起因
介绍:快应用具备传统APP完整的应用体验,无需安装、即点即用。是的,官方是这样吹的。我实际体验了下,感觉确实还不错。如果大家有时间的话,还是推荐大家了解下,万一后期火了呢~
现状
快应用对于了解h5,js的童鞋来说上手还是很快的。无非就是一些规范罢了。如果你之前搞过rn,那么这些都是小玩意。
下面,我带领大家快速入门,跳过不必要的小坑。
环境
下载node.js
我们需要先下载node.js。官方推荐是v6.11.3版本,而且明确指出8.0.*版本有问题,不要使用。
v6.11.3下载地址:https://nodejs.org/download/release/v6.11.3/(我win10下载的是列表的.msi安装文件)
安装完成之后,我们可以通过命令行测试(不同方式,可能需要配置环境)
说明node安装以及环境配置完毕(npm是node.js内置的包管理工具)。
安装hap-toolkit工具
//npm的安装命令 -g代表全局安装
npm install -g hap-toolkit
测试hap-toolkit是否正常安装
安装成功,并且无需指定环境(默认配置)
创建hap项目
//Test为项目名
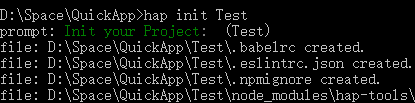
hap init Test
如果后续没有报错,则说明初始化hap项目成功。
目录结构:
node_modules是所有的包依赖管理模块
package.json是包配置信息。
sign是签名相关文件。
src是我们的源程序。
添加依赖
添加package.json配置文件指定的所有依赖包
//先进入我们创建的项目
cd Test
//执行安装依赖包
npm install
如果没有报错,说明安装成功。报错的话,请检查你的node版本以及配置信息(我之前自定义node配置信息,结果没有被正确引用到~,小坑)
构建项目
npm run build
表示build成功
可以看到新增了dist目录和build目录
build:临时产出,包含编译后的页面js,图片等
dist:最终产出,包含rpk文件。其实是将build目录下的资源打包压缩为一个文件,后缀名为rpk,这个rpk文件就是项目编译后的最终产出
rpk文件
平台
我们得到了最终的rpk文件,但是我们需要调试器以及预览版两个apk。
调试器下载路径:https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803221213415527241.apk
预览版下载路径:https://statres.quickapp.cn/quickapp/quickapp/201803/file/20180322121456491785.apk
原因:rpk文件需要调试器进行安装,调试器又依赖预览版app这个平台进行支持。
调试器apk页面(注意本地安装、扫码安装、在线更新,后续重要点)
联想我们之前生成的rpk文件。是的没错,这个rpk就是通过这个调试器安装的,安装之后我们就可以在预览版app发现这个程序。如下所示:
是的,我们有了Test这个快应用,点击秒开,即可快速打开快应用。
Test项目默认首页:
以上,我们的第一个快应用的环境搭建完毕、项目跑了起来。
-----------------------你已经成功运行了QuickAppDemo------------------------------------
但是,我们的方式是拿取了对应的rpk文件,发送到手机端通过调试器进行安装的,这样我们调试肯定是相当不方便的(不能每次都发送个rpk吧~)。
我们可以通过开启本地服务的方式,主动的获取rpk的bundle文件。具体操作如下:
//开启服务
npm run server
如下图,表示服务开启成功:
是的,我们可以通过扫码安装rpk了,之后我们可以通过调试器的在线更新进行更新。而不需要每次发个rpk包。
注意:手机网段与server的网段必须一样(本地服务嘛)。但是不仅仅是同wifi就足够了,年轻人。我们需要在pc端开启代理(charles工具等)代理手机的请求,这样可以保持网段的一致。不过代理的前提也是同wifi哟。
童鞋们要说了,擦,这个控制台的破二维码手机扫不上哇。别急,看上面提示
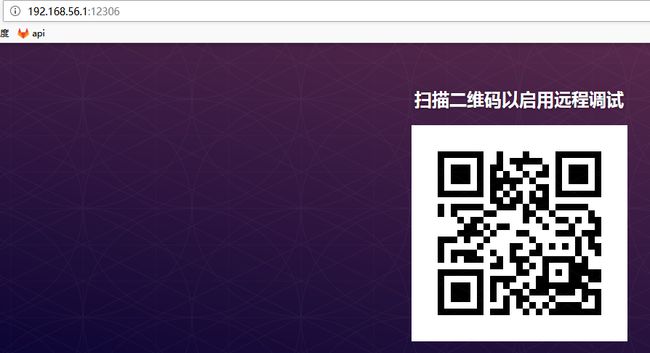
生成二维码地址:http://192.168.56.1:12306
我们在服务开启状态打开该网页,显示如下:
扫码之后自动安装,我们就可以在预览版app看到Test这个rpk了(有的手机会安装后自动打开)。
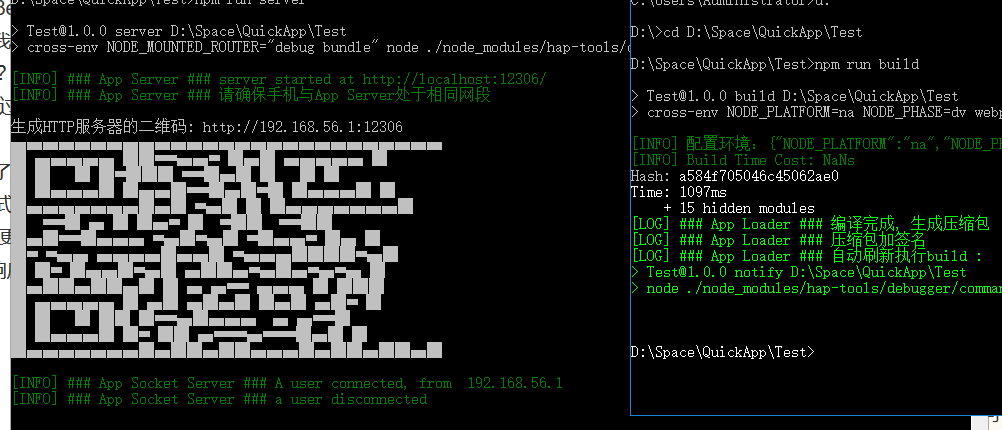
之后的调试怎么办呢?推荐的做法是两个cmd.一个长开server,另一个执行 npm run build去生成新的rpk(每次需要构建,就执行命令)。最后,我们通过点击调试器的在线更新就来到了新的状态(有的手机自动打开,有的还是需要预览版进入)。
有的小伙伴可能会问了,每次修改都需要 npm run build 再次构建么?是的,很遗憾。官方说是可以 npm run watch 方式动态生成新的build,但是我这边测试无效。大家就长开服务手动构建新的rpk吧,然后通过在线更新,通过服务去获取最新的rpk(我oppo手机有时候出现问题,断开了server,在线更新无响应,不是方式不对,是不同手机问题,大家注意)。
推荐双cmd 如下图(一个长开server,一个根据需要刷新rpk文件):
-------------------------------你已经运行Server,在线更新了---------------------------------
下来你还需要,一个好用的破解版工具,以及了解项目结构。
开发工具WebStrom
webstrom可以说是灰常好用的一个前端开发工具了,如果你之前接触过RN开发的话一定不陌生。强烈推荐大家使用这个集成工具(需要破解)。
WebStrom下载地址:https://www.jetbrains.com/webstorm/download/previous.html
推荐大家下载Version 2017.2 这个版本。我之前有用2017.3的,破解麻烦。可以通过本地搭建服务器方式破解,也可以通过激活地址。搭建服务繁琐,直接给大家激活地址吧:http://idea.codebeta.cn
激活 方式:注册时,在打开的License Activation窗口中选择“License server”,在输入框输入下面的网址:
http://idea.codebeta.cn
打开项目,我们首先需要进入设置(添加HTML文件类型的.ux支持,默认没有)
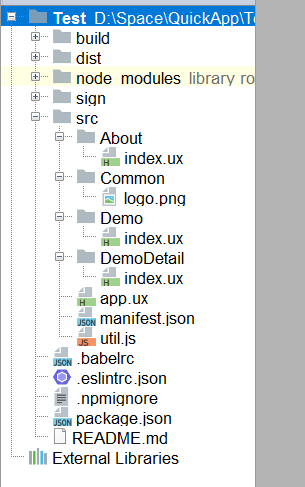
WebStrom项目视图
临时产出,包含编译后的页面js,图片等
dist:最终产出,包含rpk文件。
node_modules是所有的包依赖管理模块
sign是签名相关文件。
src是我们的源程序(后续着重介绍)。
package.json是包配置信息。
其他,暂时不重要
SRC目录介绍
SRC下面的每个文件夹存放一个页面,.ux文件即为对应页面。
manifest.json文件介绍
{
//包名
"package": "com.application.demo",
//项目名
"name": "Test",
//版本名
"versionName": "1.0.0",
//版本号
"versionCode": "1",
//最小支持平台版本
"minPlatformVersion": "101",
//应用图标
"icon": "/Common/logo.png",
//用到的依赖功能
"features": [
{ "name": "system.prompt" },
{ "name": "system.router" },
{ "name": "system.shortcut" }
],
//权限
"permissions": [
{ "origin": "*" }
],
//日志级别配置,还有debug verobose info warn error 等级别(off表示关闭)
"config": {
"logLevel": "off"
},
//路由
"router": {
//默认进入Demo页面
"entry": "Demo",
//所有的页面,上面entry使用的就是Demo这个页面(重点看页面配置)
"pages": {
//每个页面都有一个component组件,组件的值就是.ux文件名,也就是具体页面咯
"Demo": {
"component": "index"
},
"DemoDetail": {
"component": "index"
},
"About": {
"component": "index"
}
}
},
//全局默认配置展示信息
"display": {
//全局titleBar背景色
"titleBarBackgroundColor": "#f2f2f2",
//全局titleBar文字颜色
"titleBarTextColor": "#414141",
//是否显示菜单
"menu": true,
//不同页面的具体配置值,会覆盖默认的全局值
"pages": {
"Demo": {
//标题
"titleBarText": "示例页",
//不显示菜单
"menu": false
},
"DemoDetail": {
"titleBarText": "详情页"
},
"About": {
"menu": false
}
}
}
}
上面就是Src的大致介绍了,给大家一个整体的思路。
总结
我这边主要做了流程化的说明,以及细节问题处理(比官网细致,避坑)。后期深入,推荐下面网址和文档。
QuickApp官网:https://www.quickapp.cn/
QuickApp文档:https://doc.quickapp.cn/