虽然在前面写自定义View的时候有提过事件的传递机制,但是并没有全面系统的学习和记录,趁着写这篇博客的机会,把View的事件体系好好学习一遍,这篇博客里面不光有书中的内容,也有我自己的见解。
一、View基础知识
1. 什么是View
View是Android中所有控件的基类,不管是类似于Button还是类似于RelativeLayout,它们的共同基类都是View,所以说,View是界面层的控件的一种抽象,它代表了一个控件,除了View,还有ViewGroup,ViewGroup可以翻译成控件组,内部包含了许多控件,即一组View。ViewGroup也继承了View,这就意味着,View本身就可以是单个控件,也可以是多个控件组成的一组控件。
2.View的位置参数
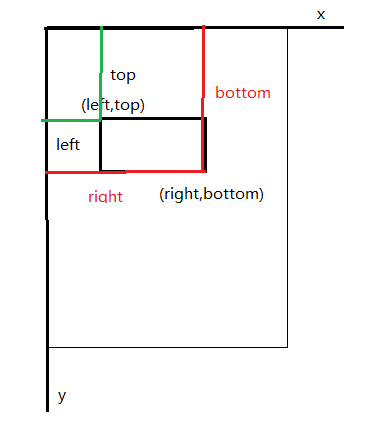
View的位置主要是由它的四个顶点决定的,分别对应于View的四个属性:top、left、right、bottom(对应的是左上右下两个点的坐标)。需要注意的是,这些坐标都是相对于View的父容器来说的,因此它是一种相对坐标。View的坐标和父容器的关系如图
我们很容易得出View的宽高和坐标的关系:
width = right - left
height = bottom - top
如何获得这四个参数呢,很简单:
left = getLeft(); right = getRight(); top = getTop(); bottom = getBottom();
从Android3.0开始,View增加了额外的几个参数:x、y、translationX、translationY ,其中x和y 是View左上角的坐标,而translationX和translationY是View左上角相对于父容器的偏移量。这几个参数也是相对于父容器的坐标,并且translationX和translationY的默认值是0,和View的四个基本位置参数一样,View也为它们提供了get/set方法,这几个参数的换算关系如下:
x = left + translationX ;
y = top + translationY ;
View在平移的过程中,top和left表示的是原始左上角的位置信息,其值并不会发生改变,此时发送改变的是x,y、translationX和translationY这四个参数。
3. MotionEvent和TouchSlop
3.1 MotionEvent
在手指接触屏幕后所产生的一系列事件中,典型的事件由如下几种:
ACTION_DOWN : 手指刚接触屏幕。
ACTION_MOVE: 手指在屏幕上移动。
ACTION_UP :手指从屏幕上松开的一瞬间。
正常情况下,一次手指触摸屏幕的行为会触发一系列的点击事件,考虑如下几种情况:
1.点击屏幕后离开松开,事件序列为:DOWN -> UP.
2.点击屏幕滑动一会儿再松开,事件序列为 :DOWN -> MOVE -> ... -> MOVE -> UP.
上述三种情况时典型的事件序列,同时通过MotionEvent对象我们可以得到点击事件发生的x和y坐标。为此,系统提供了两组方法: getX/getY 和 getRawX/getRawY。它们的区别其实很简单:getX/getY返回的是相对于当前View左上角的x和y坐标,而getRawX/getRawY返回的是相对于手机屏幕左上角的x和y坐标。
3.2 TouchSlop
TouchSlop是系统所能识别出的被认为是滑动的最小距离,当手指在屏幕上滑动的时候,如果两次滑动之间的距离小于这个常量,那么系统就不认为你是在进行滑动操作。这是一个常量,和设备有关,在不同设备上这个值可能是不同的,通过如下方式即可获取这个常量:ViewConfiguration.get(getContext()).getScaledTouchSlop(); 这个值是8dp。当我们在处理滑动时,可以利用这个常量来进行一些过滤。如果两次滑动的距离小于这个值,那么我们就认为它们不是滑动。
4. 速度追踪、手势检测、Scroller
4.1 Velocity Tracker 速度追踪
用于追踪手指在滑动过程中的速度,包括水平和竖直方向的速度。在View的onTouchEvent方法中追踪当前单击事件的速度:
VelocityTracker velocityTracker = VelocityTracker.obtain();
velocityTracker.addMovement(event);
接着我们就可以来获取速度了,但是获取速度之前必须先计算速度:
velocityTracker.computeCurrentVelocity(1000);//在1000ms中的速度
float xVelocity = velocityTracker.getXVelocity();
float yVelocity = velocityTracker.getYVelocity();
这里的速度是指一段时间内手指滑过的像素数,比如时间间隔设为1000ms时,在1s内,手指在水平方向从左向右滑过100像素,那么水平速度就是100。速度可能为负数,当手指从右向左滑动时,产生的速度就是负数,如果时间间隔是100ms,100ms内从左向右滑过100像素,那么速度就是100/0.1s = 1000像素。
速度 = (终点位置 - 起点位置)/ 时间段 ;
当不使用它的时候,需要调用clear方法来重置并回收内存:
velocityTracker.clear();
velocityTracker.recycle();
4.2 GestureDetector 手势检测
手势检测,用于辅助检测用户的单击,滑动,长按,双击等行为。
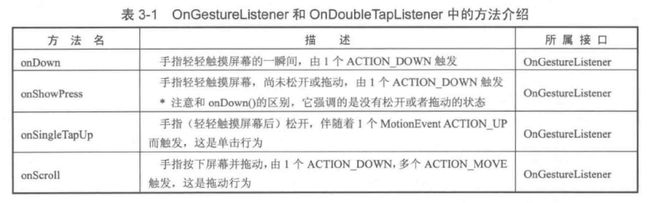
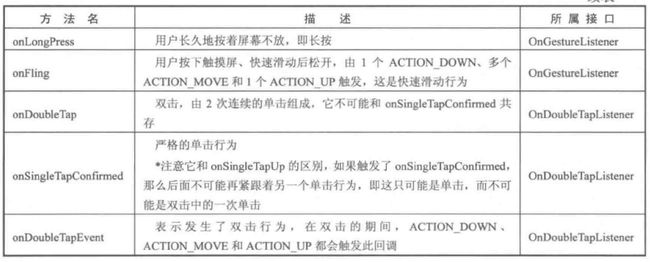
GestureDetector的使用,首先需要创建一个GestureDetector 对象并继承OnGestureListener和OnDoubleTapListener接口,并接管View的onTouchEvent方法,在待监听的View的onTouchEvent方法中添加如下实现:
boolean b = gestureDetector.onTouchEvent(event);
return b;
然后我们就可以有选择的实现这两个接口中的方法了:
在实际开发中,如果只是监听滑动相关的,建议在onTouchEvent中实现,如果是监听双击这种行为,使用GestureDetector。。
4.3 Scroller
当我们使用View的scrollTo/scrollBy方法来进行滑动时,其过程是瞬间完成的,有了Scroller,我们就可以实现有过渡效果的滑动,其过程不是瞬间完成的,而是在一定的时间间隔内完成的。使用Scroller进行弹性滑动的代码是固定写法的。
Scroller scroller = new Scroller(getContext());
private void smoothScrollerTo(int destX, int destY){
int scrollX = getScrollX();
int delta = destX - scrollX;
scroller.startScroll(scrollX,0,delta,1000);
invalidate();//重绘界面
}
@Override
public void computeScroll() {
if(scroller.computeScrollOffset()){
scrollTo(scroller.getCurrX(),scroller.getCurrY());
postInvalidate();
}
}
二、View的滑动
在Android设备上,滑动几乎是应用的标配,通过三种方法可以实现View的滑动:第一种通过View本身提供的ScrollTo/ScrollBy方法来实现滑动;第二种通过动画给View施加平移效果来实现滑动;第三种通过改变View的LayoutParams使得View重新布局从而实现滑动。
1 使用ScrollTo/ScrollBy
为了实现View的滑动,View提供了专门的方法来实现这个功能,那就是ScrollTo和ScrollBy,这两个方法的源码比较简单:
/**
* Set the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the x position to scroll to
* @param y the y position to scroll to
*/
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
/**
* Move the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the amount of pixels to scroll by horizontally
* @param y the amount of pixels to scroll by vertically
*/
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
从源码中可以看出,scrollBy实际上也是调用了scrollTo方法,它实现了基于当前位置的相对滑动,而scrollTo则实现了基于所传递参数的绝对滑动。(scrollTo和scrollBy的区别:scrollTo是滚动到。滚动到10像素,-30像素,scrollBy,在原来的基础上滚动,假如上一次滚动到10像素,如果此时使用scrollBy(30,0)就是向右滚动到40像素处;而假如此时使用scrollBy(-20,0)就是滚动到-10像素的位置,即向左滚动到-10像素处)
我们要明白滑动过程中View内部的两个属性mScrollX和mScrollY的改变规则,这两个属性可以通过getScrollX和getScrollY方法得到。在滑动过程中,mScrollX的值总是等于View的左边缘和View内容左边缘在水平方向的距离,而mScrollY的值总是等于View上边缘和View内容上边缘在竖直方向的距离。View边缘指View的位置,由4个顶点组成,而View内容边缘是指View中内容的边缘,scrollTo和scrollBy只能改变
四、View的事件分发机制
4.1 点击事件的传递规则
点击事件,即MotionEvent,所谓点击事件的事件分发,就是当一个MotionEvent产生了以后,系统需要把这个事件传递给一个具体的View,而这个传递的过程就是分发的过程,点击事件的分发过程有三个很重要的方法来完成,dispatchTouchEvent、onInterceptTouchEvent和onTouchEvent。
/**
* Pass the touch screen motion event down to the target view, or this
* view if it is the target.
*
* @param event The motion event to be dispatched.
* @return True if the event was handled by the view, false otherwise.
*/
public boolean dispatchTouchEvent(MotionEvent event)
dispatchTouchEvent:用来进行事件的分发,如果事件能够传递给当前View,那么此方法一定会被调用,返回结果受当前View的onTouchEvent和下级View的dispatchTouchEvent方法的影响,表示是否消耗当前事件。
/**
* Implement this method to intercept all touch screen motion events. This
* allows you to watch events as they are dispatched to your children, and
* take ownership of the current gesture at any point.
* @param ev The motion event being dispatched down the hierarchy.
* @return Return true to steal motion events from the children and have
* them dispatched to this ViewGroup through onTouchEvent().
* The current target will receive an ACTION_CANCEL event, and no further
* messages will be delivered here.
*/
public boolean onInterceptTouchEvent(MotionEvent ev)
onInterceptTouchEvent: 在dispatchTouchEvent内部调用,用来判断是否拦截某个事件,如果当前View拦截了某个事件,那么在同一方法序列中,此方法不会被再次调用,返回结果表示是否拦截当前事件
/**
* Implement this method to handle touch screen motion events.
* @param event The motion event.
* @return True if the event was handled, false otherwise.
*/
public boolean onTouchEvent(MotionEvent event)
onTouchEvent:在dispatchTouchEvent中调用,用来处理点击事件,返回结果表示是否消耗当前事件,如果不消耗,则在同一事件序列中,当前View无法再次接收到事件。
这三个方法的关系我们先用一段伪代码表示一下:
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean consume = false;
if(onInterceptHoverEvent(ev)){
consume = onTouchEvent(ev);
}else{
consume = child.dispatchTouchEvent(ev);
}
return consume;
}
对于一个根ViewGroup来说,点击事件产生后,首先会传递给它,这时它的dispatchTouchEvent就会被调用,如果这个ViewGroup的onInterceptTouchEvent方法返回true就表示它要拦截当前事件,接着事件就会交给这个ViewGroup处理,即它的onTouchEvent方法就会被调用;如果这个ViewGroup的onInterceptTouchEvent方法返回false,就表示它不拦截当前事件,这时当前事件就会继续传递给它的子元素,接着子元素的dispatchTouchEvent方法就会被调用,如此反复直到事件被最终处理。
当一个View需要处理事件时,如果它设置了OnTouchListener,那么onTouchListener中的onTouch方法会被回调。这时事件如何处理还要看onTouch的返回值,如果返回false,则当前View的onTouchEvent方法会被调用;如果返回true,那么onTouchEvent方法将不会被调用。由此可见,给View设置的OnTouchListener,其优先级比onTouchEvent要高。
当一个点击事件产生后,它的传递过程遵循如下顺序:Activity --> Window --> View,即事件总是先传递给Activity,Activity再传递给Window,最后Window再传递给顶级View,顶级View接收到事件后,就会按照事件分发机制去分发事件。考虑一种情况,如果一个View的onTouchEvent返回false,那么它的父容器的onTouchEvent将会被调用,以此类推。如果所有的元素都不处理这个事件,那么这个事件将会最终传递给Activity处理,即Activity的onTouchEvent方法会被调用。