用战术来改进你的设计,而不是天赋。
每个web开发人员都不可避免地遇到需要进行可视化设计决策的情况,不管他们喜欢与否。
也许你工作的公司没有专职的设计师,你需要为自己的新功能实现UI。或者,你可能正在进行一个侧面项目的黑客攻击,你希望它看起来比yet- another-bootstrap网站更好。
你很容易放弃说:“我永远也做不出这样的样子,我不是艺术家!”但事实证明,你可以用大量的技巧来升级你的作品,而不需要在平面设计方面有任何背景。
这里有七个简单的技巧,可以用来改善你今天的设计。
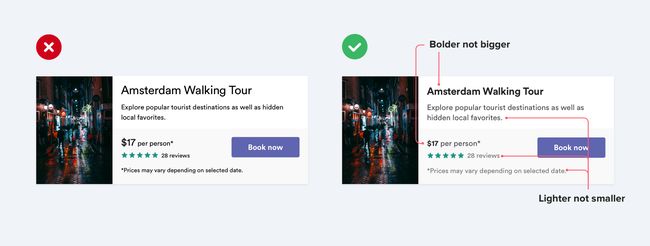
一. 用颜色和字重来设计层级,而不是字号的大小
在设计UI文本时,一个常见的错误是过于依赖于字体大小来设计你的层级。
“这个文本重要吗? 我们让它更大吧。”
“这个文本次要吗? 让它更小。”
不要把所有繁重的工作都留给字号大小,尝试使用颜色或字重来做层级区分。
“这是文本重要吗? 让我们加重吧。”
“这是文本次级吗? 让我们用浅一点的颜色吧。”
试着坚持两到三种颜色:
- 主要内容用黑色(但不是黑色,如文章标题)
- 次要内容用灰色(如文章发表的日期)
- 辅助内容的浅灰色(可能是页脚的版权声明)
类似地,两个字重通常足以用于UI工作:
- 大多数文本用正常字重(根据字体大小为400或500)。
- 更重的字量(600或700)用在你想要强调的文本。
在UI工作中,不要使用小于400的字重;它可以用于大标题,但如果尺寸较小就很难阅读。如果你正在考虑用更轻的重量来弱化某些文字,可以用更浅的颜色或者更小的字号。
二. 不要在有色背景上使用灰色文字。
把文字变成浅灰色是一种很好的方法,可以在白色背景下弱化它,但在有色背景下看起来效果不太好。
这是因为我们实际上看到的灰色对白色的影响减少了对比。
使文本更接近背景颜色有助于区分层级,而不是使它变得浅灰色。
有两种方法可以减少对比度,当你使用色彩丰富的背景时:
1.减少白色文本的不透明度。
使用白色文本,降低不透明度。这让背景颜色渗出一点,以一种与背景不冲突的方式弱化文本。
2.手动挑选一种基于背景颜色的颜色。
手动选择一个颜色会比减少不透明度效果更好。尤其当你的背景是一个图像或图案时,或者当减少不透明度会使文本感觉太暗淡或颜色流失时。
选择与背景颜色相同的颜色,调整饱和度和亮度,直到它看起来合适。
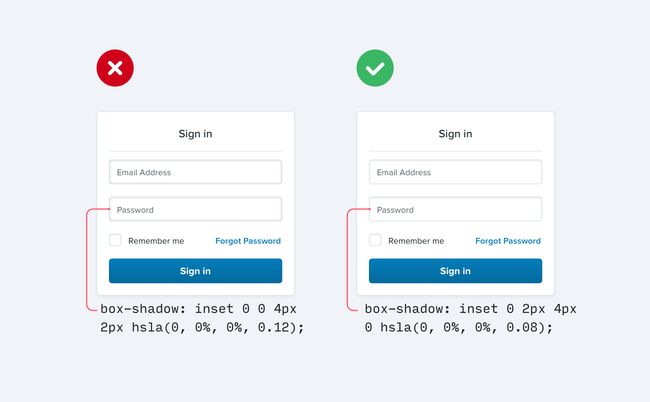
三.弱化你的阴影
不要使用大的模糊和扩展来让模块的阴影更加明显,而是添加一个垂直的偏移。
它看起来更自然,因为它模拟了从上面照下来的光源,就像我们习惯在现实世界里看到的那样。
这适用于嵌入的阴影,比如你可能在输入框中使用:
如果你有兴趣了解更多关于阴影设计的知识,MD设计规范是一个很好的入门。
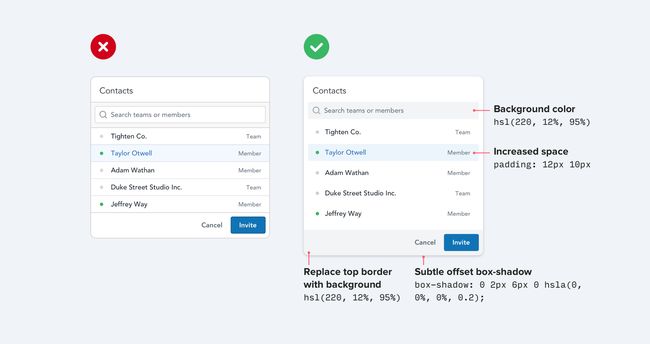
四.少用分界线
当您需要在两个元素之间创建分隔时,请少用分界线。
虽然分界线是区分两个元素的好方法,但它们不是唯一的方法,而且使用太多会让你的设计变得复杂和混乱。
下次当你发现自己想要用分界线时,不妨试试下面的方法:
1.给模块添加投影
模块的阴影很好地区分了一个元素,而且比较舒服,可以实现相同的目的,但是不会太引人注意。
2.使用两种不同的背景颜色。
给相邻的元素稍微不同的背景颜色,通常是你需要在它们之间形成区别。如果您已经使用不同的背景颜色添加到边框中,请尝试删除边框,你可能不需要它。
3.添加间距
有什么更好的方法来创建元素之间的区分,而不是简单地增加分界线?增加之间的间距是一种很好的方法。
五.不要放大那些小的图标
如果你正在设计一些需要使用一些大图标的东西(比如登陆页面的“功能”部分),你可能会本能地获取一个免费的图标集,比如Font Awesome或Zondicons,并在它们符合你的需求之前增加尺寸。
毕竟它们是矢量图像,所以如果你增加尺寸,质量不会受到影响?
虽然矢量图像在增加尺寸的时候不会降低质量,但是当你把它们的尺寸放大到原来的3倍或4倍时,16-24px的图标就不会显得很专业了。他们缺乏细节,而且总是感觉不成比例的“矮胖”。
如果你只有小图标,试着把它们围成另一个形状,然后给它一个背景色:
这样可以使实际的图标更接近其预期的大小,同时仍然填充较大的空间。
如果你有预算,你也可以使用一个高级图标集设计用于更大的尺寸,像 Heroicons或Iconic。
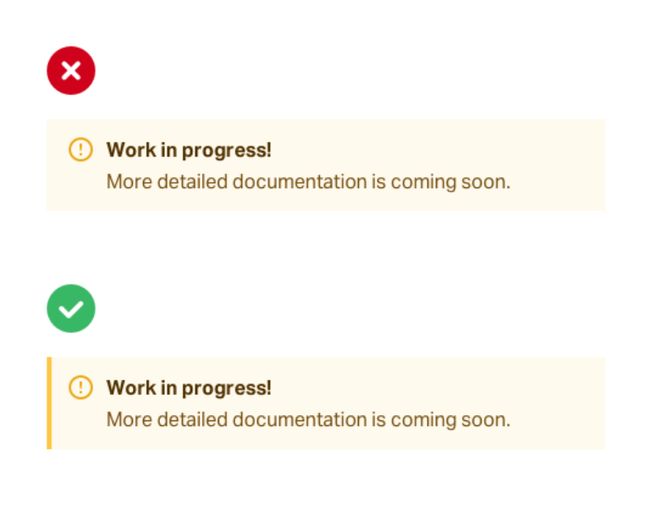
六.在边框上加颜色可以让平淡的设计出彩
如果你不是一名平面设计师,你如何在你的UI中添加从摄影或彩色插图中获得的视觉灵感?
一个简单的小窍门就是给你的界面添加色彩缤纷的小亮点,否则你会觉得有点乏味。
例如,在警告信息的一侧:
……或强调选中的导航栏:
甚至是整个页面的顶部:
它不需要任何图形设计天赋,只要在你的UI中添加一个彩色的矩形,就可以让你的网站感觉更“设计”。
很难选择颜色?尝试从一个受限的调色板中选择,比如Dribbble的颜色搜索,以避免在传统颜色选择器的无限可能性中迷失。
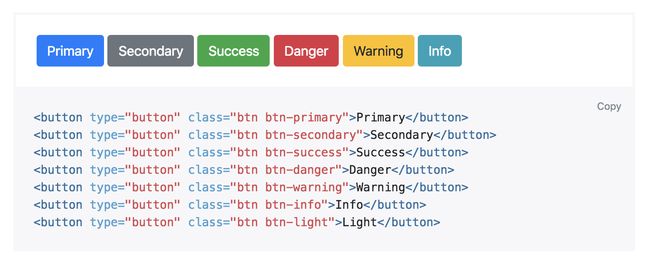
七.不是每个按钮都需要背景色
当用户可以在页面上执行多个操作时,很容易陷入设计那些纯粹基于语义的操作的陷阱。
像Bootstrap这样的框架可以通过给你一个语义样式的菜单来鼓励它,当你添加一个新的按钮时,你可以选择:
“这是一种积极的行为吗? ”那就使用绿色按钮。”
“否删要除数据? 那就用红色的按钮。”
语义是按钮设计的一个重要部分,但是有一个更重要的维度,通常被遗忘 : 层级。
页面上的每一个动作都位于重要级金字塔的某个位置。大多数页面只有一个真正的主要动作,一些次要的次要动作,以及一些很少使用的三级动作。
在设计这些操作时,重要是要体现它们的重要级。
- 主要的行动应该是显而易见的。用坚定的、高对比度的背景色在这里很好。
- 次要的行动应该是明确的,但不是突出的。用线框或者较低对比度的背景颜色是很好的选择。
- 第三重要级的动作应该是可发现的,但不引人注目。将这些动作设计成链接通常是最好的方法。
“那些破坏性的行为,难道不是永远都是红色的吗?”
不一定!如果破坏性的行为不是页面上的主要动作,那么最好给它一个二级或三级按钮处理。
当这个取消动作是这个界面中的主要动作,比如在一个确认对话框中。那应该用大的、红色的和大胆的样式:
加我微信一起讨论设计问题:
更多的设计方法论请关注:
知乎:https://www.zhihu.com/people/jiang-zheng-jing-55/posts
:https://www.jianshu.com/u/46beb00802e7
哔哩哔哩:https://space.bilibili.com/112591164/#/
设计作品:
Dribbble:https://dribbble.com/jiangxiaobei
原文作者:Adam Wathan & Steve Schoger
原文链接:https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886