一、 网页布局方式
1、什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式
比如word,nodpad++等等 而网页的布局方式指的就是浏览器这款工具是如何对网页中的元素进行排版的
2、网页布局/排版的三种方式
1、标准流
2、浮动流
3、定位流
二、标准流’
标准流的排版方式,又称为:文档流/普通流,所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
1. 浏览器默认的排版方式就是标准流排版方式
2. 在CSS中将元素分为三类:分别是 块级 行内 行内块级
3. 在标准流中有两种排版方式,一种是垂直排版,一种是水平排版 垂直排版,如果元素是块级元素,那么就会垂直排版 水平排版,
如果元素是行内元素或行内块级元素,那么就会水平排版
div,h1,p{
border:1pxsolid red;
}
span,strong,b{
border:1pxsolid#000;
}
我是标题
我是段落
span
我是强调
我是加粗
三、浮动流
1、浮动流是一种半脱离标准流的排版方式那什么是脱离文档流?什么又是半脱离文档流?
1.1 什么是脱离文档流?
1、浮动元素脱离文档流意味着
1.不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版
2.无论是什么级的元素都可以设置宽高 综上所述,浮动流中的元素和标准流总的行内块级元素很像
* {
margin:0;
padding:0;
}
/*
不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版:span和p都显示到一行
无论是什么级的元素都可以设置宽高:span这种行内元素也可以设置宽高
*/
.box1{
width:100px;
height:100px;
background-color: red;
float: left;
}
.box2{
width:100px;
height:100px;
background-color: blue;
float: left;
}
我是span
我是段落
2、浮动元素脱标文档流意味着
1.当某一个元素浮动走之后,那么这个元素看上去就像被从标准流中删除了一样,这个就是浮动元素的脱标
2.如果前面一个元素浮动走了,而后面一个元素没有浮动,那么垂直方向的元素会自动填充,浮动元素重新归位后就会覆盖该元素
浮动元素脱标
.box1{
float: left;
width:100px;
height:100px;
background-color: red;
}
.box2{
width:150px;
height:150px;
background-color: blue;
}
注意点:
1、浮动流只有一种排版方式,就是水平排版,它只能设置某个元素左对齐或者右对齐,没有居中对齐,也就是没有center这个取值
2、一旦使用了浮动流,则margin:0 auto;失效
1.2、 那什么又是半脱离文档流?
脱离分为:半脱离与完全脱离, 其中完全脱离指的是元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样
而之所以称为半脱离:是因为浮动元素浮动之后的位置取决于它在浮动之前的标准流中的位置,跟标准流还是有一定的关系,
比如说浮动的元素在浮动之前处于标准流的第二行,那么他浮动之后也是处于浮动流的第二行,不会去找其他行的浮动元素去贴靠,
打一个比方就是:浮动流就是在标准流上面覆盖的一层透明薄膜,元素浮动之后就会被从标准流中扔到浮动流这个薄膜上,
他在这个薄膜上的位置还是以前在标准流的位置上找同方向的浮动元素进行贴靠,贴靠的准则就是:
(1)同一个方向上谁先浮动,谁在前面
(2)不同方向上左浮动找左浮动,右浮动找右浮动
浮动元素浮动之后的位置取决于它在浮动之前的标准流中的位置
浮动元素排序规则
.box1{
float: left;
width:100px;
height:100px;
background-color: red;
}
.box2{
width:150px;
height:150px;
background-color: blue;
}
.box3{
float: left;
width:250px;
height:250px;
background-color: yellow;
}
.box4{
width:300px;
height:300px;
background-color: rebeccapurple;
}
1
2
3
4
同一个方向上谁先浮动,谁在前面
浮动元素排序规则
.box1{
float: left;
width:100px;
height:100px;
background-color: red;
}
.box2{
float: left;
width:150px;
height:150px;
background-color: blue;
}
.box3{
float: left;
width:250px;
height:250px;
background-color: yellow;
}
.box4{
float: left;
width:300px;
height:300px;
background-color: rebeccapurple;
}
1
2
3
4
不同方向上左浮动找左浮动,右浮动找右浮动
浮动元素排序规则
.box1{
float: left;
width:100px;
height:100px;
background-color: red;
}
.box2{
float: left;
width:150px;
height:150px;
background-color: blue;
}
.box3{
float: right;
width:250px;
height:250px;
background-color: yellow;
}
.box4{
float: right;
width:300px;
height:300px;
background-color: rebeccapurple;
}
1
2
3
4
1.3、 浮动元素贴靠问题
当父元素的宽度足够显示所有元素时,浮动的元素就会并列显示 当父元素的宽度不足够显示所有元素时,
浮动的元素就贴前一个元素,如果还不够,就会再贴前一个元素 直到贴到父元素左边,此时无论是否宽度足够都会在这一行显示了
浮动元素贴靠问题
.father{
width:400px;
height:400px;
border:1pxsolid#000;
}
.box1{
float: left;
width:50px;
height:300px;
background-color: rebeccapurple;
}
.box2{
float: left;
width:50px;
height:100px;
background-color: green;
}
.box3{
float: left;
width:250px;
/*width: 300px;*/
/*width: 310px;*/
/*width: 400px;*/
height:100px;
background-color: red;
}
1
2
3
四、定位流
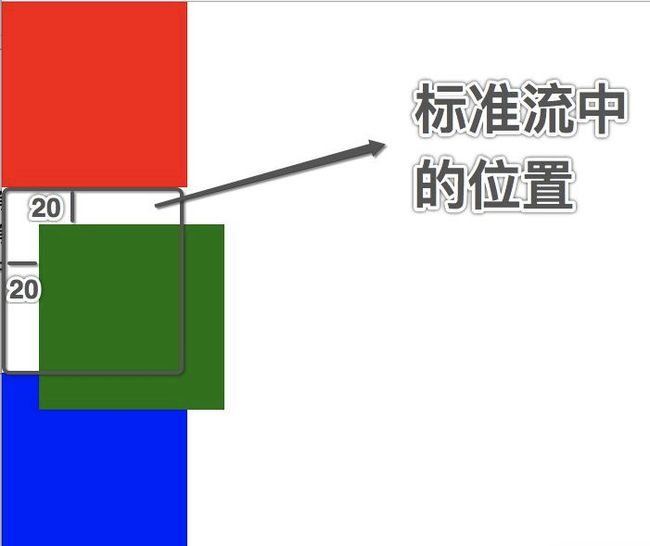
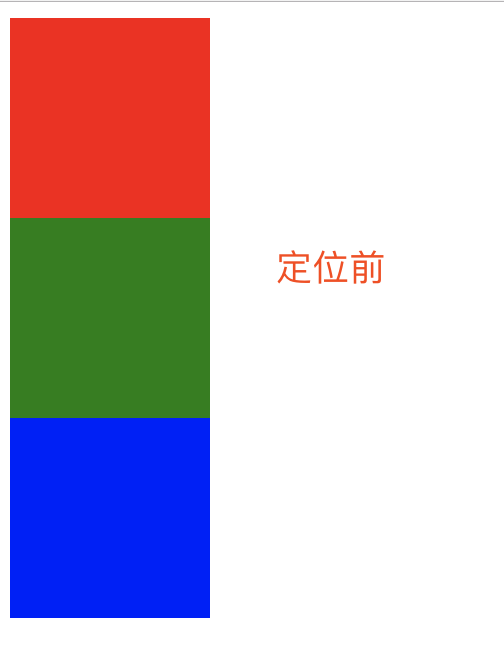
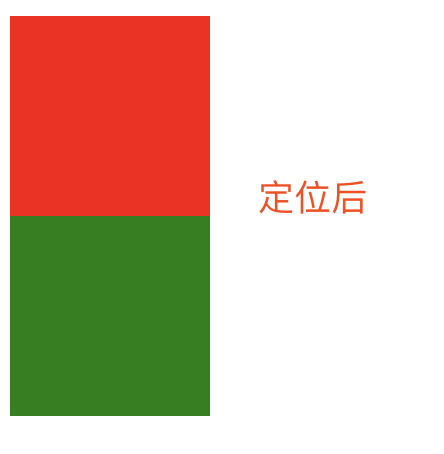
1、相对定位就是相对于自己以前在标准流中的位置来移动
格式:
position:relative
需要配合以下四个属性一起使用
top:20px;
left:30px;
right:40px;
bottom:50px;
* {
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top:20px;
left:20px;
}
.box3{
background-color: blue;
}
1.1、 相对定位的注意点
1 在相对定位中同一个方向上的定位属性只能使用一个 top/bottom 只能用一个 left/right 只能用一个
2 相对定位是不脱离标准流的,会继续在标准流中占用一份空间
3 由于相对定位是不脱离标准流的,所以在相对定位中是区分块级、行内、行内块级元素的
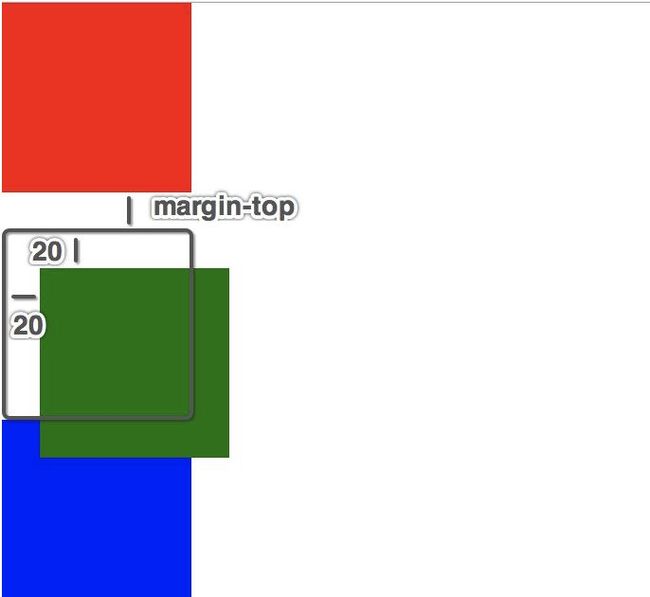
4 由于相对定位是不脱离标准流的,并且相对定位的元素会占用标准流中的位置,所以当给相对定位的元素设置margin/padding 等属性时会影响到标准流的布局,
即,给相对定位的标签设置marin或padding,是以该标签原来的位置为基础来进行偏移的
* {
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top:20px;
left:20px;
/*相对于该标签原来的位置进行偏移*/
margin-top:50px;
}
.box3{
background-color: blue;
}
1.2 相对对位的应用场景
1.用于对元素进行微调
2.配合后面学习的绝对定位来使用
绝对定位就是相对于body或者某个定位流中的祖先元素来定位
div{
width:100px;
height:100px;
}
.box1{
background-color: red;
}
.box2{
position: absolute;
/*left: 0;*/
/*top: 10px;*/
background-color: green;
}
.box3{
background-color: blue;
}
2、固定定位
1、固定定位(和绝对定位高度相似,和背景的关联方式也高度相似) 背景的关联方式background-attachment: fixed;
可以让图片不随着滚动条的滚动而滚动 而固定定位可以让某一个元素不随着滚动条的滚动而滚动
2、注意点
1.固定定位的元素是脱离标准流的,不会占用标准流中的空间
2.固定定位和绝对定位一样不区分行内、块级、行内块级 3、E6不支持固定定位
* {
margin:0;
padding:0;
}
.bg{
width:600px;
height:1000px;
border:1pxsolid#000;
background-image:url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224016405-1306758469.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}
div{
width:100px;
height:100px;
}
.box1{
background-color: red;
}
.box2{
border:1pxsolid#000;
border-radius:50%;
text-align: center;
line-height:100px;
background-color: green;
position: fixed;
right:0;
bottom:0;
}
.box3{
background-color: blue;
}
.box4{
background-color: yellow;
height:2000px;
}
回到顶部
3、静态定位
1.什么是静态定位?
默认情况下标准流中的元素position属性就等于static, 所以静态定位其实就是默认的标准流 静态定位应用场景:
2.一般用于配合JS清除定位属性z-index属性
3.z-index属性:用于指定定位的元素的覆盖关系 定位元素的覆盖关系:
默认情况下定位的元素一定会盖住没有定位的元素
默认情况下写在后面的定位元素会盖住前面的定位元素
默认情况下所有元素的z-index值都是0, 如果设置了元素的z-index值, 那么谁比较大谁就显示在前面
4.注意点:从父现象 父元素没有z-index值, 那么子元素谁的z-index大谁盖住谁 父元素z-index值不一样, 那么父元素谁的z-index大谁盖住谁
* {
margin:0;
padding:0;
}
/*div {*/
/*width: 100px;*/
/*height: 100px;*/
/*}*/
/*.box1 {*/
/*background-color: red;*/
/*position: relative;*/
/*top: 0px;*/
/*left: 0px;*/
/*!*z-index: 3;*!*/
/*}*/
/*.box2 {*/
/*background-color: green;*/
/*position: absolute;*/
/*top: 50px;*/
/*left: 50px;*/
/*!*z-index: 2;*!*/
/*}*/
/*.box3 {*/
/*background-color: blue;*/
/*position: fixed;*/
/*left: 100px;*/
/*top: 100px;*/
/*!*z-index: 1;*!*/
/*}*/
.father1{
width:200px;
height:200px;
background-color: red;
position: relative;
z-index:5;
}
.father2{
width:200px;
height:200px;
background-color: green;
position: relative;
z-index:4;
}
.son1{
width:100px;
height:100px;
background-color: blue;
position: absolute;
left:200px;
top:200px;
z-index:1;
}
.son2{
width:100px;
height:100px;
background-color: yellow;
position: absolute;
left:250px;
/*top: 250px;*/
z-index:2;
top:50px;
}
温馨提示:文章素材来源于网络,版权归原作者所有!
最后给大家推荐一个裙,它的前面是 537,中间是631,最后就是 707。想要学习前端的小伙伴可以加入我们一起学习,互相帮助。群里每天晚上都有大神免费直播上课,如果不是想学习的小伙伴就不要加啦。(537631707)