- Spring 源码学习(九) Transaction 事务
带鱼真好吃
spring系列转载自掘金VipAugushttps://juejin.cn/user/2348212565601415/postsSpringTransaction事务的使用和实现原理前言业务系统的数据,一般最后都会落入到数据库中,例如MySQL、Oracle等主流数据库,不可避免的,在数据更新时,有可能会遇到错误,这时需要将之前的数据更新操作撤回,避免错误数据。Spring的声明式事务能帮我们
- mysql hashcode函数_Mysql源码学习——没那么简单的Hash
weixin_39793794
mysqlhashcode函数
Hash链表的应用比较常见,其目的就是为了将不同的值映射到不同的位置,查找的时候直接找到相应的位置,而不需要传统的顺序遍历或是二分查找,从而达到减少查询时间的目的。常规的hash是预定义一定的桶(bucket),规定一个hash函数,然后进行散列。然而Mysql中的hash没有固定的bucket,hash函数也是动态变化的,本文就进行非深入介绍。基本结构体Hash的结构体定义以及相关的函数接口定义
- java源码学习-Mybatis(2)与数据库建立连接
子波zibo
源码学习java基础mybatisjavajdbc
Mybatis与数据库建立连接jdbc执行流程图Mybatis初始化Hikari连接池的启动Mybatis获取数据库连接后记前文:Mybatis加载mapper流程由于mybatis是在jdbc的基础上进行封装的,所以jdbc执行流程获取连接->创建statements->resultSet这些步骤mybatis都是存在的,本篇学习一下Mybatis获取Connection的步骤jdbc执行流程图
- NVIDIA NCCL 源码学习(八)- 数据通信链路transport的建立
KIDGINBROOK
ncclncclgpucuda
上节以ringGraph为例介绍了机器间channel的连接过程,现在环里每个rank都知道了从哪个rank接收数据以及将数据发送给哪个rank,本节具体介绍下P2P和rdmaNET场景下数据通信链路的建立过程。上节说到nccl通过ncclTransportP2pSetup完成了数据通信链路的建立,还是以上节两机十六卡的环为例:第一台机器的环:graph->intra:GPU/0GPU/7GPU/
- WHAT - 通过 react-use 源码学习 React(Lifecycles 篇)
@PHARAOH
react.js学习前端
目录一、官方介绍1.Sensors2.UI3.Animations4.Side-Effects5.Lifecycles6.State7.Miscellaneous二、源码学习示例:n.xx-yyLifecycles-useEffectOnceLifecycles-useEventLifecycles-useLifecyclesLifecycles-useMountedState&useUnmoun
- Java源码学习之高并发编程基础——AQS源码剖析之阻塞队列(下)
永往不庭
java学习后端性能优化
1.前言&目录前言:在上一篇文章AQS源码剖析之阻塞队列(上)中介绍了以独占锁模式下AQS的基本原理,AQS仅仅起到了一个“维持线程等待秩序”的作用,那么本篇文章继续讲解共享锁模式下的特点。AQS不操纵锁的获取或者释放,仅仅提供一个由双向链表组成的队列,让抢不到锁的线程进入队列排队并阻塞起来、持有锁的线程释放锁后“通知”(即从阻塞态中唤醒)排名最靠前的有效(非CANCELLED状态)节点去重新竞争
- 简易Python:xlrd 和 openpyxl 库读取Excel单元格数据几种方式
PythonKaiser
pythonwindowsexcel
xlrd库是比较经典的一个库了,经典到vscode都没有代码提示,也没有高亮显示,堪称古典。xlrd也是很轻量的库,用起来不难。初步了解面向对象编码后,也可以尝试阅读源码学习代码组织方式。以下进入正题。首先当然是下载安装xlrd库了,然后import该库。在链式调用的各个函数中填入相应参数:文件路径和工作表序号(或名称),以上都是读取同一个单元格的数据,可以看出,几种读取方式的代码数量是一样的。而
- Spark-第三周
fightingD&W
Sparkspark大数据分布式
1.sparkcontext初始化源码分析Spark源码(7)-SparkContext初始化源码分析_太与旅spark源码-CSDN博客Spark源码学习(一):SparkContext初始化源码分析_sparkinitialize-CSDN博客2.任务调度源码分析job提交spark提交job运行流程_请详述spark核心执行流程,如何使用sparksubmit在客户端提交job后如何通过st
- Java基础——System系统类
风之彼端
Java学习java开发语言
System系统类(在职的人不去看)跟着源码学习,不看api,一般是给学习者看常用方法://学习数组的时候,自己写过数组拷贝的代码,工具类publicstaticnativevoidarraycopy(Objectsrc,intsrcPos(开始的索引),Objectdest,intdestPos(开始拷贝的数组索引位置),intlength(要拷贝多长));//查询当前系统时间System.cu
- Gin 框架源码学习(一) -- 服务启动前
gogin框架
官方简介GinisawebframeworkwritteninGo(Golang).Itfeaturesamartini-likeAPIwithperformancethatisupto40timesfasterthankstohttprouter.Ifyouneedperformanceandgoodproductivity,youwillloveGin.一些核心的结构*Enginegin实例结
- 121 Linux C++ 通讯架构实战 nginx源码学习目的,学习源码前期准备
hunandede
linux架构nginx
零nginx源码学习的目的把nginx中最要的,有用的,代码提取出来作为我们自己知识库的一部分,以备将来使用一,nginx源码在windows上也可以下载下来。我们下载下来,注意下载的是nginx的linux源码,只是我们存放在windows下。然后解压就好,winrar就可以解压二,nginx源码查看工具。visualstudiocode解压后,我们发现源码文件不少,用什么工具比较好呢?这里我们
- controller-manager学习三部曲之三:deployment的controller启动分析
程序员欣宸
client-gokubernetes实战kubernetesclient-go
欢迎访问我的GitHub这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos《controller-manager学习三部曲》完整链接通过脚本文件寻找程序入口源码学习deployment的controller启动分析本篇概览本文是《controller-manager学习三部曲》的终篇,前面咱们从启动到运行已经分析了controll
- 微服务学习-SpringCloud -Nacos (心跳机制及健康检查源码学习)
空白Q
微服务springcloud微服务学习
文章目录心跳机制与健康检查流程图心跳机制与健康检查总结详细源码说明当多个服务进行注册时,如何解决注册表并发冲突问题?心跳机制与健康检查流程图心跳机制与健康检查总结微服务在启动注册Nacos时,会创建一个定时任务,定时向服务端发生自己的心跳。发送到服务端后,服务端会更新此实例的心跳时间为当前时间。Nacos服务端在创建注册表时,会同时创建一个定时任务,定时检查服务心跳,如果服务超过15秒没有心跳,会
- Java并发包源码学习系列:阻塞队列实现之LinkedBlockingDeque源码解析
天乔巴夏丶
Java并发编程
文章目录LinkedBlockingDeque概述类图结构及重要字段linkFirstlinkLastunlinkFirstunlinkLastunlink总结参考阅读系列传送门:Java并发包源码学习系列:AbstractQueuedSynchronizerJava并发包源码学习系列:CLH同步队列及同步资源获取与释放Java并发包源码学习系列:AQS共享式与独占式获取与释放资源的区别Java并
- flinkcdc 3.0 源码学习之任务提交脚本flink-cdc.sh
Antgeek
flinkcdcflinkflinkcdc源码
大道至简,用简单的话来描述复杂的事,我是Antgeek,欢迎阅读.在flink3.0版本中,我们仅通过一个简单yaml文件就可以配置出一个复杂的数据同步任务,然后再来一句bashbin/flink-cdc.shmysql-to-doris.yaml就可以将任务提交,本文就是来探索一下这个shell脚本,主要是研究如何通过一个shell命令+yaml文件将任务提交,其他的功能会在之后的文章中解读大数
- 【2024】基于springboot的体育用品商城网站系统设计
千里码aicood
java体育用品商城健身器材销售健身用品商城springboot
简介:500+精品计算机源码学习欢迎点赞收藏⭐留言文末获取源码目录一、以下学习内容欢迎领取:二、文档资料截图:三想了解更多,请收藏、评论、留言:三、项目技术栈四、项目运行图五、留言查看完整资料背景:随着人们健康意识的提高和生活水平的提升,健身运动已经成为人们日常生活中不可或缺的一部分。健身器材的需求也随之增加,因此建立一个健身器材销售网站系统是非常必要的。目的:设计一个基于springboot的健
- 数据同步神器——DataX 的源码学习
云淡风轻~~
javajavadataX
数据同步——DataX一、使用DataXDataX可以支持基本所有常用数据库作为数据源。具体支持的数据源,可查:https://help.aliyun.com/document_detail/137670.html可以在github上看具体插件的源码和使用文档:https://github.com/alibaba/DataX强烈建议在仔细浏览官方使用文档对DataX有初步认识后,再看本文。如果是仅
- 长安链源码学习-- 交易池(三)
明神特烦恼
作者:明神特烦恼公众号:明神特烦恼交易池,一般称为mempool、txpool,用于缓存交易信息、为共识模块提供交易集输入。带着问题读代码:1)传入的交易请求结构是什么,交易池是否会补充参数?2)交易入池前检查有哪些?3)存储大量交易的数据结构是什么,是map还是链表?4)交易池支持的索引是什么,是否支持根据txid检索交易信息?还有哪些检索条件?5)提供给共识模块的交易集合如何选择?6)何时增加
- 从源码学习final的使用
舞者H
源码学习jdkjava
从源码学习final的使用final的作用final字面意思,意为最终的、不可变的。在Java中,final可以用来修饰类、方法和变量,可以分别起到不同的作用。final修饰类:表示该类不可以被继承;final修饰方法:表示该方法不能被子类重写;final修饰变量:表示该变量一旦被赋值后,其值不可被修改;上面的概念我们都很清楚,那具体到应用场景,有该如何使用呢?下面集合JDK的源码,看看final
- 从源码学习访问控制符使用
舞者H
源码学习数据安全学习java开发语言
从源码学习访问控制符使用Java中的访问控制符在Java中,有四个访问控制符:public、protected、default(默认或缺省,不使用关键字)和private。它们的访问范围如下:public:公共访问权限,具有最宽松的访问权限。可以被任何类访问,无论是否在同一个包中。protected:受保护的访问权限。可以在同一个包中的其他类中被访问,以及在不同包的子类中访问。但是,它不能被同一个
- Hive源码学习——CliDriver
僕名前
Hive版本:2.3.7CliDriver类image.pngmain方法:publicstaticvoidmain(String[]args)throwsException{intret=newCliDriver().run(args);System.exit(ret);}run方法:主要是各种参数的初始化publicintrun(String[]args)throwsException{//o
- 「Vue源码学习」常见的 Vue 源码面试题,看完可以说 “精通Vue” 了吗?
wincheshe
前端--vue框架javascript前端面试
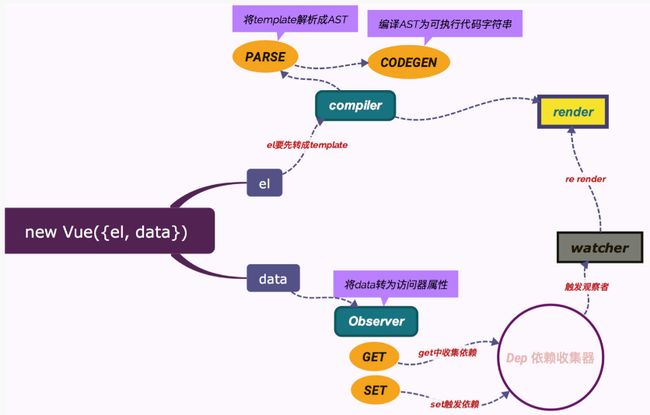
文章目录一、行时(Runtime)+编译器(Compiler)vs.只包含运行时(Runtime-only)二、Vue的初始化过程(newVue(options))都做了什么?三、响应式原理四、异步更新五、全局API六、实例方法七、HookEvent八、编译器之解析九、编译器优化十、编译器之渲染函数十一、renderhelper十二、patch一、行时(Runtime)+编译器(Compiler)
- NVIDIA NCCL 源码学习(四)- 建图过程
KIDGINBROOK
ncclncclgpucuda
上次分析到nccl对机器PCI系统进行拓扑分析的过程,产出的结果为xml格式,接下来,nccl会根据这个xml进图的建立过程以便之后进行路径搜索。ncclTopoGetSystem的最后会执行ncclTopoGetSystemFromXml将xml格式转成图格式ncclResult_tncclTopoGetSystemFromXml(structncclXml*xml,structncclTopo
- PHP源码学习笔记1-SAPI理解
刘先生与杨小姐
预备知识PHP目录构成PHP的源码有一下几个主要目录构成:SAPI、main、Zend、ext;SAPI:PHP的应用接口层main:PHP主要代码——输入输出、Web通信,以及PHP框架初始化操作Zend:PHP解析器的主要实现,PHP语言的核心实现,主要功能是PHP代码的解释、执行ext:PHP的扩展目录PHP的基本构成PHP的基本构成PHP生命周期PHP生命周期有五个阶段模块初始化阶段->请
- mysql源码学习
Tony_Xian
数据库mysql学习
deletefdfromkonglong996.feast_donefdinnerjoinkonglong996.roleronfd.role_id=r.role_idwherefd.kind=61andr.today_pay=0updatekonglong198.feast_doneasfdjoinkonglong198.roleronfd.role_id=r.role_idsetfd.done
- 7,hashmap 源码学习
滔滔逐浪
1概述本文将从几个常用方法下手,来阅读HashMap的源码。按照从构造方法->常用API(增、删、改、查)的顺序来阅读源码,并会讲解阅读方法中涉及的一些变量的意义。了解HashMap的特点、适用场景。如果本文中有不正确的结论、说法,请大家提出和我讨论,共同进步,谢谢。2概要概括的说,HashMap是一个关联数组、哈希表,它是线程不安全的,允许key为null,value为null。遍历时无序。其底
- postgresql源码学习(51)—— 提交日志CLOG 原理 用途 管理函数
Hehuyi_In
源码学习PostgreSQL事务postgresql源码学习commitlogCLOG提交日志
一、CLOG是什么CLOG(commitlog)记录事务的最终状态。物理上,是$PGDATA/pg_xact目录下的一些文件逻辑上,是一个数组,下标为事务id,值为事务最终状态1.事务最终状态clog.h中定义了4种事务状态/**Possibletransactionstatuses---notethatall-zeroesistheinitial*state.全0为初始状态**subcommit
- Gin源码学习
WAMiii
1.request数据是如何流转的?直接使用net/http,ListenAndServe开启监听,把handleFunc添加到默认服务路由表DefaultServeMux中,来处理http请求funcmain(){http.HandleFunc("/",func(whttp.ResponseWriter,r*http.Request){w.Write([]byte("HelloWorld"))}
- 【Tomcat源码级别掌握】
代码哲学
#Javatomcatjava
Tomcat源码级别掌握1.Tomcat基础1.1web概念2.Tomcat架构2.1连接器2.2容器--catalina2.3tomcat启动流程3.Jasper4.Tomcat服务器配置5.Web应用配置6.Tomcat管理配置7.JVM配置8.Tomcat集群9.Tomcat安全10.Tomcat性能优化11.Tomca附件功能12.Tomcat源码下载12.1源码学习下载12.2导入Int
- 源码学习:https://github.com/mirror/busybox (未完待续)
御风@户外
code学习c
简介https://www.busybox.net/https://github.com/mirror/busyboxBusyBox:嵌入式Linux的瑞士军刀BusyBox将许多常见的UNIX实用程序的小型版本组合成一个单一的小型可执行文件。它为GNUfileutils、shellutils等通常在GNU工具集中找到的大多数实用程序提供了替代品。BusyBox中的实用程序通常比其功能完整的GNU
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。