一、什么是Ajax
Ajax英文全称为“ Asynchr JavsScript and XML”(异步的JavaScript和XML),是一种创建
交互式网页的开发技术。
二、Ajax技术的核心
Ajax是一系列相关技术的融合,其核心包括XMLHttpRequest、JavsScript和DOM技术,数据格式
的不同可能会用到Json或者XML的技术。
XMLHttpRequest是它的核心的内容,它能够为页面中的JavaScript脚本提供特定的通信方式,
从而使页面的javascript脚本和服务器之间形成动态交互的效果,XMLHTTPRequest的最大的优点
是页面内的javascript脚本可以不用刷新页面,而直接和服务器发生交互,从而实现页面无刷新的效果。
三、XMLHttpRequest方法属性描述
1、方法描述
abort()停止当前请求
getAllResponseHeaders()把HTTP请求的所有响应首部作为键/值对返回
getResponseHeader("header")返回指定首部的串值
open("method","URL",[asyncFlag],["userName"],["password"])建立对服务器的调用。method参数可以是GET、POST或PUT。
url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码
send(content)向服务器发送请求
setRequestHeader("header", "value")把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。
设置header并和请求一起发送 ('post'方法一定要 )
XMLHttpRequest 对象属性描述
2、方法描述
onreadystatechange状态改变的事件触发器,每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数
readyState请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成
responseText服务器的响应,返回数据的文本。
responseXML服务器的响应,返回数据的兼容DOM的XML文档对象 ,这个对象可以解析为一个DOM对象。
responseBody服务器返回的主题(非文本格式)
responseStream服务器返回的数据流
status服务器的HTTP状态码(如:404 = "文件末找到" 、200 ="成功" ,等等)
statusText服务器返回的状态文本信息 ,HTTP状态码的相应文本(OK或Not Found(未找到)等等)
四、Ajax工作原理原理
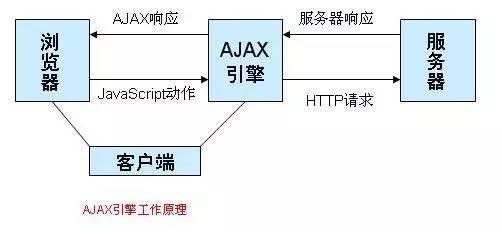
AJAX的工作原理相当于在用户和服务器之间加了一个中间层,使用户操作与服务器相应异步化。并不是所有的用户请求
都提交给服务器,像一些数据验证和数据处理等都交给AJAX引擎自己来做,只有确定需要从服务器读取新数据时再由
AJAX引擎代为向服务器提交请求。如图:
五、Ajax的优点
1、减轻服务器的负担,提升了网站的性能。
2、无刷新更新页面,减少了用户等待网站加载的时间。
3、用户体验更加友好,可以避免出现白屏的情况。
4、Ajax是基于标准化并且广泛使用的技术几乎所有的主流浏览器都支持该技术,ye不需要单独安装插件。
5、Ajax可以使Web中的页面和应用分离,便于分工合作。
六、Ajax缺点
1、对于移动设备不能很好的支持。
2、Ajax干掉了back按钮,即对浏览器后退机制的破坏。
3、安全问题。比如:跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
4、对搜索引擎的支持比较弱。
5、破坏了程序的异常机制。至少从目前看来,像ajax.dll,ajaxpro.dll这些ajax框架是会破坏程序的异常机制的。
造成调试的困难。
七、使用原则
1、Ajax适用场景
表单驱动的交互
深层次的树的导航
快速的用户与用户间的交流响应
类似投票、yes/no等无关痛痒的场景
对数据进行过滤和操纵相关数据的场景
普通的文本输入提示和自动完成的场景
2、Ajax不适用场景
部分简单的表单
搜索
基本的导航
替换大量的文本
对呈现的操纵
八、原生AJAX写法
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}
公众号原文