1. xpath是什么
XPATH是一门在XML文档中查找信息的语言,XPATH可用来在XML文档中对元素和属性进行遍历,主流的浏览器都支持XPATH,因为HTML页面在DOM中表示为XHTML文档。XPATH语言是基于XML文档的树结构,并提供了浏览树的能力,通过多样的标准来选择节点。
Selenium WebDriver支持使用XPATH表达式来定位元素。
XPATH和CSS选择器最重要的区别是XPATH可以向前和向后查询DOM结构的元素,而CSS选择器只能向前查询,这意味着XPATH可以通过子元素来定位父元素!
2. xpath的几种定位方法
1). 绝对路径(当页面元素位置发生改变时,都需要修改,因此,并不推荐使用)
例:xpath = /html/body/div[x]/form/input
2). 相对路径
例如,百度首页新闻的xpath = //*[@id="u1"]/a[1] : id 值为u1的div下面第一个a标签
3). contains函数定位,也叫模糊定位
有时候xpath表达式太长或者节点信息里面,有些信息是动态的,每次都获取都不一样,这个时候contains()方法就很好用
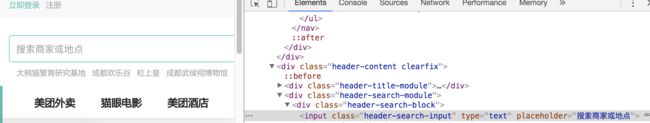
例如美团首页搜索商家输入框,如果用chrome开发者工具的copy xpath拷贝下来的xpath为://*[@id="main"]/header/div[2]/div[2]/div[1]/input定位也是没有问题,但是太长了,现在我们来修改一下为://*/input[contains(@class,'header-search-input')] 看起来就相对简单了很多
再如美团首页的“美食”,同样xpath虽然定位也没有问题但是相当长:
//*[@id="app"]/div/div/div[1]/div[1]/div/div[2]/ul/li[1]/span/span/a
但是如果我们用contains函数的话就会变得很简单://*/span/a[contains(@href,'meishi')]
注:如果xpath直接写成//*/a[contains(@href,'meishi')]执行的时候会报错
“ElementNotVisibleException: Message: element not visible”
在这种情况下需要加上父节点/span
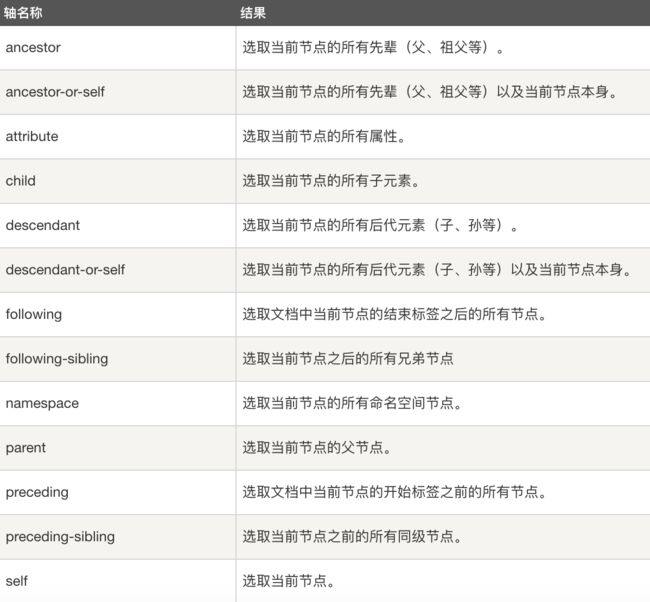
4). 通过xpath轴来定位
当某个元素的各个属性及其组合都不足以定位时,我们可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位
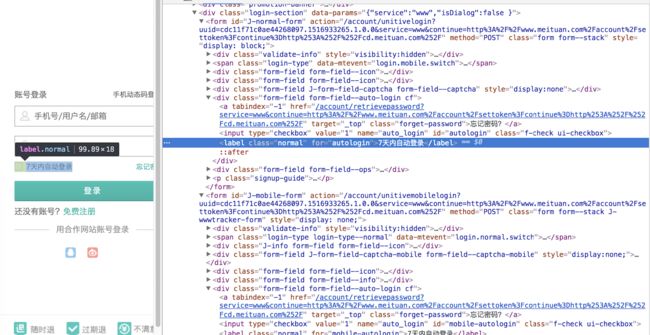
美团登录页面有手机动态码登录和账号登录,由两个form通过sytle=display:block 和style=display:none来显示和隐藏,在每个form下面都有一个7天内自动登录,如果直接取7天内自动登录label都xpath是://*[@id="J-normal-form"]/div[5]/label 是可以定位成功的,但是我们也可以尝试用轴来定位,例如:
a.通过找form的孩子里面第5个div中的label来进行定位
//*[@id="J-normal-form"]/child::div[5]/label[@for="autologin"]
b.通过following-sibling (选取当前节点之后的所有兄弟节点)来进行定位
选取/a标签之后的兄弟节点label来定位
//*/a[contains(@href,'retrievepassword')]/following-sibling::label[@for="autologin"]
注:有时候我们会觉得需要取的元素为label前的这个type=checkbox的元素,进行操作才能选中checkbox,但是在某些情况下这个type=checkbox元素是隐藏的元素,不管用什么方法取xpath进行操作都会报错提示“ElementNotVisibleException: Message: element not visible”,此时我们可以思考一下,尝试去操作input后面的label,因为其实他们是一体的。
5). 通过元素属性来进行定位
定位美团登录页面账号输入框,我们可以通过元素属性来进行定位,当id能唯一标志这个元素的时候可以用以下xpath
//*[@id="login-email"]
但是如果id不能唯一区别这个输入框元素的时候可以加入其他属性,如下:
//*[@id="login-email" and @name="email"]
6).通过文本值进行定位
当标签属性很少,不足以唯一区别元素时,但是标签中间存在唯一的文本值,也可以定位
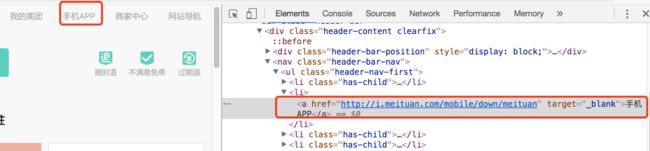
例如美团首页的"手机APP"可以通过如下xpath进行定位
//*/a[contains(text(),'手机APP')]
7). 通过starts-with, ends-with 方法来进行定位
a.starts-with例子: input[starts-with(@id,'ctrl')] 解析:匹配以ctrl开始的属性值
b.ends-with例子:input[ends-with(@id,'_userName')] 解析:匹配以userName结尾的属性值
8). 找上级
找爸爸:xpath = //span[@class=’bg s_ipt_w’]/input
如果爸爸没有唯一的属性,可以找爷爷:xpath = //form[@id=’form1’]/span/input
这样一级一级找上去,直到html ,那么就是一个绝对路径了