日常开发使用组件库一般都能满足大部分的需求,不过有些功能组件可能库里并没有,这里开源一些特定项目可能会使用到的组件,希望可以帮助到大家~
快速上手
项目地址 vue-gn-components
- 安装
npm i vue-gn-components
- 引入
整体引入:
import VueGnComponents from "vue-gn-components";
import "vue-gn-components/lib/style/index.css";
Vue.use(VueGnComponents)
按需引入:
import { CheckIn, watermark } from "vue-gn-components";
import "vue-gn-components/lib/style/index.css";
Vue.use(CheckIn).use(watermark)
组件介绍
一、放大镜 (Magnifier)
- 组件安装:
import { Magnifier } from 'vue-gn-components';
Vue.use(Magnifier)
- 组件亮点:
无论组件的dom位置在页面何方,会准确计算鼠标位置以及自动在右侧悬浮一个查看区域,并且当右侧位置超过边界后,查看区域会自动出现在左边。
- 组件调用:
- 参数:
boxSize: 设置放大镜主体框的大小,会自动在右侧生成一个与之同样大小的查看放大图像的悬浮框,默认500。
minImgUrl: 放大镜小图的url。
maxImgUrl: 放大镜大图的url。
autoReverse: 是否开启右侧距离超过边界时,悬浮框自适应在左侧。默认true。
direction: 悬浮框的方向,默认right右侧。可选left。
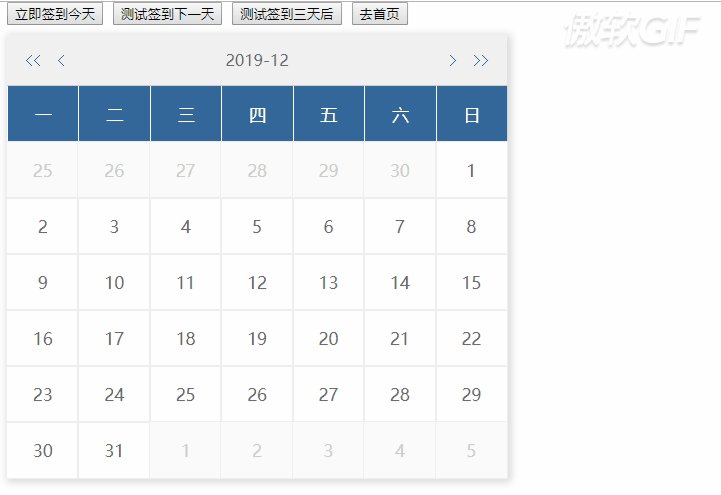
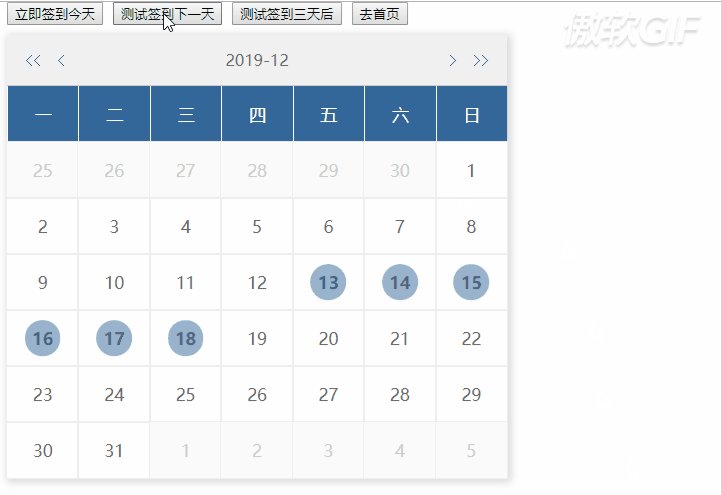
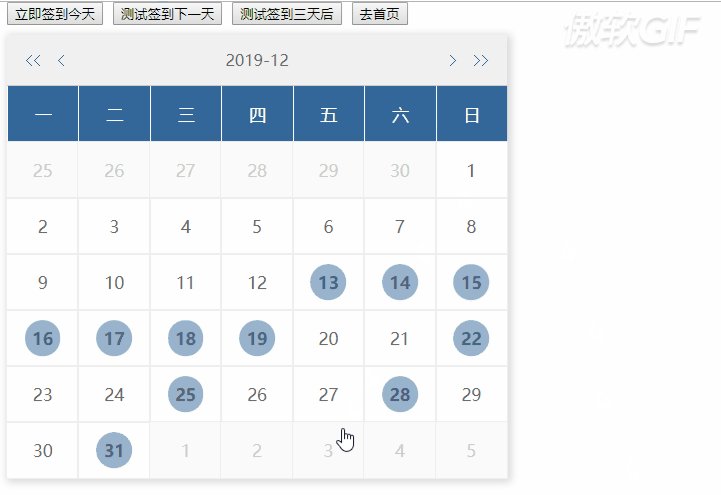
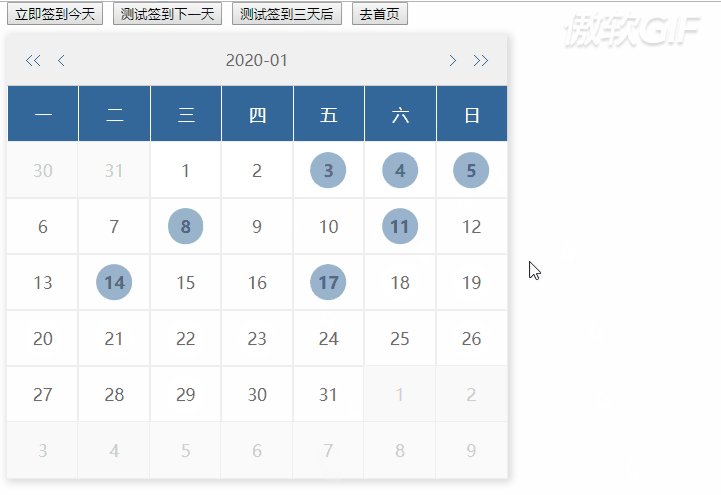
二、签到 (CheckIn)
- 组件安装:
import { CheckIn } from 'vue-gn-components';
Vue.use(CheckIn)
- 组件亮点:
实现了功能。会将传入的一维数组的日期集合,按年月格式化为对象,在渲染某个月时,只会渲染对应当月的签到天数,数组拥有海量数据也不会大量渲染。
组件调用:
- 参数:
checkIns: 传入一个签到日期的一维数组集合,可以是时间戳、2019-11-11、2019.11.11格式。
size: 签到组件的整体大小,默认500,大小自适应。
三、图片标签 (ImgLabel)
- 组件安装:
import { ImgLabel } from 'vue-gn-components';
Vue.use(ImgLabel)
- 组件亮点:
实现了功能。右击创建标签,双击编辑标签,可以单个移除,也可以全部清除,保存到本地缓存,导出为图片。
- 组件调用:
- 参数:
isShowSaveBtn: 是否显示保存按钮,默认true,会将标签数据保存到本地缓存。
src: 需要添加标签图片的url。
width:图片的宽,默认500。
theme: 主题色,默认#3b8bcc。
四、滑动验证(SlideCheck)
- 组件安装:
import { SlideCheck } from 'vue-gn-components';
Vue.use(SlideCheck)
- 组件亮点:
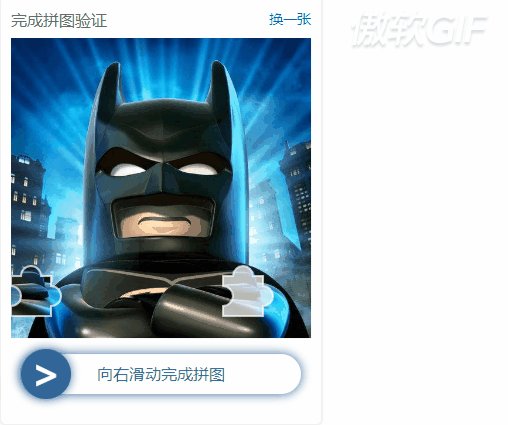
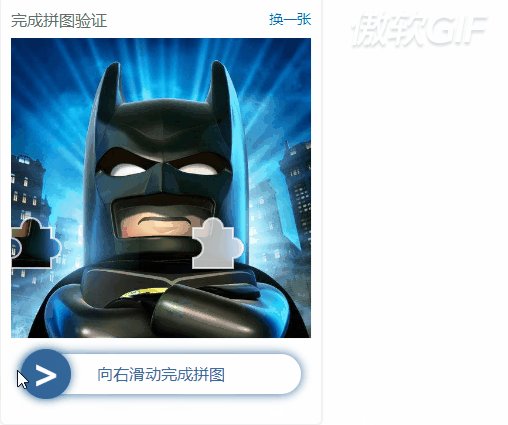
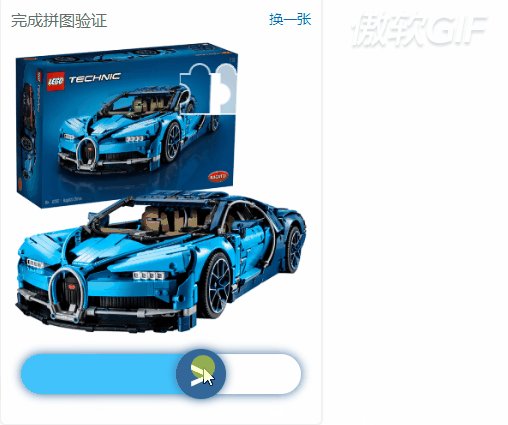
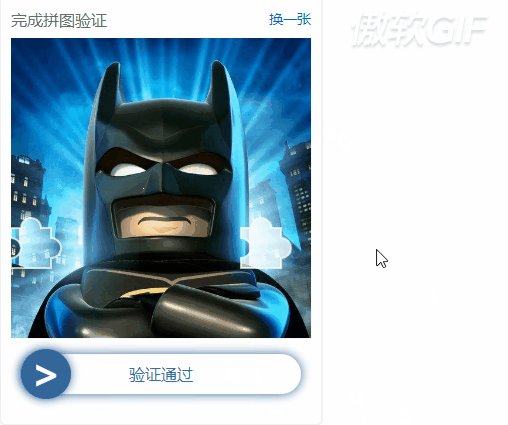
仿某电商的注册验证,不过使用纯canvas进行绘制,包括抠出来的拼图以及图片的渲染。而且在验证成功派发的事件里会记录用户滑动过程中上下分别抖动的最大距离。(可能机器是不会抖的,增加了一点点的安全性)
- 组件调用:
export default {
data() {
src: [
require("./img/timg.jpg"),
require("./img/min.jpg")
]
}
}
- 参数:
radius: 拼图突出圆心的半径值,也就是绘制的拼图的大小,默认10。
src: 单个url或多个url数组的集合,当为多个时,验证失败或成功都会随机选择另外一张图片。
width: 验证区域的宽,是canvas容器的width。
height: 验证区域的高。
theme: 主题色,默认#369。
- 事件:
success: 验证成功的回调,会派发一个对象出来,分别为上下波动的最大值。
fail: 验证没通过的回调。
五、倒计时(Countdown)
- 组件安装:
import { Countdown } from 'vue-gn-components';
Vue.use(Countdown)
- 组件亮点:
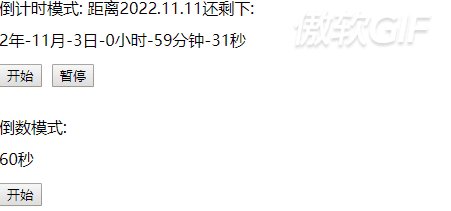
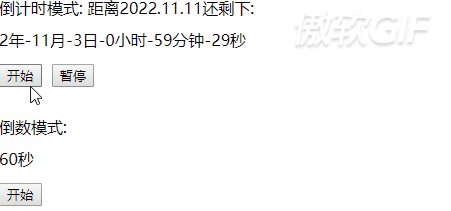
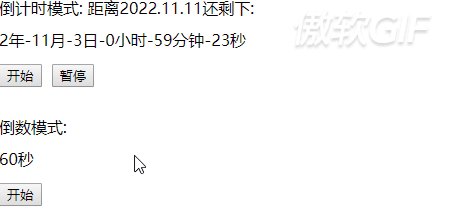
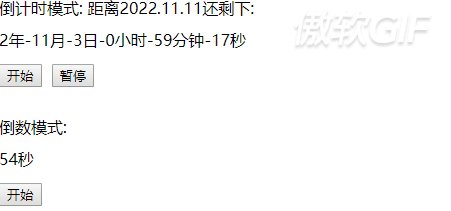
两种模式,一种是传入时间戳或2022-5-12-17-20或2022.5.12.17.20这样大于当前时间的格式。另一种是传入60这样的秒数,开始倒数之后刷新页面不会重新计时。没有做任何css的美化,只使用作用域插槽派发出对应的值。
- 组件使用:
{{date.year}}年-{{date.month}}月-{{date.date}}日-{{date.hours}}小时-{{date.minutes}}分钟-{{date.seconds}}秒
{{date.timeLeft}}秒
export default {
data() {
return {
date: "2022.11.11",
timeLeft: 60
};
}
- 参数:
time: 传入大于当前时间的时间格式。
isSMSMode: 是否秒数倒数模式,默认false。
totalTime: 倒数模式的最大秒数。
- 作用域插槽
year: 年;
month: 月;
date: 日;
hours: 小时;
minutes: 分钟;
seconds: 秒钟;
timeLeft: 倒数剩余秒数.
- 事件:
end:倒计时结束。
- 方法:
start:开始。
pause:暂停。
六、水印(watermark)
- 组件安装:
import { watermark } from 'vue-gn-components';
Vue.use(watermark)
- 指令亮点:
采用自定义指令形式,会将指令作用在img上的标签最终替换为canvas标签。使用离屏canvas进行绘制,一个绘制图像,另一个绘制水印,最终合并为一个canvas标签。
- 指令调用:
![]() export default {
data() {
return {
src: require("./img/min.jpg")
};
}
}
export default {
data() {
return {
src: require("./img/min.jpg")
};
}
}
- 指令参数:
src: 图片的url。
text: 水印的文字。
opacity: 水印的透明度,默认0.3。
rotate: 旋转角度,默认20。
fontSize: 水印字体大小,默认20。
type: 水印绘制的方式,默认是repeat全屏重复绘制。只绘制一条水印时,可选left-top左上,right-top右上,right-bottom右小,left-bottom左下。
更多
更多的组件后续会持续添加以及优化,欢迎pr各种你使用到功能组件。如果对你有帮助,还请给个Star了,这也是我持续完善这个项目,持续的动力。
源码地址
下面是项目github地址,如果移动端没有看到,pc端可以看到~
vue-gn-components