部分内容来源:一淘UX
“美女 在家 玩自拍”,一句简单的话,但对设计师来说却有深在的内涵。这句话浓缩了设计最讲究的三大策略点:谁、在哪里、干什么,也就是用户、环境和任务。无论web、软件还是移动产品设计,都逃不开这三个策略点的考虑。
针对移动产品 特定应用场景分析点:
一、流量;
二、网络;
三、电量;
四、光线;
五、摆放方式;
六、注意力—碎片化时间;
例:1、在飞机上看小说 (网络:无网环境 注意力:相对集中)
2、在公司上班 (网络:畅通 注意力:弱)
3、睡前床上买买买 (流量:2、3、4G流量/WiFi 光线:较暗 摆放方式:横屏/竖屏 注意力:较为集中 )
4、睡眠(睡眠APP) (网络:飞行/2、3、4G流量/wifi 电量:耗电要求低 注意力:无 )
5、在户外跑步运动 (流量:2、3、4G流量 光线:充足 注意力:弱 )
6、在超市里付钱 (流量:2、3、4G流量 网络:无网/信号充足 注意力:非常集中 )
7、在厕所玩手游 (流量:4G流量/WiFi 网络:断网/信号充足 注意力:非常非常集中/碎片化时间(10~30min))
一、流量;
思考方面:流量思考,流量心理,响应机制…(通过最基础的内容对比,设计师可以思考更多的启示)
1、场景一:在 腾讯视频APP上看电影;
流量思考:
Wifi:可以直接观看电影。
2G/3G/4G : 需花费用户流量,提示用户该电影所需消耗流量,并给予用户选择权。
响应机制:
流量切换 : 从 Wifi 切换至 2G/3G/4G 信号后,中断观影,给与提示,并给与用户选择权。
网速监测:1、下载速度较慢,干扰到用户观影,会适当提示用户切换影片清晰度,以顺畅观影。
2、断网情况下,给与用户提醒。
下载缓存:1、当用户断网或网速过慢时,仍然可以先看缓存部分(边观影边下载缓存)。
2、观影结束后,缓存清除机制(根据观影进度、与观影结束时长等制定相关策略)。
2、场景二:在 京东/淘宝上购物;
流量心理:图太多,费流量
2G/3G/4G:大小图模式,懒加载(翻页加载,丝集网订单列表页),预览模式,用户触动才加载(丝集首页底部加载按钮):
3、场景三:滴滴师傅对杭州路线不熟,使用滴滴时一直开着手机APP导航路线;
流量思考:根据经验一天导航下来的流量有200多M。解决方案:1、滴滴本身的流量解决方案 2、导航地图的流量解决方案
二、网络;
无网环境与有网环境的产品设计
1、应用场景一:在超市用 支付宝手机 二维码扫码付款
流程要求:商户系统实时在线;用户手机,可离线,也可以在线;
有网环境:在线码(用户每次点开【付款】、等待超过 60S、主动刷新付款码,都会触发客户端向服务器申请一个新码的请求,并作废旧码)
无网环境:离线码;用户登录后,服务端通过可信网络向用户客户端发送一个种子数据(每个客户的种子数据唯一,换用户登录后销毁原种子,重新下载种子)本地保存,当用户点击【付款】时,客户端利用这个种子数据 + 时间戳 + 一套安全算法可以生成一串数字,即离线码。当用户使用离线码支付时,服务端通过一定算法校验这个码的确是来自于这个用户,随即确认用户授权完成支付。
2、应用场景二:李某 用百度地图APP 导航回老家的路上经过一个长大5公里的隧道;
无网环境:如何确定汽车的GPS?手机内置三轴陀螺仪+手机预下载导航路线,可继续使APP正常运行;
三、电量;
应用场景:张三在睡前打开手机中的 某个睡眠APP,监测自己的睡眠质量,经过一夜后,电量耗完,手机自动关机。醒来后,张三把该APP卸载
电量损耗:一日一充,是不是已经成为你的习惯。当看到剩余电量不足20%的时候,你是不是开始忧心忡忡,想尽办法找电源。是不是特别担心电量没了,别人联系不上你,让你不得不放弃继续游戏(很痛苦)或浏览应用。从触屏机开始,电量已经成为用户的一块通病。这时候,如果你的产品在这块上有特别之处,将成为继流量之后一个极大的卖点。
别让用户感受到你的产品使用起来有顿挫感,很卡,或则更厉害的是手机明显发热。这些都会让用户感受到这是个费电的应用,所以高效的程序,稳定的性能是十分重要的。
四、光线;
Web场景:明亮的灯光下,清晰高亮的显示屏前
移动场景:刺眼的太阳光底下,昏暗的夜幕下,睡前的一片漆黑
设计启示:高对比度,快速调节亮度,声音提示…
高对比度:设计师可以考虑在设计完毕后,放在手机上调节各种亮度或则在太阳底下看看实际的效果
快速调节亮度:现在很多浏览器和阅读器,如ZAKER,QQ/UC浏览器等,都直接配置夜间模式,和屏幕亮度调节。让我们在弱对比度中,感受到产品对我们的体贴的一面。这些也都是考虑到移动产品场景的复杂性和变化。
声音提示:也是对环境的一种拟补。在昏暗的环境下,一个丁的声音,让你立刻直到短消息来。还有在操作的过程中,一些反馈不能及时看到,声音就能将这部分的视觉死角给拟补过来。(短信/)
五、摆放方式;
Web场景:固定摆放
移动端场景:横屏/竖屏
一般在什么情况下使用横屏?游戏,可以感受到最大化场景,也方便双手操作。看图,视频,阅读这些都考虑到最大化元素。拍照,双手的便捷性。
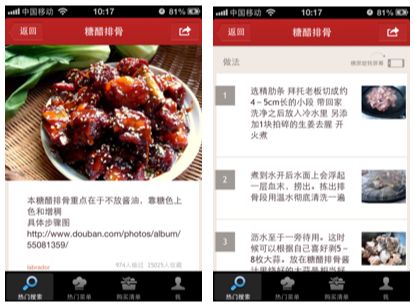
炒菜APP:
横屏后,立刻感受到更大的字体,更大空间的左右滑动区域,是不是特别切合你炒菜的场景。
游戏APP:游戏,横屏可以感受到最大化场景,也方便双手操作。看图,视频,阅读这些都考虑到最大化元素。拍照,双手的便捷性。
六、注意力—碎片化时间;
Web场景:趋近 0 的碎片化时间
移动端场景:高效利用碎片化时间,注意集中程度较弱
步行中,坐公交,挤地铁,逛商场,工作中,睡前睡醒,旅游出差....
正面教材:
1、王者荣耀
游戏对局设置时间10~30min。蹲厕所、等人、睡觉前、坐车等等碎片化时间,都比较适配10~30min;
至于如何调整对局时间:
改进游戏机制:1、金币/装备获取速度 2、建筑防御力/血量 3、角色的属性 4、NPC(大龙等等)。都可以加速/减慢游戏所需时间。
使得游戏对局时间尽量适配人们在很多应用场景下的碎片化时间,提高用户体验;
反面教材:
梦幻西游—手机版(MMORPG类手游)
任务/副本/成长 有很长连贯性/成长性,一次任务需要用户投入1个小时 /几个小时,用户时间成本很高,
导致用户很难将碎片化时间投入进去(用户很忙)
故在移动端很难被用户广泛喜爱,除PC端的游戏粉丝。
设计启示:单独任务不要占用用户太多时间,任务线较长,可分解任务