一、关于navigation controller 和 navigation bar的使用
1.页面隐藏navigation bar
override func viewWillAppear(animated: Bool) {
navigationController?.setNavigationBarHidden(true, animated: true)
//或者是 navigationController?.navigationBarHidden = true
}
2.父页面隐藏nvigation bar,子页面显示navigation bar。
在父页面:
override func viewWillAppear(animated: Bool) {
navigationController?.setNavigationBarHidden(true, animated: true)
}
在子页面:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
navigationController?.navigationBarHidden = false
}
override func viewDidDisappear(animated: Bool) {
super.viewDidDisappear(animated)
navigationController?.navigationBarHidden = true
}
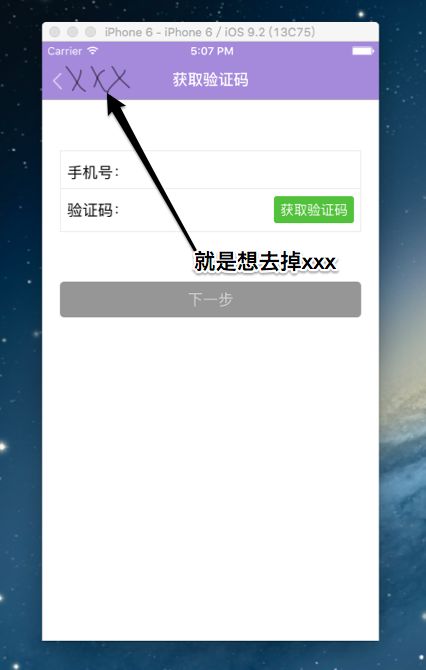
3.自定义navigation bar 的title ,和去掉push过来的前controller名字
override func viewWillAppear(animated: Bool) {
//自定义title
self.navigationController?.navigationBar.backItem?.title = ""
self.title = "获取验证码"
//去掉箭头右边文字xxx
UIBarButtonItem.appearance().setBackButtonTitlePositionAdjustment(UIOffset(horizontal: 0, vertical: -60), forBarMetrics: .Default)
}
4.navigation bar 仅保留箭头,其余全不要
navigationItem.backBarButtonItem = UIBarButtonItem(title:"",style:.Plain,target:nil,action:nil)
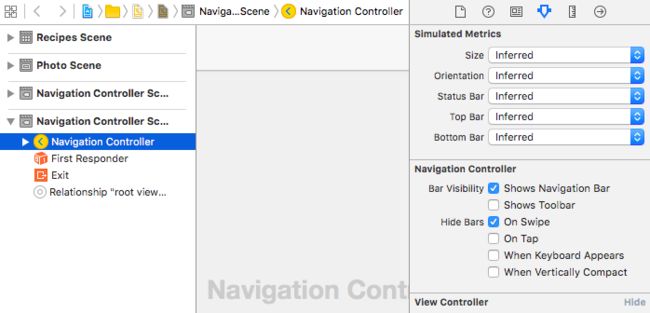
5.滑动时隐藏导航条
-
方法一. 在storyboard里勾选一个属性“on swipe” 即可
即可
方法二. 在代码中写
override func viewWillAppear(animated: Bool) {
navigationController?.hidesBarsOnSwipe = true
}
6.定制 navigation bar
定制navigation bar 的 title 字体和颜色
if let barFont = UIFont(name: "Avenir-Light", size: 18.0) {
UINavigationBar.appearance().titleTextAttributes =
[NSForegroundColorAttributeName:UIColor(red: 255.0/255.0, green:
124.0/255.0, blue: 124.0/255.0, alpha: 1.0),NSFontAttributeName:barFont]
}
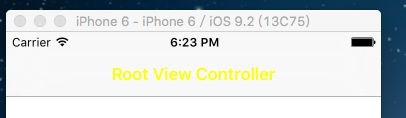
UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName: UIColor.yellowColor()]
- 2.系统类型的按钮或颜色
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
- 3.改变navigation bar 的背景颜色
UINavigationBar.appearance().barTintColor = UIColor.blackColor()
- 4.使用自己的图片,替换原来返回的图片
UINavigationBar.appearance().backIndicatorImage = UIImage(named: "leftArrow")
UINavigationBar.appearance().backIndicatorTransitionMaskImage = UIImage(named: "leftArrow")
二、关于tab bar的使用
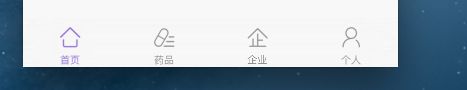
1.定制tab bar item 颜色
//可以写在 app delegate里
UITabBar.appearance().tintColor = UIColor(red: 150.0 / 255.0, green: 118.0 / 255.0, blue: 214.0 / 255.0, alpha: 1.0)
2.隐藏 tab bar
//有些子页面不需要tab bar,可以在子页面的view will appear里加
tabBarController?.tabBar.hidden = true
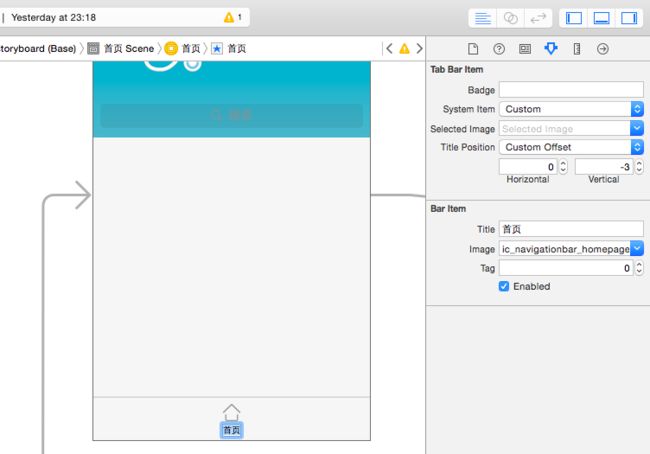
3.改变tab bar下面字体的位置。
选中“字体”,然后在右侧的title position中座修改。
三、 关于status bar的使用
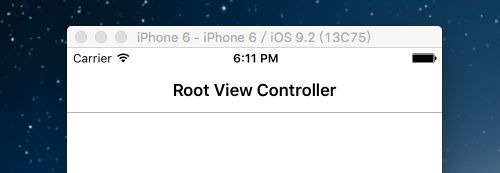
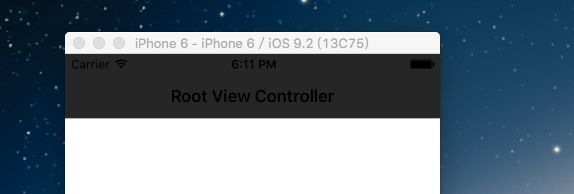
改变状态栏颜色(由默认的黑色改成白色)
1.全局:所有页面
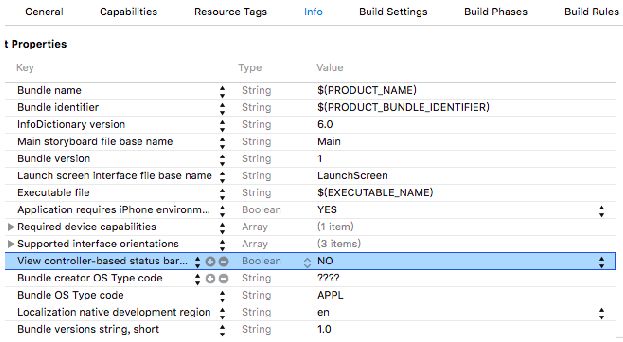
在info里添加一个key“View controller-based status bar appearance”,值设为no。
然后在app delegate的这个方法里加一句话,
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
UIApplication.sharedApplication().statusBarStyle = .LightContent
return true
}
2.局部:针对某一个页面的状态栏
- A.没有导航条的情况下
在需要改变状态栏颜色的页面里加一个方法即可。
override func preferredStatusBarStyle() -> UIStatusBarStyle {
return .LightContent
}
- B.有导航条(navigation bar)的情况下
override func viewWillAppear(animated: Bool) {
self.navigationController?.navigationBar.barStyle = .Black
}