Q&A
span作用:
https://www.meteor.com/
一、Install 安装|使用包管理器Chocolately
- 安装Chocolatey
- 在管理员权限下 cmd输入
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
- powershell输入
执行策略更改:
Run Get-ExecutionPolicy. If it returns Restricted, then run Set-ExecutionPolicy AllSigned or Set-ExecutionPolicy Bypass -Scope Process.
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
Q&A
指定的可执行文件不是此操作系统平台的有效应用程序。
在 WebClient 请求期间发生异常。
解决方法:
Use Windows built-in compression instead of downloading 7zip
Set the following environment variable prior to install:
chocolateyUseWindowsCompression - this will bypass the download and use of 7zip.
In PowerShell, it looks like this:
$env:chocolateyUseWindowsCompression = 'true'
# install script
使用包管理器安装meteor(请保证C盘空间足够)
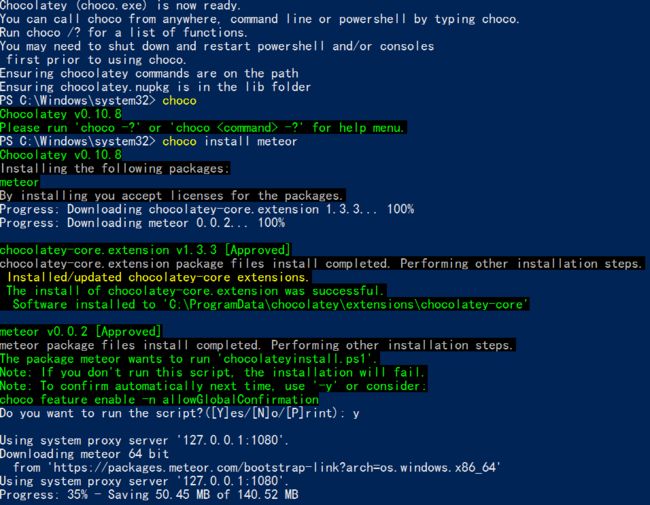
choco install meteor
二、基于blaze.js搭建入门App:simple-todos
1、在终端命令行键入命令 创建应用模板
meteor create simple-todos
2、命令会创建名为simple-todos的文件夹
client/main.js # a JavaScript entry point loaded on the client 一个加载在客户端的JS脚本
client/main.html # an HTML file that defines view templates 基于view 模板的HTML文件
client/main.css # a CSS file to define your app's styles 定义客户端app样式的css
server/main.js # a JavaScript entry point loaded on the server 服务端js脚本
package.json # a control file for installing NPM packages NPM包控制文件
package-lock.json # Describes the NPM dependency tree 描述NPM依赖包树
.meteor # internal Meteor files Meteor内部文件
.gitignore # a control file for git git控制文件
3、运行新建立的app
cd simple-todos
meteor
在浏览器中访问:http://localhost:3000查看你的应用
修改client/main.html页面更改app界面
三、文件结构
Now let's find out what all these bits of code are doing!
HTML files in Meteor define templates
Meteor parses HTML files and identifies three top-level tags:
Meteor 分析 HTML文件并定义了三个顶级标签
,, and.
Everything inside any
tags is added to theheadsection of the HTML sent to the client,Everything inside tags is added to the
bodysection, just like in a regular HTML file.
所有 标签中的的内容都会做为客户端HTML head部分的内容,
同理,所有标签中的内容都会都作为body部分的内容,就像常规的HTML文件一样。
Everything insidetags is compiled into Meteor templates, which can be included inside HTML with
{{>templateName}}
or referenced in your JavaScript with
Template.templateName.
所有标签内的内容都会被编译进 Meteor templates,HTML文件可以以以下方法引用Meteor tremplates
{{>templateName}}-
Template.templateName(在JS脚本中调用)
Also, thebodysection can be referenced in your JavaScript withTemplate.body. Think of it as a special "parent" template, that can include the other child templates.
**同时,body部分的内容一可以在JavaScript中以Template.body的形式被引用,可以把它作为一个特殊的可以包含其他任何子模板的母模板
Adding logic and data to templates
向templates中添加逻辑操作与数据
All of the code in your HTML files is compiled with
Meteor's Spacebars compiler. Spacebars uses statements surrounded by double curly braces such as
{{#each}}and{{#if}}to let you add logic and data to your views.
You can pass data into templates from your JavaScript code by defininghelpers. In the code above, we defined a helper calledtasksonTemplate.bodythat returns an array. Inside the body tag of the HTML, we can use{{#each tasks}}to iterate over the array and insert atasktemplate for each value. Inside the#eachblock, we can display thetextproperty of each array item using{{text}}.
In the next step, we will see how we can use helpers to make our templates display dynamic data from a database collection.