总结css3之box-shadow
box-shadow是css3中的一个十分常用的属性,给前端页面美化带来很大的福利。这让我们更多的去使用css构造想要的效果,而不是用背景图片。之前有使用过,在这里总结一下。
基本用法
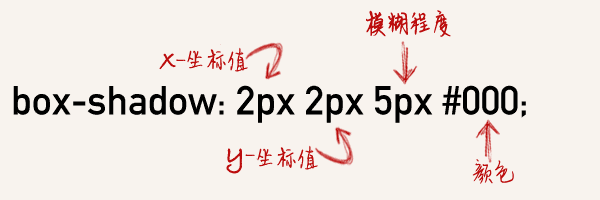
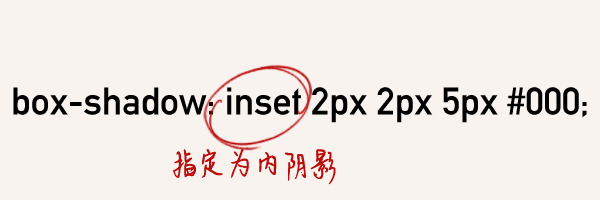
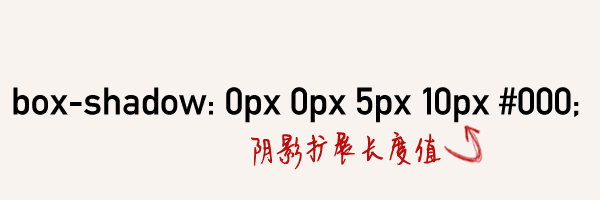
这里借用一下别人的图~
x,y坐标为正,是向右和下扩散,x,y坐标为负,是向左向上扩散。模糊值为0,就是类似于边框效果,模糊值越大,越模糊;阴影扩散长度就是代表阴影的宽度,值越大阴影越多。
但我们平常所用的往往是它的基本用法。
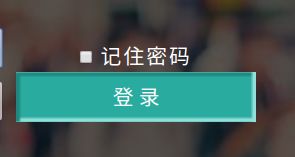
像这样的:
但这些并不能满足我们的要求,以及用户的体验。美工设计出来的效果往往是这样的:
又或是这样的:
其实,除过基本的使用,结合其他css3的属性是可以制作出各式各样的效果。
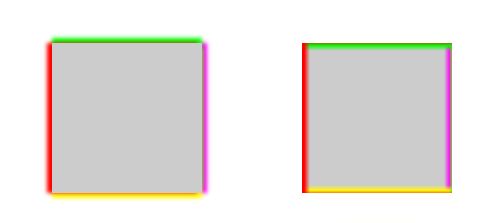
四周不同颜色的边框效果
这个是通过多层阴影重叠的方式实现的。可以写多个阴影用逗号隔开。但需要注意,排在前面的阴影的宽度不能大于排在后面的阴影,否则后面的阴影无法遮挡,就不能做出四周不同阴影的效果
box-shadow: -5px 0 5px 0 #f00, /*左边阴影*/
0 -5px 5px 0 #0f0, /*顶部阴影*/
0 5px 5px 0 #ff0, /*底部阴影*/
5px 0 5px 0 #f0f; /*右边阴影*/
box-shadow: 5px 0 5px 0 #f00 inset, /*左边阴影*/
0 5px 5px 0 #0f0 inset, /*顶部阴影*/
0 -5px 5px 0 #ff0 inset, /*底部阴影*/
-5px 0 5px 0 #f0f inset; /*右边阴影*/
比如对于前面提到的按钮,通过四周不同颜色的内阴影制作出层次感:这里注意,四边的顺序不一定是固定的顺时针或者逆时针,根据情况自由搭配即可,只要保证后面的可以遮盖前面的阴影即可。
.btn1{
margin-top: 50px;
background: rgb(42, 171, 160);
border: none;
color: #fff;
width: 240px;
height: 50px;
box-shadow: -4px 0 2px rgb(145, 224, 217) inset, /*右边阴影*/
4px 0 2px rgb(33, 135, 126) inset, /*左边阴影*/
0 -4px 2px rgb(145, 224, 217) inset, /*底边阴影*/
0 4px 2px rgb(33, 135, 126) inset;
}
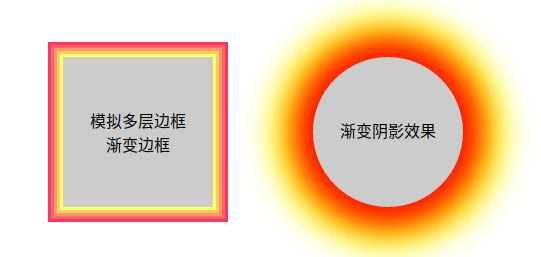
多层阴影制作渐变边框效果
同样也是用逗号隔开多个阴影,不过调整了阴影的扩展长度值,其实就是每个排在后面的阴影比前一个长一点点,保持其他值不变给他们加上不同的颜色,达到多层边框的效果。这样我们就可以根据实际需求任意搭配了。
box-shadow: 0 0 0 3px #FFFF66, /*最内层*/
0 0 0 6px #FFCC66,
0 0 0 9px #FF9966,
0 0 0 12px #FF6666,
0 0 0 15px #FF3366; /*最外层*/
box-shadow: 0 0 50px 10px #FF0000, /*最内层*/
0 0 50px 20px #FF6600,
0 0 50px 40px #FFFF00; /*最外层*/
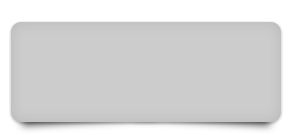
结合:before,:after元素制造阴影效果
比如这个立体的效果,可以通过给before,after元素添加阴影并结合旋转等特性得到。
.box2 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before, .shadow::after{
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}
之前在开发中暂时接触到这么多,完整的box-shadow-demo地址:
https://github.com/lavender21/css-demo/blob/master/box-shadow-demo.html
这个demo用来收集不同类型的阴影效果,以后遇到好的效果会及时收录进来。