIBUTE_VERTEX, 2, GL_FLOAT, 0, 0, _vertices);
glEnableVertexAttribArray(ATTRIBUTE_VERTEX);
glVertexAttribPointer(ATTRIBUTE_TEXCOORD, 2, GL_FLOAT, 0, 0, texCoords);
glEnableVertexAttribArray(ATTRIBUTE_TEXCOORD);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
}
//代码4
glBindRenderbuffer(GL_RENDERBUFFER, _renderbuffer);
[_context presentRenderbuffer:GL_RENDERBUFFER];
}
(1)代码1位置,绑定_framebuffer,OpenGL里面有许多的类似的Bind函数,我理解的是,这样做之后,之后所有对frameBuffer的操作就是针对这个frameBuffer的了。官方文档里有句解释:
While a non-zero framebuffer object name is bound, GL operations on target GL_FRAMEBUFFER
affect the bound framebuffer object, and queries of target GL_FRAMEBUFFER
or of framebuffer details such as GL_DEPTH_BITS
return state from the bound framebuffer object.
(2)说下frameBuffer Object(FBO),具体的使用流程可以参考这篇.简单说,就是OpenGL的绘制结果不是直接显示到屏幕上,而是存起来了,这个存储的东西就是FBO。所以FBO里面包含了color、depth、stencil等一些用于显示的信息。
代码1就是指定当前使用的FBO是哪个,然后执行后数据就会输入到这个FBO里了。
(3)指定好,数据的去向,那也要指定源头,数据从哪来。我们现在只有一个frame,所以要把这个frame数据变成OpenGL的输入。然后就是代码2,函数体是:
- (void) setFrame: (KxVideoFrame *) frame
{
KxVideoFrameRGB *rgbFrame = (KxVideoFrameRGB *)frame;
assert(rgbFrame.rgb.length == rgbFrame.width * rgbFrame.height * 3);
glPixelStorei(GL_UNPACK_ALIGNMENT, 1);
if (0 == _texture)
glGenTextures(1, &_texture); //代码5
glBindTexture(GL_TEXTURE_2D, _texture);//代码6
//代码7
glTexImage2D(GL_TEXTURE_2D,
0,
GL_RGB,
frame.width,
frame.height,
0,
GL_RGB,
GL_UNSIGNED_BYTE,
rgbFrame.rgb.bytes);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
}
整体来说,这一段的作用就是使用传入的frame,构建了一个纹理_texture。代码5生成一个纹理,代码6绑定纹理,也就是指定下面要操作的是_texture这个纹理,代码7应该是赋值,最后一个参数就是数据,具体各个参数意思看文档。然后frame数据就转换成了texture。
(4)有了数据纹理,把纹理传到OpenGL的pipline里去,就是代码3,函数体是:
- (BOOL) prepareRender
{
if (_texture == 0)
return NO;
glActiveTexture(GL_TEXTURE0); //代码8
glBindTexture(GL_TEXTURE_2D, _texture);//代码9
glUniform1i(_uniformSampler, 0);//代码10
return YES;
}
代码8 选择一个纹理槽位,即GL_TEXTURE0;9绑定纹理为_texture,这样_texture和槽位GL_TEXTURE0联系上了;代码10是给shader里的变量赋值,第一个参数是指定被赋值的变量的位置,同一个shader里面会定义多个输入对象,每个都有对应的位置,可以这样获得:
_uniformSampler = glGetUniformLocation(program, "s_texture");
这就是取得uniform变量s_texture的位置,赋值给_uniformSampler。代码10第二个参数就是指定哪个纹理,传入n,就是GL_TEXTURE0+n槽位的纹理,这里传入0,结合代码3.1和3.2,其实就是把_texture。然后_uniformSampler是s_texture的位置,所以整体就是把_texture赋值给了shader里面的s_texture变量。
这样,纹理数据就传递给了shader,进入到OpenGL的pipline里了。
(5)OpenGL把数据输入给我们绑定的FBO,FBO管理着各种buffer,其中就有color buffer。代码4位置,_renderbuffer就是绑定在当前FBO上的color buffer,存储着颜色信息,第一句glBindRenderbuffer指定下面对GL_RENDERBUFFER的操作是使用GL_RENDERBUFFER,然后_context显示render buffer。然后数据就被显示到屏幕上了。
最后,render buffer的绑定代码:
glGenFramebuffers(1, &_framebuffer);
glGenRenderbuffers(1, &_renderbuffer); //代码11
glBindFramebuffer(GL_FRAMEBUFFER, _framebuffer);
glBindRenderbuffer(GL_RENDERBUFFER, _renderbuffer); //代码12
[_context renderbufferStorage:GL_RENDERBUFFER fromDrawable:(CAEAGLLayer*)self.layer]; //代码13
glGetRenderbufferParameteriv(GL_RENDERBUFFER, GL_RENDERBUFFER_WIDTH, &_backingWidth);
glGetRenderbufferParameteriv(GL_RENDERBUFFER, GL_RENDERBUFFER_HEIGHT, &_backingHeight);
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, _renderbuffer); //代码14
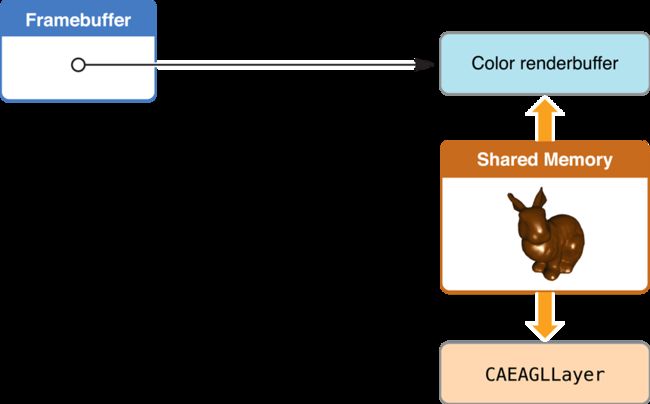
代码11和12就是生成和绑定一个render buffer,但实际这是render buffer只是生成了一个名字,并没有内存空间,而关键的就是代码13.这一句,_context从self.layer里获取到一段内存给新生成的render buffer,根据iOS文档,render buffer和这个CAEAGLLayer对象是共享内存的。如图:
没看到具体文档,但我猜这就是为什么_context调用presentRenderbuffer,然后self.layer就会更新内容的原因,这句代码把_context、render buffer和self.layer关联了起来。
代码14就是把render buffer 绑定给FBO,注意第二个参数使用GL_COLOR_ATTACHMENT0,这个指定了这个render buffer使用来存储颜色信息的,所以OpenGL把数据渲染到FBO后,这个render buffer保存的是颜色信息。
参考文章:FBO的使用
OpenGL ES渲染到layeriOS官方文档里面Rendering to a Core Animation Layer那一节
OpenGL ES2.0 – Iphone开发指引
OpenGL ES入门系列