- Python实现微博关键词爬虫
才华是浅浅的耐心
python新浪微博爬虫
1.背景介绍随着社交媒体的广泛应用,微博上的海量数据成为了很多研究和分析的重要信息源。为了方便获取微博的相关内容,本文将介绍如何使用Python编写一个简单的爬虫脚本,从微博中抓取指定关键词的相关数据,并将这些数据保存为Excel文件。本文将以关键词“樊振东”为例,展示从微博抓取该关键词相关数据的全过程。废话不多说,先上结果图。2.项目实现思路该爬虫通过向微博的搜索接口发送HTTP请求,获取与指定
- 使用 Python 实现批量发送电子邮件
才华是浅浅的耐心
python爬虫开发语言
引言:在日常工作中,我们可能会遇到需要批量发送邮件的场景,例如通知、营销邮件或测试邮件。如果手动发送,不仅效率低下,还容易出错。今天,我将分享一个使用Python实现的自动化邮件发送脚本,通过读取Excel文件中的发件人和收件人信息,轻松完成批量邮件发送任务。功能概述这个脚本的主要功能包括:从Excel文件中读取发件人信息(邮箱和授权码)和收件人信息(邮箱)。根据发件人邮箱的域名,自动匹配SMTP
- Trae使用教程,帮助您快速上手这款编程神器。
云上的阿七
云计算
Trae是一款由字节跳动推出的AI驱动集成开发环境(IDE),旨在通过智能代码补全、多模态交互以及对整个代码库的上下文分析等功能,帮助开发者更高效地编写代码。其强大的AI能力能够理解开发者的需求并提供精准的代码生成和修改建议。目前,Trae提供免费版本,集成了Claude-3.5-Sonnet和GPT-4o等主流大模型。rae使用教程,帮助您快速上手这款编程神器。一、安装Trae访问官网:前往Tr
- 从头开始学C语言第三十二天——函数
神阶平天牛魔王
c语言
函数可以定义为完成特定功能的模块,函数程序代码独立,通常要求要有返回值,也就是return,也可以返回空值0主要函数分为三类:主函数也就是main函数库函数,包括用过的scanf,printf,strlen,strcpy等包含在stdio.h,string.h等库中自定义函数,程序员自己定义的函数模块一般形式:(){语句序列;return[()];}数据类型是整个函数返回值的类型return语句表
- 业务流程管理(BPM):概念、起源与优势
牛油果爱编程
人工智能
产生背景BusinessProcessManagement(BPM),即业务流程管理,是一套达成企业各种业务环节整合的全面管理模式。BPM涵盖了人员、设备、桌面应用系统、企业级Backoffice应用等内容的优化组合,从而实现跨应用、跨部门、跨合作伙伴与客户的企业运作。BPM通常以Internet方式实现信息传递、数据同步、业务监控和企业业务流程的持续升级优化。显而易见,BPM不但涵盖了传统“工作
- 【面试题】数据结构高频面试题
城仕
数据结构面试题面试
1.简述什么是数据结构?数据结构是计算机存储、组织数据的方式,它使得我们可以有效地访问和修改数据。简单来说,数据结构就像是一个容器,这个容器可以以不同的方式(如线性的、树形的、表格的等)组织数据,以便于数据的查找、添加、删除和其他操作。例如,想象一下你有一本书。如果这本书没有目录、没有章节划分,你想找到某个特定的信息可能会非常困难,因为你必须一页一页地翻阅。这本书就像是一个没有组织的数据结构。现在
- python 之GUI设计:Entry组件
时间之里
python-tkinterpythonpython
说明:Entry(输入框)组件通常用于获取用户的输入文本。使用条件:Entry组件在GUI界面的设计中主要用于单行文本的键入(实际键入的内容可以比显示的空间更长,此种情况下结束鼠标和位移键能够产看自己输入的隐藏内容),通过几何外观图形属性设计可以改变实际的元素表现如果你希望接收多行文本的输入,可以使用Text组件(后面介绍)。常见用法:-普通输入框作为输入框最重要的属性是输入内容的获取:eg:pa
- Mac 下 Go 的安装和卸载
浅梦深蓝
macosgolanglinux
安装下载Go安装包,golangdownload点我跳转下载页面,选择Go版本后,再选择需要的安装包格式,有压缩包和安装包两种,选择自己需要的格式。以压缩包为例。下载完成后,将压缩包解压到$HOME/go文件夹下。在$HOME/.bash_profile配置本地环境变量。exportGOROOT=$HOME/goexportGOPATH=$HOME/Applications/GoexportPAT
- Python Tkinter库实战(用Entry和button控件做一个小型的浏览器)
IT界小菜鸡
笔记python开发语言
大家好,上一期我们大概了解了一下PythonTkinter库。这是一个方便快捷的GUI库;可以用短短几行代码生成出一个用户图形化接口的窗口。算是非常方便。既然前一期我们了解了tk库。那么我们今天就来做一个实战。今天这个实战项目源自于我一个奇奇怪怪的想法。当时打开浏览器的时候想着,既然我打开浏览器输入网址,搜索URL。既然别人可以,那我为什么不可以自己做一个呢?抱着这个想法,我就开始了这个实验。废话
- 群体智能优化算法-模拟退火优化算法(Simulated Annealing, SA,含Matlab源代码)
HR Zhou
算法模拟退火算法机器学习matlab群体智能优化优化人工智能
摘要模拟退火(SA)算法是一种基于物理退火过程的全局优化算法,其核心思想来源于热力学中的退火过程:将材料加热到高温后再缓慢冷却,使其分子结构趋于最低能量状态,从而获得稳定结构。SA算法利用Metropolis准则来决定接受新的解,以一定概率接受劣解,从而避免陷入局部最优。SA具有收敛速度快、计算复杂度低、适用于连续优化问题等特点,被广泛应用于组合优化、函数优化、神经网络训练等领域。算法介绍1.主要
- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- iPhone XS 上的 Siri 没反应怎么办?苹果手机无法使用嘿 Siri 解决方法
编程大乐趣
iPhoneXSMax上的Siri没反应怎么办?苹果手机无法使用嘿Siri解决方法。Siri已经成为iPhone上必不可少的智能语音助手,提供了很多便利,但是Siri突然不工作没有响应应该如何解决呢?检查网络连接如果收到「抱歉,我无法连接到网络」或「请您稍后再试」的提示,请确保设备已经连接至互联网并重试。确认已开启Siri前往「设置」-「Siri与搜索」,确保「听取嘿Siri」、「按下主屏幕按钮使
- 深入解析 Java 递归:构建层级树形结构的优雅实现!!!
小丁学Java
产品资质管理系统Java数据结构和算法java开发语言Java
深入解析Java递归:构建层级树形结构的优雅实现大家好!今天我们来聊聊Java中一个非常常见的操作:通过递归构建层级树形结构。具体来说,我们将深入分析以下代码片段://递归构建子树for(InviteCodechild:children){InviteCodeTreeDTOchildNode=buildTree(child,inviteCodeMap);node.getChildren().add
- RAMS(区域大气建模系统)与 OpenFOAM 的耦合:构建跨尺度大气流动模拟平台
Hardess-god
RAMS算法人工智能机器学习
随着城市气象、风能开发和空气质量模拟需求的提升,单一尺度的模拟工具已难以满足复杂地形和城市结构下的精细气流场重建需求。RegionalAtmosphericModelingSystem(RAMS)作为区域尺度大气模式,在捕捉天气系统和地形强迫方面表现优异;而OpenFOAM则是功能强大的开源计算流体力学(CFD)平台,能够实现亚米级的湍流建模和局地流场分辨。将两者耦合,实现区域与城市尺度的联动模拟
- 相同的问题看看Grok3怎么回答-详细讲讲PPO & GRPO原理
释迦呼呼
AI一千问人工智能深度学习机器学习语言模型算法神经网络计算机视觉
关键要点研究表明,PPO(近端策略优化)是一种稳定高效的强化学习算法,适用于单代理或多代理场景,重点是最大化绝对奖励。GRPO(基于梯度的相对策略优化)似乎是专为多代理系统设计的,优化代理之间的相对表现,目前信息有限,可能较少为人所知。这两个算法在目标和应用领域上有显著差异,PPO更通用,GRPO更适合竞争性多代理环境。关于PPO的解释什么是PPO?PPO,全称近端策略优化,是一种强化学习算法,帮
- 第三十九个问题-详细讲讲PPO & GRPO原理
释迦呼呼
AI一千问人工智能深度学习机器学习语言模型自然语言处理算法
PPO(ProximalPolicyOptimization)原理详解PPO(近端策略优化)是OpenAI于2017年提出的强化学习算法,旨在解决传统策略梯度方法中训练不稳定和样本效率低的问题。其核心思想是通过限制策略更新的幅度,确保新策略不会偏离旧策略太远,从而稳定训练过程。1.策略梯度(PolicyGradient)基础策略梯度方法通过直接优化策略参数θθ来最大化期望回报。目标函数为:J(θ)
- 用`ode23`和`ode45`函数求解一个常微分方程并展示结果
神经网络15044
matlab算法算法学习
使用Matlab中的ode23,ode45函数求解方程,并展示结果。我将使用ode23和ode45函数求解一个常微分方程并展示结果。这里以一个简单的一阶常微分方程为例:dydt=−2y\frac{dy}{dt}=-2ydtdy=−2y,初始条件为y(0)=1y(0)=1y(0)=1。以下是求解该方程的Matlab代码:%定义微分方程dydt=@(t,y)-2*y;%初始条件y0=1;%时间范围ts
- Python GUI 开发:全面指南
一休哥助手
pythonpython开发语言
1.PythonGUI开发简介GUI是指图形用户界面,它使用户可以通过图形元素(如按钮、文本框、下拉菜单等)与应用程序进行交互。与命令行界面相比,GUI更加直观易用。Python提供了多种库和框架,使开发者能够轻松创建功能丰富的桌面应用程序。1.1为什么选择Python进行GUI开发?简洁易读:Python的语法简洁,代码易于理解,开发者可以专注于应用程序的逻辑而不是语法。跨平台:Python是跨
- 基于推理的强化学习智能体设计与开发
由数入道
人工智能人工智能多智能体强化学习知识推理
1.理论基础与核心概念1.1推理强化学习(Reasoning-EnhancedRL)定义核心思想:在传统强化学习的马尔可夫决策过程(MDP)基础上,引入符号推理、因果推断和知识引导机制,解决复杂环境中的长程依赖和稀疏奖励问题。数学建模:扩展MDP为R-MDP:⟨S,A,P
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- 编写有内存漏洞的 C++ 代码,并实现内存注入的示例(一个程序注入另一个程序)
SmartGridequation
C/C++c++开发语言内存漏洞内存注入
实现思路在Windows平台下,可以使用WindowsAPI编写一个程序来对另一个目标程序进行内存注入。基本步骤如下:查找目标进程:通过进程名找到目标进程的ID。打开目标进程:使用OpenProcess函数打开目标进程,获取进程句柄。在目标进程中分配内存:使用VirtualAllocEx函数在目标进程的地址空间中分配一块内存。将数据写入目标进程的内存:使用WriteProcessMemory函数将
- Python图形界面(GUI)Tkinter笔记(十四):Entry与Button的碰撞(1)
小叶肥辉
tkinterpythonguitkinter
用功能按钮(Button)、单行文本输入框(Entry)、文本框内容读取(get)实现一个极简易的加法运算,及与其他控件的交互,提高体验,主要体现其人机交互的意义。因为Entry()文本输入框没有限制输入内容属性的参数,它是把所有的输入都视作它特有的一个类属性,所以用get()方法读取出来是一个字符串而这字符串可包括字母或其它符号。因此我们必须对其进行判断后再计算,若直接计算可能会出现不可预料的错
- HCIA-WLAN
蜡笔小呆呆
网络WLAN
一、WLAN的基本概念1、定义:WLAN即无线局域网,通过无线电波(常用2.4GHz/5GHz频段)在空间中传输信息,实现设备间的无线通信。2、常见的无线:WIFI、蓝牙、红外线等。二、WLAN的组成1、无线接入点(AP):将无线信号转换为有线信号,连接终端与网络。胖AP(FatAP):独立工作,内置路由、认证等功能,适合小型网络。瘦AP(FitAP):依赖AC集中管理,仅负责无线信号收发,适合企
- 小米新款智能眼镜今日发布;苹果CEO库克来访中国,盛赞DeepSeek | 极客头条
CSDN资讯
AI
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!小米米家智能眼镜新品今日发布,号称“精细之镜”宇树科技王兴兴谈家用人形机器人何时上市:近两三年实现不了网传商汤联创徐冰或离职,公司回应:目前未收到辞呈何小鹏:预计2025年下半年会实现L3级别全场景自动驾驶
- 利用 MATLAB/Simulink 建立完整的控制系统模型,并进行阶跃响应和负载扰动响应仿真
神经网络15044
MATLAB专栏算法深度学习matlab网络开发语言
-利用MATLAB/Simulink建立完整的控制系统模型,包括单一控制回路(电流、速度、位置)和整个系统的级联模型仿真任务包括验证各回路的阶跃响应、负载扰动响应等,确保系统在动态性能上满足设计要求。以下是在MATLAB/Simulink中建立完整控制系统模型(包含单一控制回路和级联模型)并进行仿真的详细步骤和示例代码。步骤概述建立单一控制回路模型:分别构建电流、速度和位置控制回路。构建级联模型:
- 【Go】Go语言继承-多态模拟
菜萝卜子
Golanggolang开发语言后端
继承(结构体嵌入)多态(接口实现和空接口)1.继承(结构体嵌入)Go语言没有传统的面向对象的继承机制,但可以通过“结构体嵌入”实现类似继承的效果。结构体嵌入:在结构体中嵌入另一个结构体,使得子结构体可以直接访问父结构体的字段和方法。字段重写:若子结构体定义了与嵌入的结构体同名的字段,则可以认为“重写”了父结构体的同名字段,访问时默认访问子结构体自己的字段,若需要访问父结构体的字段,则使用Struc
- Java 在 运行期、源码级别 和 字节码级别 处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景
爱的叹息
Java基础整理javapython开发语言
以下是Java在运行期、源码级别和字节码级别处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景:1.对比维度维度运行期处理源码级别处理字节码级别处理工作阶段程序运行时动态操作编译阶段生成/修改代码编译后到运行前修改字节码实现方式反射、动态代理、JVM工具注解处理器(APT)、模板引擎ASM、Javassist、ByteBuddy修改内容对象/类的属性、方法调用源代码文件字节码(.class文
- 攻克 CREO 到 STL 转换难关:技术挑战剖析
3D小将
迪威模型联讯软件SolidWorks模型CATIA模型UG模型SketchUp模型PROE模型CAD图纸MMD模型
一、引言CREO是一款功能强大的3DCAD/CAM/CAE一体化软件,在产品设计、模具开发、机械制造等多个领域广泛应用。它支持复杂的参数化设计、曲面建模和装配模拟等操作,能满足从概念设计到产品制造全过程的需求。而STL(Stereolithography)格式则是3D打印领域的标准文件格式,主要用于描述三维物体的表面几何形状。随着3D打印技术的普及,将CREO模型转换为STL格式,以便进行3D打印
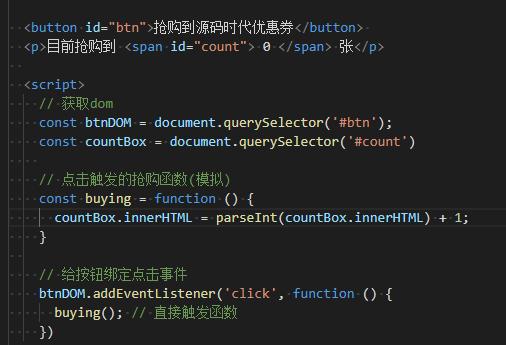
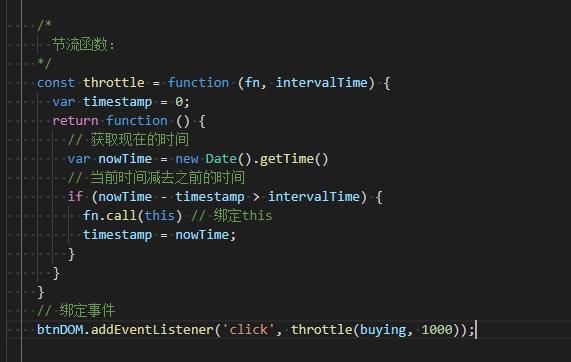
- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe