一什么是RecycleView
RecyclerView是support:recyclerview-v7中提供的控件,最低兼容到android 3.0版本。
它基本可以使实现ListView和GridView能实现的所有功能,(我基本没用过ListView,后面就不对比了)
它不仅仅能实现纵向列表,表格布局,还可以实现水平列表,瀑布流,并且实现起来非常的方便,只需要设置对应的LayoutManager就可以实现。
而且结合ItemDecoration , ItemAnimator,ItemTouchHelper还可以很方便的实现滑动拖拽,粘性头部等等炫酷操作。
二基本使用
看下最基础的效果图
上图中的效果,只是简单的设置了个线性布局管理器,和一个适配器,代码如下:
rv_list=findViewById(R.id.rv_list);
mAdapter=new TestAdapter(this);
//设置布局管理器,控制Item类型,方向等。
rv_list.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
rv_list.setAdapter(mAdapter);
使用之前先添加依赖
implementation 'com.android.support:recyclerview-v7:27.1.1'
- 创建LayoutManager并设置
- 自定义适配器并设置
LayoutManager
这里直接new了一个LinearLayoutManager,构造函数LinearLayoutManager(Context context, @RecyclerView.Orientation int orientation, boolean reverseLayout)
参数一:context 不用多说
参数二:orientation 控制线性列表的方向,上面我用的VERTICAL是垂直方向,效果也就是垂直列表,HORIZONTAL是水平列表。
参数三 :reverseLayout 数据倒置,如果为true的话,你的是从后往前的,拿我上面的例子说就是第一个变成了19,最后一个为0.
目前RecyclerView库提供了如下三种子Manager:
LinearLayoutManager:展示了水平或者垂直的滚动列表,相当于之前的ListView。
GridLayoutManager:在网格中展示条目,相当于之前的GridView。
StaggeredGridLayoutManager: 在错落的网格中展示条目,就是所谓的瀑布流。
adapter
新建一个类去继承RecyclerView.Adapter,必须重新3个方法
onCreateViewHolder 用来展现视图和它的持有者。
onBindViewHolder 主要用来把数据绑定到视图上。
getItemCount 用来控制item数量
activity_main布局
item布局
adapter
public class TestAdapter extends RecyclerView.Adapter {
private List mData;
private LayoutInflater inflater;
public TestAdapter(Context context) {
inflater=LayoutInflater.from(context);
}
public void setData(List mData) {
this.mData = mData;
notifyDataSetChanged();
}
@NonNull
@Override
public TestAdapter.MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
MyViewHolder viewHolder=new MyViewHolder(inflater.inflate(R.layout.item,parent,false));
return viewHolder ;
}
@Override
public void onBindViewHolder(@NonNull TestAdapter.MyViewHolder holder, int position) {
holder.textView.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData==null?0:mData.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.tv_text);
}
}
}
MainActivity代码
public class Main6Activity extends AppCompatActivity {
private static final String TAG = "Main6Activity";
RecyclerView rv_list;
TestAdapter mAdapter;
ArrayList daylist = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
rv_list=findViewById(R.id.rv_list);
rv_list.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
mAdapter=new TestAdapter(this);
rv_list.setAdapter(mAdapter);
initData();
mAdapter.setData(daylist);
}
private void initData(){
for (int i = 0; i <20 ; i++) {
daylist.add(String.valueOf(i));
}
}
}
item的点击事件等需要我们自己做。一般写个接口回调就可以了。例如
@Override
public void onBindViewHolder(@NonNull TestAdapter.MyViewHolder holder, final int position) {
holder.textView.setText(mData.get(position));
if (itemClickListener!=null){
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
itemClickListener.itemClick(v,position,mData.get(position));
}
});
}
}
private ItemClickListener itemClickListener;
public void setItemClickListener(ItemClickListener itemClickListener) {
this.itemClickListener = itemClickListener;
}
网格布局
// rv_list.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
rv_list.setLayoutManager(new GridLayoutManager(this,3));
这里看到我只是把LinearLayoutManager换成了GridLayoutManager。
效果图
ps:此时分割线的不能用默认的,默认的只有线性布局,所以需要我们自定义。这里不做介绍,大家自行找资料。
瀑布流
// rv_list.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
// rv_list.setLayoutManager(new GridLayoutManager(this,3));
rv_list.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
很简单,再换一个管理器。
更多炫酷的效果(只给你们看看效果,不介绍实现)
ItemDecoration
细心的同学会发现,我前面的效果图连分割线都没有。这就要扯到ItemDecoration,顾名思义,item的装饰者,不仅仅只是添加分割线那么low
基本分割线
rv_list.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
当然这是默认分的分割线,有需要的也可以自定义,线宽、颜色等等。
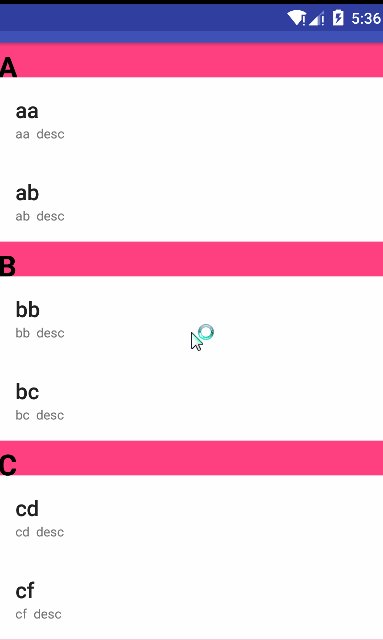
特殊分割线(粘性头部,类似通讯录的分组功能)
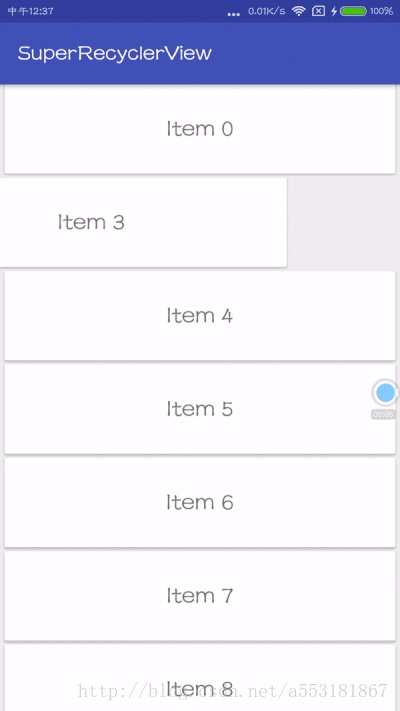
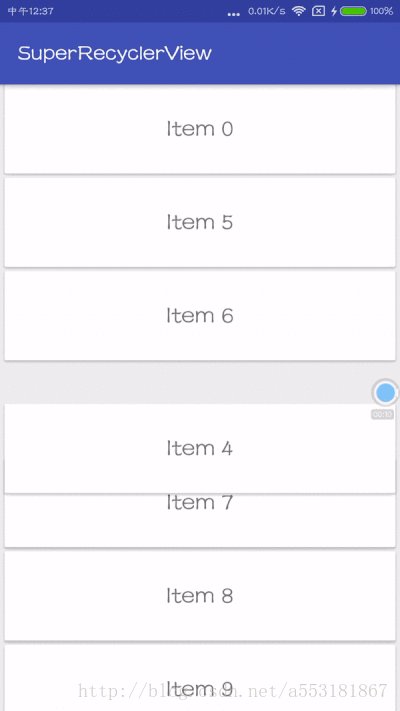
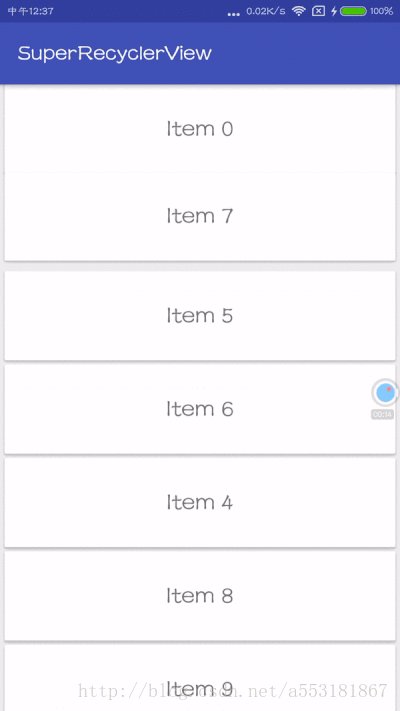
ItemAnimator
主要用item改变时候的动画效果,添加、移除、更新内容等。并且用户没有设置的话默认会有个动画效果。
默认动画效果可看下图的删除的动画。
ItemTouchHelper
这是个处理item触摸事件的辅助类。用它可以炫酷的左滑删除,长按拖拽等等。
参考:
https://www.jianshu.com/p/b46a4ff7c10a