jsonp的具体实现
1.创建一个exress项目,并安装jquery的依赖,在项目中创建两个服务器端的js文件,使它们监听不同的端口号,这样保证了它们的域名不同。
//server1.js
const express = require('express');
const app = express();
app.use(express.static('./'));
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
//server2.js
const express = require('express');
const app = express();
app.get('/json-data',function (req,res) {
res.json({name:'liyan'});
});
var server = app.listen(8000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
2.添加json.html文件,我想让json.html文件访问http://localhost:8000/json-data发送的数据,我使用ajax发送请求,代码如下:
现在我启动服务器,去访问http://localhost:3000/json.html,但是我获取不到我想要的数据,出现了如下的错误:
错误提示的意思是:不能请求http://localhost:8000/json-data下的资源,应为请求资源上不存在“访问控制允许源”的标头,因此不允许访问。
3.使用jsonp进行跨域访问
Web页面上调用js文件时是不受跨域的影响,如果想通过纯web端跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据。
根据以上的原理,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了。
于是,我在server2.js的文件里添加如下的代码:
app.get('/jsonp-data',function (req,res) {
res.jsonp({name:'liyan'});
});
使用jsonp发现我想要的数据,现在,我需要在客户端接受数据,并对他进行处理,修改json.html文件的代码,如下所示:
function loadData() {
$.get({
url:'http://localhost:8000/jsonp-data',
dataType:'jsonp',
success:function (data) {
$('#data').text(JSON.stringify(data))
}
})
}
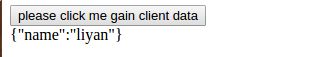
4.重新启动两个服务器,现在我访问http://localhost:3000/json.html点击按钮就可以获得http://localhost:8000/jsonp-data的资源了。
至此,jsonp解决跨域的简单例子就完成了。