- 我的2021年总结,从大专生到本科生。
程序员飞鸟
程序人生职场和发展
回忆过去,不曾留些遗憾!一、下定决心升本,考本科学校二、实习工作三、毕设答辩四、被本科录取了五、本科生活六、与csdn的缘分七、2022年的目标在过去的一年,我还是一个即将为了大专毕业和工作而忙碌、以及对未来的迷茫、有过失眠。当我不知道未来的路怎么走,那就试着多行动起来,人生本就是探索者对世界探索属于自己想走的路,走错了也没关系,换条路继续走,每个人都有属于自己的人生道路。一、下定决心升本,考本科
- Java小白-Properties类
林深的林
java数据库
Properties类表示了一个持久的属性集。Properties可保存在流中或从流中加载。属性列表中每个键及其对应值都是一个字符串。特点:1.继承于Hashtable,是线程安全的键值对存储结构继承自Hashtable:Properties类继承自Hashtable,而Hashtable是一个古老的线程安全的键值对存储结构。这意味着Properties也继承了线程安全的特性。线程安全:由于继承自
- 基于Python的新闻网站内容爬取与分析:从数据获取到文本挖掘的完整指南
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫oracle数据挖掘
引言在当今信息化社会,新闻成为我们获取世界信息的重要途径。通过新闻网站,用户能够快速了解时事热点、政治、经济、娱乐等各类信息。随着技术的发展,获取新闻数据已经变得越来越简单。我们可以利用Python编写爬虫程序,自动化地从新闻网站上抓取最新的新闻内容,并进行进一步的分析,如情感分析、关键词提取、热点话题分析等。本篇博客将为你详细介绍如何使用Python爬虫技术从新闻网站抓取最新新闻,并进行分析。我
- 考研复习时间规划:从迷茫到高效备考的进阶之路
闲虎考研
考研经验考研
考研复习是一场持久战,科学的复习规划是成功的关键。对于大多数考生而言,复习时间通常在6-12个月之间,如何在这段时间内实现高效备考,需要建立在对自身情况和考研规律的深刻认知之上。一、考研复习的时间特征考研复习具有明显的阶段性特征。基础阶段需要全面梳理知识体系,强化阶段着重攻克重点难点,冲刺阶段则要进行查漏补缺和模拟训练。每个阶段都有其特定的任务和目标,考生需要根据这些特征合理安排时间。考研复习的时
- 【时间序列聚类】从数据中发现隐藏的模式
T-I-M
机器学习人工智能时间序列
在大数据时代,时间序列数据无处不在。无论是股票市场的价格波动、天气的变化趋势,还是用户的点击行为,这些数据都随着时间推移而产生。然而,面对海量的时间序列数据,我们如何从中提取有价值的信息?答案之一就是时间序列聚类。本文将以通俗易懂的方式,带你了解时间序列聚类的基本概念、应用场景以及实现思路,并希望能为你提供一些启发。什么是时间序列聚类?简单来说,时间序列聚类是一种将相似的时间序列归为一类的技术。它
- Deepseek结合AnythingLLM搭建个人本地智能知识库
曲幽
AI计算机deepseekai大模型ollamaanythingllm本地知识库
之前通过Ollama搭建了本地Deepseek大模型对话机制,但知识点仅限于Deepseek内部的数据,且目前数据截止时间为2024年7月,如果我们询问一些专业性比较强的内容,则Deepseek也显得无能为力,这就需要再给这个大脑外接一些文档数据了,通过AnythingLLM来Embedding外部文档。更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程1下载安装AnythingLLM有
- 安装matlab2024a错误license checkout failed Error-8
成为不掉头发的工程师
开发语言matlab
问题:忘记截图了,借用博主的图片。记得安装过程中,目标网址才是你的安装地址,而不是前面的安装包地址。解决方法:1.将破解文件中"Crack\R2020a\bin\win64\matlab_startup_plugins\lmgrimpl"目录下的libmwlmgrimpl.dll文件复制到安装成功的matlab目录bin\win64\matlab_startup_plugins\lmgrimpl里
- 从头开始学C语言第十九天——二维数组
weixin_51953078
c语言
定义二维数组相比于一维数组需要对行数、列数进行定义。inta[3][4]→数组为三行四列,元素个数=行数*列数。特别的是,二维数组在定义声明时,行数可以省略,但是列数不能省略。在内存当中,因为内存是一维的,因此在存储二维数组的时候,按照行数序号优先排列。inta[2][3]右→0a[0][0]1a[0][1]2a[0][2]3a[1][0]4a[1][1]5a[1][2]二维数组a是由两个元素a[
- 《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》
程序员没睡醒
网络安全物联网安全物联网安全固件分析工控系统
设备分层威胁模型感知层传感器数据篡改网络层无线协议劫持平台层云API滥用应用层移动APP逆向设备控制权夺取0x01固件逆向:解剖设备的灵魂固件提取三板斧方法1:OTA升级包捕获#使用Wireshark过滤HTTP流量tshark-ieth0-Y"http.request.uricontainsfirmware"-wfirmware.pcap目的:截取设备升级时的固件传输流量方法2:Flash芯片硬
- Docker安装与配置详解指南
Bonita Tang
docker容器运维
Docker作为一款开源的应用容器引擎,通过打包应用及其依赖到一个可移植的容器中,实现了标准化的软件交付和部署流程,极大地提高了开发效率和运维的灵活性。本文将详尽地介绍如何在不同操作系统上安装Docker,并进行基本的配置,让你从零开始,快速上手Docker。Docker配置文件下载地址:https://download.csdn.net/download/qq_42072014/89481207
- 【商城实战(18)】后台管理系统基础搭建:从0到1构建电商中枢
奔跑吧邓邓子
商城实战商城实战uniappSpringBoot后台管理系统
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 跨领域算法安全优化与可解释实践
智能计算研究中心
其他
内容概要作为系统性研究框架,《跨领域算法安全优化与可解释实践》从算法研发的全生命周期切入,重点解决多领域交叉应用中的核心矛盾。通过整合联邦学习的分布式架构与量子计算的高效特性,构建兼顾隐私保护与运算效率的算法优化范式,同时引入动态可解释性分析技术,为医疗影像诊断、金融风险预测等高敏感场景提供决策透明度保障。在技术路径层面,研究聚焦特征工程的鲁棒性设计、超参数的自适应调优策略,以及生成对抗网络在数据
- A800算力部署实战策略
智能计算研究中心
其他
内容概要《A800算力部署实战策略》聚焦于高性能计算集群的全生命周期管理,系统梳理从底层硬件选型到上层软件生态协同的关键技术路径。本书以A800芯片的并行计算特性为切入点,深入探讨算力密度与能效比之间的动态平衡机制,覆盖硬件拓扑优化、分布式任务调度、跨架构编译优化等核心环节。通过模块化设计思路,将复杂的部署流程拆解为可迭代实施的标准化操作单元,为不同规模的计算场景提供灵活适配方案。建议在规划初期建
- 模型优化前沿趋势与行业应用实战
智能计算研究中心
其他
内容概要模型优化技术正经历从理论研究到产业落地的关键跃迁。随着自动化机器学习(AutoML)与边缘计算技术的深度融合,模型开发范式正从人工调参转向自动化、自适应优化。以联邦学习为代表的数据隐私保护技术,正在重构跨机构协作的模型训练范式,而量子计算与神经架构搜索(NAS)的结合,为超参数优化开辟了新维度。在应用层面,医疗影像识别准确率突破99%的突破性成果,验证了迁移学习在跨领域知识迁移中的巨大潜力
- 算力安全创新驱动未来趋势endofsentence
智能计算研究中心
其他
内容概要算力安全与技术创新正在重塑全球算力生态,其核心驱动力来自异构计算、边缘计算及量子计算等前沿技术的深度融合。当前算力架构正经历从集中式向分布式演进,通过异构加速芯片、动态资源调度算法及绿色能效优化,显著提升算力基础设施的可扩展性与可靠性。例如,异构计算通过CPU、GPU、FPGA的协同加速,使复杂模型训练效率提升40%以上。关键数据:根据IDC预测,到2025年全球智能算力需求将增长30倍,
- 嵌入式八股C语言---指针与数组篇
听风lighting
嵌入式八股c语言算法stm32linux开发语言
数组数组是什么数组算是定义了一块连续的空间,数组名就是这块连续空间首地址的名字这块空间多大?—数组的长度乘以元素的类型得到或者使用sizeof也行如何访问?—数组的起始地址+对应的偏移量数组的起始地址可以用数组名得到一维数组和二维数组2.1一维数组inta[2]={1,2,3,4};//不会报错但是会warning越界了从汇编也能看出来确实只分配了8个字节所以数组越界行为的后果都是未定义的.glo
- 【C语言】用三种循环语句 计算1到1000之间能被2或3整除的数的总和
Hugo_McQueen
c语言
#includeintmain(){ints=0,i;for(i=1;iintmain(){inti=1,s=0;while(iintmain(){inti=1,s=0;do{if(i%2==0||i%3==0){s+=i;}i++;}while(i<=1000);printf("s=%d",s);return0;}
- DeepSeek大语言模型下几个常用术语
曲幽
AI计算机语言模型人工智能自然语言处理deepseekollamaai
昨天刷B站看到复旦赵斌老师说的一句话“科幻电影里在人脑中植入芯片或许在当下无法实现,但当下可以借助AI人工智能实现人类第二脑”(大概是这个意思)更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程基本概念AI人工智能NLP自然语言处理LLM大语言模型HuggingFace一个提供了丰富的预训练模型和工具库的平台网站Ollama开源的本地大语言模型运行框架,用来在本地部署调用大语言模型,如D
- JAVA面试_进阶部分_MySQL索引失效的几种情况
茂茂在长安
JAVAmysqljava面试mysql
1.索引不存储null值更准确的说,单列索引不存储null值,复合索引不存储全为null的值。索引不能存储Null,所以对这列采用isnull条件时,因为索引上根本没Null值,不能利用到索引,只能全表扫描。为什么索引列不能存Null值?将索引列值进行建树,其中必然涉及到诸多的比较操作。Null值的特殊性就在于参与的运算大多取值为null。这样的话,null值实际上是不能参与进建索引的过程。也就是
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- Uniapp使用地图的时候滑动上层的view地图也滑动
堕落年代
uniappuni-app
问题根源分析原生组件层级:uniapp中的原生地图组件(如)默认处于最高层级,普通视图元素无法覆盖事件冒泡机制:触摸事件会穿透到下层组件滚动冲突:当内容滚动到底部/顶部时继续滑动会触发父容器滚动完整解决方案步骤1:结构优化到这里去步骤2:样式控制/*地图容器*/.map-container{position:fixed;width:100%;height:100vh;z-index:1;/*确保低
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- PCB 制版的注意事项
菜只因C
stm32
一、设计阶段(一)布局规划元件间距:元件间距的设置在PCB设计中至关重要,它直接影响到电路板的可制造性、可维护性以及散热性能。对于手工焊接,元件引脚间距离不小于1mm是较为安全的标准,这能让操作人员有足够空间准确地将焊料施加到引脚连接处,避免因空间狭窄导致的焊接短路或虚焊问题。例如在一个采用直插式元件较多的电源模块中,电解电容、功率电阻等元件引脚间距如果小于1mm,焊接时电烙铁头很容易同时接触到相
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- 项目风险分析报告怎么写
项目风险评估
厘清项目背景、识别关键风险源、评估发生概率与影响、制定对应应对方案,是写好项目风险分析报告的四大核心步骤。看似简单的条目,却在实际操作中蕴含着深厚的方法论与经验积累。我个人特别强调“识别关键风险源”,因为若定位不准、范围过宽或过窄,都可能导致资源浪费或风险漏判。掌握准确的风险范围能帮助我们在后续的评估和应对阶段精准发力,避免将过多精力投入到不具备实际威胁的环节中。“识别关键风险源”的实质是通过系统
- websocket wss_使用wss和HTTPS / TLS保护WebSocket的安全
dnc8371
javapython数据库安全github
websocketwss这个博客的第50条提示,是的!技术提示#49说明了如何使用用户名/密码和Servlet安全机制保护WebSocket的安全。本技术提示将说明如何在WildFly上使用HTTPS/TLS保护WebSockets。让我们开始吧!创建一个新的密钥库:keytool-genkey-aliaswebsocket-keyalgRSA-keystorewebsocket.keystore
- 定期备份数据库:基于 Shell 脚本的自动化方案
mysql服务器脚本
数据库备份这件事,说实话,我一直没怎么上心。平时服务器跑得好好的,谁会想着备份呢?直到某天真出问题了,才意识到自己平时有多“懒”。我相信很多人跟我一样,觉得这东西看起来麻烦,等到数据库挂了、数据丢失了,才感叹自己怎么就没提前准备好呢?有一次数据库问题搞得我手忙脚乱,最后还好有个朋友给了我个备份文件,才算是有惊无险。经历了这次以后,我决定不能再拖了,必须把备份这事儿自动化起来。所以,我写了一个简单的
- 一文详解,什么是外贸订单管理系统?有什么功能和特点?
随着全球贸易的快速发展,外贸企业面临订单处理效率低、流程复杂、数据管理混乱等挑战。如何通过数字化工具实现订单全生命周期管理?外贸订单管理系统应运而生。本文将以ZohoBooks为例,解析其核心功能与价值。一、什么是外贸订单管理系统?1、什么是外贸订单管理系统?外贸订单管理系统是一种专门用于管理国际贸易订单的软件工具。它帮助企业跟踪和管理从客户下单到订单完成的整个流程,包括订单录入、订单审核、订单分
- 如何免费制作景区二维码?
二维码
二维码随处可见,你外出旅游,支付用二维码,到了景区也能见到不少二维码。现在越来越多的景区也开始加入二维码,来代替纸质导览图,还能替代一部分的导游,为游客提供更有互动性的体验。一、景区二维码的应用案例招宝山风景区招宝山风景区推出了“智慧旅游”讲解二维码,游客只需打开微信扫描二维码,便能听到讲解员温柔的解说声,深入了解威远城背后的历史故事,让游客在游览过程中能更好地了解景区的文化内涵,提升了旅游体验。
- 【排序算法】选择排序
啥也不会干的小码
排序算法排序算法算法c语言
一、定义:选择排序(Selectionsort)是一种简单直观的排序算法。第一次从待排序的数据(元素)中选出最小(或最大)的一个元素,存放在数组的起始位置,然后再从剩余的没有排序的元素中寻找到最小(大)元素,然后放到已排序的数组的末尾。以此类推,直到全部待排序的数据元素的个数为零。对于数据量大的排序就没啥用了,排的比较慢。二、原理:1、对于待排序的数组,我们从首元素开始,将首元素的下标用min记住
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
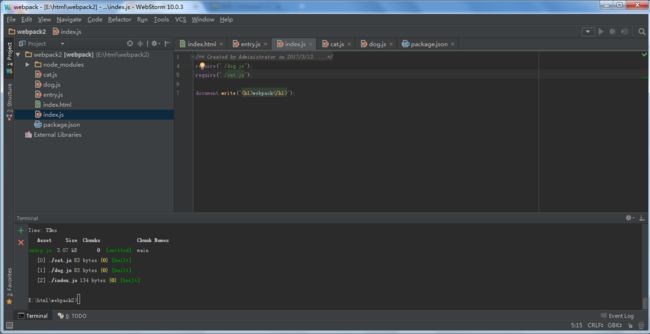
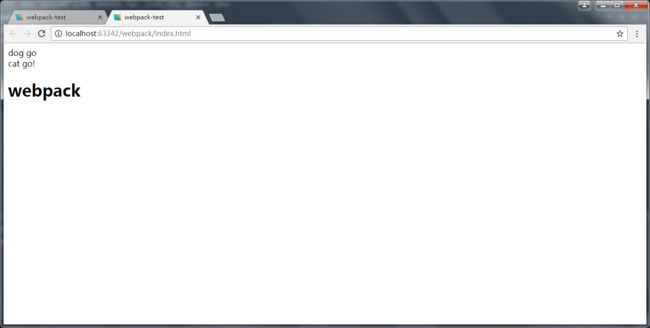
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">